博主:👍不许代码码上红
欢迎:🐋点赞、收藏、关注、评论。
格言: 大鹏一日同风起,扶摇直上九万里。文章目录
- 一、HTML完整源码
- 二、效果
- 三、完整资源文件
一、HTML完整源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; UTF-8" />
<title>猜拳小游戏</title>
<style type="text/css">
body{
background-image:url(bg.jpg);
width:960px;
height:400px;
background-position:center;
}
.butimg{
width:25px;
height:35px;
cursor:pointer;/*光标:手势*/
}
.user{
width:128px;
height:128px;
}
.vs{
width:auto;
height:128px;
}
div{
margin-left:150px;
}
.resultimg{
width:auto;
height:140px;
}
.cat{
color:#00FF00;
font-size:40px;
}
.root{
color:#FF0000;
font-size:40px;
}
</style>
<script type="text/javascript">
var catSource = 0;
var rootSource = 0;
var catNum = 0;//猫
var rootNum = 0;//电脑
//拳头
function show1(){
var catNode = document.getElementById("cat");
catNode.src = "1.png";
catNum = 1;
}
//剪刀
function show2(){
var catNode = document.getElementById("cat");
catNode.src = "2.png";
catNum = 2;
}
//布
function show3(){
var catNode = document.getElementById("cat");
catNode.src = "3.png";
catNum = 3 ;
}
//随机并比较
function show4(){
if(catNum==0){
alert("大侠,请出拳!");
return;
}
var rootNode = document.getElementById("root");
//随机
randomF();
//比较
var catSourceNode = document.getElementById("catSource");
var rootSourceNode = document.getElementById("rootSource");
var pkNode = document.getElementById("pk");
if(catNum==1){
switch(rootNum){
case 1:pkNode.src="again.png";back();break;
case 2:catSourceNode.innerHTML = ++catSource;pkNode.src="win.png";back();break;
case 3:rootSourceNode.innerHTML = ++rootSource;pkNode.src="lose.png";back();break;
default:alert("出错了");break;
}
}
else if(catNum==2){
switch(rootNum){
case 1:rootSourceNode.innerHTML = ++rootSource;pkNode.src="lose.png";back();break;
case 2:pkNode.src="again.png";back();break;
case 3:catSourceNode.innerHTML = ++catSource;pkNode.src="win.png";back();break;
default:alert("出错了");break;
}
}
else{
switch(rootNum){
case 1:catSourceNode.innerHTML = ++catSource;pkNode.src="win.png";back();break;
case 2:rootSourceNode.innerHTML = ++rootSource;pkNode.src="lose.png";back();break;
case 3:pkNode.src="again.png";back();break;
default:alert("出错了");break;
}
}
}
//随机出拳
function randomF(){
var rootNode = document.getElementById("root");
rootNum = Math.ceil(Math.random()*3)//随机1-3(极小的概率产生0)
if(rootNum==1){
rootNode.src = "1.png";
}
else if(rootNum==2){
rootNode.src = "2.png";
}
else{
rootNode.src = "3.png";
}
}
//1秒后恢复
function back(){
var rootNode = document.getElementById("root");
var pkNode = document.getElementById("pk");
setTimeout(function(){rootNode.src="question_1.png";pkNode.src="title.png";},1500);
}
</script>
</head>
<body>
<div>
<!--得分-->
<h2 style="text-align:center"><span class="cat" id="catSource">0</span>:<span class="root" id="rootSource">0</span></h2>
<!--按钮-->
<img src="cat_1.png" class="user"/>
<img src="1.png" class="butimg" onclick="show1()"/>
<img src="2.png" class="butimg" onclick="show2()"/>
<img src="3.png" class="butimg" onclick="show3()"/>
<img src="v.png" class="vs"/>
<img src="s.png" class="vs"/>
<img src="root.png" class="user"/>
<img src="play.png" style="width:50px; height:50px" class="butimg" onclick="show4()"/>
<hr style=" border:#0000FF solid 1px"/>
<!--结果-->
<img src="blank.png" class="resultimg"/>
<!--cat--><img src="question_1.png" class="resultimg" id="cat"/>
<!--比较--><img src="title.png" class="resultimg" id="pk"/>
<!--root--><img src="question_1.png" class="resultimg" id="root"/>
</div>
<!--音效:太难听就不加了
<audio id="winMusic">
<source src="lose.mp3" type="audio/mpeg"/>
</audio>
-->
</body>
</html>
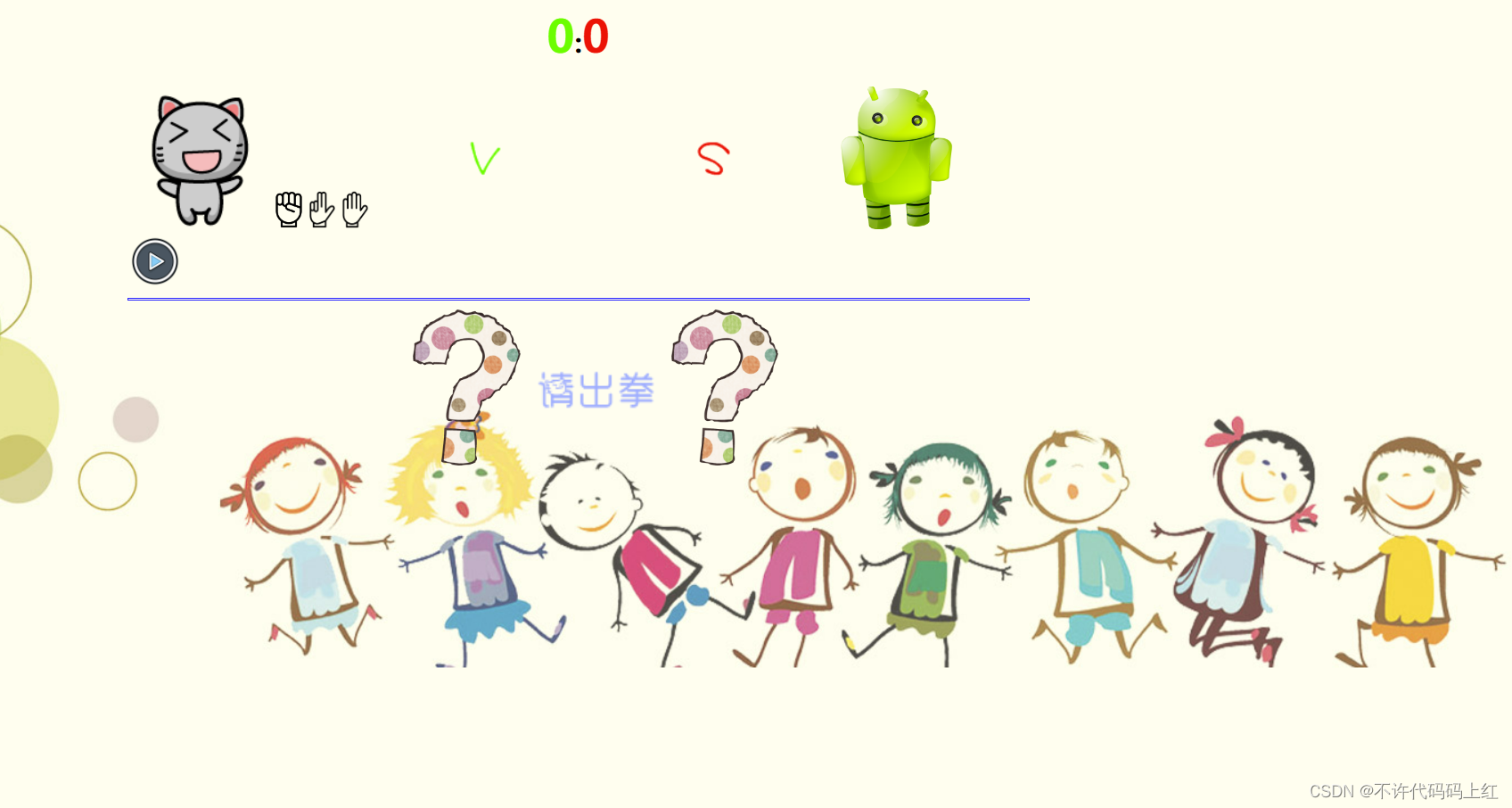
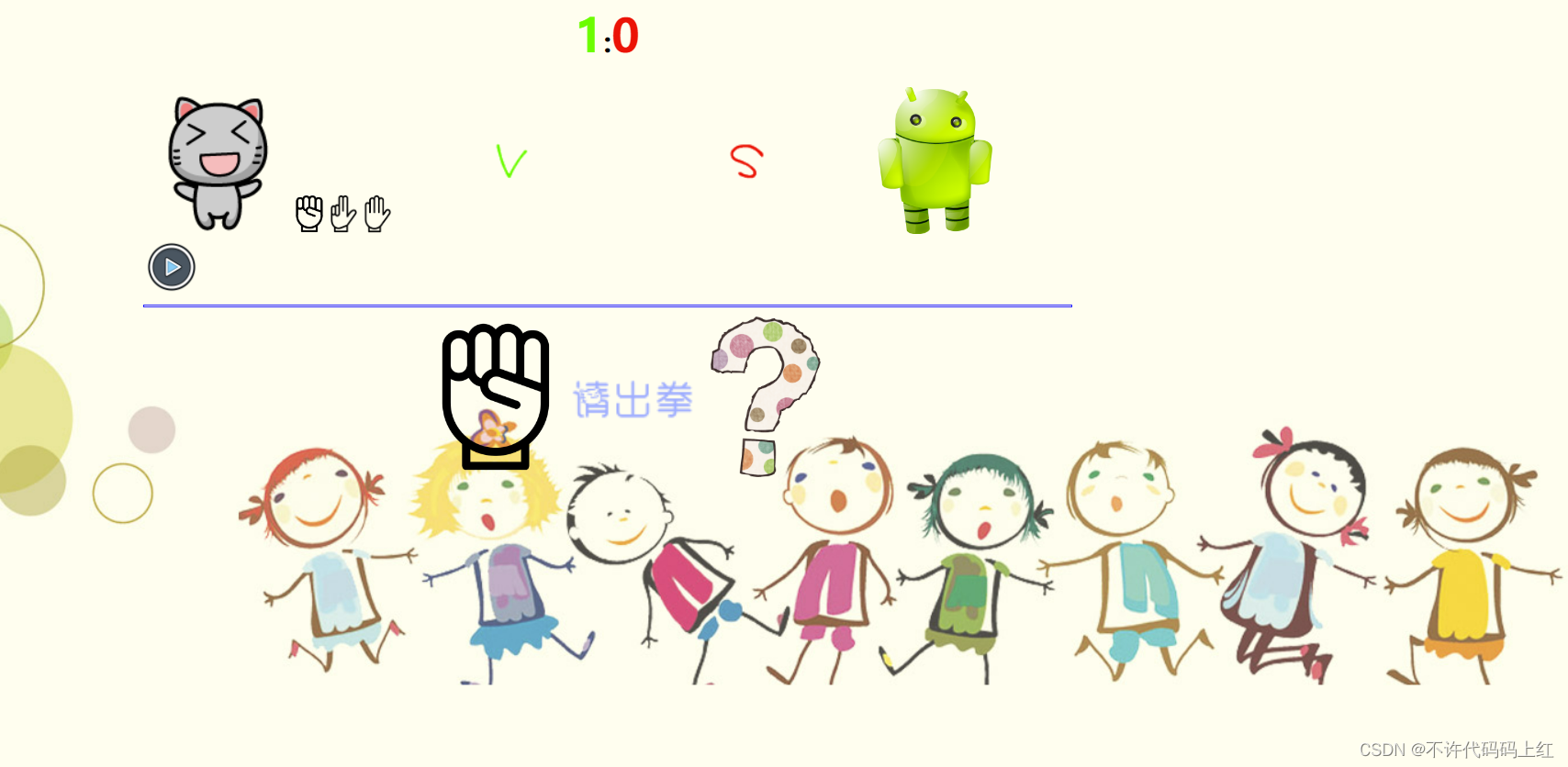
二、效果


三、完整资源文件
链接:https://pan.baidu.com/s/1RNpexSjeOccKUV_ep1D5RQ
提取码:9527











![[附源码]Python计算机毕业设计Django大学生创新项目管理系统](https://img-blog.csdnimg.cn/7e4d74cc0c1a44c88eaf46e1f9c1dbd7.png)