文章目录
- 1.在el-select标签中设置:popper-append-to-body="false"
- 2.样式穿透(比较普遍的写法)
模态框中的el-select下拉框不跟随页面滚动问题
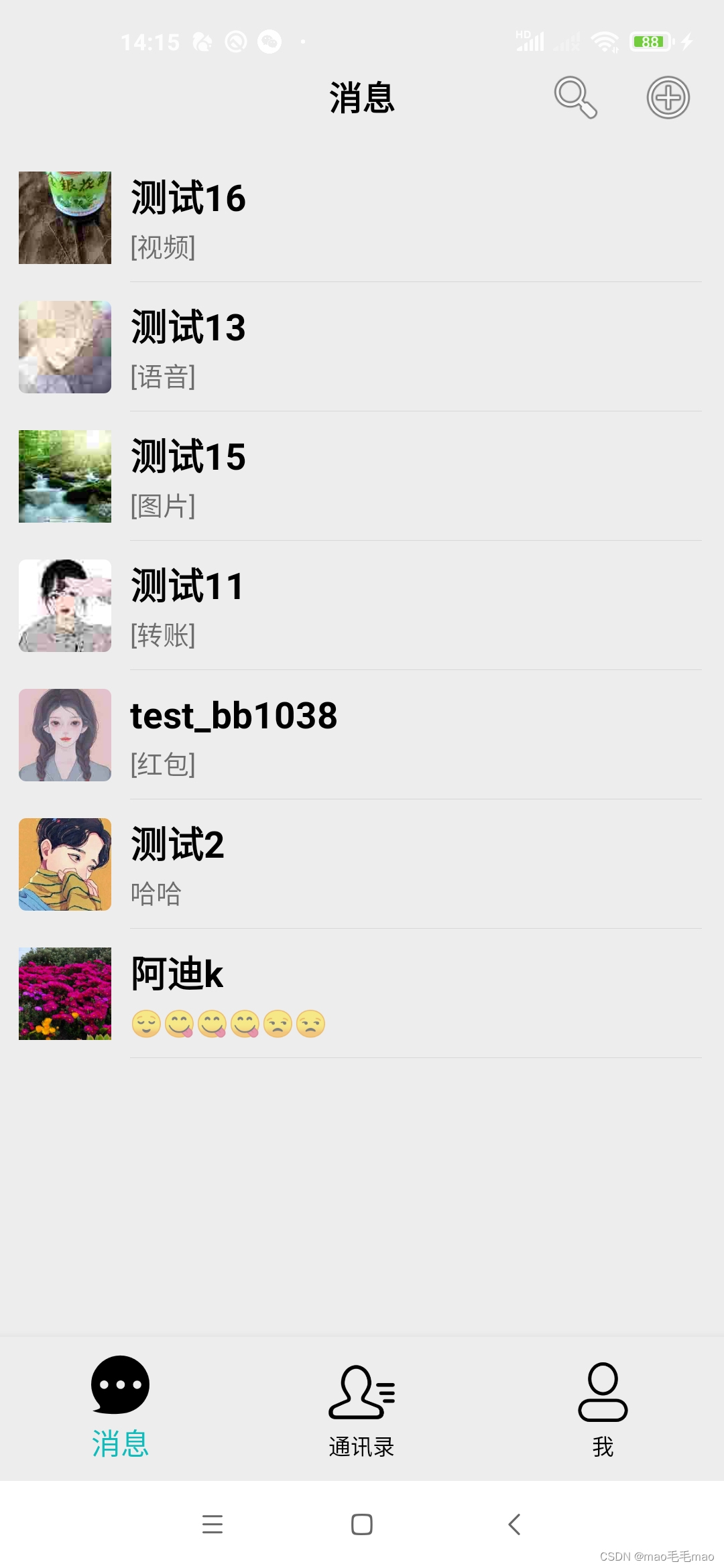
在使用elementUI写界面的时候,偶然遇到了如下图所示bug

当页面滚动的时候,el-select的内容跟随页面移动,不是跟随el-select下面的input进行移动,想要实现的效果如下图

百度了一下,有如下解决方案
1.在el-select标签中设置:popper-append-to-body=“false”
popper-append-to-body属性的作用:
popper-append-to-body 属性是 Element-ui 官方文档中提供的一个属性,该属性的用途: 就是将 el-select 选项的内容移动 div#app 当中,默认值是 true ;(详情可见elementUI的官网)
<el-select v-model="returnformValue"
placeholder="Please select your return reason"
:popper-append-to-body="false"
style="z-index:1"
class="returformSelect">
<el-option v-for="item in returnform" :key="item.value"
:label="item.label" :value="item.value">
</el-option>
</el-select>
2.样式穿透(比较普遍的写法)
<el-dialog title="Please select your return reason"
:visible.sync="dialogFormVisible">
<el-select v-model="returnformValue"
placeholder="Please select your return reason"
:popper-append-to-body="false" style="z-index:1"
class="returformSelect">
<el-option v-for="item in returnform" :key="item.value"
:label="item.label" :value="item.value">
</el-option>
</el-select>
<div slot="footer" class="dialog-footer">
<el-button @click="ordernumCancel">cancel</el-button>
<el-button type="primary" @click="refundSubmit(scope.$index)">
determine</el-button>
</div>
</el-dialog>
外层嵌套了模态框,发现:popper-append-to-body=“false” 不起作用,于是想到样式穿透
.returformSelect .el-select-dropdown {
position: absolute !important;
left: 0 !important;
top: 40px !important;
}
!important 为所有样式的最高级,可以通过外联的样式来个更改el-select本身自带的样式
其他的css样式选择器,可见css样式选择器


![[附源码]SSM计算机毕业设计校园新闻管理系统JAVA](https://img-blog.csdnimg.cn/038369e75ac3489a8163ed17460a2445.png)