JavaScript基础语法(变量)
学习路线:JavaScript基础语法(输出语句)->JavaScript基础语法(变量)->JavaScript基础语法(数据类型)->JavaScript基础语法(运算符)->JavaScript基础语法(流程控制语句)->JavaScript基础语法(类型转换)->JavaScript基础语法(函数)->Array_JavaScript->String_JavaScript->自定义对象_JavaScript
变量命名规范
和java语言基本都相同
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
var
- 作用域:全局变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 在一个单独的作用域里面定义
{
var a = 1
}
console.log(a)
</script>
</body>
</html>
运行结果

- 变量可以重复定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 在一个单独的作用域里面定义
{
var a = 1
var a = 2
}
console.log(a)
</script>
</body>
</html>
运行结果

let
这是ES6新增加的语法。
- 作用域:局部变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 在一个单独的作用域里面定义
{
let a = 1;
}
alert(a);
</script>
</body>
</html>
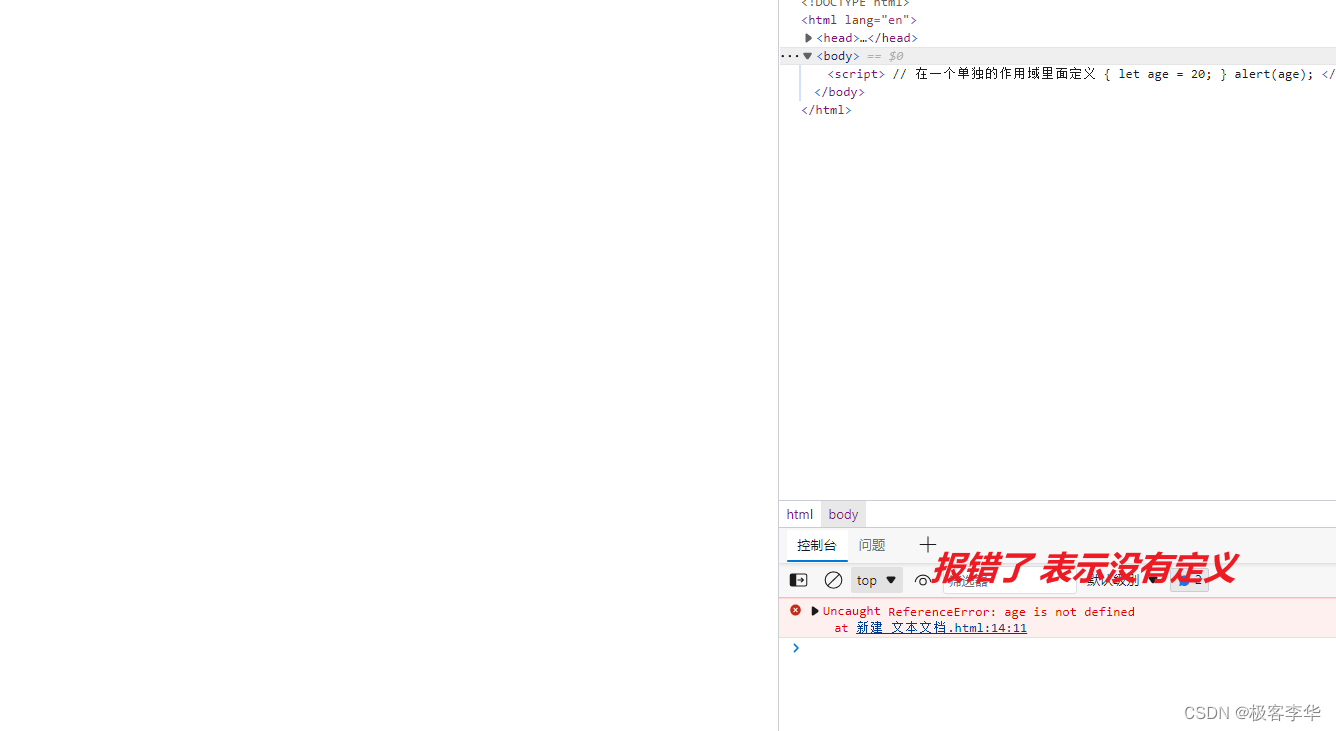
运行结果

- 变量不可以重复定义




















![[附源码]SSM计算机毕业设计校园自行车租售管理系统JAVA](https://img-blog.csdnimg.cn/a249e16921784f4091bad90ad92a747d.png)