JavaScript作用域
- 1 本节目标
- 2 作用域
- 2.1 作用域概述
- 2.2 全局作用域
- 2.3 局部作用域
- 3 变量的作用域
- 3.1 变量作用域的分类
- 3.2 全局变量
- 3.3 局部变量
- 3.4 从执行效率看全局变量与局部变量
- 3.5 JS没有块级作用域
- 4 作用域链
1 本节目标
- 说出JavaScript的两种作用域
- 区分全局变量和局部变量
- 说出如何在作用域链中查找变量的值
2 作用域
2.1 作用域概述
- 通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
- js的作用域(es6之前)分类:分为全局作用域和局部作用域。
2.2 全局作用域
- 全局作用域:整个Script标签或者是一个单独的js文件。
2.3 局部作用域
- 局部作用域(函数作用域):这个代码的名字只在函数内部起效果和作用。
3 变量的作用域
3.1 变量作用域的分类
- 在JavaScript中,根据作用域的不同,变量可以分为两种:全局变量和局部变量。
3.2 全局变量
- 全局变量:在全局作用域下var声明的变量(在函数外部定义的变量),在全局代码的任何位置都可以使用。
- 注意(特殊情况):如果在函数内部没有使用var声明、直接赋值的变量,也属于全局变量。
3.3 局部变量
- 局部变量:在局部作用域下的变量,后者在函数内部使用的变量就是局部变量。
- 注意(特殊情况):函数的形参也可以看作是局部变量。
3.4 从执行效率看全局变量与局部变量
- 全局变量在任何一个地方都可以使用,只有浏览器关闭的时候才会销毁,比较占内存资源。
- 局部变量只在函数内部使用,当其所在的代码块被执行时,会被初始化,当代码块执行完毕就会销毁,比较节约内存资源。
3.5 JS没有块级作用域
- JS是在es6新增的块级作用域。
- 块级作用域就是用花括号{ }包含的。
- 也就是说,在花括号内定义的变量,在花括号外也可以使用。
4 作用域链
- 只要是代码,就至少有一个作用域。
- 写在函数内部的局部作用域。
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
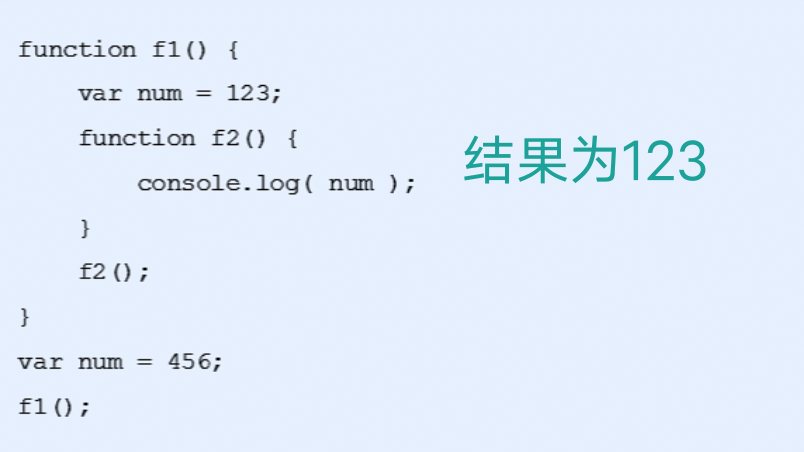
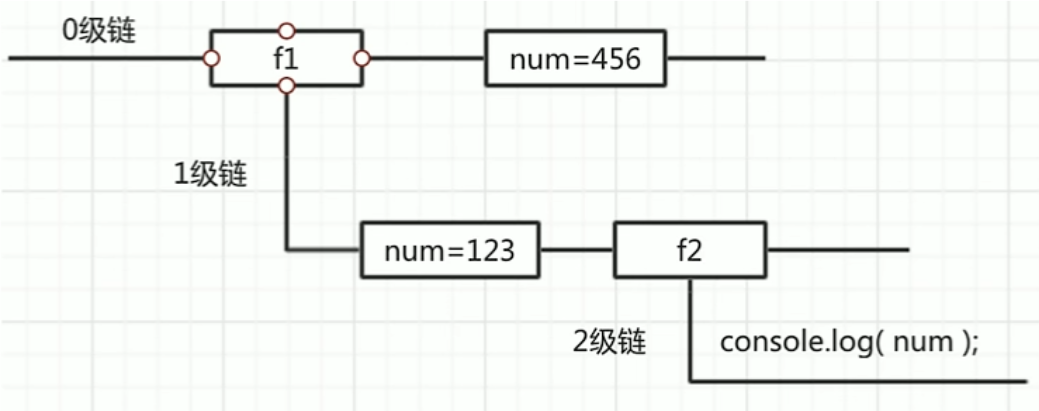
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。(就近原则)
- 案例一:


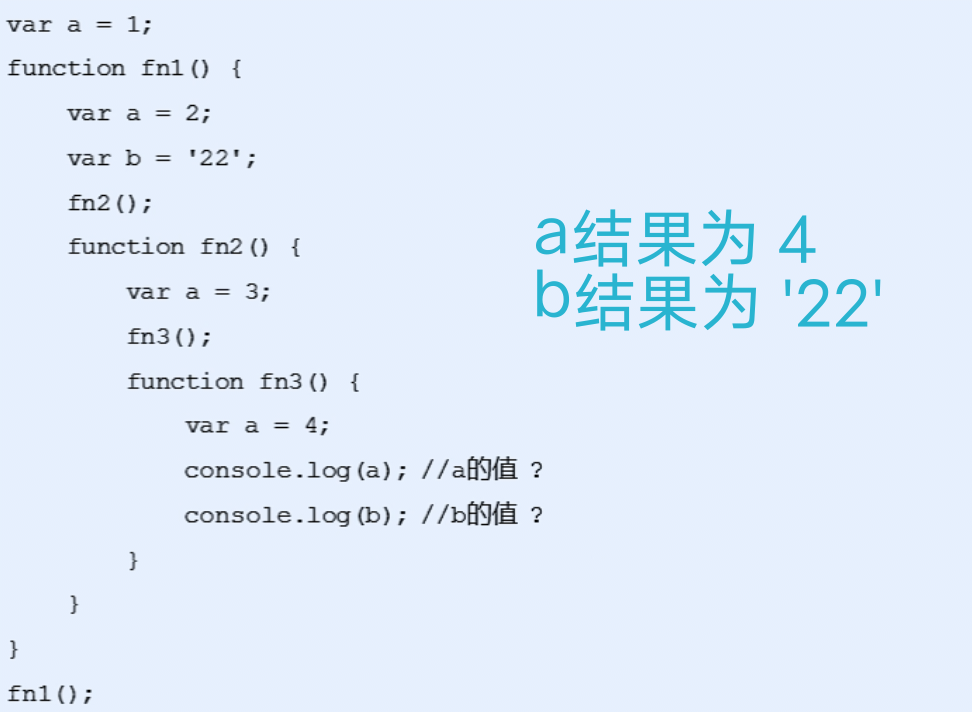
- 案例二:




![[附源码]Python计算机毕业设计SSM基于Java的民宿运营管理网站(程序+LW)](https://img-blog.csdnimg.cn/d80c924307924d0b9ba229c3ef02acb2.png)











![[附源码]SSM计算机毕业设计校园新闻管理系统JAVA](https://img-blog.csdnimg.cn/038369e75ac3489a8163ed17460a2445.png)