目录
web 应用常用功能 -文件上传下载
基本介绍
文件上传
文件上传应用实例
upload.jsp
实现步骤
文件上传注意事项和细节
文件下载
文件下载的原理分析图
文件下载应用实例
● 需求:演示文件下载,如图
download.jsp
FileDownloadServlet
文件下载注意事项和细节
web 应用常用功能 -文件上传下载
基本介绍
1. 文件的上传和下载,是常见的功能。
2. 后面项目就使用了文件上传下载。
3. 如果是传输大文件,一般用专门工具或者插件
4. 文件上传下载需要使用到两个包 , 需要导入
5. 说明:

文件上传
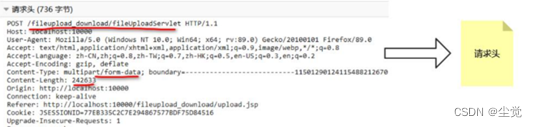
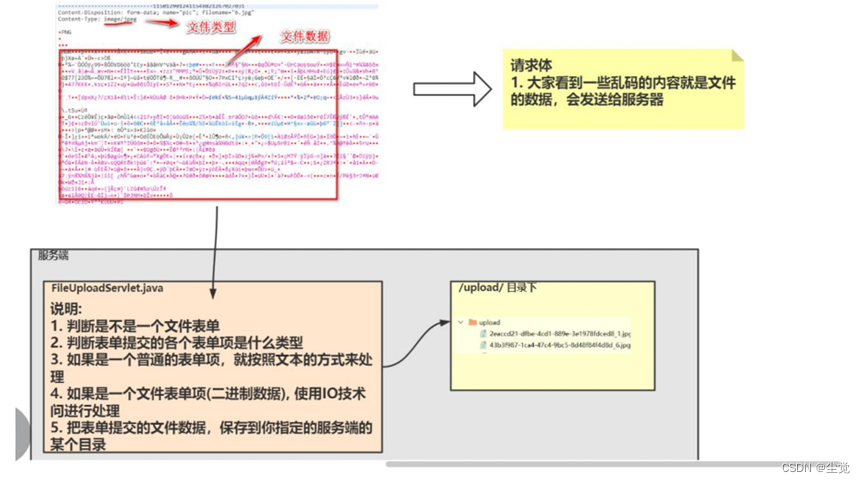
文件上传的基本原理
● 文件上传原理示意图, 一图胜千言.



文件上传应用实例

upload.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 指定了base标签 -->
<base href="<%=request.getContextPath()+"/"%>>">
<style type="text/css">
input[type="submit"] {
outline: none;
border-radius: 5px;
cursor: pointer;
background-color: #31B0D5;
border: none;
width: 70px;
height: 35px;
font-size: 20px;
}
img {
border-radius: 50%;
}
form {
position: relative;
width: 200px;
height: 200px;
}
input[type="file"] {
position: absolute;
left: 0;
top: 0;
height: 200px;
opacity: 0;
cursor: pointer;
}
</style>
<script type="text/javascript">
function prev(event) {
//获取展示图片的区域
var img = document.getElementById("prevView");
//获取文件对象
var file = event.files[0];
//获取文件阅读器: Js的一个类,直接使用即可
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function () {
//给img的src设置图片url
img.setAttribute("src", this.result);
}
}
</script>
</head>
<body>
<!-- 表单的enctype属性要设置为multipart/form-data
enctype="multipart/form-data" 表示提交的数据是多个部分构造,有文件和文本
-->
<form action="fileUploadServlet" method="post" enctype="multipart/form-data">
家居图: <img src="2.jpg" alt="" width="200" height="200" id="prevView">
<input type="file" name="pic" id="" value="" onchange="prev(this)"/>
家居名: <input type="text" name="name"><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
实现步骤
1.指定一个目录 , 就是我们网站工作目录下
2. 获取到完整目录 [io/servlet基础]
3. 创建这个上传的目录=> 创建目录?=> Java基础
4. 将文件拷贝到fileRealPathDirectory目录
5. 提示信息
import com.hspedu.utils.WebUtils;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.util.List;
import java.util.UUID;
public class FileUploadServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("FileUploadServlet 被调用...");
//1. 判断是不是文件表单(enctype="multipart/form-data")
if (ServletFileUpload.isMultipartContent(request)) {
//System.out.println("OK");
//2. 创建 DiskFileItemFactory 对象, 用于构建一个解析上传数据的工具对象
DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();
//3. 创建一个解析上传数据的工具对象
/**
* 表单提交的数据就是 input 元素
* <input type="file" name="pic" id="" value="2xxx.jpg" onchange="prev(this)"/>
* 家居名: <input type="text" name="name"><br/>
* <input type="submit" value="上传"/>
*/
ServletFileUpload servletFileUpload =
new ServletFileUpload(diskFileItemFactory);
//解决接收到文件名是中文乱码问题
servletFileUpload.setHeaderEncoding("utf-8");
//4. 关键的地方, servletFileUpload 对象可以把表单提交的数据text / 文件
// 将其封装到 FileItem 文件项中
try {
List<FileItem> list = servletFileUpload.parseRequest(request);
/*
list==>
[name=3.jpg, StoreLocation=D:\hspedu_javaweb\apache-tomcat-8.0.50-windows-x64\apache-tomcat-8.0.50\temp\xupload__7e34374f_17fce4168b1__7f4b_00000000.tmp, size=106398bytes, isFormField=false, FieldName=pic,
name=null, StoreLocation=D:\hspedu_javaweb\apache-tomcat-8.0.50-windows-x64\apache-tomcat-8.0.50\temp\xupload__7e34374f_17fce4168b1__7f4b_00000001.tmp, size=6bytes, isFormField=true, FieldName=name]
*/
//System.out.println("list==>" + list);
//遍历,并分别处理=> 自然思路
for (FileItem fileItem : list) {
//System.out.println("fileItem=" + fileItem);
//判断是不是一个文件=> 你是OOP程序员
if (fileItem.isFormField()) {//如果是true就是文本 input text
String name = fileItem.getString("utf-8");
System.out.println("家具名=" + name);
} else {//是一个文件
//用一个方法
//获取上传的文件的名字
String name = fileItem.getName();
System.out.println("上传的文件名=" + name);
//把这个上传到 服务器的 temp下的文件保存到你指定的目录
//1.指定一个目录 , 就是我们网站工作目录下
String filePath = "/upload/";
//2. 获取到完整目录 [io/servlet基础]
// 这个目录是和你的web项目运行环境绑定的. 是动态.
//fileRealPath=D:\hspedu_javaweb\fileupdown\out\artifacts\fileupdown_war_exploded\xupload\
String fileRealPath =
request.getServletContext().getRealPath(filePath);
System.out.println("fileRealPath=" + fileRealPath);
//3. 创建这个上传的目录=> 创建目录?=> Java基础
// 思路; 我们也一个工具类,可以返回 /2024/11/11 字符串
File fileRealPathDirectory = new File(fileRealPath + WebUtils.getYearMonthDay());
if (!fileRealPathDirectory.exists()) {//不存在,就创建
fileRealPathDirectory.mkdirs();//创建
}
//4. 将文件拷贝到fileRealPathDirectory目录
// 构建一个上传文件的完整路径 :目录+文件名
// 对上传的文件名进行处理, 前面增加一个前缀,保证是唯一即可, 不错
name = UUID.randomUUID().toString() + "_" +System.currentTimeMillis() + "_" + name;
String fileFullPath = fileRealPathDirectory + "/" +name;
fileItem.write(new File(fileFullPath));
//5. 提示信息
response.setContentType("text/html;charset=utf-8");
response.getWriter().write("上传成功~");
}
}
} catch (Exception e) {
e.printStackTrace();
}
} else {
System.out.println("不是文件表单...");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
文件上传注意事项和细节
1. 如果将文件都上传到一个目录下,当上传文件很多时,
会造成访问文件速度变慢,因此可以将文件上传到不同目录 比如 一天上传的文件,统一放到一个文件夹 年月日, 比如21001010 文件夹 以上需求在代码已经解决
2. 一个完美的文件上传,要考虑的因素很多,
比如断点续传、控制图片大小,尺寸,分片上传,防止恶意上传等,在项目中,可以考虑使用 WebUploader 组件(百度开发)http://fex.baidu.com/webuploader/doc/index.html
3. 文件上传功能,在项目中建议有限制的使用,
一般用在头像、证明、合同、产品展示等,如果不加限制,会造成服务器空间被大量占用 [比如 b 站评论,就不能传图片,微信发 1次朋友圈最多 9 张图等..]
4、文件上传,创建 web/upload 的文件夹,在 tomcat 启动时,没有在 out 目录下 创建 对应的 upload 文件夹, 原因是 tomcat 对应空目录是不会在 out 下创建相应目录的,所以,只需在 upload 目录下,放一个文件即可, 这个是 Idea + Tomcat 的问题, 实际开发不会存在 以上需求在代码已经解决
文件下载
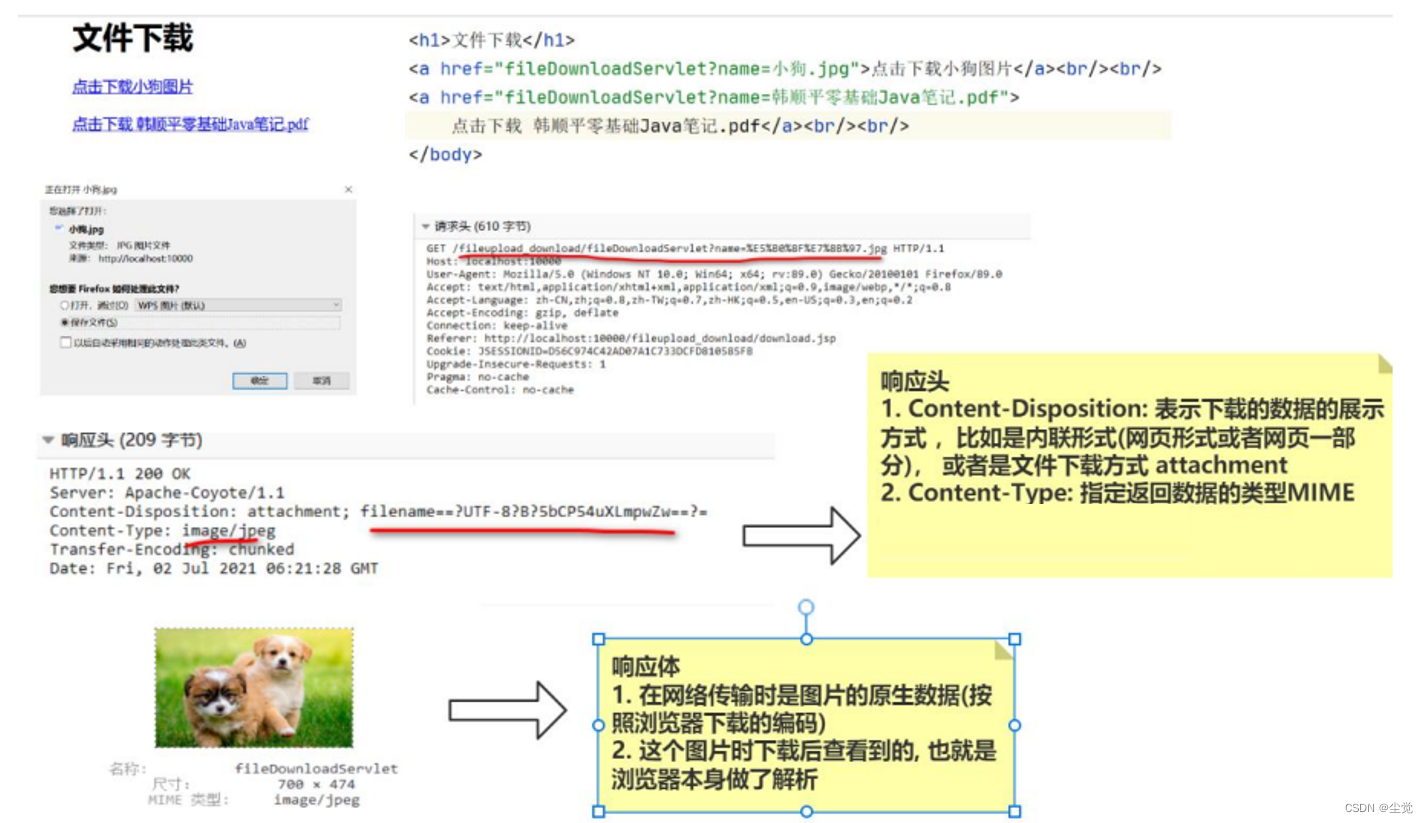
文件下载的原理分析图
● 文件下载原理分析图

文件下载应用实例
● 需求:演示文件下载,如图

download.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件下载</title>
<base href="<%=request.getContextPath()+"/"%>>">
</head>
<body>
<h1>文件下载</h1>
<a href="fileDownLoadServlet?name=1.jpg">点击下载小狗图片</a><br/><br/>
<a href="fileDownLoadServlet?name==笔记.pdf">点击下载Java笔记.pdf</a><br/><br/>
<a href="fileDownLoadServlet?name=高山流水.mp3">点击下载 高山流水.mp3</a><br/><br/>
</body>
</html>FileDownloadServlet
1. 先准备要下载的文件[假定这些文件是公共的资源]
2. 获取到要下载的文件的名字
3. 给http响应,设置响应头 Content-Type , 就是文件的MIME
4. 给http响应,设置响应头 Content-Disposition
(1)如果是Firefox 则中文编码需要 base64
(2)Content-Disposition 是指定下载的数据的展示形式 , 如果attachment 则使用文件下载方式
(3)如果是其他(主流ie/chrome) 中文编码使用URL编码
5. 读取下载的文件数据,返回给客户端/浏览器
(1) 创建一个和要下载的文件,关联的输入流
(2) 得到返回数据的输出流
(3) 使用工具类,将输入流关联的文件,对拷到输出流,并返回给客户端/浏览器
import org.apache.commons.io.IOUtils;
import sun.misc.BASE64Encoder;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
public class FileDownloadServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("FileDownloadServlet 被调用...");
//1. 先准备要下载的文件[假定这些文件是公共的资源]
// 重要: 保证当我们的tomcat启动后,在工作目录out下有download文件夹, 并且有可供下载的文件!!
// 再次说明,如果你没有看到你创建的download在工作目录out下 rebuild project -> restart, 就OK
//2. 获取到要下载的文件的名字
request.setCharacterEncoding("utf-8");
String downLoadFileName = request.getParameter("name");
//System.out.println("downLoadFileName= " + downLoadFileName);
//3. 给http响应,设置响应头 Content-Type , 就是文件的MIME
// 通过servletContext 来获取
ServletContext servletContext = request.getServletContext();
String downLoadPath = "/download/"; //下载目录从 web工程根目录计算 /download/1.jpg
String downLoadFileFullPath = downLoadPath + downLoadFileName;
String mimeType = servletContext.getMimeType(downLoadFileFullPath);
System.out.println("mimeType= " + mimeType);
response.setContentType(mimeType);
//4. 给http响应,设置响应头 Content-Disposition
// 这里考虑的细节比较多,比如不同的浏览器写法不一样,考虑编码
// ff 是 文件名中文需要 base64, 而 ie/chrome 是 URL编码
// 只需知道原理
// 解读
//(1)如果是Firefox 则中文编码需要 base64
//(2)Content-Disposition 是指定下载的数据的展示形式 , 如果attachment 则使用文件下载方式
//(3)如果是其他(主流ie/chrome) 中文编码使用URL编码
if (request.getHeader("User-Agent").contains("Firefox")) {
// 火狐 Base64编码
response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +
new BASE64Encoder().encode(downLoadFileName.getBytes("UTF-8")) + "?=");
} else {
// 其他(主流ie/chrome)使用URL编码操作
response.setHeader("Content-Disposition", "attachment; filename=" +
URLEncoder.encode(downLoadFileName, "UTF-8"));
}
//5. 读取下载的文件数据,返回给客户端/浏览器
//(1) 创建一个和要下载的文件,关联的输入流
InputStream resourceAsStream =
servletContext.getResourceAsStream(downLoadFileFullPath);
//(2) 得到返回数据的输出流 [因为返回文件大多数是二进制(字节), IO java基础]
ServletOutputStream outputStream = response.getOutputStream();
//(3) 使用工具类,将输入流关联的文件,对拷到输出流,并返回给客户端/浏览器
IOUtils.copy(resourceAsStream, outputStream);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
}
文件下载注意事项和细节
1. 文件下载,比较麻烦的就是文件名中文处理
2. 因此,在代码中,针对不同浏览器做了处理

3. 对于网站的文件,很多文件使用另存为即可下载,对于大文件(文档,视频),会使用专业的下载工具(迅雷、百度,腾讯,华为网盘等)
4. 对于不同的浏览器, 在把文件下载完毕后,处理的方式不一样, 有些是直接打开文件,有些是将文件下载到 本地/下载目