作者:雷远缘 编辑:毕小烦
一. 先知道小程序是什么
啥是小程序?
“小程序是一种不需要下载安装即可使用的应用,它实现了应用 “触手可及” 的梦想,用户扫一扫或者搜一下即可打开应用。也体现了 “用完即走” 的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。”
—— 百度百科
以上小程序的理念和特点,也使得小程序在生活中被运用到了极致,比如通行钥匙健康码,看病医疗挂号,吃饭点餐,无一不是小程序。
小程序是怎么工作的?
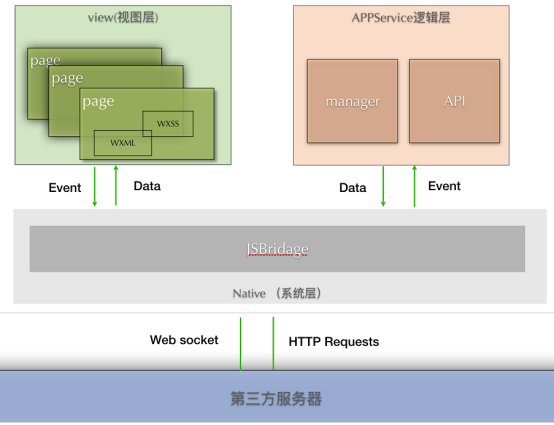
小程序的渲染时基于双线程模型的,在这个模型中小程序的逻辑层与渲染层分开在不同的线层运行。

- **视图层:**负责渲染页面结构,用 WXML 与 WXSS 编写,由组件进行展示。将逻辑层的数据反应成视图,同时又将视图层的事件发送给逻辑层。
- **逻辑层:**负责逻辑处理、数据请求、接口调用等。它将数据进行处理后发送给视图层,同时接受视图层的事件反馈。它处理如数据绑定、事件分发、生命周期管理、路由管理一系列事件,同时还提供了丰富的 API,如微信用户数据、扫一扫、支付等微信特有的能力。此外它还给每个页面提供了独立的作用域,提供模块化的能力。
视图层和逻辑层是分离的,通过数据和事件进行通信,逻辑层提供数据给视图层,视图层通过绑定、捕获事件发起交互让逻辑层处理。JSBridage 下架起上层开发与 Native 层的桥梁,使得小程序可通过 API 使用原生的功能,且部分组件为原生组件实现,从而拥有良好的体验。所有在小程序开发中,开发人员不用太多的去考虑系统的实现差异,安心在上层的视图层和逻辑层进行开发即可。
二. 再了解小程序的特性
2.1 小程序的版本
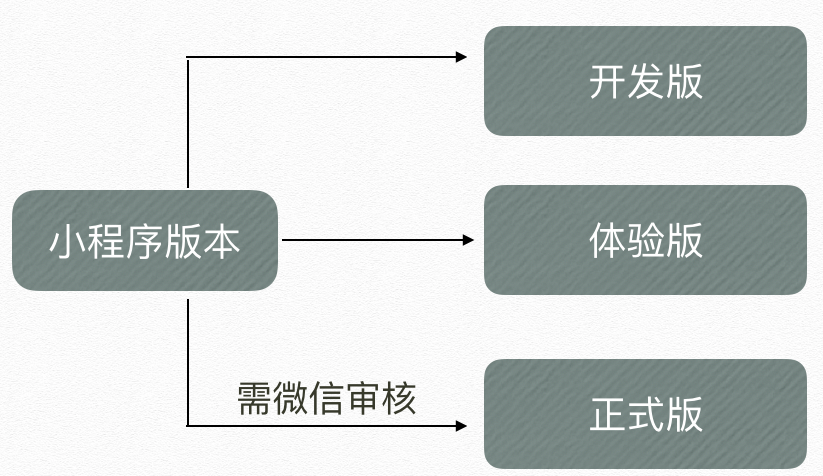
小程序并不像服务端那样区分线上和线下版本,而是有开发版、体验版和正式版。如果我们只是测试业务逻辑,可以在三个版本中的任意一个进行测试。

这三个版本有什么区别呢?
- 权限层:开发版和体验版需要申请开发者和体验者权限才能使用,正式版则面向全体用户,不需要权限。
- 性能层:开发版和体验版自带 vconsole 性能面板,在这里我们可以检测到前端的一些性能消耗情况,可作为开发测试过程中优化的参考。而正式版没有这个面板。
- 代码层:开发人员可同时在多个开发版上进行。
- 包大小:开发版不限制包的大小,而体验版和正式版则限制包的大小。
- 二维码:开发版和体验版都可以使用二维码扫描登录,体验版的二维码生成之后就是保持不变的,永久有效;而开发版的二维码30 分钟后就会失效,需重新生成。
2.2 缓存机制
为了保证⼩程序的快速访问和⽤户体验,微信会缓存整个⼩程序,包括⼩程序⽂件、授权数据、登录数据等等。因此⽤⼩程序常碰到缓存问题,例如切换环境(线上线下互切)、发布、登陆等有时候会发⽣数据切换不过来的场景,为了避免⼀些不必要的缓存问题,简单粗暴的⽅法就是,将⼩程序删掉重新进⼊。
谈到小程序的缓存机制就不得不普及一下它的启动机制,从用户认知的角度看,广义的小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
- 冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
- 热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
从小程序生命周期的角度来看,我们一般讲的「启动」专指冷启动,热启动一般被称为后台切前台。
2.3 基础库版本
⼩程序的能⼒需要微信客户端来⽀撑,每⼀个基础库都只能在对应的客户端版本上运⾏,⾼版本的基础库对应的 API 不⽀持低版本,所以在使⽤这些新能⼒的时候需要做兼容。
由于微信版本和基础库版本不是⼀⼀对应关系,⽽且⼩程 API 是基于各个基础库版本进⾏发布的,所以在测试过程中需要提前获悉当前基础库版本号。
2.4 层级限制
⼩程序原⽣⻚⾯存在 10 层限制问题,即超过 10 层时便⽆法打开新⻚⾯,⽽业务流程或者访问形成闭环时,很容易陷⼊ 10 层问题。所以我们的⻚⾯如果超过了10 级就需要采⽤其他的⼿段,⽐如层级策略。测试的时候需要注意的多层⻚⾯后的返回叠加是否能够正常,不要出现回不去的现象。
2.5 访问外部网页限制和公众号文章限制
⼩程序内关联的⽂章也是有限制,必须是当前⼩程序关联的公众号,不能打开别⼈公众号的⽂章。所以配置链接的时候我们需要关注链接是否可以打开。
当然也不可以随便打开外部的⽹址,要打开的⽹址是需要⼩程序后台配置业务域名的,并且下载校验⽂件,然后把校验⽂件放在要跳转到的⽹站的根⽬录下⾯才可以,也就是说你想跳转到别⼈的⽹⻚⾥需要得到别⼈的同意。
2.6 预览账号设置
⼩程序发布之前是需要通过微信审核的,因此为了⽅便通过审核,⼩程序在提交审核的时候就需要设置对应的测试账号和密码以便直接预览;还有就是提交审核之前我们有三次免费改名的机会,⼀旦提交审核通过后,每次修改名称需要缴纳 300 元服务费。
2.7 程序包限制
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 20M;
- 单个分包/主包大小不能超过 2M。
当包超过限制时,在预览和上传代码的时候会出现报错,通过 app.json 文件进行配置分别打包即可解决此问题。
官方链接:
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages/basic.html?search-key=subPackages
2.8 小程序的发布
⼩程序发布的时候还需要做以下⼏件事情:
- 发布前需申请外⽹域名,并在微信 Web 开发者⼯具⾥找到项⽬,设置好服务器的域名。
- 开发完上传代码后,在微信公众平台 -> 登录⼩程序管理后台 -> 点击开发管理 -> 点击提交版本审核即可。
- 审核通过后会有相应提示,接着把审核通过的⼩程序发布线上,若审核未通过则修改后继续提审。
三. 盘点小程序该怎么测
3.1 测试业务功能
单从业务层面讲,小程序测试内容与 Web/APP 并没有太大得差别。都是依赖需求⽂档的。
⼀般来说分析需求⽂档也就是这些⽅法:
-
**按功能模块拆解:**根据设计好的各个⼤类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全⾯的测试点;
-
**按业务流程测试:**把各个功能点串联起来形成⼀个完整的业务流程来检查,不同的业务路径可串联多条业务流程,均需覆盖。
-
**按数据流向测试:**根据数据从某⼀端操作输⼊和输出流向,设计基于数据流的测试⽤例,检查输⼊的数据是否按照代码逻辑执⾏正确的输出,是否数据发⽣异常(⽆法输⼊、有输⼊却⽆任何输出、输出不正确、多余的输出其他信息等)。
除了常用的测试手段外,在业务功能上小程序还需要注意以下容易被忽略的事项:
- **免登录的场景:**⼩程序时常会分享出⼀个⻚⾯,这个链接⼀般是免登录的,这个时候我们就得使⽤完全没有登录过的⼿机或者清理干净缓存再去验证,⽽不是使⽤已登录的,不然就⽆法确保我们的免登场景是否能够真的打开。
- **预设账号:**⼩程序还存在⼀个预设账号,⼀般是⽤作预览或者线上演示的,这个可能会存在⼀些权限上不够的或者越权的操作,因此除了正常的账号测试外,我们需要特别关注预设账号的测试,是否满⾜线上演示需要⼜没有违规。
- **⼩程序⾃带右上⻆的操作:**有⼈会觉得这是⼩程序⾃带的,应该不需要测试吧,其实不是的,微信⼜不保障你的东⻄可以百分百适合。所以在做功能测试的时候,右上⻆开放出了哪些功能,我们都需要验证⼀边,确保正常。特别是浮窗切换,前台后台切换的时候,弄不好就会出现⻚⾯错乱或者⽩屏的现象。
- **⽀付功能:**⼩程序的⽀付⼀般分为两种,⼀种是直接调起微信⽀付,另⼀种是调⽤第三⽅⽀付,⽐如⽀付宝等,我们都需要覆盖到,有可能就⽆法唤起。每⼀个⽀付⽅式,只要是⽀持就需要独⽴唤起⽀付,不能省钱。还有要注意的是他还有⼀个⼆维码识别⽀付,这个容易忘记,我们需要能够识别⼆维码进⾏⽀付。
- **缓存:**⼩程序为了快速流畅的⽤户体验缓存了整个⼩程序,因此⼏乎每个⻚⾯都会存在⼤量的缓存,我们需要明确哪些我们需要缓存,哪些⽆需缓存,所以⻚⾯切换,账号切换时都需要格外注意数据的正确性。当然这个缓存是⾮常⼴的范围,所以具体情况还是需要具体分析,除了上⾯说的⼏种情况外,⼤家在测试过程中也要注意识别问题,遇到不太对劲的,**不要⼀句环境缓存问题就过了,多留个⼼眼,**没准就是不合理的缓存机制导致的。
- **版本测试:**这个我们⽐较少遇到,只有多个版本同时验证的时候才会关注这⽅⾯东⻄。小程序最重要的就是版本独⽴,相互之间不能存在影响。另外⼀种情况就是类似与 A/B 测试,⽐如说河北的客户使⽤ A 版,河南的客户使⽤ B 版,那么我们就得保障 A、B 两个版本的功能隔离,互不⼲涉。
- **入口有效性:**⼊⼝顾名思义就是怎么让客户找到你的⼩程序,需要保证每一个入口都能让客户找到我们的小程序。
小程序⼊⼝测试时需要注意⼀下⼏点:
-
- 可以通过「发现」模块下的「⼩程序」中的搜索框搜索到对应的⼩程序;
- 可以通过「附近的⼩程序」找到⼩程序;
- 已打开过的⼩程序,还可以通过微信聊天⻚⾯的下拉框找到⼩程序;
- 分享链接可正常打开⼩程序;
- ⼩程序码扫描可正常打开⼩程序;
- 删除⼩程序后重新发现正常可正常进⼊。
3.2 测试兼容性
- **操作系统兼容性:**这里的操作系统主要是指 Android 系统和 iOS 系统。小程序运行在微信中,看起来是跟操作系统没关系,实际上还是有关系的,因为底层调用依赖于具体的操作系统。按照官方文档说明中,微信小程序在 iOS 上是运行在 JavaScriptCore 中,但在 Android 上是通过 X5JSCore 来解析的。如果有条件主流的 Android 品牌都要覆盖,比如华为,VIVO 等等。覆盖到最新的试用版和当前流行的主要版本。
- **机型兼容性:**主要是屏幕的适配。普通的手机 APP 会有屏幕兼容性的问题,小程序同样有这样的问题,只不过相对少了些。微信小程序定义了一个新的尺寸单位
rpx(responsive pixel) 可以适配不同尺寸的屏幕,在页面上定义对象的单位是rpx就可以在不同的屏幕上适配。但1rpx的像素经常在 iPhone7 上出现断线的情况。因此需要在多关注。 - **微信版本的兼容性:**微信小程序 SDK 的 API 版本一直都在持续更新,所以有可能出现向下的兼容问题。测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
3.3 测试交叉事件
- **与微信事件的交叉测试。**微信的视频、语⾔通话,⼀般在触发微信交叉事件后,我们的⼩程序可能就⽆法保持在中断前的⻚⾯了、或者⻚⾯⽩屏,或者直接卡死,或者无法正常不能切换了,有的甚⾄与直接就闪退了种种异常现象。这些都是不能接受的。
- **与手机事件的交叉测试。**⼿机的交叉事件也是⼀样的,⽐如电话、闹钟、⽂件的接收等等,做完这些事情后,我们的⼩程序要能正常运⾏。当然,除了要保证⼩程序在交叉事件发⽣之时不会出现上⾯所说异常,我们还要保障上层⼿机事件能正常响应。比如,在⼩程序运⾏期间,我们可以正常接听来电、关闭突然响起闹钟。⽽不能阻断这些事件。
3.4 测试权限
权限测试即授权测试。⼀般来说只有授权的情况下才能正常登录使⽤⼩程序,⽆授权场景处理⽅式符合设计。
⼀般我们测试的时候需要考虑:
- ⽆授权场景,使⽤业务时弹出提醒;例如先授权再操作对应功能。
- ⽆授权场景,提交数据到后台的时候,会提示补充相关身份信息才能提交成功。
- ⼩程序⼿动唤起授权是否正常。
- ⼩程序提交的测试号是否可以正常预览⼩程序。
- 微信更换设备后,需要重新授权。
- 同⼀微信号,在不同的设备上,其数据权限和操作权限⼀致。
3.5 测试网络
- 测试3G、4G、5G、wifi 网络下应用运行的速度。
- 内网测试时,选择到外网操作是否有异常处理。
- 网络不好时,提交数据是否一直处理提交中,是否会有延迟,数据交换失败是否会有提醒。
- 有网到无网再到有网环境时,数据是否可以自动恢复,能正常加载。
3.6 测试易用性和 UI
测试用户界面(如菜单、对话框、窗口和其他控件)布局、风格是否满足要求、文字是否正确、页面是否美观、文字、图片组合是否完美、操作是否友好等。
UI 测试的目标是确保用户界面会通过测试对象的功能来为用户提供相应的访问或浏览功能。确保用户界面符合公司或行业的标准。包括用户友好性、人性化、易操作性测试。
3.7 测试性能
接口服务器的性能则按照传统的服务器性能测试方案即可。微信小程序客户端因为一般运行的时间短、频度低,所以关注的性能指标比APP 要少一些。
主要关注:
- 业务响应时间(小程序包下载时间/启动时间/页面切换时间)
- 内存:小程序进程的内存占用
- CPU:小程序进程的 CPU 占用率
- 帧率:是以帧称为单位的位图图像连续出现在显示器上的频率
- 数据缓存大小:小程序通过 Storage 接口储存的缓存大小
此处给大家安利一个小工具:微信小程序开发者工具。
它提供了 trace 工具,可时时监控小程序的性能。分析 trace 文件可获取内存、CPU、FPS、启动时间、各函数的执行时间等。

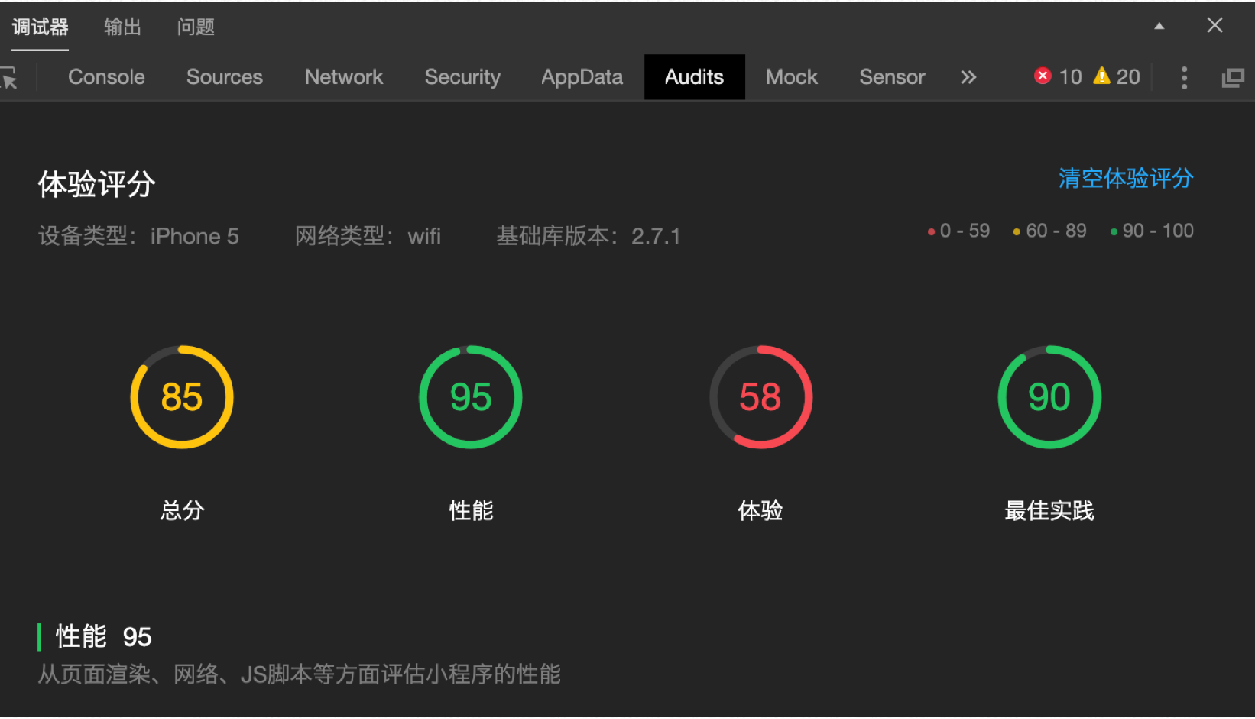
此外,它还提供了一个插件 Audits。
体验评分是一项给小程序的体验好坏打分的功能,它会在小程序运行过程中实时检查,分析出一些可能导致体验不好的地方,并且定位出哪里有问题,以及给出一些优化建议。

这里提到了微信小程序开发者工具,推荐给大家这个工具另 2 个插件:
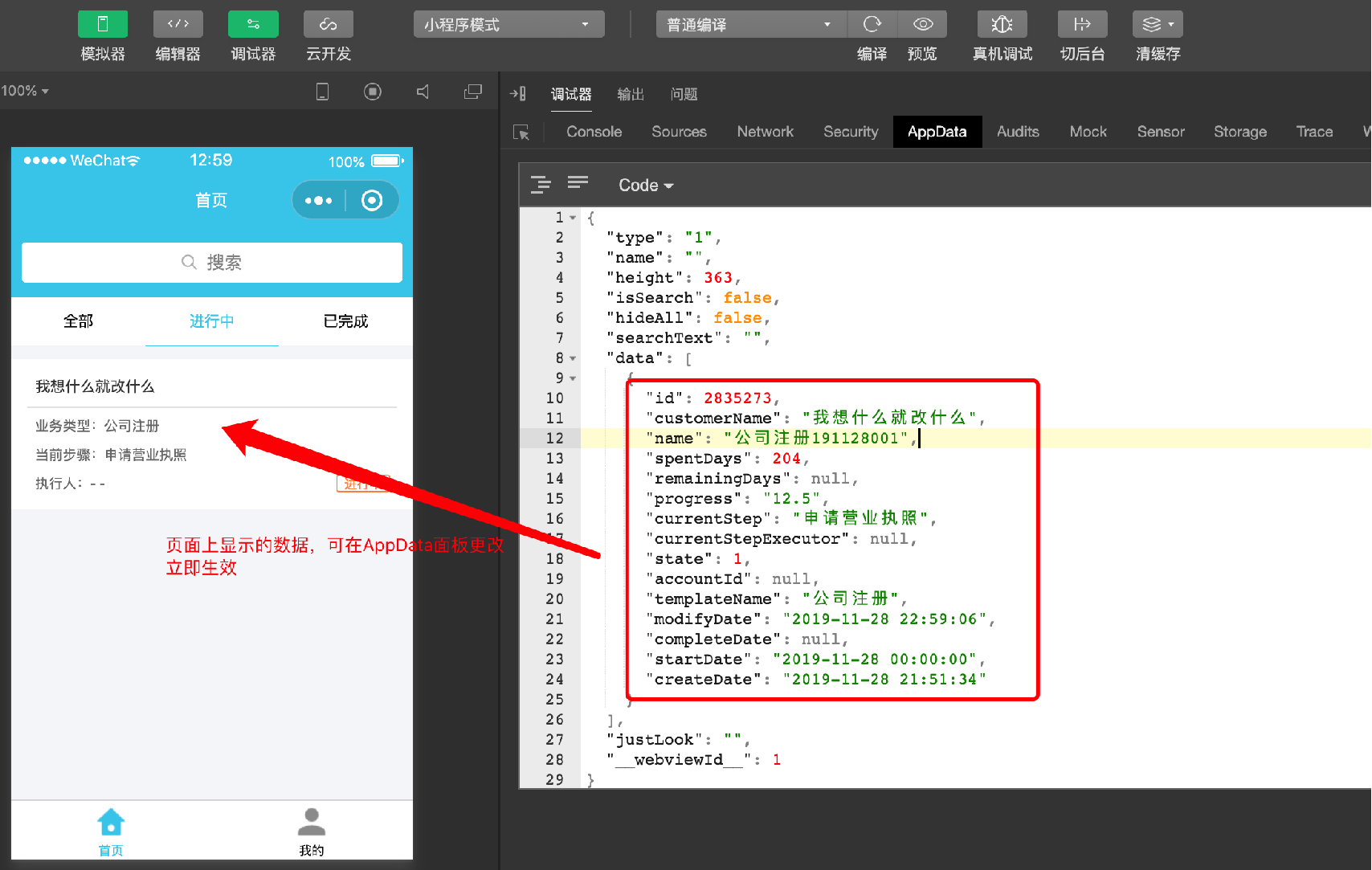
- APPData: 是微信小程序页面上真实展示的一个数据,可以在这里动态的修改,来查看我们小程序页面在模拟器上不同设备的一个兼容性的情况。

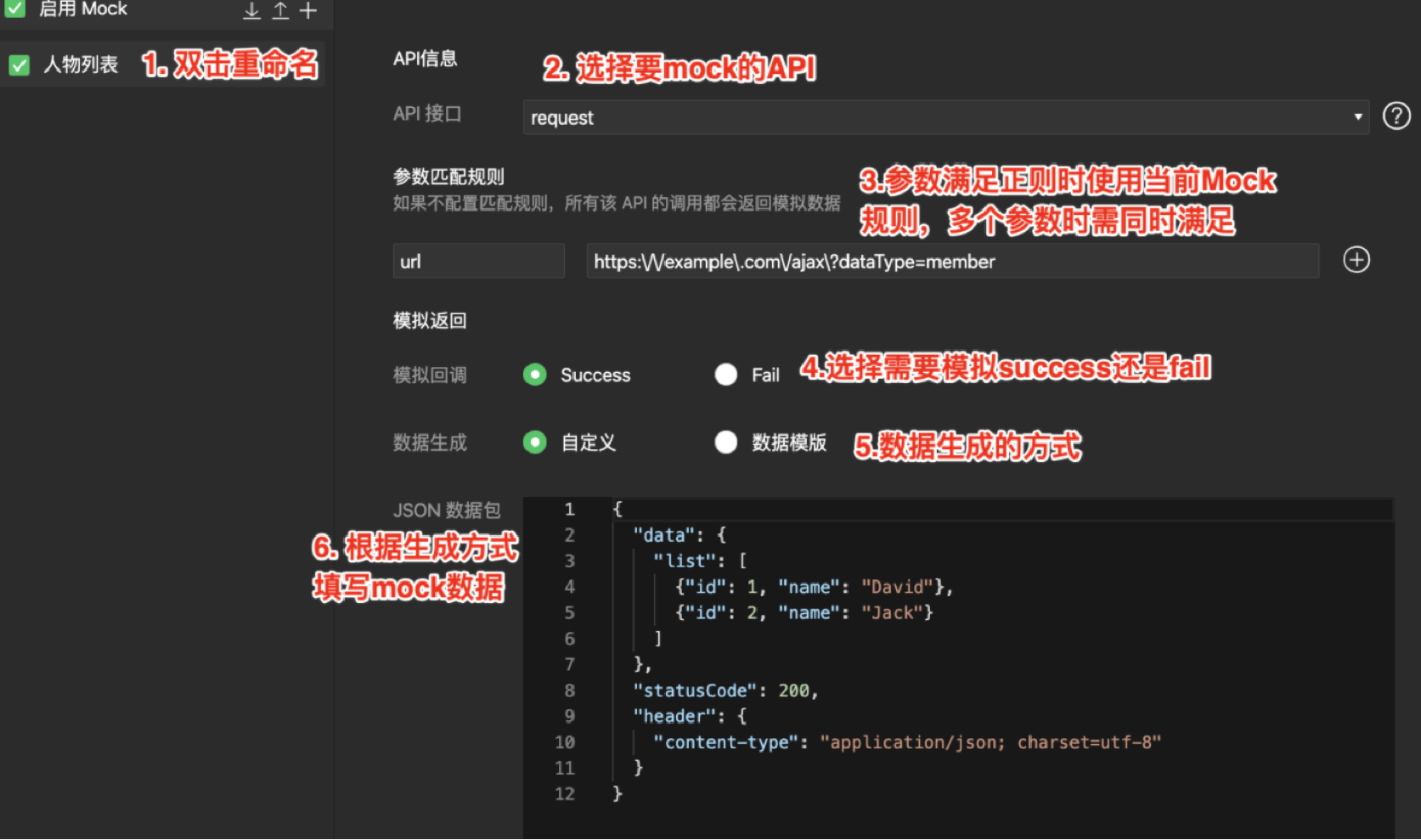
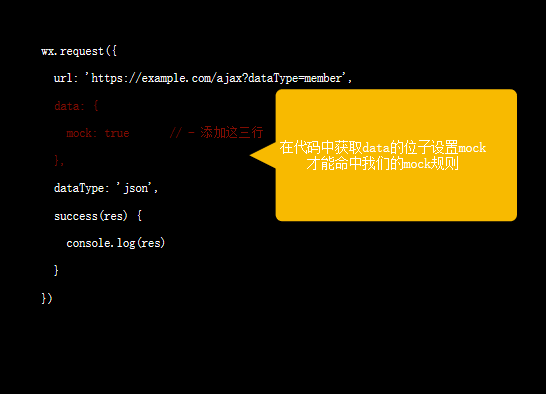
- API mock:为了让开发者更方便地开发小程序,开发者工具提供了 API Mock 的能力,可以模拟部分 API 的调用结果。

例子:

备注:案例图片来自小程序官方文档。
3.8 测试接口
前端的小程序调用的是后台的接口,对接口进行测试,与 Web 接口测试是一样的。我们需要了解的是,微信小程序 SDK 提供的接口是 WebSocket。
3.9 测试安全
小程序是内嵌到微信的,但腾讯并未花太多精力在小程序的安全性上。小程序的安全隐患,比如泄露数据到微信隐患。微信小程序的网络请求通过微信 APP 实现转发,微信平台可能可以获取到小程序的所有网络请求和存储数据,因此对于小程序业务敏感的数据,建议由小程序再做一层保护。
四. 小程序的自动化测试
小程序自动化这一块市场上有很多解决⽅案,比如老牌 APP 自动化框架的 Appium 同样适用于小程序,相对新颖一些的是 Airtest。
4.1 Airtest
Airtest 是⽹易出品的⼀款跨平台的UI⾃动化测试框架,基于图像识别原理, 适合游戏和 APP 的⾃动化测试,同样⼩程序也是可以⽤的。 简单的说就是:利⽤截图的⽅式,在已展示出的⼿机界⾯中寻找所匹配的图⽚。
⽽ Poco 是基于控件识别的框架。提供了丰富的提供了丰富的 API 处理 UI 上的各类操作。原理类似 Appium,基于 UI 控件搜索的⾃动化测试框架,定位⽬标控件,然后调⽤函数⽅法对⽬标控件进⾏操作。
这两个框架都是由⽹易团队开发的 Python 第三⽅库,在实际项⽬使⽤经验中,两者互相配合会得到最好的效果。
如果你会点 Python,会更容易上⼿。当然不会也没有关系,⽹易还提供了⼀个 IDE,也就是我们接下来会重点介绍的⼯具,AIRtestIDE。他集成了 Airtest 和 Poco 框架,⽽且创造了极为简单易懂的操作⼯具,⾮常适⽤于没有任何⾃动化基础的开发测试⼈员。利⽤ Airtest 图像识别,可以简单通过点击,选择,截图完成⼀套 UI ⾃动化代码。
① 基础认知
Airtest 常用函数:
touch():点击操作,根据录制脚本时所截取的图像进行点击。wait():可以等待画面中某个图片出现,如果在指定的时间范围内匹配到了该图片,就会返回图片所处位置的焦点,否则抛出TargetNotFoundError异常。swipe():可以从一个位置滑动到另外一个位置。exists():判断画面中是否存在某个图片,如果匹配到图片,返回图片所处位置的焦点,否则返回Falsetext():输入文本sleep():线程挂起assert_exists():断言图片存在于当前画面上assert_not_exists():断言图片不存在assert_equal():断言数值相等assert_not_equal():断言数值不等
注意:
assert_exists()与assert_equal() 的区别在于:前者断言的对象是图片,后者断言的对象是数值。
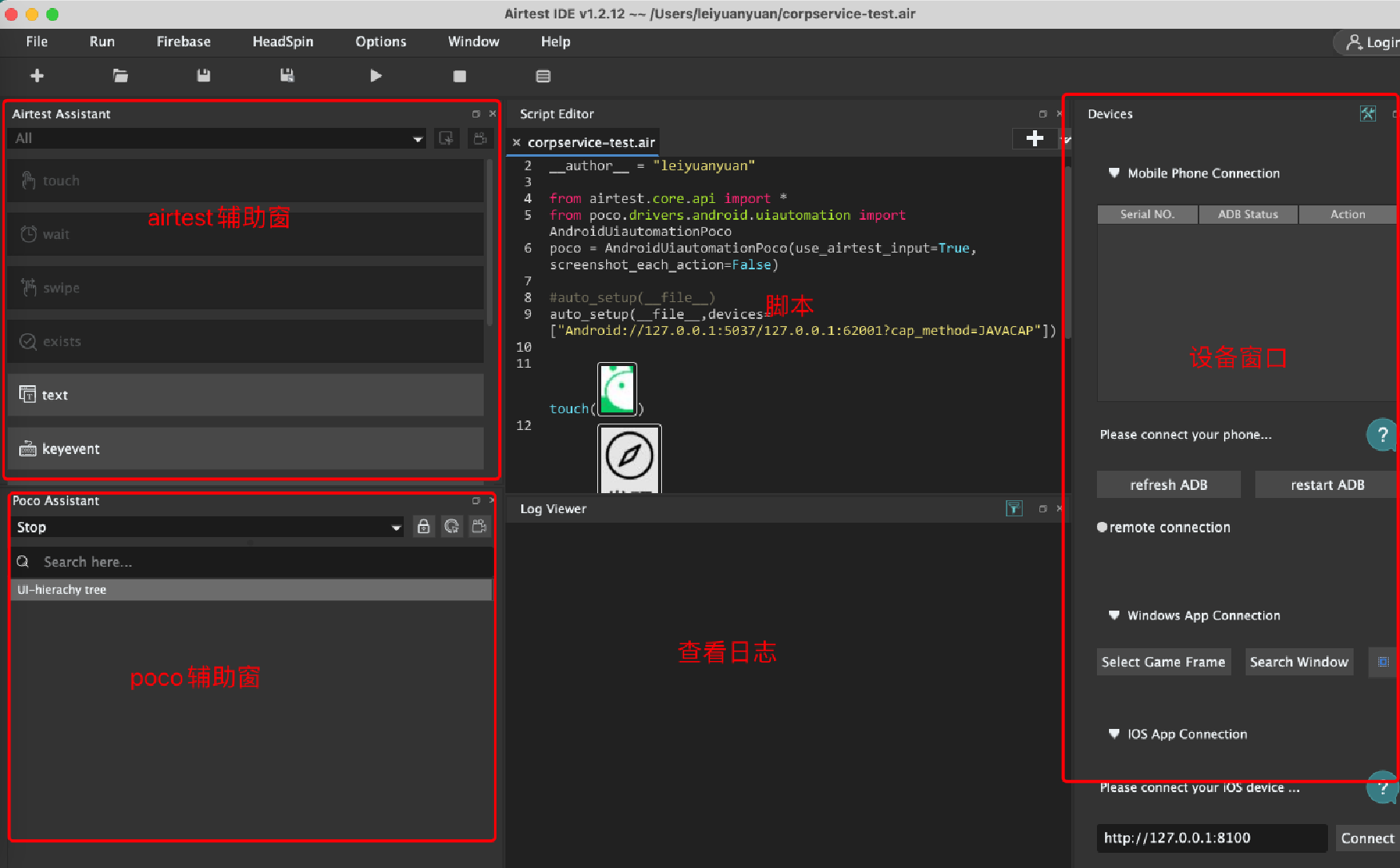
Airtest 界面概览

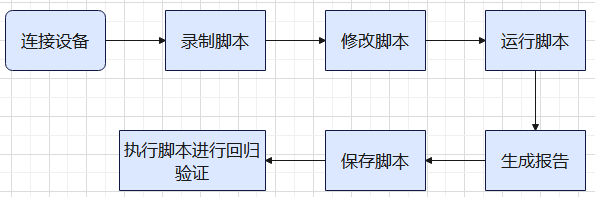
AIRtestIDE 使用步骤:

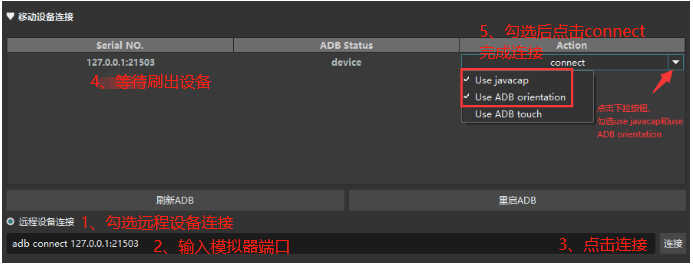
② 连接设备
开始录制脚本之前,需要连接我们的设备,这个设备可以是真实的⼿机设备,也可以是模拟器。如果是连接⼿机的话,⼤家可以参照 Airtest 的官⽅⽂档去试⼀下,⾮常的简便。如果是连接模拟器,这⾥注意各模 拟器的的端⼝号,连接的过程中可能出现⼀些问题。
常见的模拟器端口:
| 模拟器 | adb连接代码 |
|---|---|
| 网易Mumu | adb connect 127.0.0.1:7555 |
| 夜神 | adb connect 127.0.0.1:62001 |
| 雷电 | adb connect 127.0.0.1:5554 |
| 逍遥 | adb connect 127.0.0.1:21503 |
| iTools | adb connect 127.0.0.1:54001 |
| 天天 | adb connect 127.0.0.1:6555 |
| 海马玩 | adb connect 127.0.0.1:26744 |
| BlueStacks | adb connect 127.0.0.1:5555 |
以夜神模拟器连接为例:
STEP 1. 进入开发者模式,打开 USB 调试。
开启方式:在设置中滑到最后,找到关于平板电脑,点击进去找到版本号,然后连续点击版本号直到提示:您已处于开发者模式。此时返回上一层菜单,可以看到多了一个开发者选项,点击进去,再把 USB 调试 这个选项打开即可。
STEP 2. 在模拟器中手动安装上 Yosemite。
STEP 3. 进入 IDE,搜索连接设备。

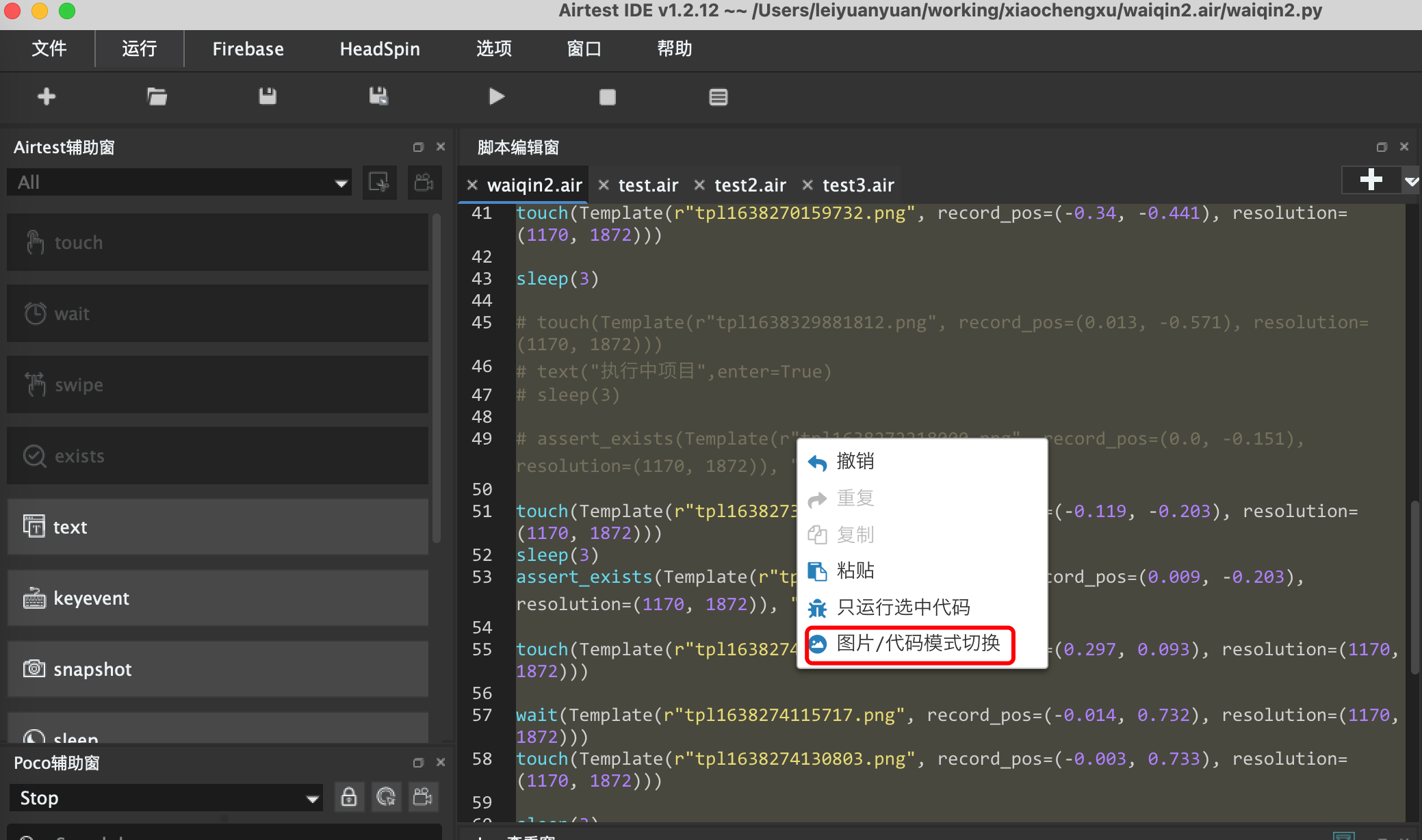
③ 编写脚本
初学者可以直接创建 .air 文件,使用左侧 Airtest 辅助窗中的录制功能,直接录制脚本。也可以使用单个控件截图屏幕。编写脚本后,可以右击代码,图片/代码模式切换,可以简便的转化代码模式查看,便于二次编辑。
示例如下:

脚本如下:
# -*- encoding=utf8 -*-
__author__ = "l*********"
from airtest.core.api import *
auto_setup(__file__)
from poco.drivers.unity3d import UnityPoco
poco = UnityPoco()
ST.OPDELAY=1
touch(Template(r"tpl1638188292639.png", record_pos=(-0.11, -0.384), resolution=(1170, 1872)))
sleep(5)
assert_exists(Template(r"tpl1638272280890.png", record_pos=(-0.248, 0.73), resolution=(1170, 1872)), "验证可正常进入首页")
touch(Template(r"tpl1638270159732.png", record_pos=(-0.34, -0.441), resolution=(1170, 1872)))
sleep(2)
assert_exists(Template(r"tpl1638271841072.png", record_pos=(-0.002, -0.156), resolution=(1170, 1872)), "验证全部列表中存在进行中的项目")
assert_exists(Template(r"tpl1638271854017.png", record_pos=(0.002, 0.275), resolution=(1170, 1872)), "验证全部列表中存在已暂停的项目")
touch(Template(r"tpl1638270181957.png", record_pos=(-0.003, -0.442), resolution=(1170, 1872)))
sleep(3)
assert_exists(Template(r"tpl1638272218000.png", record_pos=(0.0, -0.151), resolution=(1170, 1872)), "验证进行中列表项目正确")
sleep(3)
touch(Template(r"tpl1638270198849.png", record_pos=(0.339, -0.435), resolution=(1170, 1872)))
sleep(3)
assert_exists(Template(r"tpl1638271915550.png", record_pos=(0.0, -0.143), resolution=(1170, 1872)), "验证已完成列表项目正确")
touch(Template(r"tpl1638270159732.png", record_pos=(-0.34, -0.441), resolution=(1170, 1872)))
sleep(3)
touch(Template(r"tpl1638273947371.png", record_pos=(-0.119, -0.203), resolution=(1170, 1872)))
sleep(3)
assert_exists(Template(r"tpl1638274032981.png", record_pos=(0.009, -0.203), resolution=(1170, 1872)), "验证正常进入项目详情")
touch(Template(r"tpl1638274086604.png", record_pos=(0.297, 0.093), resolution=(1170, 1872)))
wait(Template(r"tpl1638274115717.png", record_pos=(-0.014, 0.732), resolution=(1170, 1872)))
touch(Template(r"tpl1638274130803.png", record_pos=(-0.003, 0.733), resolution=(1170, 1872)))
sleep(3)
assert_exists(Template(r"tpl1638274377305.png", record_pos=(-0.01, -0.503), resolution=(1170, 1872)), "验证正常进行中的项目可正常完成")
touch(Template(r"tpl1638274250387.png", record_pos=(0.291, 0.097), resolution=(1170, 1872)))
sleep(3)
wait(Template(r"tpl1638274270442.png", record_pos=(-0.007, 0.074), resolution=(1170, 1872)))
touch(Template(r"tpl1638274280294.png", record_pos=(0.17, 0.195), resolution=(1170, 1872)))
sleep(3)
assert_exists(Template(r"tpl1638274325927.png", record_pos=(-0.012, -0.523), resolution=(1170, 1872)), "验证已完成的项目可正常撤销完成")
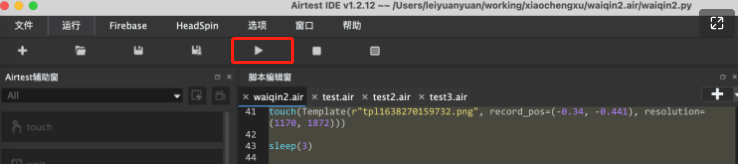
④ 执行脚本
脚本编写完成后,点击运行即可运行脚本。运行后没有问题后即可保存脚本,下次需要回归测试时,导入执行即可,也可以直接脱离IDE 运行。不过需要配置 Python 环境。

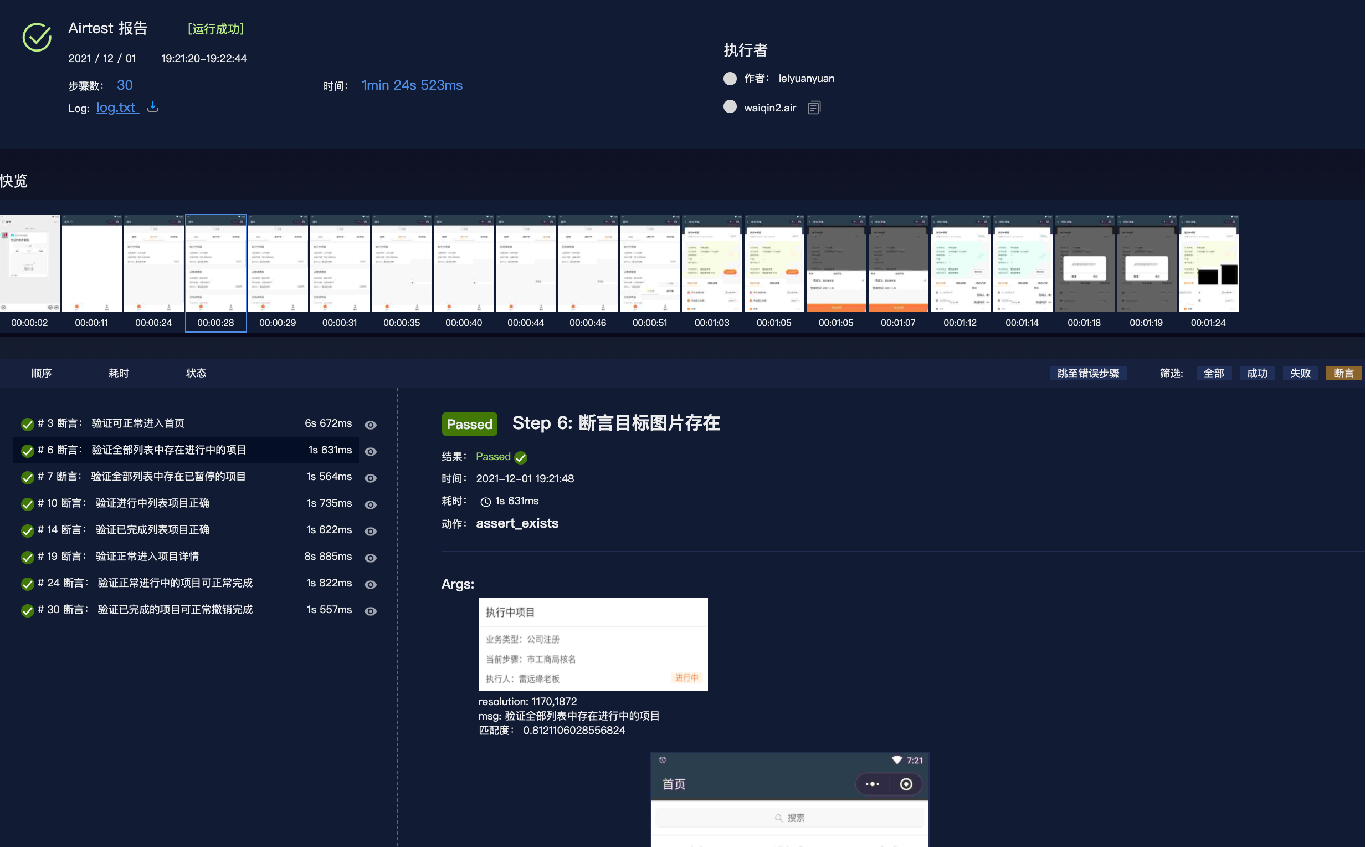
⑤ 生成报告
脚本运行后可以生成测试报告。报告比较清晰,每一个步骤都可以看到,并且有截图可供翻阅检查。

4.2 POCO 核心能力
① 点击操作
poco("star_single").click()
② 滑动操作
# 向下滑动0.2个单位距离
poco("Handle").swipe([0,0.2])
③ 读取和设置控件属性
控件属性的读取:
-
attr:
poco("star_single").attr("name“) -
Poco 还支持使用特定的 API 获取控件的某一属性值,例如:
-
- 获取控件的 name 属性:
get_name - 获取控件的 text 属性:
get_text - 获取控件的 position 属性:
get_position - 获取控件的 size 属性:
get_size
- 获取控件的 name 属性:
设置控件的属性值:可以使用 set_text() 方法或者 setattr() 方法。
# 先激活输入光标
poco("pos_input").click()
# 再执行输入动作
poco("pos_input").set_text("123")sleep(1.0)poco("pos_input").setattr('text',"456")
④ 判断元素是否存在
poco("star_single").exists()
⑤ 拖动操作
控件的 drag_to() 方法,终点可以是一个元素控件,也可以是一个固定的相对坐标。
⑥ 内部偏移和外部偏移
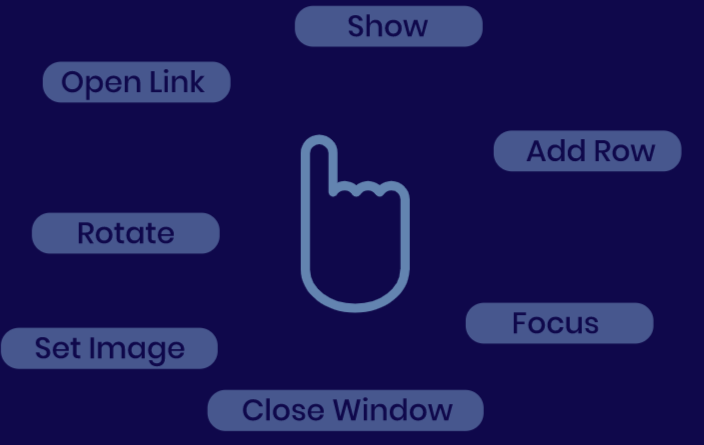
如果选中控件之后,你并不想点击控件的中心位置,而是想点击控件内部的其它位置,我们可以使用 focus() 方法来指定内部偏移量。
⑦ 等待事件
分为 2 种等待事件,一类仅等待不报错,一类等待报错。
- **仅等待不报错。**可以使用
wait方法,指定时间等待控件出现,再进行点击操作(该方法的返回值是控件本身,所以后面可以紧跟控件操作,比如点击、长按)。
# 在5s内等待控件出现,如出现,则进行长按操作
poco(texture="enter").wait(timeout=5).long_click()
- 等待,不满足则报错。
Poco控件还支持另外 2 个等待事件,wait_for_appearance()和wait_for_disappearance();这两个 API 可以帮助我们等待页面上 某个 UI 出现或者消失,等待的超时时间timeout默认为 120 秒,如果在超时时长之内元素没有出现或者消失的话,会报PocoTargetTimeout的错误。
# 等待绿色图标出现
poco("green").wait_for_appearance(timeout=10)
# 等待计分文本控件消失
poco(text="Count:").wait_for_disappearance(timeout=5)
以上是 Poco 框架提供的核心能力,更多的用法大家可以参考其官方文档。
总结
本文有点长,但关于小程序测试的方方面面都讲到了,希望对大家有所帮助。
参考资料:
- https://airtest.doc.io.netease.com/
- https://poco.readthedocs.io/zh_CN/latest/source/README.html#working-with-poco-objects
- https://testerhome.com/articles/24314
- https://mp.weixin.qq.com
- https://developers.weixin.qq.com/miniprogram/dev/devtools/debug.html
(完)
如果文章对你有帮助,记得留言、点赞、加关注哦!
![[附源码]Python计算机毕业设计SSM基于Java的民宿运营管理网站(程序+LW)](https://img-blog.csdnimg.cn/d80c924307924d0b9ba229c3ef02acb2.png)











![[附源码]SSM计算机毕业设计校园新闻管理系统JAVA](https://img-blog.csdnimg.cn/038369e75ac3489a8163ed17460a2445.png)