作为初学Axure同学们,正在学习AxureRP在这个过程中,我们应该经历每个阶段,掌握每个阶段的特点,明确如何在不同阶段学习,这样我们才能快速做到axure快速掌握这个工具。还能根据自己的实际工作需要,掌握自己的学习进度和程度。

编辑切换为居中
添加图片注释,不超过 140 字(可选)
本文探讨了各个阶段的一些学习方法和经验总结,以帮助您在学习和使用之初学会使用AxureRP朋友们更好地制定自己的学习计划,以便尽快掌握其使用方法,设计出中高保真度的原型。
Axure版本不断更新,当前版本为Axure9。AxureRP每次版本升级都伴随着新功能的增加,也解决了原型设计中的一些问题。这也从另一个方面解释了这一点“学无止境”也就是说,这个工具一直在更新,需要不断学习其新特性,掌握新特性的使用方法,使其在原型设计中发挥作用。
AxureRP它是一种原型设计工具,产品经理使用它进行快速的原型设计,并设置动态交互功能,以帮助用户减少理解原型的不确定性。因此,它受到了产品经理的广泛欢迎。
第一阶段-小白阶段
指刚接触原型设计,选择并选择的设计AxureRP作为原型设计工具的朋友。或者从未接触过。axure,或者刚开始接触axure。
不管你学什么,开始都是打基础的。所以刚开始学习的时候一定要熟悉。AxureRP工作界面,一些基本操作,零件的使用和风格设置。
就以AxureRP对于默认的组件库,总共只有这么多组件。进一步要求了解每个组件的用途以及如何应用于原型设计。
在小白阶段,主要是熟悉,你可以上网找到一些前人总结的经验,或者参加课程学习,有人比自己探索更快。此外,试着再次使用其中的功能,实践是检验真理的唯一标准啊,永远不会学习。
例如,在我们这边学习的学生,如果没有基础,会建议学生从基本内容开始学习,如页面建设、部件应用等。
下图为初级阶段学习内容
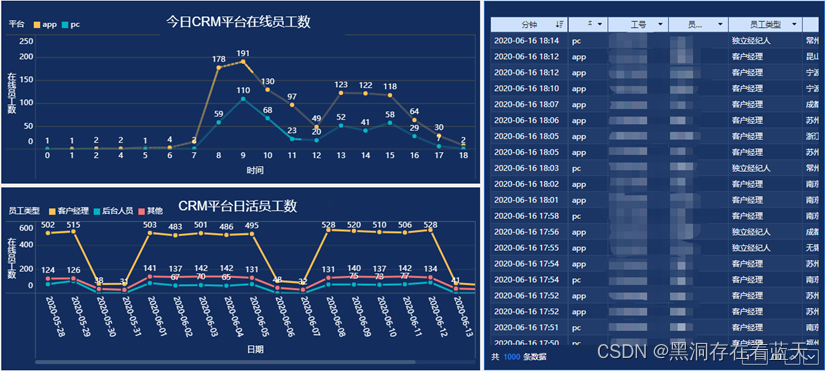
下图显示了陪学网学生输出内容
第二阶段-中低保真阶段
等到熟悉了AxureRP在所有功能之后,开始实际应用它来设计一般的低保真原型。
此时是整合以前知道的信息的过程。例如,我已经知道下拉列表框组件的功能,当放置两个下拉列表框组件并连接选项时;了解单个组件的使用特性,不同组件组合具有不同的特性。在这种情况下,需要使用全面的知识。
如果说新手阶段是定基础的阶段,那么这个阶段实际上是一个整合的过程,掌握知识,真正结合实现整体原型设计要求,以便掌握AxureRP核心功能。
看看这个阶段学生的输出内容。
第三阶段-高保真阶段
做中低保真原型没问题后,可以向更高的一步迈进,做中高保真原型,主要讲用用AxureRP可以实现的交互层次。
在这个阶段,你可以以尝试做一些难以实现的例子,我们可以尝试开始做一些整站或整体产品的效果。前一阶段和第二阶段大多停留在单页和单个实例的原型设计上。在这个阶段,我们可以反映更整体的效果和更完整的产品原型。
例如,陪学网学生制作的产品原型:更多关于axure的内容可以参考:https://js.design/special/axure/
当然,并不是每个人都必须经历几个阶段。axure应用程度取决于你的工作习惯、你的产品特点、公司的工作流程和实际需求。如果一个原型的交互效果需要投入太多的成本,则需要评估投入产出比。
AxureRP它只是一种原型设计工具。做交互设计最重要的是想法。工具只是用来帮助实现想法的。这不是万能的,但掌握它对你的工作有好处。




![[附源码]SSM计算机毕业设计校园新闻管理系统JAVA](https://img-blog.csdnimg.cn/038369e75ac3489a8163ed17460a2445.png)