文章目录
- 一、视口标签设置
- 二、CSS 样式文件设置
- 三、布局宽度设置
- 1、设置布局宽度
- 2、设置布局最大宽度
- 3、设置布局最小宽度
- 4、查看网页最大最小宽度
- 5、布局宽度设置
- 四、代码示例
- 1、主界面标签
- 2、CSS 布局设置
一、视口标签设置
参考 【移动端网页布局】移动端网页布局基础概念 ③ ( meta 视口标签简介 | 利用 meta 视口标签 设置 网页宽度 / 是否允许用户缩放 / 初始缩放比例 / 最小缩放比例 / 最大缩放比例 ) 博客 , 编写 meta 视口标签 , 视口标签内容如下 :
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
meta 视口标签属性含义 :
name属性指定了 视口的名称 为viewport;content属性中的参数 用于设置 视口大小 和 缩放比例 ;width=device-width样式 设置 网页宽度 = 设备宽度 , 即 理想视口 ;user-scalable=no样式 设置 用户是否可以手动缩放网页 ; 可设置 yes / no , 或者 1 / 0 ;initial-scale样式 设置 网页初始缩放比例 , 该值大于 0 即可 ;minimum-scale参数 设置 网页缩放的最小比例 , 该值大于 0 即可 ;maximum-scale参数 设置 网页缩放的最大比例 , 该值大于 0 即可 ;
二、CSS 样式文件设置
在 index.html 同级目录中 , 创建 css 文件夹 , 在其中存放如下两个 css 样式文件 :
- normalize.css 初始化样式文件 : 参考 【移动端网页布局】移动端网页布局基础概念 ⑨ ( webkit 内核 | 移动端网页 CSS 初始化 - normalize.css ) 博客下载 normalize.css 文件 ;
- index.css 要实现的样式文件 : 自己创建的 CSS 样式文件 ;
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
</head>
三、布局宽度设置
1、设置布局宽度
在移动端网页布局中 , 网页布局宽度 = 移动设备宽度 , 因此在进行布局时 , 可以为网页布局的主体 <body> 标签设置 100% 宽度 ;
2、设置布局最大宽度
将 京东 手机端页面 , 拉倒最大便不再放大 , 如下图所示 ,

这是因为该页面设置了最大像素 ;
一般移动端页面最大像素设置为 980 像素 ;
3、设置布局最小宽度
将京东的 手机端 页面宽度压缩到最小 , 如下状态时 , 就不能再进行压缩了 ,

这是因为该页面设置了最小宽度 ;
一般设置最小宽度 320 像素 , 智能手机中的屏幕如果是 320 像素 , 这就是最小的手机屏幕了 ;
4、查看网页最大最小宽度
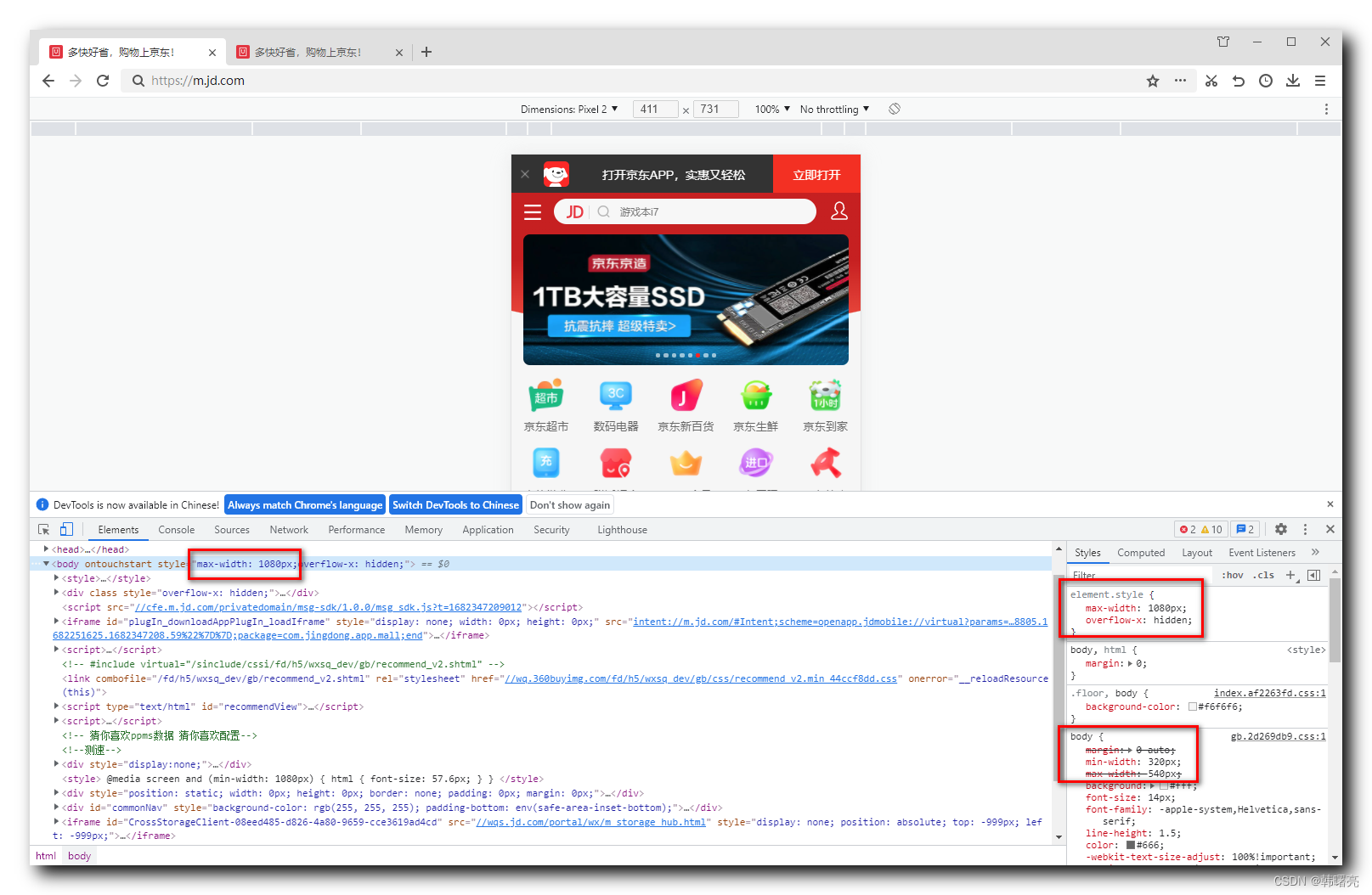
进入京东页面 , 按 F12 进入调试模式 , 可以看到最大宽度是 1080 像素 , 最小宽度是 320 像素 ;

5、布局宽度设置
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #666;
/* 行高 */
line-height: 1.5;
}
四、代码示例
1、主界面标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入 css 初始化样式 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入要开发的 CSS 文件 -->
<link rel="stylesheet" href="css/index.css">
<title>流式布局示例</title>
</head>
<body>
</body>
</html>
2、CSS 布局设置
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #666;
/* 行高 */
line-height: 1.5;
}