一、开源项目简介
扬帆测试平台是一款高效、可靠的自动化测试平台,旨在帮助团队提升测试效率、降低测试成本。该平台包括用例管理、定时任务、执行记录等功能模块,支持多种类型的测试用例,目前支持API(http和grpc协议)、性能,并且可定制化,灵活满足不同场景的需求。其中,用例管理模块支持上传、编辑、复制、删除等基础操作,同时支持批量执行、并发执行等高级功能。通过用例设置,可以设置用例的基本信息、运行配置、环境变量等,灵活控制用例的执行。而定时任务模块支持引用一个或多个用例,实现用例的自动执行,支持并发运行、任务标签等功能,后续支持CI/CD集成,实现全自动化的测试流程。扬帆测试平台还提供执行记录模块,记录测试用例的执行结果,支持查看测试报告、执行日志等详细信息,方便对测试结果进行分析和优化。
二、开源协议
使用Apache-2.0开源协议
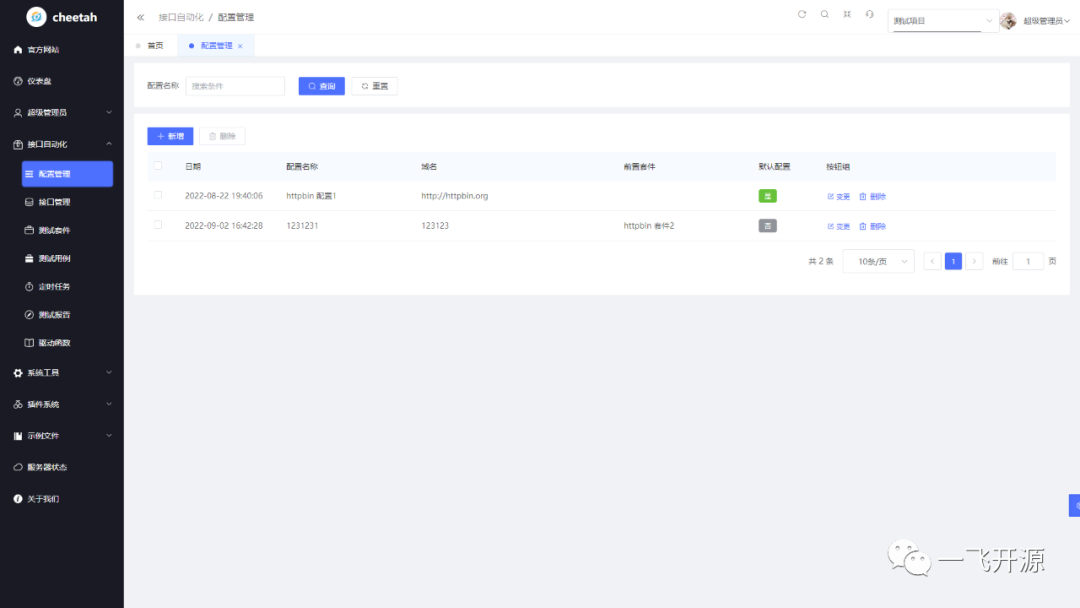
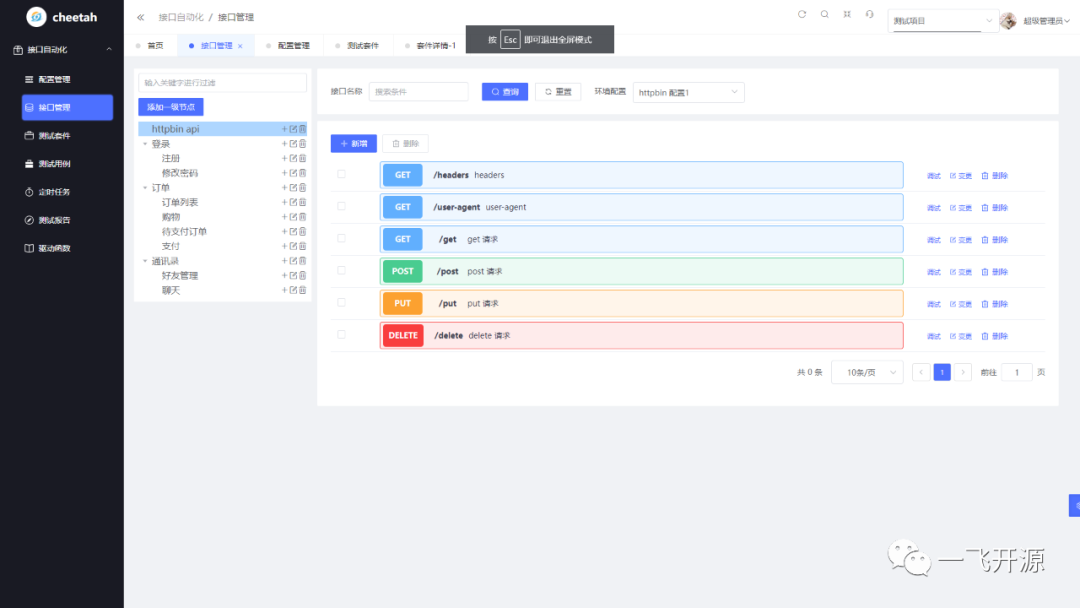
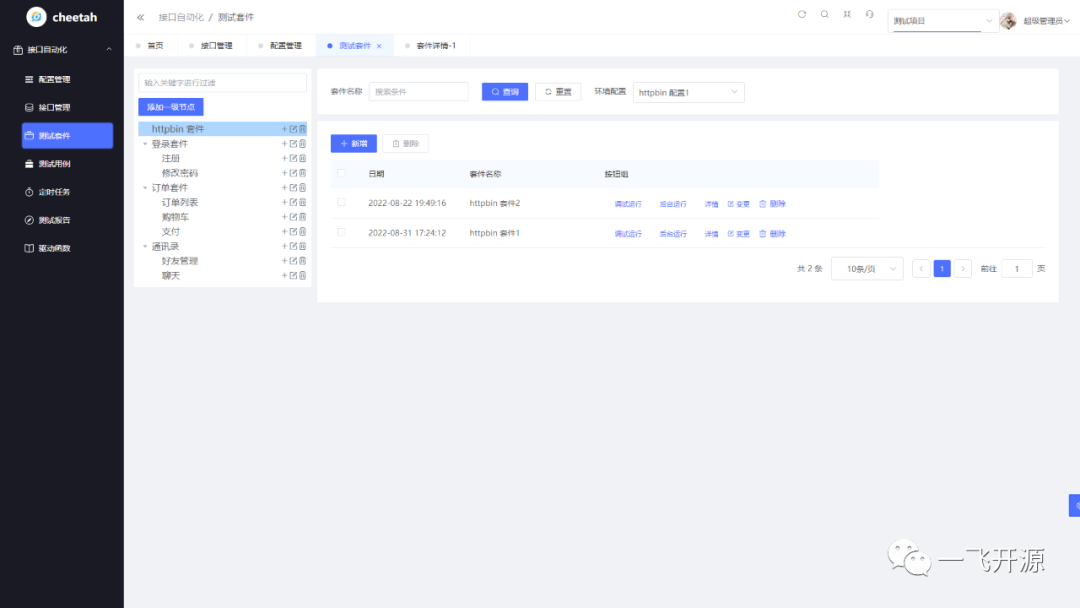
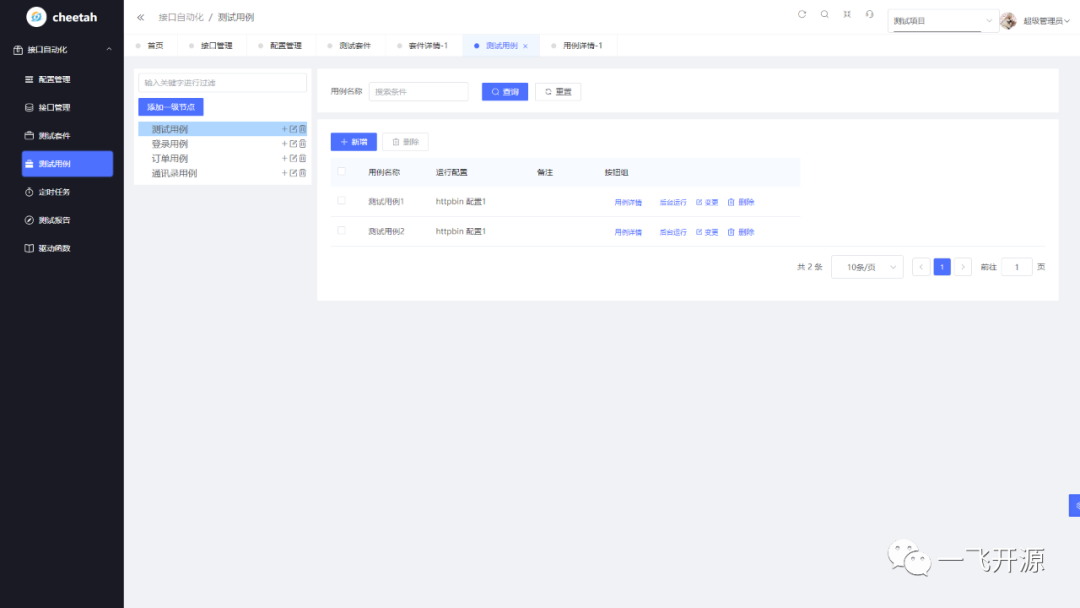
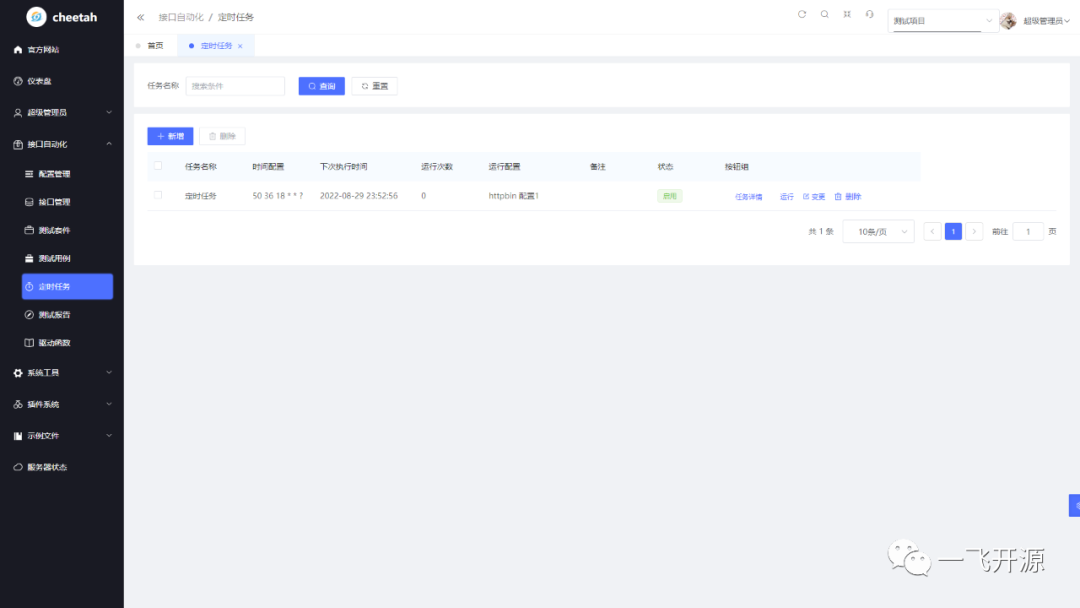
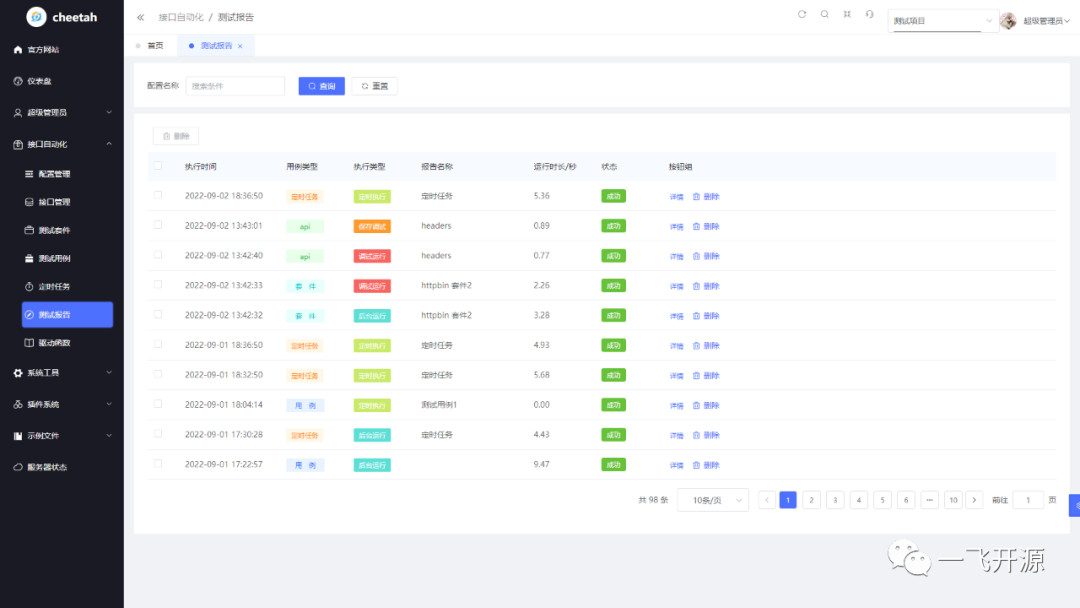
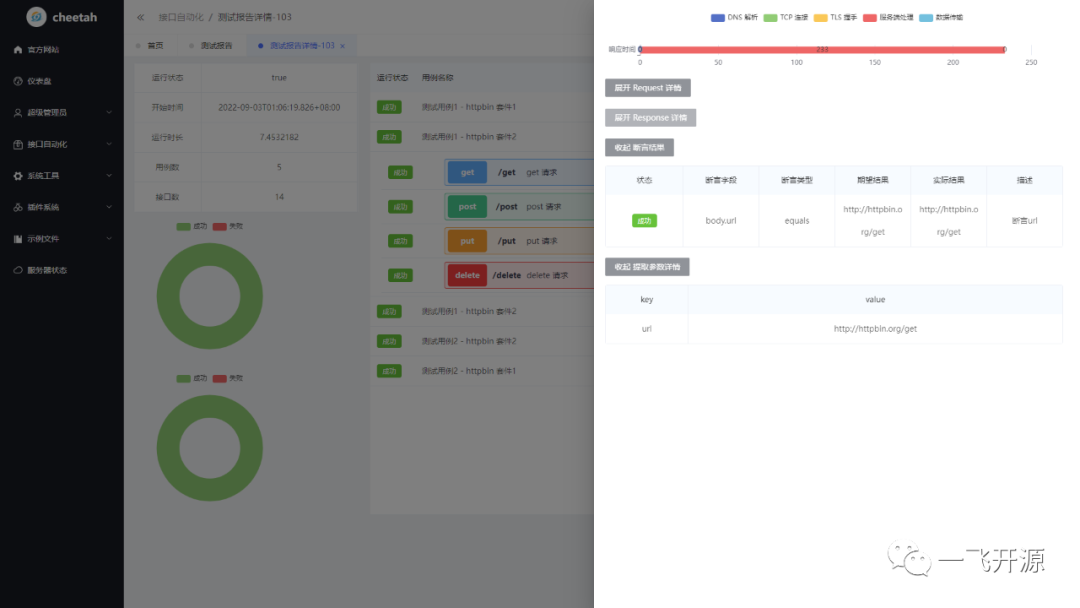
三、界面展示







四、功能概述
支持功能
- 用户管理
- 项目管理
- 环境管理
- 接口管理
- 测试用例管理
- 用例之间的数据传递:请求头和参数导出
- 定时任务
- 通过标签运行定时任务(可用户发版时做全量回归)
- 定时任务并发执行,定时任务可以根据用户设置并发数,节省等待时间
- 生成测试报告
- 网络性能采集:在场景化接口测试的基础上,可额外采集网络链路性能指标(DNS 解析、TCP 连接、SSL 握手、网络传输等)
- 数据驱动parameterize
- python 函数驱动
- 支持sql操作
- 可视化数据报表
- 数据驱动parameterize,页面操作
- go 函数驱动
- 支持更多协议,WebSocket、TCP、RPC等
- 已支持协议:HTTP/2、Grpc
- 支持用例导入,json、postman、swagger等
- 性能测试
- web UI 自动化测试
五、技术选型
- 前后端采用gin-vue-admin v2.5.3, Gin + Vue全栈开发基础平台
- 测试引擎采用HttpRunner V4,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型。简单易用,功能强大,具有丰富的插件化机制和高度的可扩展能力。
- 测试平台接入HttpRunner V4
部署方式
环境准备1、新建数据库,并导入docs/sql/yangfan.sql文件2、修改server/config.yaml文件中的数据库mysql、飞书登录fs相关配置3、修改web/.env.development、 web/.env.production中的VITE_FS_LOGIN、VITE_FS_APP_ID4、管理员账号yangfan,密码123456
本地调试
项目上线
前端
在web目录下执行 npm run build 得到 dist文件夹 将dist文件夹上传到服务器 建议使用nginx进行代理 并且设置 proxy 把请求代理到后端
后端
首次安装运行,由于httprunner在Linux上环境缺少pip,所以需要执行2-4步骤,非首次安装只需要执行步骤1即可
执行脚本start_server.sh,config为根目录下的config.production.yaml进入接口管理并在任意功能模块(接口管理、测试套件、测试用例、定时任务)运行1次cd ./docs,执行
/root/.hrp/venv/bin/python3 get-pip.py重启服务
nginx 配置
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html/dist;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
try_files $uri $uri/ /index.html;
}
location /api {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
rewrite ^/api/(.*)$ /$1 break; #重写
proxy_pass http://127.0.0.1:8888; # 设置代理服务器的协议和地址
}
location /form-generator {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8888;
}
location /api/swagger/index.html {
proxy_pass http://127.0.0.1:8888/swagger/index.html;
}
}
六、源码地址
https://download.csdn.net/download/weixin_37576193/87726864