Text
用于创建系统或ttf文本, 类结构:
Text因继承于Widget在cocosLua中可使用接口:clone
C++创建接口主要有:
static Text* create();
/*
textContent: 文本内容,可通过setString设置
fontName: 字体文件, 可通过setFontName设置
fontSize: 字体大小, 可通过setFontSize设置
*/
static Text* create(const std::string& textContent,
const std::string& fontName,
float fontSize);
cocosLua中的使用用法:
-- 创建ttf文本
local text = ccui.Text:create("content", "fonts/Marker Felt.ttf", 30)
-- 创建system文本
local text = ccui.Text:create("content", "Arial", 20)
-- 设置字体大小
text:setFontSize(30)
-- 设置字体文件
text:setFontName("fonts/Marker.ttf")
-- 获取字体类型(0.SYSTEM 1.TTF)
local fontType = text:getType()
-- 设置文本水平对齐方式(0.LEFT 1.CENTER 2.RIGHT)
text:setTextHorizontalAlignment(1)
-- 设置文本垂直对齐方式(0.TOP 1.CENTER 2.BOTTOM)
tetx:setTextVerticalAlignment(1)
-- 设置文本颜色
text:setTextColor(cc.c3b(255, 255, 255))
-- 获取内容自字符个数
local length = text:getStringLength()
-- 启用阴影
local shadowColor = cc.c4b(255, 0, 0, 255) -- 阴影颜色,默认黑色
local offset = cc.size(2, -2), -- 偏移,默认(2, -2)
local blurRadius = 0 -- 阴影效果的模糊半径, 默认0
text:enableShadow(shadowColor, offset, blurRadius)
-- 启用描边
local outLineColor = cc.c4b(0, 0, 0, 255) -- 描边颜色
local outLineSize = 1 -- 描边宽度, 默认1
text:enableOutline(outLineColor, outLineSize)
针对于限定宽度的多行文本,获取文本的高度,主要用法:
local content = "..."
local text = ccui.Text:create(content, "Arial", 20)
-- 设置文本大小,不要使用setContnetSize
text:setTextAreaSize(cc.size(300, 0))
-- 获取文本大小, 使用getAutoRenderSize
local textSize = text:getAutoRenderSize()
print("---- 文本高度:", textSize.height)
其完整的多行文本示例:
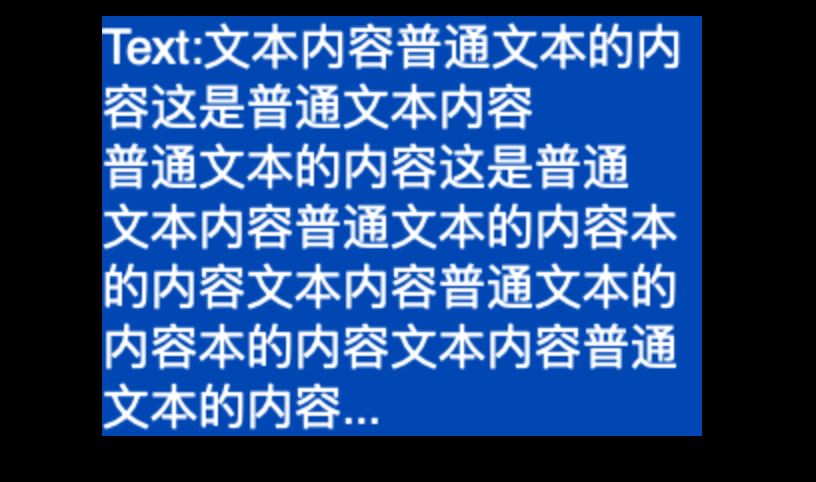
function TextTest:AddTextDemo()
local bgSize = cc.size(300, 100)
local bgLayout = ccui.Layout:create()
bgLayout:setBackGroundColorType(ccui.LayoutBackGroundColorType.solid)
bgLayout:setBackGroundColor(cc.c3b(0, 100, 255))
bgLayout:setBackGroundColorOpacity(180)
bgLayout:setContentSize(bgSize)
bgLayout:setAnchorPoint(cc.p(0, 1))
bgLayout:setPosition(cc.p(display.width/2 - bgSize.width/2, display.height*3/5))
self:addChild(bgLayout)
local content = "Text:文本内容普通文本的内容这是普通文本内容\n普通"
.. "文本的内容这是普通\t文本内容普通文本的内容本的内容文本内容普"
.. "通文本的内容本的内容文本内容普通文本的内容..."
local label = ccui.Text:create()
label:setPosition(cc.p(0, bgSize.height))
label:setTextColor(cc.c4b(255, 255, 255, 255))
label:setAnchorPoint(cc.p(0, 1))
label:setFontSize(24)
label:setString(content)
bgLayout:addChild(label)
label:setTextAreaSize(cc.size(bgSize.width, 0))
label:setTextHorizontalAlignment(ccui.TextHAlignment.LEFT)
label:setTextVerticalAlignment(ccui.TextVAlignment.CENTER)
-- 获取文本大小相关
local textSize = label:getAutoRenderSize()
bgLayout:setContentSize(cc.size(bgSize.width, textSize.height))
label:setPosition(cc.p(0, textSize.height))
end
效果图:

Label
它主要用于渲染文本, 可通过如下方式创建:
- 使用内置的系统字体创建
- 使用
.fnt字体文件创建,主要接口:createWithBMFont - 使用
.ttf字体文件创建,主要接口:createWithTTF - 使用
.plist字体文件创建,主要接口:createWithCharMap
C++继承接口:
C++提供的创建接口主要有:
static Label* create();
/*
设置
@text 内容
@font 字体文件名,可通过setSystemFontName设定
@fontSize 字体大小, 可通过setSystemFontSize设定
@dimensions 内容大小,可通过setDimensions设定, 默认cc.size(0, 0)
@hAlignment 文本水平对齐方式,可通过setHorizontalAlignment设定
@vAlignment 文本垂直对齐方式,可通过setVerticalAlignment设定
对齐方式也可以通过: setAlignment(hAlignment, vAlignment) 设定
*/
static Label* createWithSystemFont(
const std::string& text,
const std::string& font,
float fontSize,
const Size& dimensions = Size::ZERO,
TextHAlignment hAlignment = TextHAlignment::LEFT,
TextVAlignment vAlignment = TextVAlignment::TOP
);
static Label * createWithTTF(
const std::string& text,
const std::string& fontFilePath,
float fontSize,
const Size& dimensions = Size::ZERO,
TextHAlignment hAlignment = TextHAlignment::LEFT,
TextVAlignment vAlignment = TextVAlignment::TOP
);
static Label* createWithTTF(
const TTFConfig& ttfConfig,
const std::string& text,
TextHAlignment hAlignment = TextHAlignment::LEFT,
int maxLineWidth = 0
);
static Label* createWithBMFont(
const std::string& bmfontPath,
const std::string& text,
const TextHAlignment& hAlignment = TextHAlignment::LEFT,
int maxLineWidth = 0,
const Vec2& imageOffset = Vec2::ZERO
);
static Label * createWithCharMap(const std::string& charMapFile, int itemWidth, int itemHeight, int startCharMap);
static Label * createWithCharMap(Texture2D* texture, int itemWidth, int itemHeight, int startCharMap);
static Label * createWithCharMap(const std::string& plistFile);
cocosLua的创建示例:
-- 使用createWithSystemFont
local label = cc.Label:createWithSystemFont("", "Arial", 32)
-- 使用createWithTTF, ttf字体文件
local label = cc.Label:createWithTTF("", "fonts/Thonburi.ttf", 16)
--[[
使用createWithTTF, ttfConfig, 其常用配置支持:
fontFilePath = "" -- 字体文件路径
fontSize = 12, -- 字体大小
underline = false, -- 是否支持描边
bold = false, -- 是否支持加粗
italics = false, -- 是否支持斜体
outlineSize = 0, -- 描边大小
]]
local ttfConfig = {}
ttfConfig.fontFilePath = "fonts/arial.ttf"
ttfConfig.fontSize = 40
local label = cc.Label:createWithTTF(ttfConfig, "0%")
-- 使用createWithBMFont
local label = cc.Label:createWithBMFont("fonts/bitmapFontTest2.fnt", "Test")
-- 使用createWithCharMap
local label = cc.Label:createWithCharMap("fonts/tuffy_bold_italic-charmap.plist")
使用示例:
local label = cc.Label:create()
-- 使用字体文件
label:setSystemFontName("***.font")
-- 使用字体大小
label:setSystemFontSize(24)
-- 设置内容
label:setString("")
-- 设置文本对齐方式
label:setAlignment(1, 1)
-- 设置水平对齐
label:setHorizontalAlignment(0)
-- 设置垂直对齐
label:setVerticalAlignment(ccui.TextVAlignment.CENTER)
-- 设置文本处理方式:自动适应、超出区域被裁剪、自动缩放、自动适应高度
label:setOverflow(cc.LabelOverflow.SHRINK)
-- 设置文本行距, 不支持系统字体
label:setLineSpacing(10)
-- 获取内容行数, 判定是否存在换行符,否则默认一行, Label
local numLines = label:getStringNumLines()
-- 获取内容个数长度
local length = label:getStringLength()
-- 设置文本断行,避免换行单词一分为二
label:setLineBreakWithoutSpace(true)
-- 立即更新内容
label:updateContent()
注意Label继承于Node, 是不可用于节点clone的,如果需要clone使用Text即可。
针对于限定宽度的多行文本,获取文本的高度,主要用法:
-- 通过setDimensions设置宽度, 通过getContentSize获取大小
local content = ""
local label = cc.Label:create()
label:setDimensions(300, 0)
label:setString(content)
-- 获取文本大小
local textSize = label:getContentSize()
print("---- 文本高度:", textSize.height)
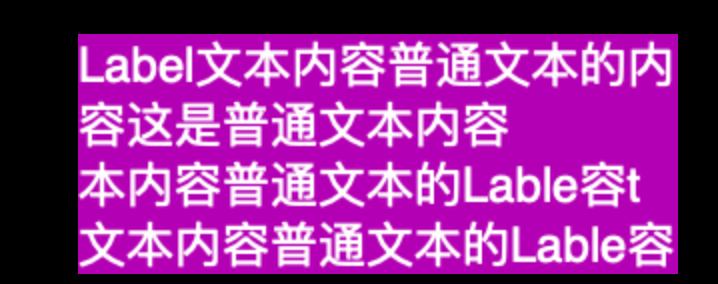
其完整的多行文本示例:
function TextTest:AddLabelDemo()
local bgSize = cc.size(300, 100)
local bgLayout = ccui.Layout:create()
bgLayout:setBackGroundColorType(ccui.LayoutBackGroundColorType.solid)
bgLayout:setBackGroundColor(cc.c3b(255, 0, 255))
bgLayout:setBackGroundColorOpacity(180)
bgLayout:setContentSize(bgSize)
bgLayout:setAnchorPoint(cc.p(0, 1))
bgLayout:setPosition(cc.p(display.width/2 - bgSize.width/2, display.height*4/5))
self:addChild(bgLayout)
local content = "Label文本内容普通文本的内容这是普通文本内"
.. "容\n本内容普通文本的Lable容t文本内容普通文本的Lable容"
local label = cc.Label:create()
label:setPosition(cc.p(0, bgSize.height))
label:setTextColor(cc.c4b(255, 255, 255, 255))
label:setAnchorPoint(cc.p(0, 1))
label:setSystemFontSize(24)
label:setString(content)
bgLayout:addChild(label)
-- 设置文本内容尺寸大小,不要用setContentSize
label:setDimensions(bgSize.width, 0)
label:setAlignment(ccui.TextHAlignment.LEFT, ccui.TextVAlignment.CENTER)
label:setLineBreakWithoutSpace(true)
-- Label内容大小
local textSize = label:getContentSize()
bgLayout:setContentSize(cc.size(bgSize.width, textSize.height))
label:setPosition(cc.p(0, textSize.height))
end







![P1034 [NOIP2002 提高组] 矩形覆盖](https://img-blog.csdnimg.cn/img_convert/5aa1b680b59744370162ea66833dd157.png)