使用uniapp框架全端通用的折叠面板,下载地址见文末
介绍
这是一个全端通用的折叠面板组件,可以折叠/展开的内容区域,支持复杂的表格形式展示,简单的设置即可实现,节省效率必备。
- 插件含全部源码,可以给您无限实现可能,随心所欲自定义你的功能;
- 符合uni_modules和easycom规范,直接导入即可通过标签引入使用。
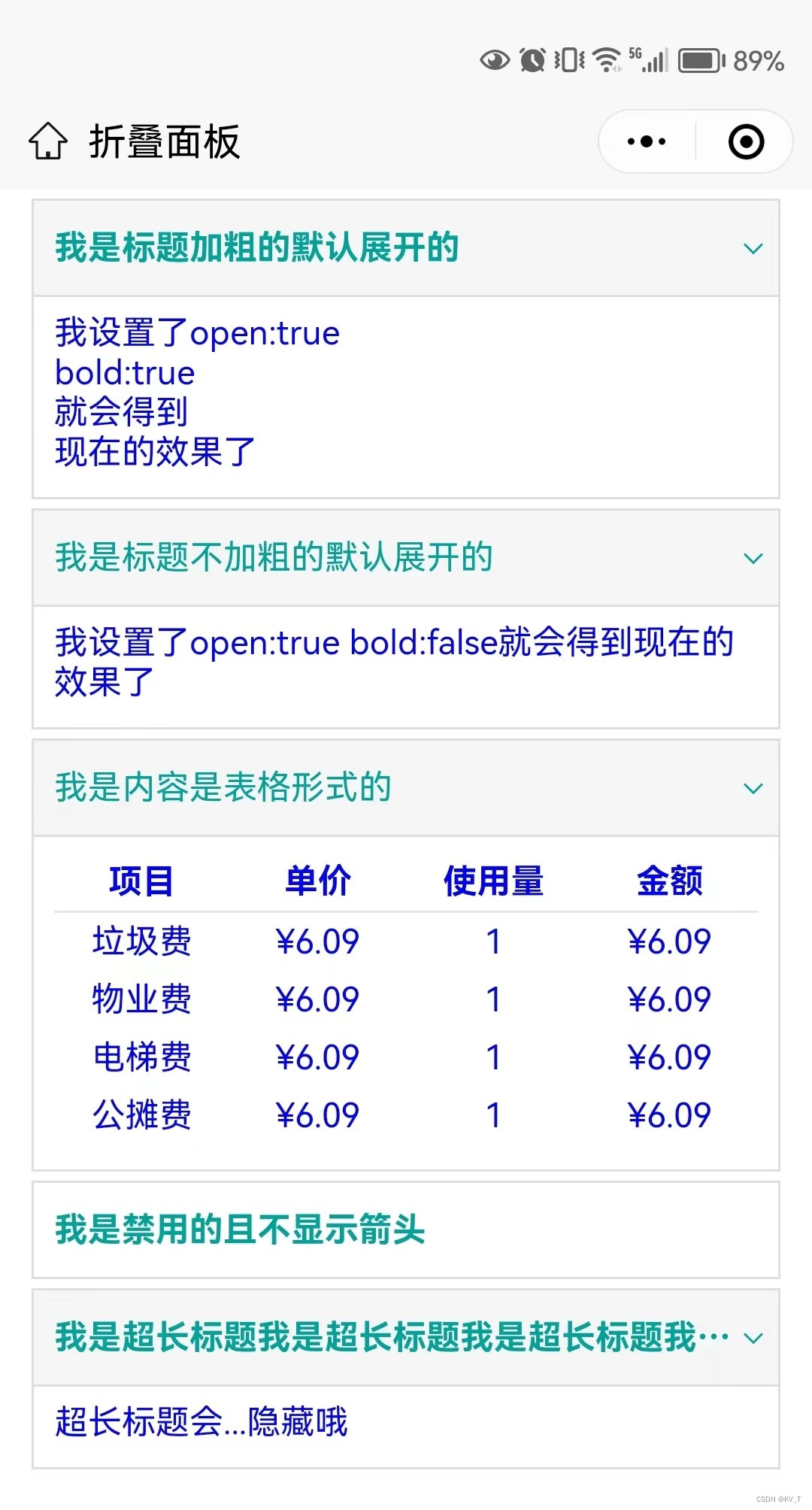
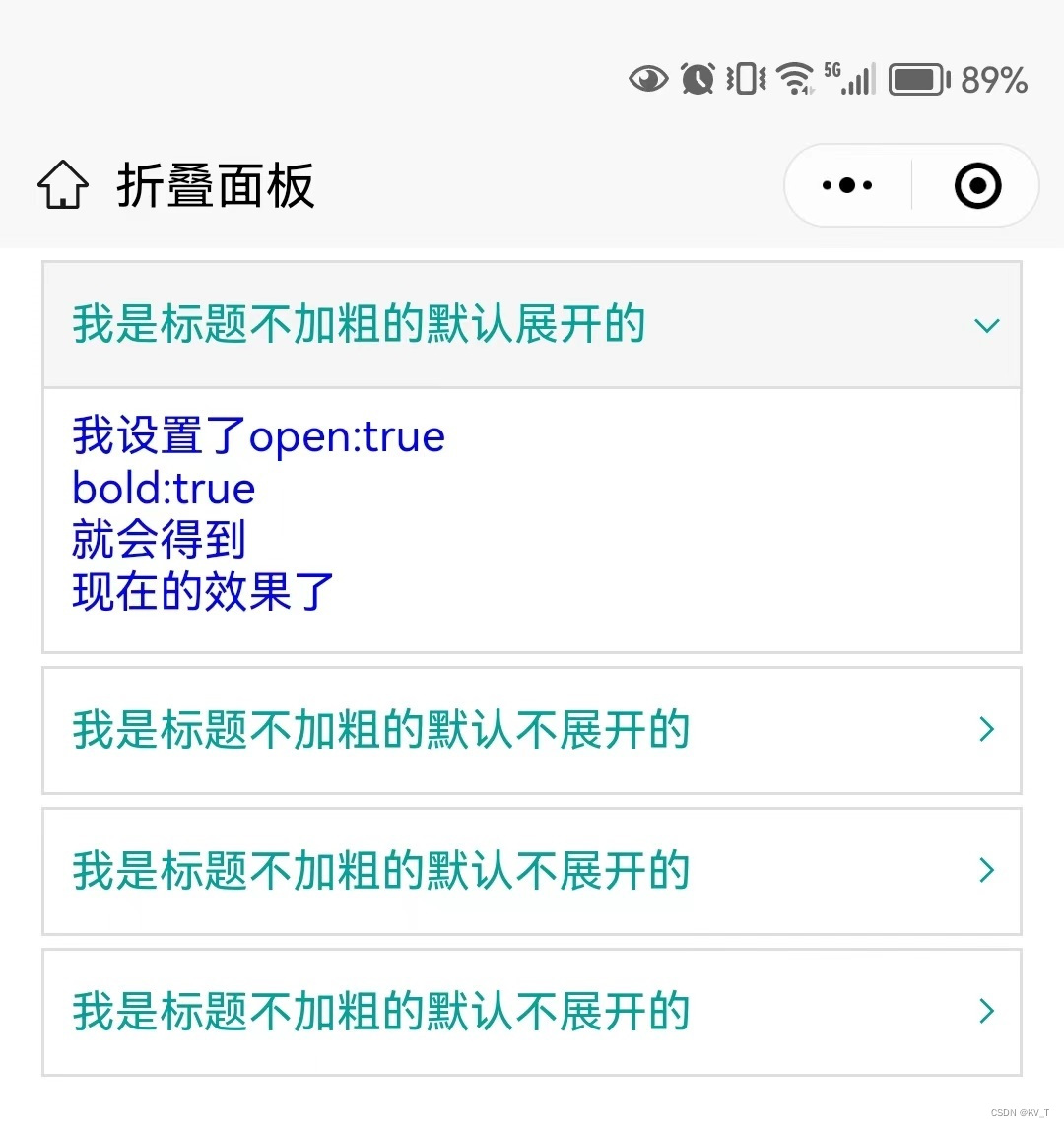
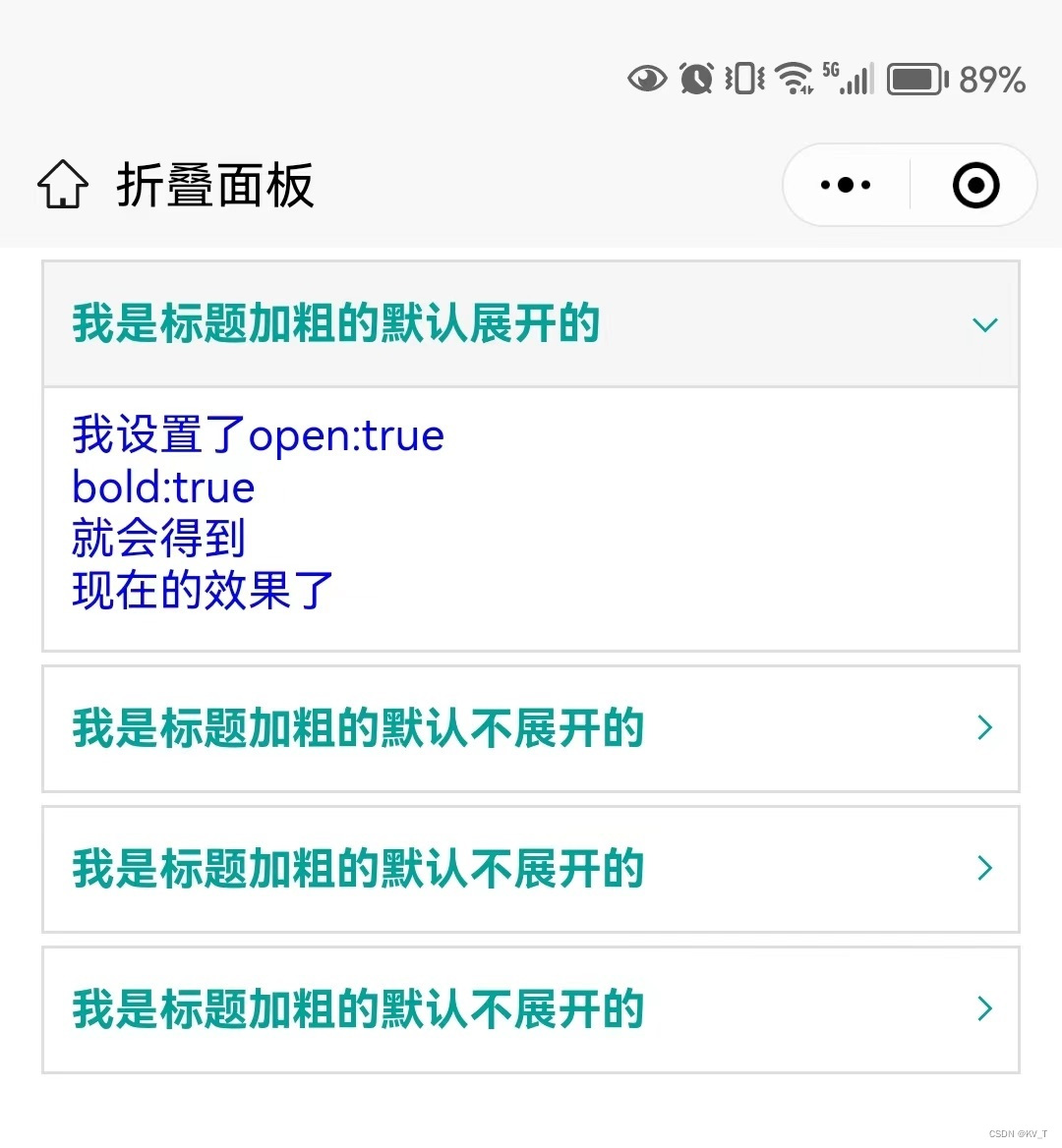
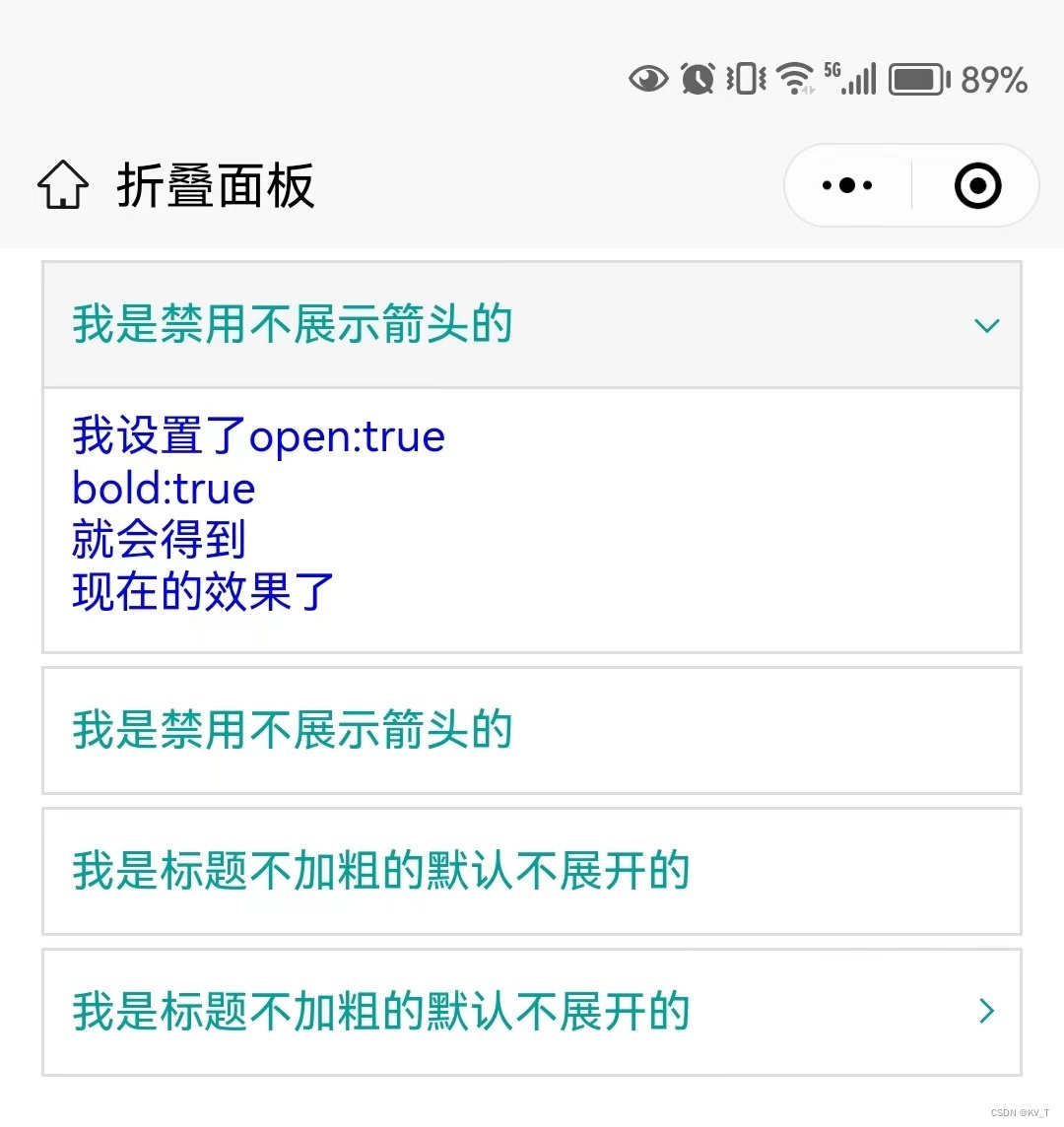
- 预览图如下:





方法和属性
| 名称 | 类型 | 默认值 | 字段说明 |
| accordion | Boolean | true | 是否开启手风琴效果 |
| fontSize | Number | 32 | 标题文字大小,单位rpx |
| color | String | #333333 | 标题文字颜色 |
| arrowColor | String | #333333 | 箭头颜色 |
| contentColor | String | #666 | 内容文字颜色 |
| contentFontSize | Number | 32 | 内容文字大小,单位rpx |
| collapseData | Array | [] | 折叠面板数据列表,内部数据为Object类型,格式见下方collapseData字段说明 |
collapseData字段说明(内部为Object对象)
| 名称 | 类型 | 说明 |
| title | String | 标题 |
| table | Boolean | 是否内容为表格格式,默认false |
| open | Boolean | 是否展开,默认false |
| bold | Boolean | 标题是否加粗,默认false |
| disabled | Boolean | 是否禁用,默认false |
| hideArrow | Boolean | 是否隐藏箭头,默认false |
| content | String或Object | 内容,table=true时必须为Object,对应的数据见tableData说明 |
tableData说明
| 名称 | 类型 | 说明 |
| head | Array | 表格头部head,示例数据:[‘项目’,’单价’,’使用量’,’金额’] |
| data | Array | 表格body数据,示例数据:[[“垃圾费”,”¥6.09”,’1’,’¥6.09’],[“物业费”,”¥6.09”,’1’,’¥6.09’]] |
| bordered | Boolean | 表格body每行tr是否有底部边框,默认false |
使用方式
插件详情页点击导入hbuilder即可。插件符合uni_modules和easycom规范,导入后可直接在页面通过标签引用。
代码使用示例
<template>
<view class="content">
<kevy-collapse :collapse-data="contentData" :accordion="false" arrow-color="#00A29A" @itemClick="myClick" content-color="blue" :content-font-size="32" color="#00A29A" :font-size="32"></kevy-collapse>
</view>
</template>
<script>
export default {
data() {
return {
contentData: [{
title: '我是标题加粗的默认展开的',
content: '我设置了open:true\nbold:true\n就会得到\n现在的效果了',
open: true, //手风琴默认只能开启一个,若开启多个只会展开最前面的一个
bold: true,//是否加粗,默认加粗
},
{
title: '我是标题不加粗的默认展开的',
content: '我设置了open:true bold:false就会得到现在的效果了',
bold: false,
open: true,
},
{
title: '我是内容是表格形式的',
content: //这里的数据格式采用下方的表格方式传递
{
head:['项目','单价','使用量','金额'],
data:[
["垃圾费","¥6.09",'1','¥6.09'],
["物业费","¥6.09",'1','¥6.09'],
["电梯费","¥6.09",'1','¥6.09'],
["公摊费","¥6.09",'1','¥6.09'],
],
bordered: false,//表格body每行tr是否有底部边框,默认false
},
bold: false,
open: true,
table: true,//设置table为true即开启表格模式
},
{
title: '我是禁用的且不显示箭头',
content: '通过设置disabled和hideArrow达到这样的效果哦',
bold: true,
disabled: true,//是否禁用,默认不禁用
hideArrow: true,//是否隐藏箭头,默认不隐藏
},
{
title: '我是超长标题我是超长标题我是超长标题我是超长标题我是超长标题',
content: '超长标题会...隐藏哦',
bold: true,
}
]
}
},
methods: {
//点击事件,返回下标和展开状态,e示例数据:{"index":1,"open":false}
myClick(e) {
console.log("当前点击的下标是:"+e.index+";打开状态是:"+ e.open);
}
}
}
</script>
<style>
.content {
width: 100%;
padding: 0rpx 30rpx;
box-sizing: border-box;
}
</style>代码已全部开源,快去插件市场下载吧,地址:https://ext.dcloud.net.cn/plugin?id=11986



![Bindiff工具使用-[GDOUCTF 2023]L!s!](https://img-blog.csdnimg.cn/cd3d972d76d443c9ae294e2ef5876b0f.png)