一、使用elementui中的自定义标签

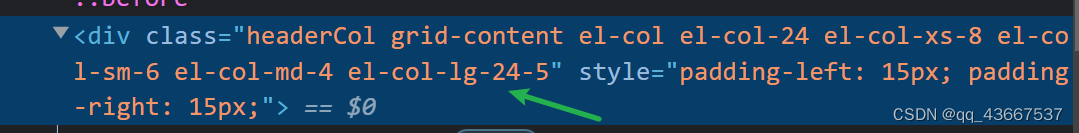
自定义标签之后,浏览器中的css样式会出现这个类名
<el-row :gutter="30" class="row-bg">
<el-col
:xs="8"
:sm="6"
:md="4"
:lg="{ span: '24-5' }"
class="headerCol grid-content"
>
<div class="header_box">
<div class="left">
<div class="img">
<img src="../assets/index-png/choujian.png" alt="" />
</div>
<div class="text_box">
<div class="down"><span>今日新增</span></div>
</div>
</div>
<div class="right">
<div class="down"><span>61</span> 批次</div>
</div>
</div>
</el-col>
<el-col
:xs="8"
:sm="6"
:md="4"
:lg="{ span: '24-5' }"
class="headerCol grid-content"
>
<div class="header_box">
<div class="left">
<div class="img">
<img src="../assets/index-png/jzong.png" alt="" />
</div>
<div class="text_box">
<div class="down"><span>月抽总量</span></div>
</div>
</div>
<div class="right pink_right">
<div class="down"><span>96</span> 批次</div>
</div>
</div>
</el-col>
<el-col
:xs="8"
:sm="6"
:md="4"
:lg="{ span: '24-5' }"
class="headerCol grid-content"
>
<div class="header_box">
<div class="left">
<div class="img">
<img src="../assets/index-png/hege.png" alt="" />
</div>
<div class="text_box">
<div class="down"><span>年抽总数</span></div>
</div>
</div>
<div class="right lvse_right">
<div class="down"><span>1232</span> 批次</div>
</div>
</div>
</el-col>
<el-col
:xs="8"
:sm="6"
:md="4"
:lg="{ span: '24-5' }"
class="headerCol grid-content"
>
<div class="header_box">
<div class="left">
<div class="img">
<img src="../assets/index-png/noheg.png" alt="" />
</div>
<div class="text_box">
<div class="down"><span>不合格数</span></div>
</div>
</div>
<div class="right orange_right">
<div class="down"><span>12</span> 批次</div>
</div>
</div>
</el-col>
<el-col
:xs="8"
:sm="6"
:md="4"
:lg="{ span: '24-5' }"
class="headerCol grid-content"
>
<div class="header_box">
<div class="left">
<div class="img">
<img src="../assets/index-png/lv.png" alt="" />
</div>
<div class="text_box">
<div class="down"><span>合格率</span></div>
</div>
</div>
<div class="right blue_right">
<div class="down"><span>93</span>%</div>
</div>
</div>
</el-col>
</el-row>
<el-divider />
<el-row :gutter="20">
<el-col :xs="24" :sm="24" :md="12" :lg="12" class="card-box">
<el-card>
<div slot="header" class="clearfix">
<span>食品抽检</span>
<el-button
style="float: right; padding: 3px 0"
type="text"
@click="goSampleDetail()"
>更多>></el-button
>
</div>
<el-table
:header-cell-style="{ textAlign: 'center' }"
:cell-style="{ textAlign: 'left' }"
class="elTable"
@row-click="rowClick"
:data="sampleList"
style="width: 100%"
>
<el-table-column
class="headerColumn"
prop="CONTENT_TITLE"
label="标 题"
min-width="85%"
:show-overflow-tooltip="true"
>
</el-table-column>
<el-table-column
prop="RELEASE_DATE"
label="发布时间"
align="center"
min-width="15%"
:show-overflow-tooltip="true"
>
</el-table-column>
</el-table>
</el-card>
</el-col>
<el-col :xs="24" :sm="24" :md="12" :lg="12" class="card-box">
<el-card>
<div slot="header" class="clearfix">
<span>黑名单</span>
<el-button
style="float: right; padding: 3px 0"
type="text"
@click="goBlack()"
>更多>></el-button
>
</div>
<el-table
:header-cell-style="{ textAlign: 'center' }"
class="elTable"
@row-click="rowClick"
:data="blackList"
style="width: 100%"
>
<el-table-column
prop="CONTENT_TITLE"
label="标 题"
min-width="85%"
:show-overflow-tooltip="true"
>
<template slot=""></template>
</el-table-column>
<el-table-column
prop="RELEASE_DATE"
label="发布时间"
align="center"
min-width="15%"
:show-overflow-tooltip="true"
>
</el-table-column>
</el-table>
</el-card>
</el-col>
</el-row>
@media (min-width: 992px) {
.el-col-lg-24-5 {
width: 33.3%;
}
}
@media (min-width: 1350px) {
.el-col-lg-24-5 {
width: 20%;
}
}
二、css中添加自己的媒体查询
@media (min-width: 992px) {
.el-col-lg-24-5 {
width: 33.3%;
}
}
@media (min-width: 1350px) {
.el-col-lg-24-5 {
width: 20%;
}
}
三、实现的效果