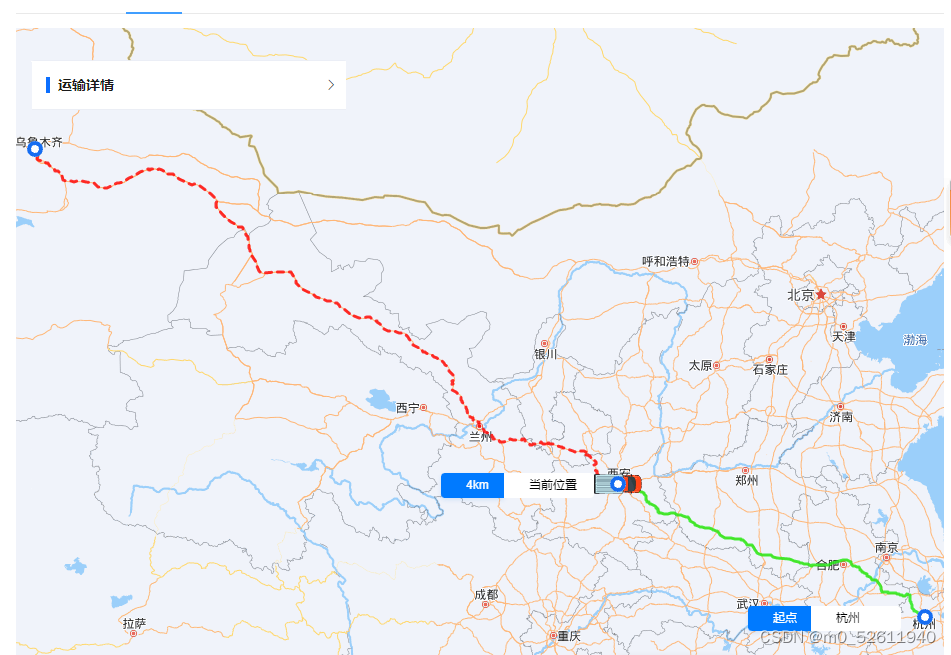
使用百度官方示例的方法根据起终点经纬度查询驾车路线但是只是一个线路
<template>
<div class="transportInfo">
<div id="mapcontainer" class="map">
11
</div>
<div class="collapse">
<el-collapse v-model="activeNames" @change="handleChange">
<el-collapse-item title="运输详情" name="1">
<div class="transportHead">
<div class="img"><img src="@/assets/images/sj.png" /></div>
<div>
<div>
<span class="label">运输人员:</span
><span class="value">李荣/12345678901</span>
</div>
<div>
<span class="label1">浙A·DA4563</span
><span class="value1">配送中</span>
</div>
</div>
</div>
<div class="timeline">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp"
:color="activity.color"
placement="top"
>
<span style="color:rgba(12, 111, 255, 1)">{{
activity.person
}}</span>
<span style="color:rgba(26, 26, 26, 1)">{{
activity.renwu
}}</span>
</el-timeline-item>
</el-timeline>
</div>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
<script>
import working from '@/assets/images/working.png'
import circle from '@/assets/images/circle.png'
export default {
data() {
return {
activeNames: ['1'],
activities: [
{
person: '主管部门',
renwu: '创建送货单',
timestamp: '2023年3月3日 18:00',
color: 'rgba(0, 180, 42, 1)',
size: 'normal '
},
{
person: '运输人员 李荣',
renwu: '开始运输',
timestamp: '2018-04-13'
},
{
person: '运输人员 李荣',
renwu: '进行核验',
timestamp: '2018-04-13'
},
{
person: '工地人员 王狄锋',
renwu: '确认签收',
timestamp: '2018-04-11'
}
]
}
},
created() {},
mounted() {
// 百度地图API功能
// var map = new BMap.Map('allmap')
// map.centerAndZoom(new BMap.Point(116.404, 39.915), 11)
// var p1 = new BMap.Point(116.301934, 39.977552)
// var p2 = new BMap.Point(116.508328, 39.919141)
// var driving = new BMap.DrivingRoute(map, {
// renderOptions: {
// map: map,
// autoViewport: true
// }
// })
// driving.search(p1, p2)
setTimeout(() => {
$(document).ready(function() {
// var car1 = [
// ['113.208619', '23.170208', '广州', '装车', '2016-12-05 19:47:03'],
// ['112.622218', '26.979794', '', '装车', '2016-12-05 19:47:03'],
// [
// '113.006332',
// '28.263503',
// '长沙',
// '当前位置',
// '2016-12-05 19:47:03'
// ],
// ['111.731111', '40.842', , '呼和浩特', '暂未到达目的地']
// ]
var car2 = [
['120.230199', '30.215376', '', '杭州', '起点'],
['108.945456', '34.366566', '西安', '当前位置', '4km'],
['87.504831', '43.937895', , '乌鲁木齐', '终点']
]
var mp = new BMap.Map('mapcontainer', { enableMapClick: false })
mp.centerAndZoom(new BMap.Point(112.438233, 34.654336), 6)
mp.enableScrollWheelZoom()
// currentLocation(['113.006332', '28.263503'], car1)
currentLocation(['108.945456', '34.366566'], car2)
//标注当前车辆坐标位置
function currentLocation(curPosArr, carArr) {
var curPt = new BMap.Point(curPosArr[0], curPosArr[1]) //当前位置
var curIcon = new BMap.Icon(working, new BMap.Size(52, 52))
var curMarker = new BMap.Marker(curPt, { icon: curIcon })
mp.addOverlay(curMarker)
var isDraw = false //是否已经绘制过路线
curMarker.onclick = function() {
drawPath(carArr, isDraw)
isDraw = true
}
}
//绘制路线
function drawPath(carArr, isDraw) {
if (isDraw) {
//若绘制过路线 返回 false
return false
}
var pointArr = []
var ptNum = 0
var driving = new BMap.DrivingRoute(mp) //创建驾车实例
// 复杂的自定义覆盖物
function ComplexCustomOverlay(point, state, time) {
this._point = point
this.state = state
this.time = time
}
ComplexCustomOverlay.prototype = new BMap.Overlay()
ComplexCustomOverlay.prototype.initialize = function(map) {
this._map = map
var div = (this._div = document.createElement('div'))
$(div).addClass('state-wrap')
var str = '<div class="logistics-wrap">'
str += `<div class="logistics-time">` + this.time + '</div>'
str += '<div class="logistics-state">' + this.state + '</div>'
str += '</div>'
div.innerHTML = str
mp.getPanes().labelPane.appendChild(div)
var he = div.offsetHeight
this._he = he //当前div的高度
return div
}
ComplexCustomOverlay.prototype.draw = function() {
var map = this._map
var pixel = map.pointToOverlayPixel(this._point)
this._div.style.left = pixel.x - 24 + 'px'
this._div.style.top = pixel.y - this._he + 5 + 'px'
}
/*自定义复杂覆盖物结束*/
for (var i = 0, len = carArr.length; i < len; i++) {
var point = new BMap.Point(carArr[i][0], carArr[i][1])
pointArr[i] = point
var myIcon = new BMap.Icon(circle, new BMap.Size(16, 16))
var marker = new BMap.Marker(point, { icon: myIcon }) // 创建标注
mp.addOverlay(marker) // 将标注添加到地图中
//此处解决在for循环中添加事件总是执行最后一个的情况,传入参数并且立即执行
;(function(point, state, time) {
var myComOverlay = new ComplexCustomOverlay(point, state, time)
mp.addOverlay(myComOverlay)
marker.onclick = function() {
//给各个点添加点击事件,显示、隐藏自定义复杂物
if (myComOverlay.isVisible()) {
myComOverlay.hide()
} else {
myComOverlay.show()
}
}
})(point, carArr[i][3], carArr[i][4])
}
var len = pointArr.length - 1
initRoute(ptNum)
function initRoute(num) {
driving.search(pointArr[num], pointArr[num + 1])
driving.setSearchCompleteCallback(function() {
var plan = driving.getResults().getPlan(0)
var pts = plan.getRoute(0).getPath()
var lineCor = ptNum == len - 1 ? 'red' : '#1aea0a'
var lineSty = ptNum == len - 1 ? 'dashed' : 'solid'
var polyline = new BMap.Polyline(pts, {
strokeColor: lineCor,
strokeWeight: 3,
strokeOpacity: 0.8,
strokeStyle: lineSty
})
mp.addOverlay(polyline)
//查找下两个点
ptNum++
if (ptNum < len) {
initRoute(ptNum)
}
})
}
mp.setViewport(pointArr) //自动调整视野
}
})
})
},
methods: {
handleChange(val) {
console.log(val)
}
}
}
</script>
<style lang="less" scoped>
.transportInfo {
padding: 0px 16px 16px 16px;
// background-color: #ccc;
position: relative;
.map {
width: 100%;
height: calc(100vh - 220px);
}
.collapse {
.el-collapse {
position: absolute;
top: 32px;
left: 32px;
width: 314px;
border-radius: 2px;
background: rgba(255, 255, 255, 1);
/deep/.el-collapse-item__content {
padding-bottom: 0px !important;
}
/deep/.el-collapse-item__header::before {
content: '';
width: 4px;
height: 16px;
background: rgba(12, 111, 255, 1);
margin-right: 8px;
margin-left: 14px;
}
/deep/.el-collapse-item__header {
font-size: 14px;
font-weight: 700;
color: rgba(26, 26, 26, 1);
.el-collapse-item__arrow.el-icon-arrow-right {
color: rgba(25.5, 25.5, 25.5, 1);
}
}
.transportHead {
display: flex;
margin-left: 14px;
.img {
margin-right: 8px;
}
.label {
font-size: 14px;
font-weight: 400;
line-height: 22px;
color: rgba(26, 26, 26, 1);
}
.value {
font-size: 14px;
font-weight: 400;
line-height: 22px;
color: rgba(102, 102, 102, 1);
}
.label1 {
border-radius: 2px;
background: rgba(242, 247, 255, 1);
border: 1px solid rgba(217, 217, 217, 1);
font-size: 12px;
font-weight: 700;
line-height: 22px;
color: rgba(26, 26, 26, 1);
padding: 2px 4px;
margin-right: 6px;
}
.value1 {
border-radius: 2px;
background: rgba(255, 141, 26, 0.1);
padding: 4px 8px 4px 8px;
font-size: 14px;
font-weight: 400;
color: rgba(255, 141, 26, 1);
}
}
.timeline {
margin: 16px;
padding: 16px 0 0 0px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 2px;
width: 282px;
background: rgba(242, 247, 255, 1);
}
}
}
}
</style>
<style>
#mapcontainer {
width: 100%;
height: calc(100vh - 220px);
position: relative;
}
.state-wrap {
padding-bottom: 16px;
position: absolute;
left: 0;
top: 0;
font-size: 12px;
line-height: 16px;
/* background: url(img/map_label.png) no-repeat left bottom; */
/* background: red; */
}
.logistics-wrap {
/* background: #fff; */
/* padding: 10px; */
position: absolute;
right: 0px;
display: flex;
}
.logistics-state {
padding-left: 25px;
height: 25px;
line-height: 25px;
width: 65px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.logistics-time {
width: 30px;
padding: 4px 8px;
padding-left: 25px;
border-radius: 2px 0px, 0px, 2px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
/* .logistics-state,
.logistics-time {
padding-left: 25px;
height: 25px;
line-height: 25px;
width: 125px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
} */
.logistics-state {
/* background: url(img/state_icon.png) no-repeat left center; */
background: #fff;
}
.logistics-time {
/* background: url(img/clock_icon.png) no-repeat left center; */
background: rgba(0, 122, 255, 1);
box-shadow: 0px 2px 4px 0px rgba(42, 130, 228, 0.15);
color: rgba(255, 255, 255, 1);
}
</style>
效果如下:

参考文章:
https://www.jianshu.com/p/10a5581a8db1?winzoom=1














![[Java]JavaWeb开发中的MVC设计模式](https://img-blog.csdnimg.cn/img_convert/6cc282cece9e6b6e1668752cfa42985a.png)