(1)项目背景和问题
现有一个后台管理系统,共存在三种类型的人员:
普通用户:拥有查看、审核和下架商品的权限
管理员:普通用户权限 + 修改、删除商品的权限
超级管理员:管理员权限 + 添加、删除用户,绑定用户和角色权限
你来设计一个用户-角色-权限的模型,同时以Vue为例,说说前端如何实现?
(2)解决思路
应用业界经典的模型 RBAC(Role-based access control)来设计,也就是基于角色的访问控制。
RBAC是三个模型,两个关系:用户模型、角色模型和权限模型,用户和角色的关系、以及角色和权限的关系。

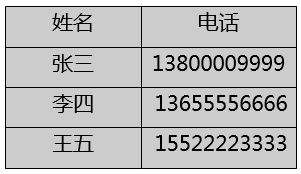
RBAC举例:

第一个表是用户模型,第二个表是角色模型,第三个表是权限模型。
第四个表是用户和角色的关系,第五个表是角色和权限的关系。
前端如何实现,拿 Vue 为例:
● 在路由 router.js 里面声明,从后端读取用户-角色-权限信息,通过 meta 标签来标示和记录。比如 meta: { roles: [ ‘R002’, ‘R003’] },表示该页面只有管理员或超级管理员角色才有资格进入。
● 。
● 读取 Vuex 的路由表信息,根据 Vuex 中可访问的路由,渲染侧边栏菜单组件。






![[附源码]SSM计算机毕业设计学生量化考核管理系统JAVA](https://img-blog.csdnimg.cn/63ce37d0bd244a22a25a090a475fece8.png)




![[附源码]Python计算机毕业设计Django常见Web漏洞对应POC应用系统](https://img-blog.csdnimg.cn/3e56d44262cb4c6d9150eaaca452156a.png)





![[附源码]SSM计算机毕业设计学生档案管理系统JAVA](https://img-blog.csdnimg.cn/17b78f408ce44f82ad68b9f603d58753.png)