tiptop: 为啥需要写这个功能,因为我遇到了每个轮播层内要放3个左右的商品块,如果使用element自带的轮播就需要将一维数组切成二维数组,导致处理一些情况下就会变得很麻烦,当然那种我也写了如果你们有需要,在下方留言我会跟进代码。
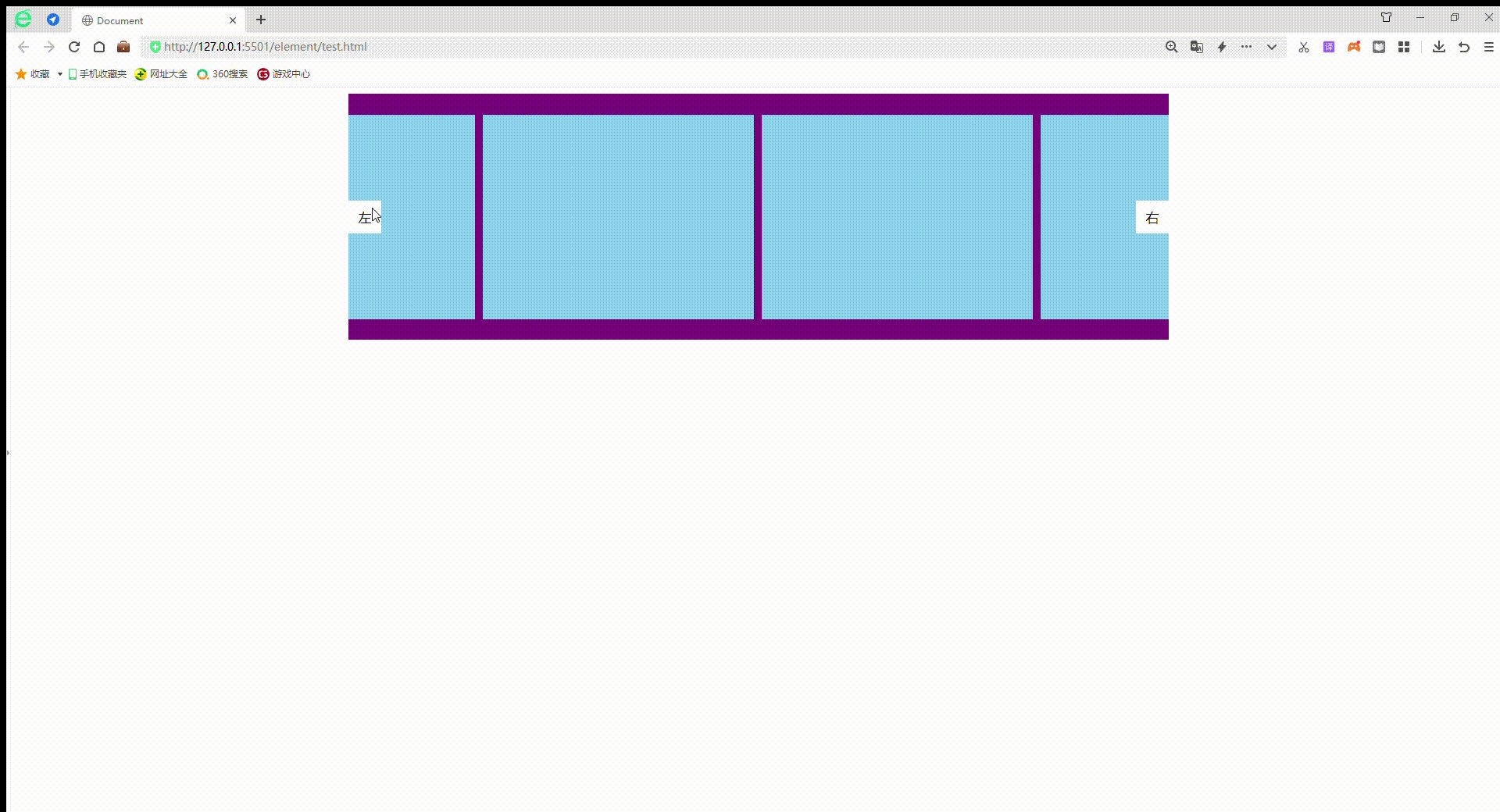
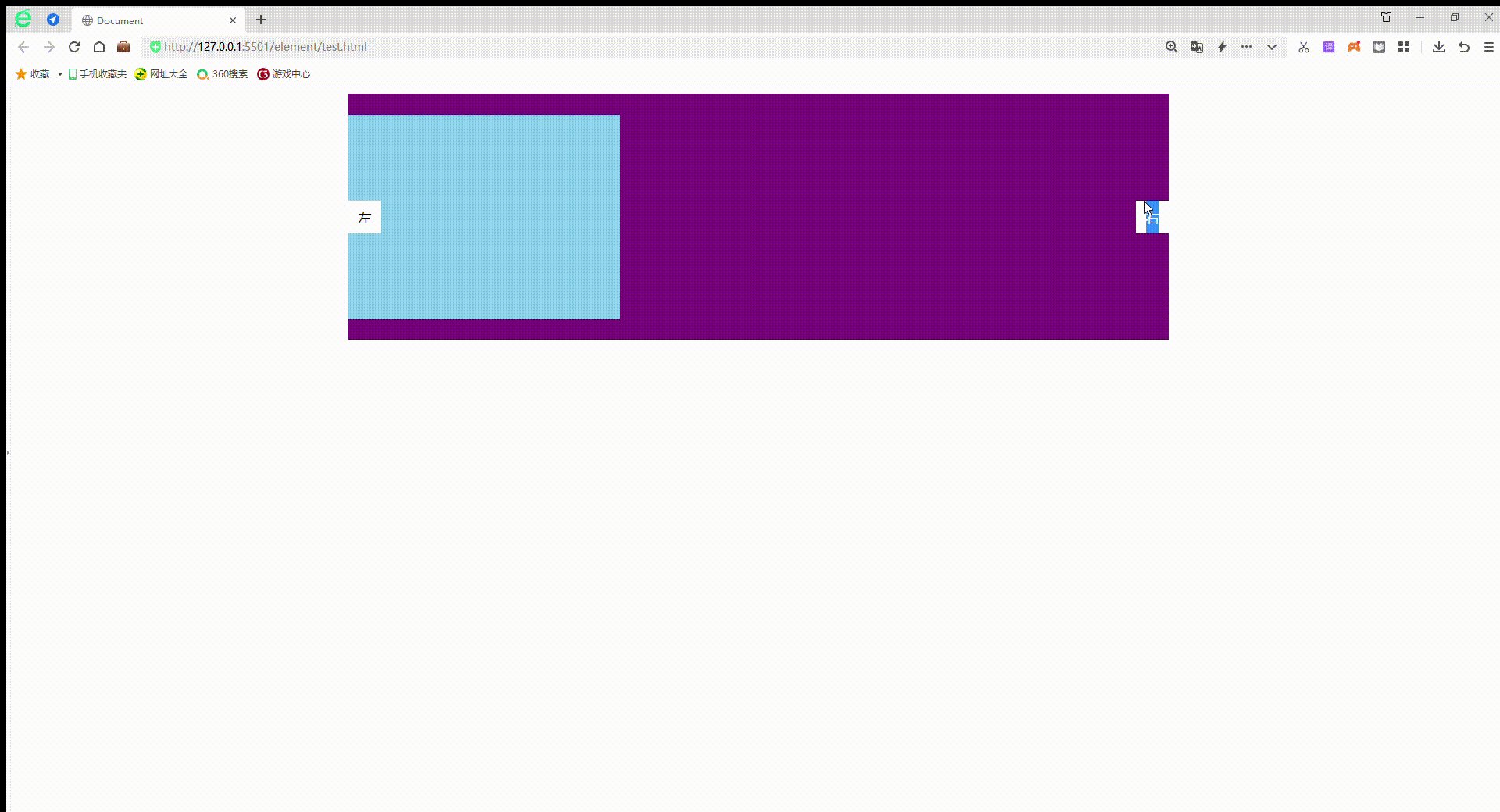
使用我采用这种位移加动画模拟轮播来写这样数据还是一级数组到时候操作起来比较方便。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../vue/vue.js"></script>
<script src="../vue/element_ui.js"></script>
<style>
.box {
width: 1000px;
height: 300px;
margin: 0 auto;
background-color: purple;
overflow: hidden;
display: flex;
align-items: center;
position: relative;
}
.box:hover .left,
.box:hover .right {
display: block;
}
.list {
/* clac(注意这里 / 几就是想将每个div切成几个) */
min-width: calc((100% - 10px) / 3);
background-color: skyblue;
height: 250px;
margin-right: 10px;
transition: 0.5s all ease-out;
}
.left,
.right {
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 40px;
height: 40px;
text-align: center;
line-height: 40px;
background-color: #fff;
display: none;
z-index: 666;
}
.left {
left: 0;
}
.right {
right: 0;
}
</style>
</head>
<body>
<div id="app">
<div class="box" ref="box">
<div class="left" @click.stop="changeAddress('left')">左</div>
<div class="right" @click.stop="changeAddress('right')">右</div>
<div
class="list"
:style="{transform: `translateX(${containerLeft}px)`}"
ref="list"
v-for="v in 7"
:key="v"
></div>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data() {
return {
containerLeft: 0,
};
},
methods: {
// 轮播功能
changeAddress(no) {
let total, is;
this.$nextTick(() => {
// 获取现在所有的list总长度
total =
(this.$refs.list[0].clientWidth + 20) *
(this.$refs.list.length - 1);
// 获取盒子的宽度
is = this.$refs.box.clientWidth + 20;
const isNo = {
left: () => {
if (this.containerLeft == 0) {
return;
}
if (total + this.containerLeft > 0) {
this.containerLeft += is;
}
},
right: () => {
if (total + this.containerLeft > 0) {
this.containerLeft -= is;
if (total + this.containerLeft < 0) {
this.containerLeft += is;
}
}
},
};
isNo[no]();
});
},
},
});
</script>
</body>
</html>