本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
3.动画按钮滑入
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第二篇。
3.动画按钮滑入
做得很好!你有一个按钮可以滑出屏幕。你有一个从屏幕上滑出的按钮,现在你需要一个反向动画。现在你需要一个反向动画。
你将在两种情况下使用它:
·当场景加载时 你想让按钮滑动到某个位置而不是简单地出现在屏幕上
·当你关闭设置对话框时,按钮应该返回到它们的初始位置
首先,禁用动画循环(animation looping),因为按钮应该向上或向下移动,然后停止,而不是来回移动。
要禁用循环,请在项目窗口中打开 RW ▸ Animations,并选择StartButtonSlideOut动画。在 " Inspector"中,取消选中 "Loop Time"

然后,在Hierarchy中选择StartButton,选择Window ▸ Animation ▸ Animator打开Animator视图。右击StartButtonSlideOut状态并选择copy

然后右击Animator视图内任意空闲空间,选择paste,这样就会复制StartButtonSlideOut状态。

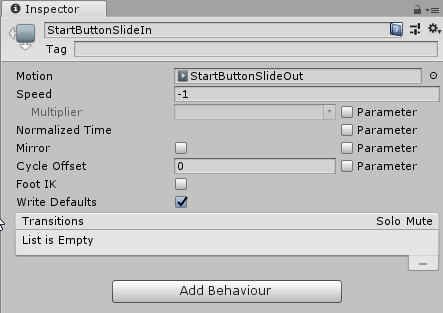
现在,选择这个重复的状态,应该是像(StartButtonSlideOut 0)这样的状态,并在Inspector中重命名为StartButtonSlideIn。另外,将Speed设置为-1

然后,在Animator视图里面,右击StartButtonSlideIn,选择设置为Set as Layer Default State,因为你想让按钮通过滑入屏幕开始它的生命周期,而不是相反。

接下来,你需要一个参数来控制按钮的状态。在Animator窗口的左侧栏中,单击 " Parameters "选项卡。接下来,单击 "+"按钮,并添加一个新的名为isHidden的Bool参数。

最后,在状态之间添加两个过渡。要做到这一点,右键单击StartButtonSlideOut状态,选择Make Transition。点击StartButtonSlideIn进行过渡。
之后,通过右键单击StartButtonSlideIn,选择Make Transition并单击StartButtonSlideOut来创建一个反向过渡。这就是你最后应该得到的东西。

你已经很接近了,但你仍然需要根据发生的转换为isHidden分配一个值。
选择从StartButtonSlideOut到StartButtonSlideIn的过渡。在 "Inspector"中,单击条件面板中的 "+",将isHidden设置为false

然后选择相反方向的过渡,从StartButtonSlideIn到StartButtonSlideOut,并设置其Condition为isHidden等于true

选择File ▸ Save以保存你迄今为止的工作并运行场景。你应该会看到你的按钮滑入。然后手动更改isHidden使按钮滑回。

本期的教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程

Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码







![[附源码]SSM计算机毕业设计校园自行车租售管理系统JAVA](https://img-blog.csdnimg.cn/a249e16921784f4091bad90ad92a747d.png)