具体问题如标题所示,不再过多水字数,请看下面的代码:
<input :class="['custom-form-item-input', (isFocusUserName && !userName) ? 'custom-form-item-input-err-active' : '']"
autoComplete='new-password'
type="text"
placeholder='账号'
@change="onUseNameChage" />
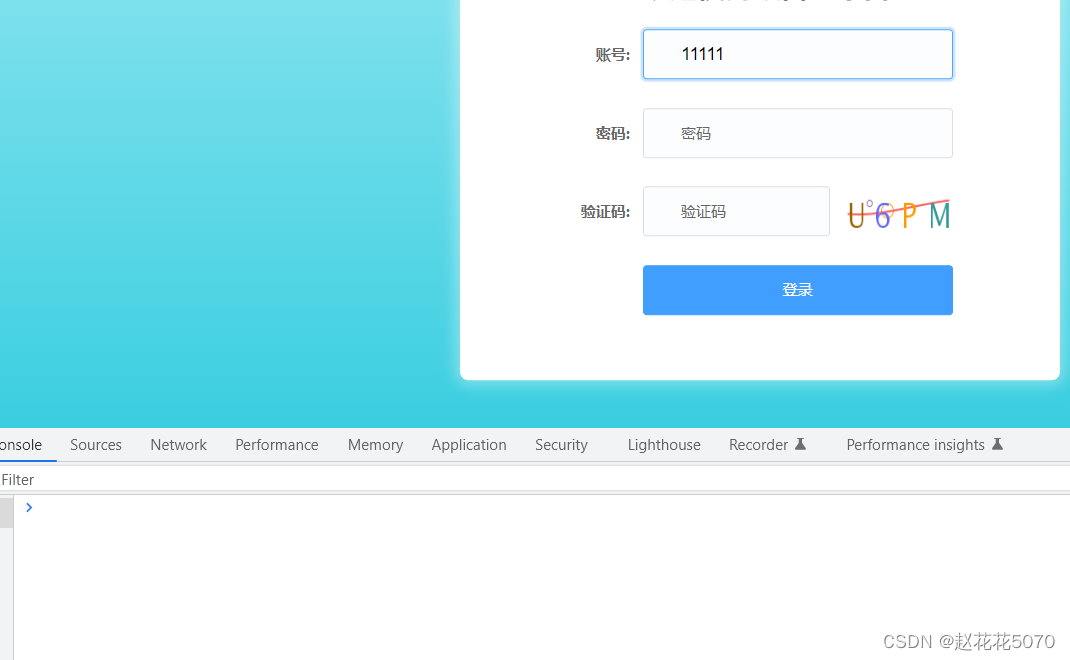
控制台没有任何的输出

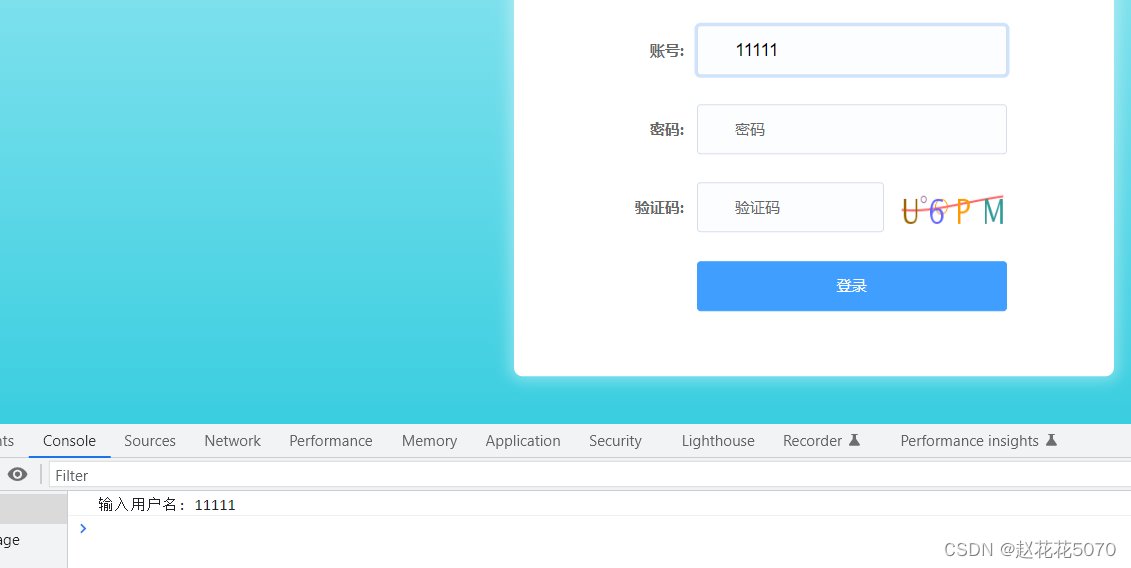
当失去焦点的时候,change事件被触发了,控制台显示输出内容

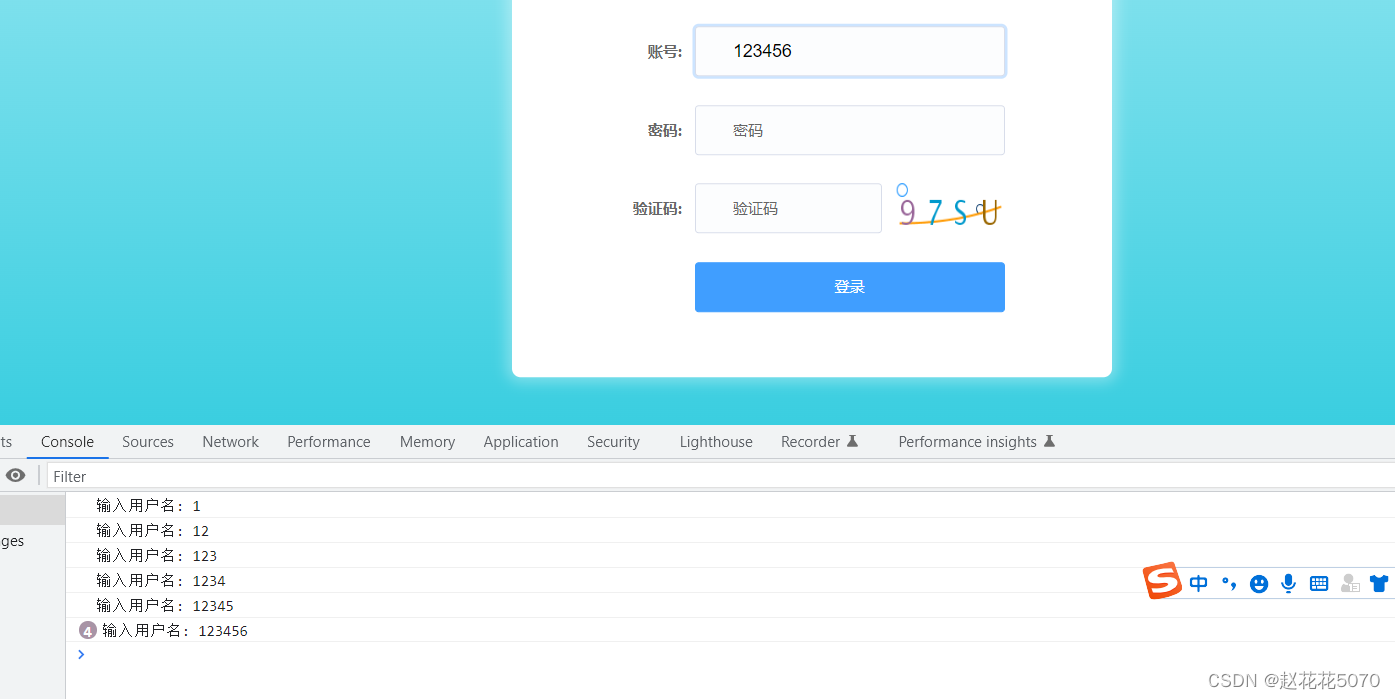
当遇到这种问题的时候,可以将 @change 替换成 @keyup 这样就能够正常触发了,请看效果:

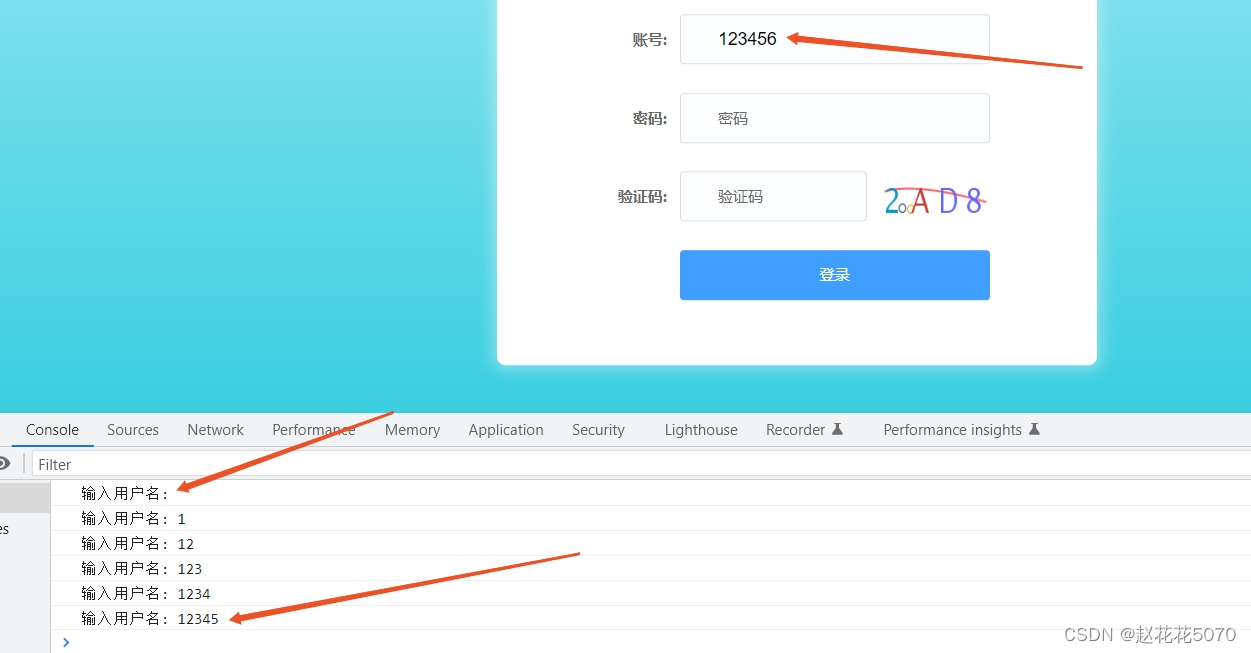
那也有人可能会想到使用 @keydown 也行,那我能说不行吗?

请注意打红色箭头的地方,刚刚按下的时候还没有写入内容,只有弹起的时候写入才完成,所以控制台总是比输入的内容要慢一拍(少一个)。
那为什么@change失效了呢?
按想来说当input输入框里面的内容发生变化后,就会触发change事件啊,change事件不是在输入的时候触发吗?为什么是在失焦的时候才触发?
那仅仅是大家的想当然,其实在 官方 是有这么一段描述的:
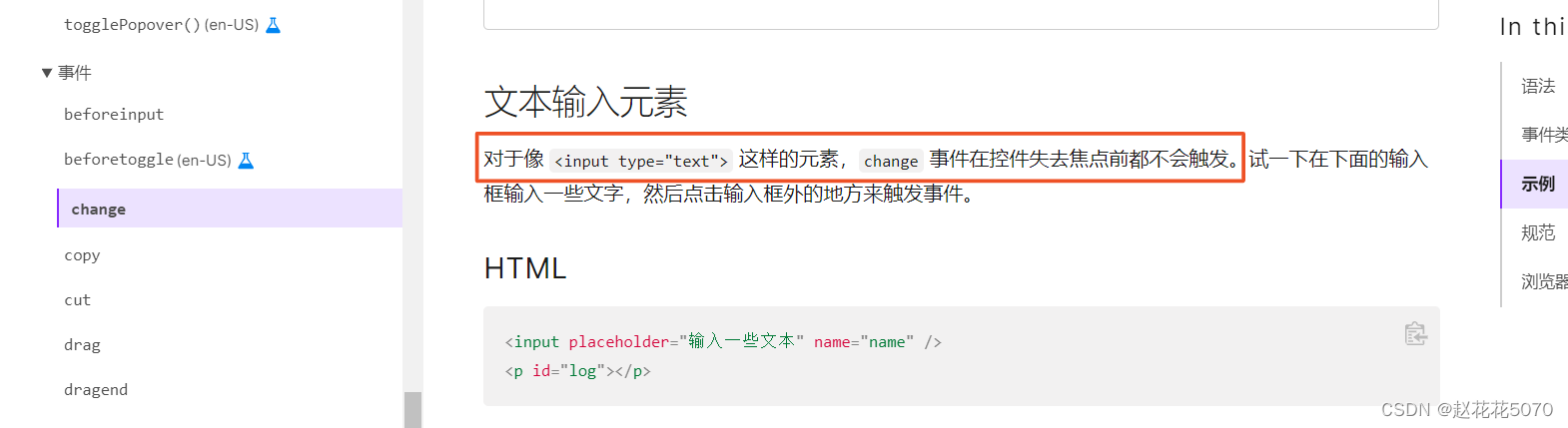
HTML 元素:change 事件
当用户更改<input>、<select> 和 <textarea>元素的值时,change 事件在这些元素上触发。和 input 事件不同的是,并不是每次元素的 value 改变时都会触发 change 事件。
文本输入元素
对于像<input type="text">这样的元素,change 事件在控件失去焦点前都不会触发。

input
当一个<input>, <select>, 或 <textarea>元素的 value 被修改时,会触发 input 事件。

那既然@change不生效问题找到了,那么 input 元素在控制台实时输出解决方式就有了:
@keyup@input
还需要注意一点的是@keyup和@input事件,所接收的参数是有区别的:
@keyup需要通过event对象去取
const onUseNameChage = (e) => {
const value = e.target.value;
console.log('输入用户名:', value);
};
@input直接输出输入项
const onUseNameChage = (value) => {
console.log('输入用户名:', value);
};
最后再记录一下input其他的事件:
-
onfocus: 当input 获取到焦点时触发
-
onblur: 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候才会触发该事件,用于判断标签为空。
-
onchange: 当input失去焦点并且它的value值发生变化时触发,个人感觉可以用于注册时的确认密码。
-
onkeydown: 按下按键时的事件触发,
-
onkeyup: 当按键抬起的时候触发的事件,在该事件触发之前一定触发了onkeydown事件–相当于一个按键,两个事件(onkeydown不常用)
-
onclick: 主要是用于 input type=button,input作为一个按钮使用时的鼠标点击事件
-
onselect: 当input里的内容文本被选中后执行,只要选择了就会触发,不是全部选中
-
oninput: 当input的value值发生变化时就会触发,(与onchange的区别是不用等到失去焦点就可以触发了)