
目录
项目初始化 / 基础配置
项目创建
配置路由/页面/tabbar
pages.json配置tabbar
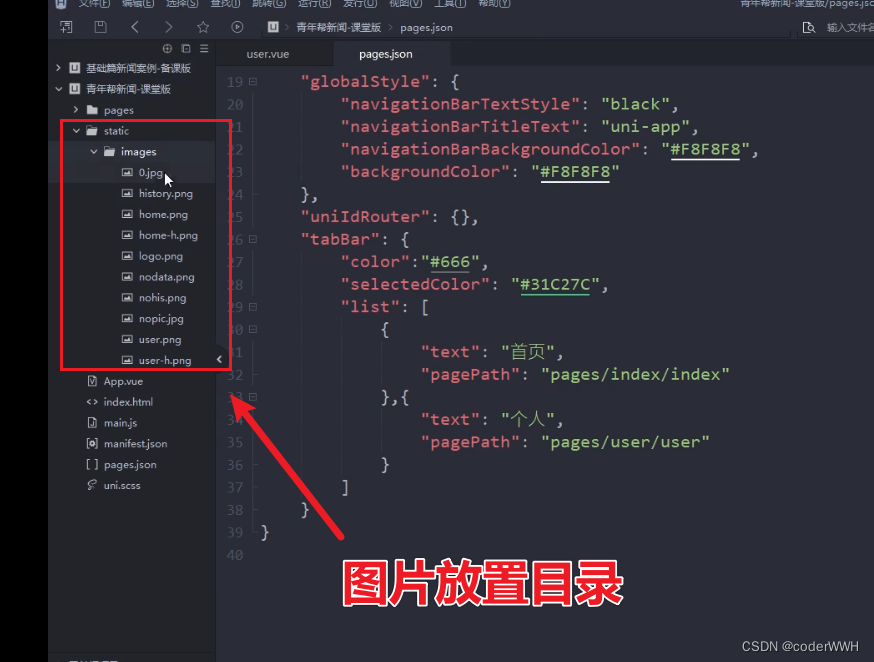
配置图标/静态资源
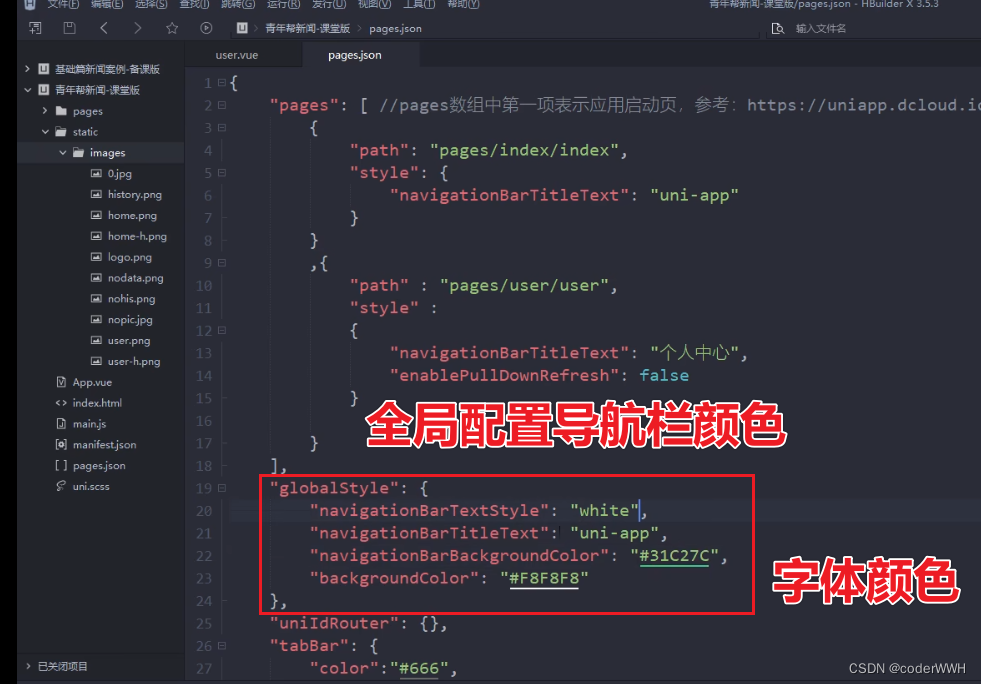
导航栏和字体颜色
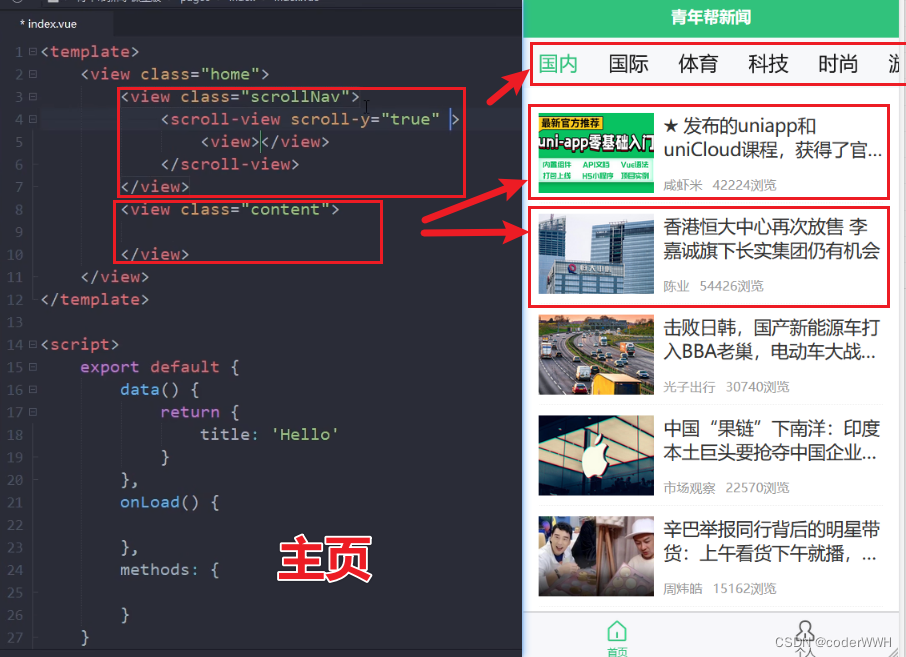
scroll-view实现横向滚动条样式
公共模块定义components组件
新建组件
使用组件
组件里的结构
布局个人中心页面
组件差异化处理
数据传递
导航吸顶效果
点击高亮
页面跳转与详情页
点击事件
详情页
项目初始化 / 基础配置
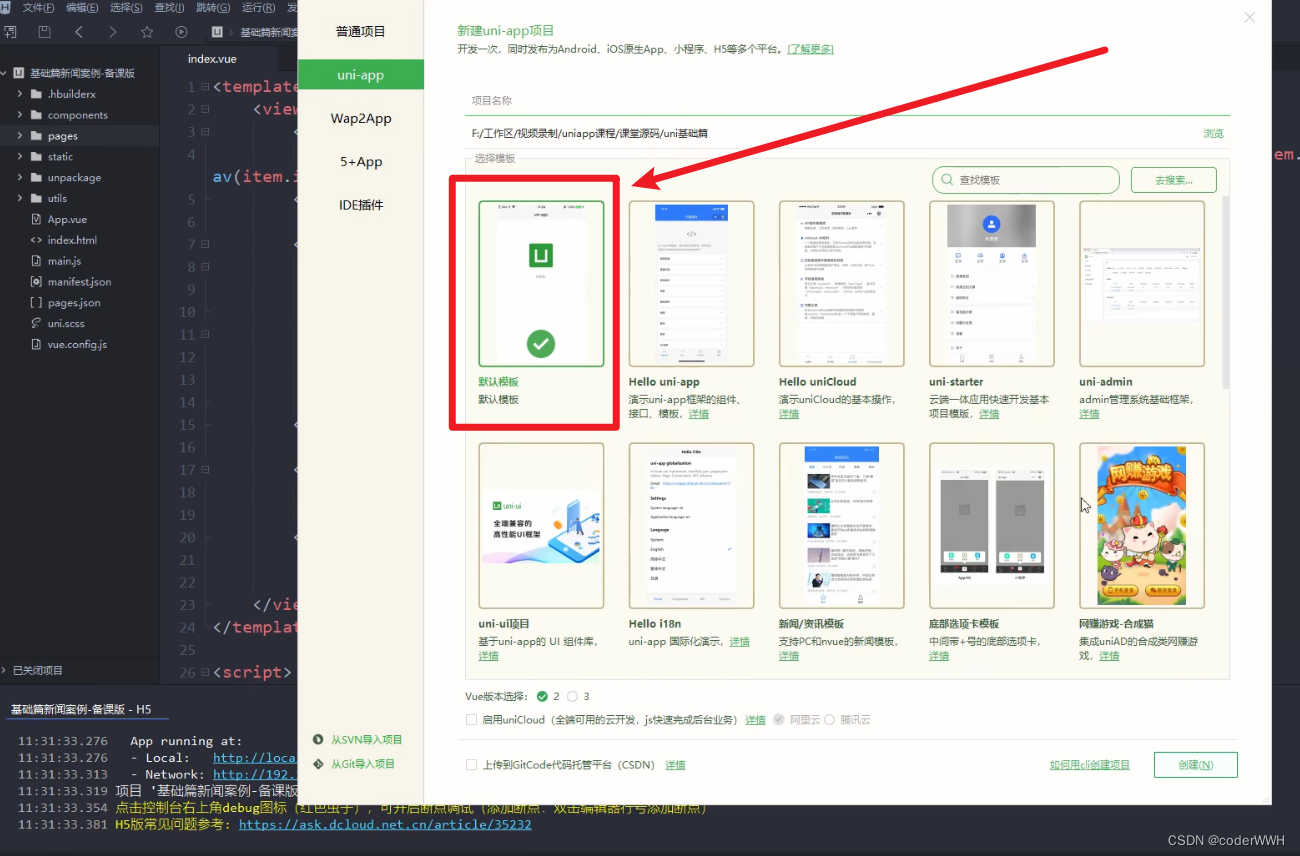
项目创建

这就是创建好的默认的页面

配置路由/页面/tabbar


pages.json配置tabbar

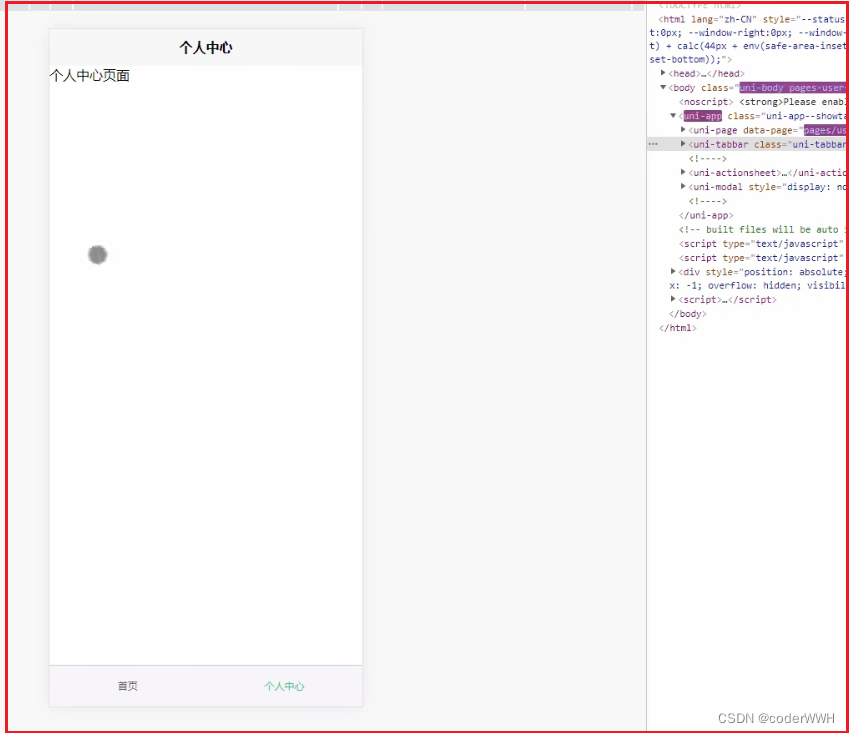
此时的页面

配置图标/静态资源

导航栏和字体颜色

scroll-view实现横向滚动条样式

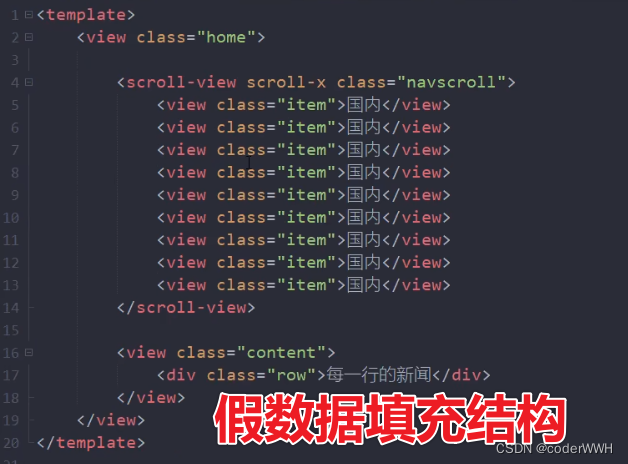
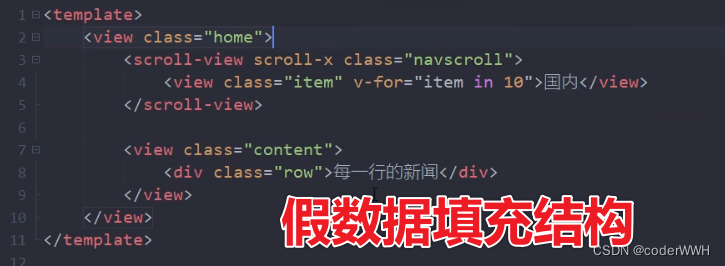
写一下大致的结构,也就是写一个假数据,先把结构写出来吗,再放进去真是的数据

还可以这样写

然后写写样式就行
公共模块定义components组件


这明显是一个东西,可以做成一个组件,在2个页面里进行复用
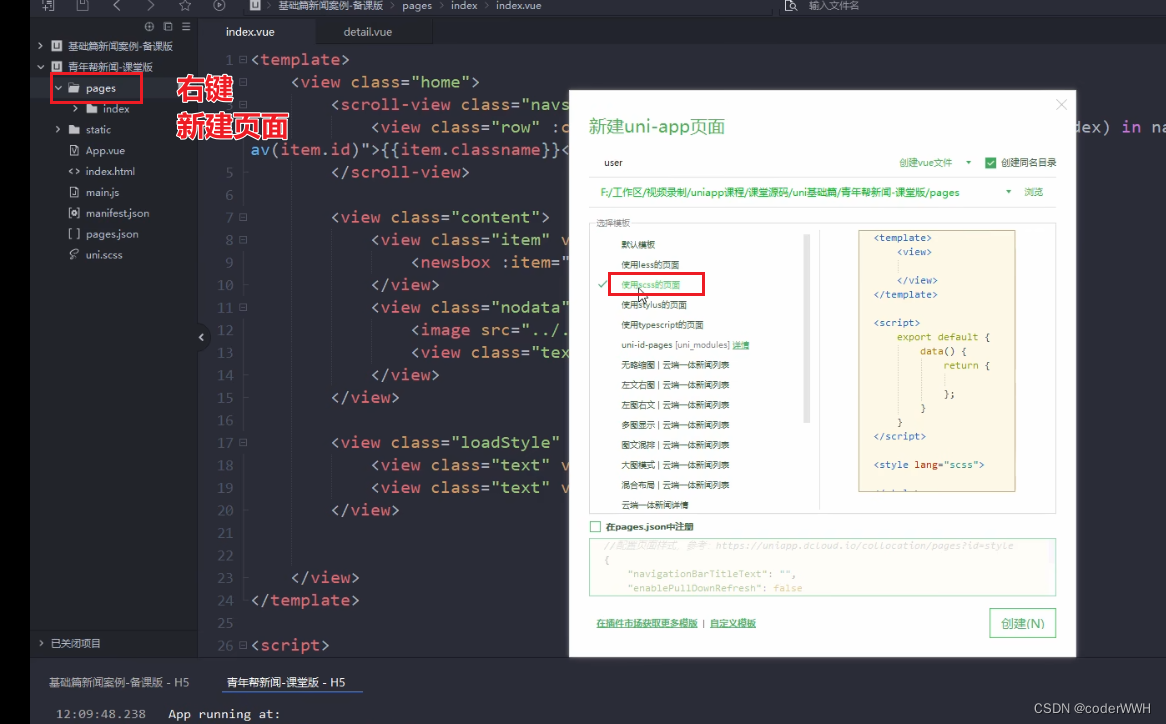
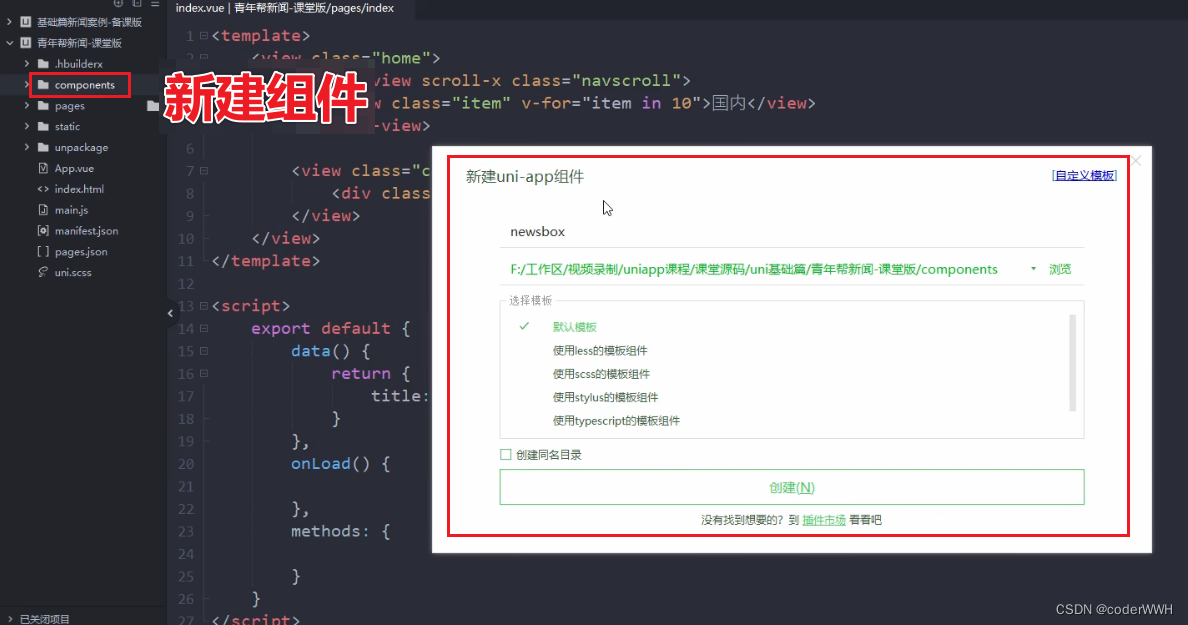
新建组件

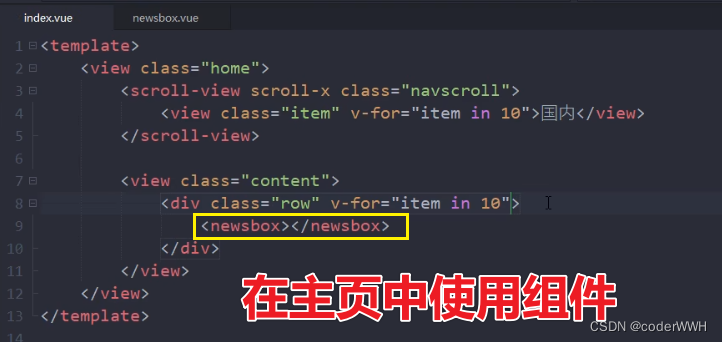
使用组件


这时自己写写样式
组件里的结构

目前的样子

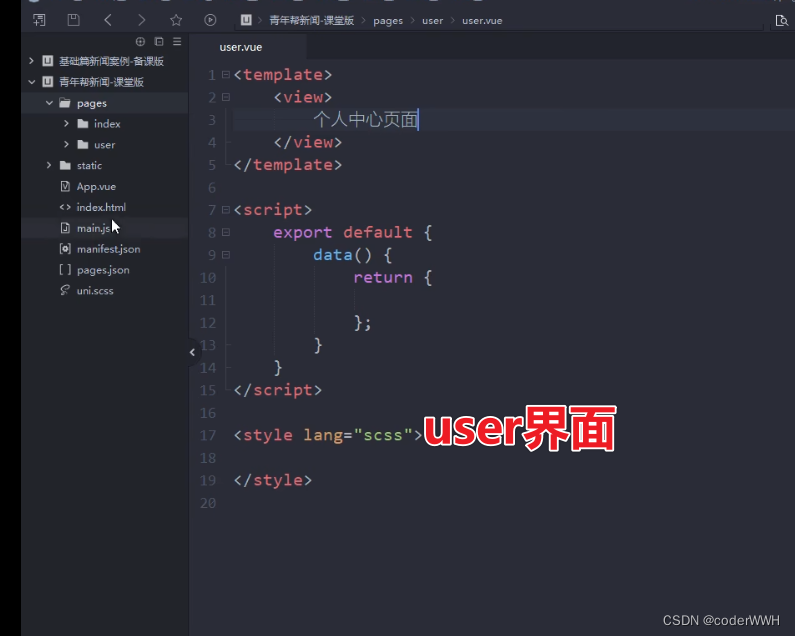
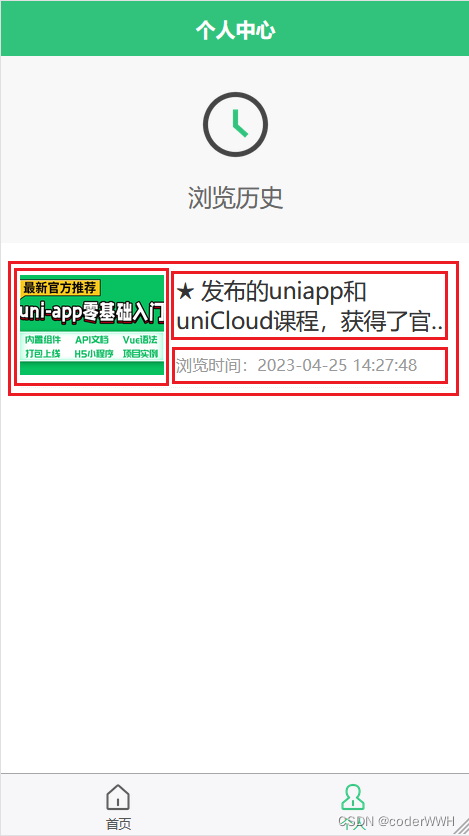
布局个人中心页面
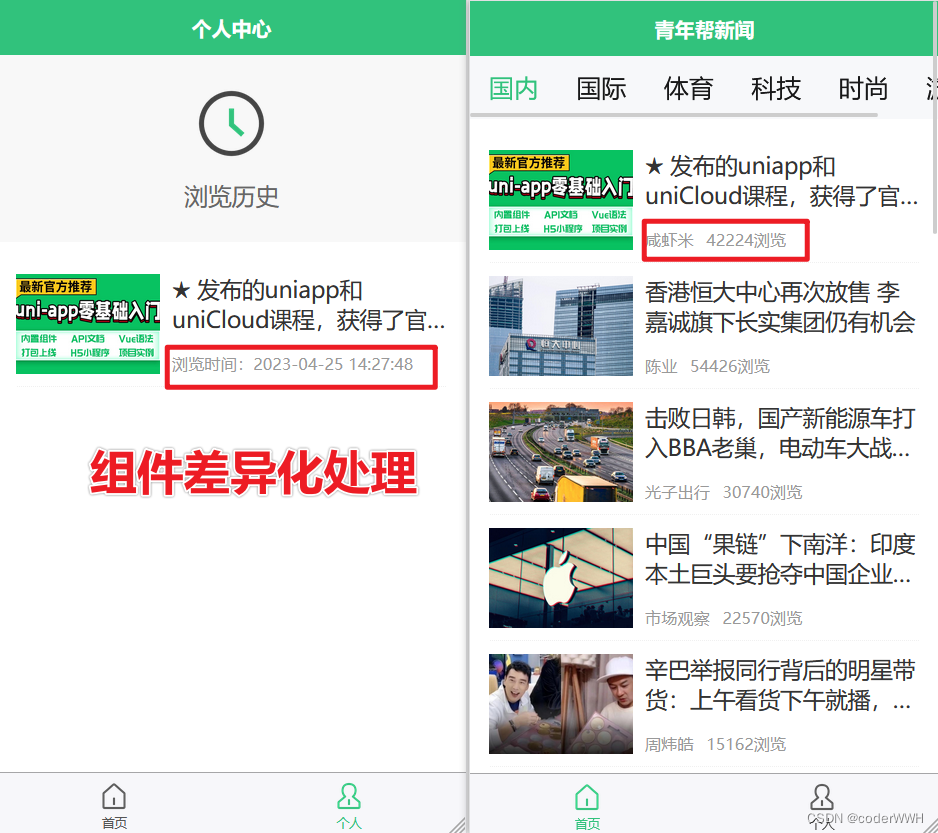
组件差异化处理

组件页面:
两个一样的盒子,根据条件判断
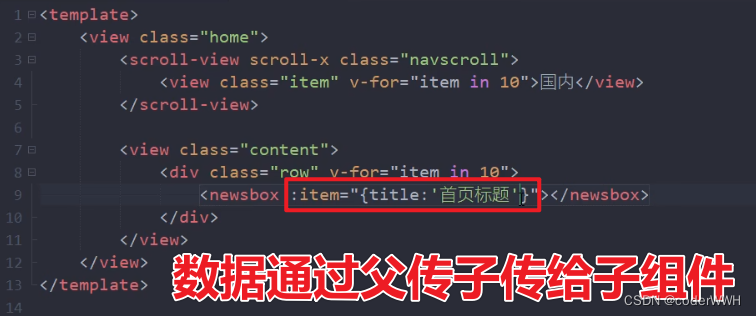
数据传递
首页页面:目前是假数据

导航吸顶效果
这里要注意:不同平台存在一定的差异
CSS 支持 | uni-app官网

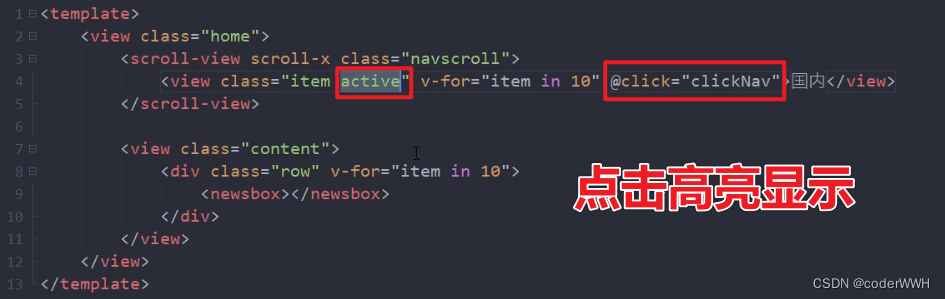
点击高亮

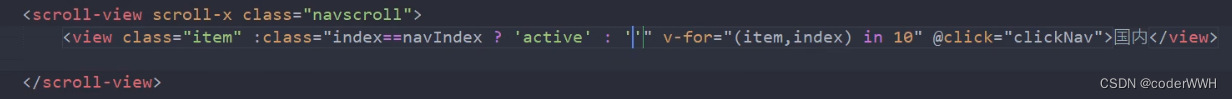
具体这样写



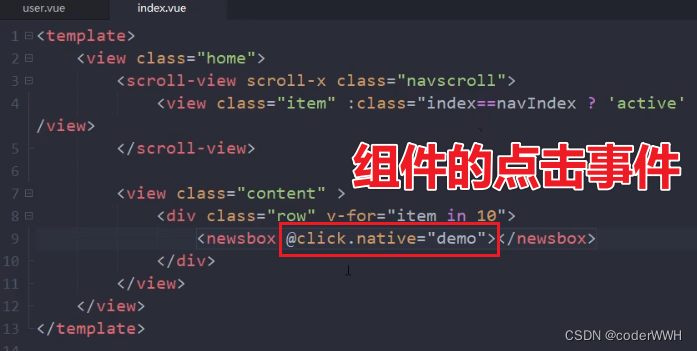
页面跳转与详情页
点击事件

详情页
详情页就不是组件了,需要新建页面了

本内容于学习B站课程所记录,具体源码见源码