目录标题
- 超时时间
- ribbon和Feign
- ribbon和Feign默认超时时间
- 关于ribbon和Feign超时时间配置说明
- 关于hystrix默认超时时间与配置说明
- ribbon的重试机制
- 重试的次数
- hystrix超时时间
- 举个例子
超时时间
feign/ribbon对应的是请求的时间
hystrix对应的是断路器的时间
一般情况下 都是 ribbon 的超时时间(<)hystrix的超时时间(因为涉及到ribbon的重试机制)
ribbon和Feign
ribbon和Feign默认超时时间
ribbon和Feign默认超时时间都是1s。
关于ribbon和Feign超时时间配置说明
Feign 和 Ribbon 的超时时间只会有一个生效。
当我们没有显式配饰feign的超时时间的是时候,如果配置了ribbon的超时时间,则只有这个配置会生效,feign默认的1s超时无效
如果我们feign和ribbon的超时时间都配置了,会以feign配置的为准
feign设置单个接口超时:通过指定的contextId。
ribbon不能指定单个接口超时时间,可以用feign配置单个接口超时,feign和ribbon配置超时同时存在时,feign的配置生效。
关于hystrix默认超时时间与配置说明
如果配置了hystrix功能,那么它的超时时间默认就是开启的,且该时间是1秒,这个时间和ribbon的超时时间会同时起作用,不像上面的feign的超时时间和ribbon超时时间二选一,我们可以通过上面的配置hystrix的超时时间让它更长,或者显式禁用hystrix的超时时间
ribbon的重试机制
ribbon:
#连接超时时间(ms)
ConnectTimeout: 6000
#业务逻辑超时时间(ms)
ReadTimeout: 6000
#同一台实例最大重试次数,不包括首次调用(对当前实例的重试次数)
MaxAutoRetries: 1
#重试负载均衡其他的实例最大重试次数,不包括首次调用(切换实例的重试次数)
MaxAutoRetriesNextServer: 1
#是否所有操作都重试
ribbon.OkToRetryOnAllOperations: false
ribbon.MaxAutoRetries 设置为1,请求某服务6s超时后准备重试,该重试策略会先尝试再访问该实例,如果失败1次之后才更换实例访问。 ribbon.MaxAutoRetriesNextServer 决定了尝试更换1次实例。
重试的次数
(MaxAutoRetries+1)* (MaxAutoRetriesNextServer+1)- 1 即重试3次 则一共产生4次调用。
hystrix超时时间
如果在重试期间,时间超过了hystrix的超时时间,便会立即执行熔断,fallback。所以要根据上面配置的参数计算hystrix的超时时间,使得在重试期间不能达到hystrix的超时时间,不然重试机制就会没有意义。
hystrix超时时间的计算: (1 + MaxAutoRetries )*(1+ MaxAutoRetriesNextServer) *(ReadTimeout +ConnectTimeout)。
如果服务没下线,ConnectTimeout可以忽略不计;最接近的实际时间 (1 + MaxAutoRetries )*(1+
MaxAutoRetriesNextServer) *(ReadTimeout);
一般ReadTimeout > ConnectTimeout,所以hystrix的超时时间设置可以以这个计算为准;
当ribbon超时后且hystrix没有超时,便会采取重试机制。当OkToRetryOnAllOperations设置为false时,只会对get请求进行重试。如果设置为true,便会对所有的请求进行重试,如果是put或post等写操作,如果服务器接口没做幂等性,会产生不好的结果,所以OkToRetryOnAllOperations慎用。
如果不配置ribbon的重试次数,默认会重试一次
注意:
默认情况下,GET方式请求无论是连接异常还是读取异常,都会进行重试
非GET方式请求,只有连接异常时,才会进行重试
举个例子
ribbon:
ReadTimeout: 2000
ConnectTimeout: 2000
MaxAutoRetries: 1 #同一台实例最大重试次数,不包括首次调用
MaxAutoRetriesNextServer: 3 #重试负载均衡其他的实例最大重试次数,不包括首次调用
OkToRetryOnAllOperations: true #是否所有操作都重试


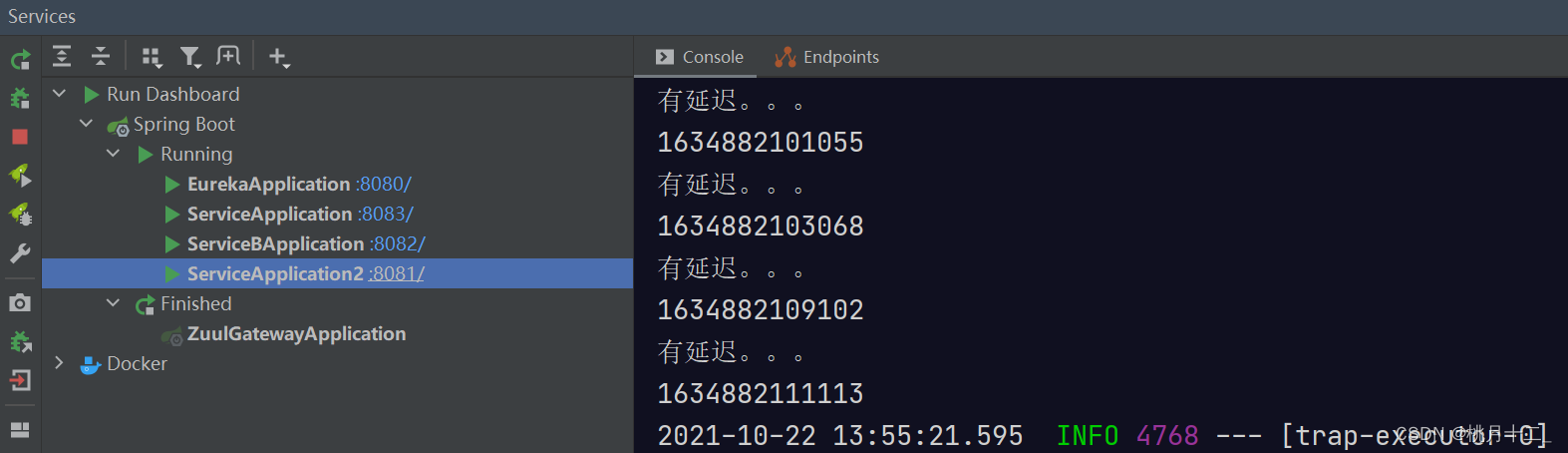
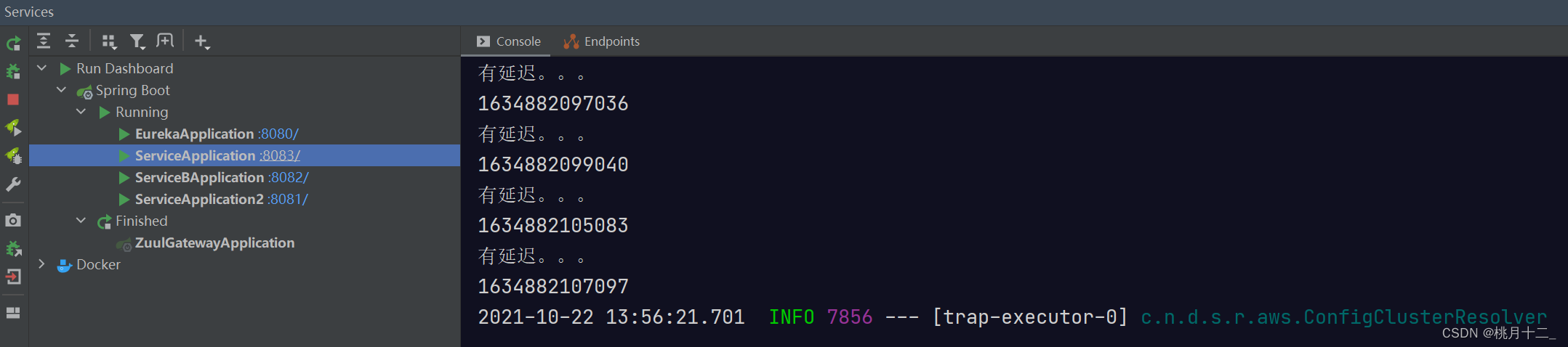
可以看到2台机器分别被请求了四次,而且每个时间的间隔大约为2秒左右。一开始请求的是8083接口,请求的次数为8083,8083,8081,8081,8083,8083,8081,8083。
那它的计算公式为:(MaxAutoRetries+ 1)*(MaxAutoRetriesNextServer+1) =8次。
https://blog.csdn.net/qq_29860591/article/details/120916339
https://blog.csdn.net/wounler/article/details/124178411
https://blog.csdn.net/east123321/article/details/82385816
https://www.jianshu.com/p/b470a2352881
https://blog.csdn.net/east123321/article/details/82385816