vue路由的原理:
- 路由就是专门来实现单页面应用的;
- 根据不同的路径,加载不同的组件;
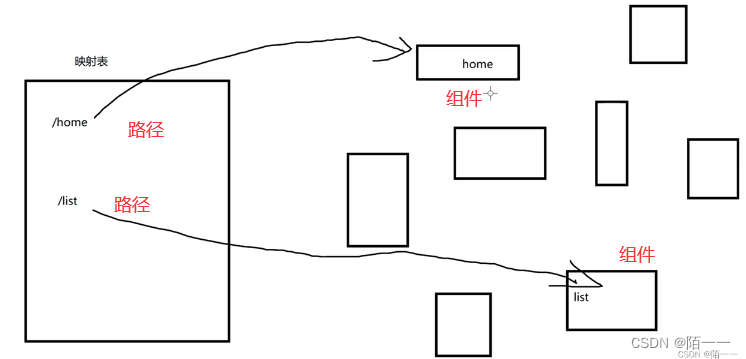
- 路径和组件之间一一映射的关系;
- 路径,组件一一对应;
- 加载这个路径,这个组件就出来了;
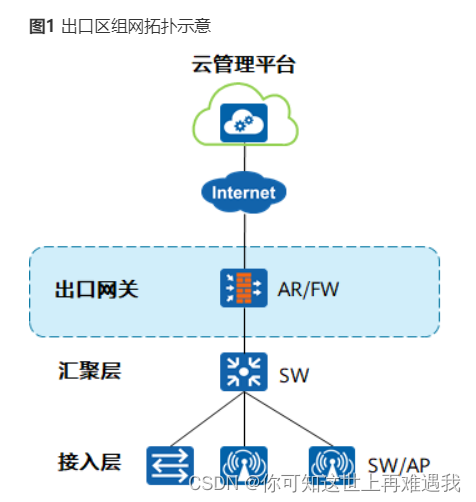
- 原理图示:

通过一个小案例来演示:路由配置和使用的整个流程
- 路由是一个单独的模块,没有集成在vue中;
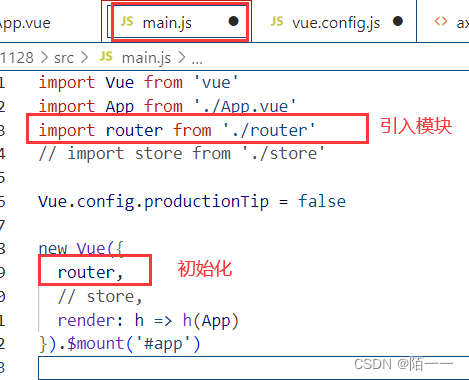
main.js中引入路由:

组件定义:
- 写一个小案例,案例中需要用的三个组件,组件写在views下面:

- 三个组件里的内容,就红框里的改了,其他都一样:

路由配置:
- 找到下面这个js文件,在里面配置路由:

- 路由配置最简单的模式是:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)// 注册路由插件
// 配置表
const routes = []
const router = new VueRouter({
routes
})
export default router- 组件导入和配置组件和路由一一对应:
import Vue from 'vue'
import VueRouter from 'vue-router'
import FilmsView from '../views/FilmsView.vue'// 引入FilmsView.vue组件文件
import CinemasView from '../views/CinemasView.vue'
import CenterView from '../views/CenterView.vue'
Vue.use(VueRouter)// 注册路由插件
// 配置表,将路径和组件一一对应配置好
const routes = [
{
path: '/films',
component: FilmsView
},
{
path: '/cinemas',
component: CinemasView
},
{
path: '/center',
component: CenterView
}
]
const router = new VueRouter({
routes
})
export default router
App.vue中插入显示:
<template>
<div>
<!-- 路由容器 -->
<!-- 相当于插槽 -->
<router-view></router-view>
</div>
</template>结果:输入相应路径,就会加载对应组件:

注意一个问题:如果你要用@来表示src绝对路径,要进行配置;
重定向:加在配置表中
// 重定向,优先级最低,只有没有路径了,才会用
{
path: '*',
redirect: '/films'
}