1.webpack 和 gulp 区别
gulp(流)主要指前端开发的工作流程,通过配置一系列的task,定义task处理的事务(例如文件压缩合并、雪碧图、启动server、版本控制等),再定义执行顺序,让gulp执行 task,从而构建项目的整个前端开发流程。
webpack(模块化)是前端模块化方案,侧重于模块打包,如果将开发中的所有资源(img等静态资源、.js文件、.css文件等)都看成模块,通过loader(加载器)和plugins (插件)对资源进行处理,打包成符合生产环境部署的前端资源。
2.git reset,git revert 和 git checkout
共同点:用来撤销代码仓库中的某些更改
不同点:
1.commit层面:
gil reset将一个分支的末端指向之前的一个commit,在下次git执行垃圾回收时,将这个commit之后的commit都扔掉。
git reset支持三种标记,用来标记reset指令影响的范围:
--mixed:会影响到暂存区和历史记录区,默认选项
--soft:只影响历史记录区
--hard:影响工作区、暂存区和历史记录区
注意:因为git reset 是直接删除 commit 记录,从而会影响到其他开发人员的分支,所以不要在公共分支(比如 develop)做这个操作。
git checkout将HEAD移到一个新的分支,并更新工作目录。因为可能会覆盖本地的修改,所以执行这个指令前,需要stash或 commit暂存区和工作区的更改。
git revert通过创建新的commit的方式来撤销commit,这样能保留之前的commit历史,比较安全。另外,同样因为可能会覆盖本地的修改,所以执行这个指令之前,需要 stash 或者 commit 暂存区和工作区的更改。
2.文件层面:
git reset把文件从历史记录区拿到暂存区,不影响工作区的内容,不支持--mixed,--soft 和--hard。
git checkout把文件从历史记录拿到工作区,不影响暂存区的内容。
git revert不支持文件层面的操作。
3.git rebase 和 git merge
共同点:都用于从一个分支获取并合并到当前分支
不同点:
1.merge:自动创建一个新的commit,当合并时遇到冲突,仅需修改后重新commit
优点:记录真实commit情况,包括每个分支的详情
缺点:因为每次merge会自动产生一个merge commit,所以在使用一些git 的GUI tools,尤其commit较频繁时,分支很杂乱
2.rebase:会合并之前的commit历史
优点:得到更简洁的项目历史,去掉了merge commit
缺点:因为重写了history,所以当合并出现代码问题时,会不容易定位。因此,当需要保留详细的合并信息时,使用git merge,尤其是需要将分支合并进入master分支时;当发现修改某个功能,频繁进行git commit且不太必要时,使用git rebase
4.git工作流程
GitFlow是由Vincent Driessen提出的一个git操作流程标准,包含如下几个关键分支:
1.master主分支
2.develop主开发分支:包含确定即将发布的代码
3.feature新功能分支:一般一个新功能对应一个分支,对于功能的拆分需要比较合理,以避免一些后面不必要的代码冲突
4.release发布分支,发布时候用的分支,一般测试时候发现的bug 在这个分支进行修复
5.hotfix分支,紧急修bug的时候用
GitFlow优势:
1.并行开发:每个新功能都建立一个新的feature分支,从而和已完成的功能隔离开,而且只有在新功能完成开发的情况下,其对应的feature分支才会合并到主开发分支上(develop分支)。如果在开发某个功能的同时,有一个新的功能需要开发,只需要提交当前feature的代码,再创建另一个feature分支,并完成新功能开发。然后再切回之前的feature分支即可继续完成之前功能的开发
2.协作开发:支持多人协同开发,因为每个feature分支上改动的代码都只是为了让某个新的 feature可以独立运行。同时每个成员可以了解到其他成员的工作进程
3.发布阶段:当一个新feature开发完成,它会被合并到develop分支,这个分支主要用来暂时保存还没发布的内容,因此如果需要再开发新的feature,只需从develop分支创建新分支,即可包含所有已经完成的feature
4.支持紧急修复:hotfix分支是从某个已经发布的tag 上创建出来并做一个紧急的修复,并且只影响这个已经发布的 tag,而不会影响到正在开发的新feature
5.JSONP的缺点
参考链接:Jsonp优缺点 - 知乎 (zhihu.com)
一.优点
1.可以跨越同源策略,XMLHttpRequest对象实现的Ajax请求受同源策略的限制
2.兼容性更好,旧版本浏览器仍可以运行,不需要XMLHttpRequest或ActiveX的支持
3.在请求完毕后,可以调用callback回传结果。将回调方法的权限给了调用方。相当于将controller层和view层分开。提供jsonp服务的一方,只需提供纯服务的数据。而提供服务以后的页面渲染和后续view操作都由调用者自己定义。如果有两个页面需要渲染同一份数据,只需要有不同的渲染逻辑即可,不同渲染逻辑可以使用同一个jsonp服务。
二、缺点
1.只支持GET请求,因为script标签只能使用get请求。它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
2.jsonp在调用失败的时候不会返回各种HTTP状态码。
3.安全性。加入提供jsonp的服务存在页面注入漏洞,即它返回的javascript的内容被人控制。会导致所有调用这个jsonp的网站都会存在漏洞,无法把危险控制在一个域名下,所以在使用jsonp时,必须要保证使用的jsonp服务是安全可信的。
4.JSONP 需要后端配合返回指定格式的数据。
6.跨域的实现
·JSONP:Ajax请求受同源策略的影响,不允许跨域请求,script标签src属性中的链接可以访问跨域的js脚本,因此,服务端不再返回JSON格式的数据,而是返回一段调用某个函数的js代码,在src中进行调用,从而实现跨域请求。
·CORS:服务端设置 Access-Control-Allow-Origin,若带cookie请求,需要前后端都设置,否则只需前端设置。
·代理跨域:通过代理服务器,实现数据转发。
·postMessage跨域 等方式
7.DOM 和 DOM 的 api
DOM:Document Object Model,文档对象模型。在网页上,组织页面或文档的对象被组织在一个树形结构中,用来表示文档中对象的标准模型成为DOM。
api:节点创建型,页面修改型,节点查询型,节点关系型,元素属性型,元素样式型等
8.Ajax返回的状态
参考链接:ajax状态值和状态码 - 简书 (jianshu.com)
AJAX状态值与状态码 - VikeyGuo - 博客园 (cnblogs.com)
状态值
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
状态码
在HTTP1.1协议下,HTTP状态码分为5大类:
1xx:请求收到,继续处理
2xx:操作成功收到,分析、接受
3xx:完成此请求必须进一步处理
4xx:请求包含一个错误无法或不能完成
5xx:服务器执行一个完全有效请求失败
9.实现一个Ajax
Ajax 创建异步对象 XMLHttpRequest ,并操作 XMLHttpRequest 对象:
(1) 设置请求参数:请求方式,请求页面的相对路径,是否异步
(2) 设置回调函数:一个处理服务器响应的的函数,使用onreadystatechange,类似函数指针
(3) 获取异步对象的 readyState 属性:该属性存有服务器响应的状态信息。每当readyState改变时,onreadystatechange函数就会被执行。
(4) 判断响应报文的状态:若为200,说明服务器正常运行并返回响应数据。
(5) 读取响应数据:通过 responseText 属性获取服务器返回的数据。发出两个有顺序的Ajax,可以用回调函数,也可以使用 Promise.then 或 async 等。
10.PWA
PWA(Progressive Web Apps,渐进式 Web 应用),简单来说,网页可以通过App Manifest 和 Service Worker 达到离线和安装的功能。
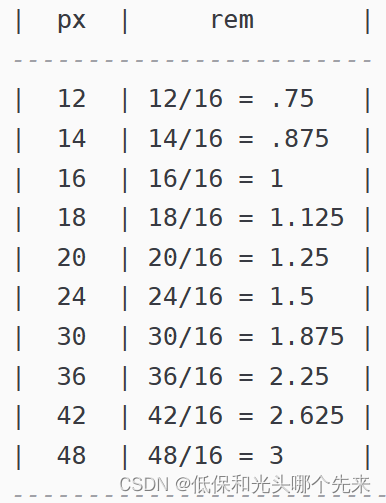
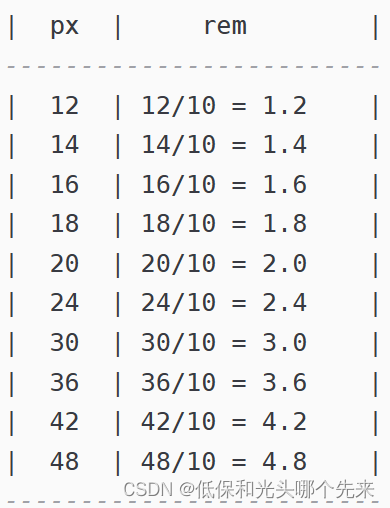
11.rem、em、vw 转换为 px
参考链接:rem、em、px之间的转换_bangxionger9224的博客-CSDN博客
1 vw = 1800px / 100 = 18 px















![P1033 [NOIP2002 提高组] 自由落体](https://img-blog.csdnimg.cn/img_convert/cde10e8f336b6c2ad46bbf2144470e2a.png)