- 当然定位元素不止一个方法,下面总结一些常用的方法
父元素定位

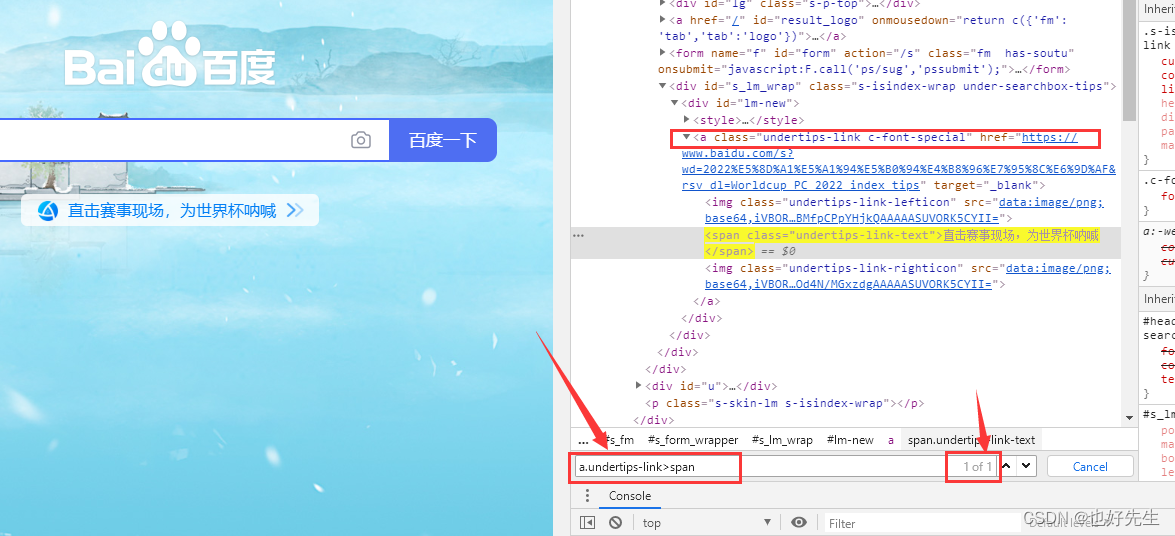
a.undertips-link>span
- 我们看到父元素是第8代的a,那么先定位到a,然后再通过a定位到子元素span,可以看到1 of 1 ,匹配上了唯一的元素

祖父元素定位

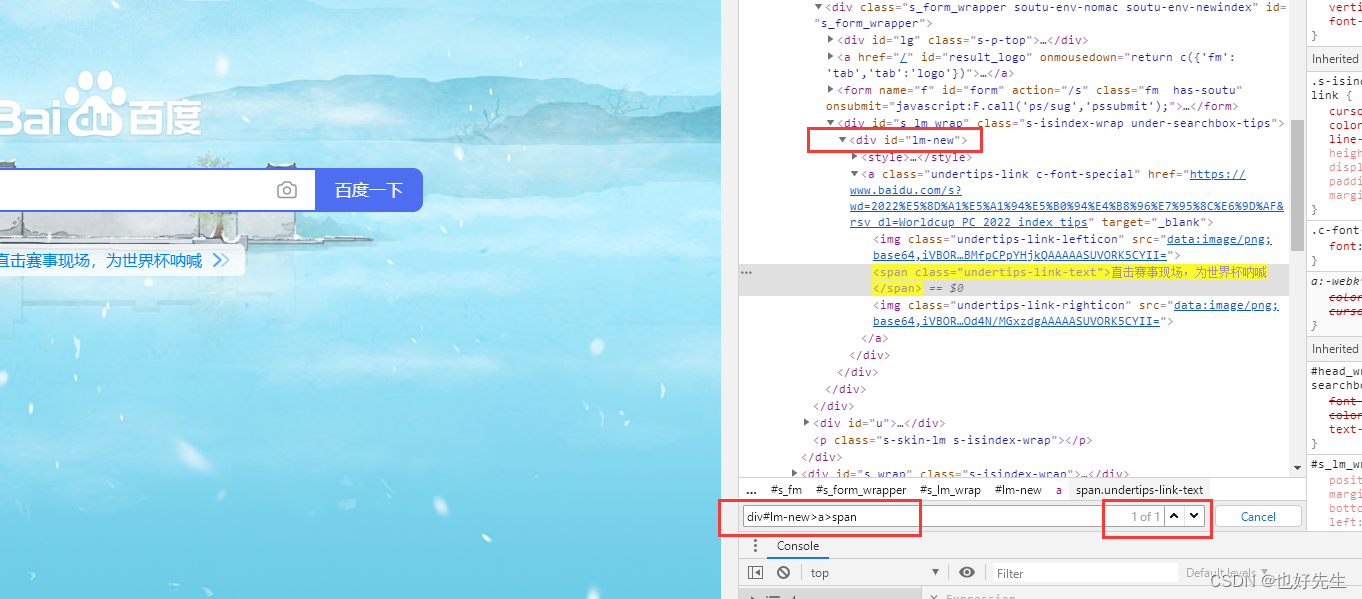
div#lm-new>a>span
- 可以看到进对第7代的
div元素进行定位,这个元素有一个固定的ID,那么我们就使用ID定位符#接ID,先div#lm-new定位到这个第7代元素,然后再定位第8代子元素>a再定位第9代子元素>span如此也可以找得到,当然可以一直往上套,当祖父还是找不到的时候可以再往上溯源至上一级的元素,这里就不多说了
兄长元素定位

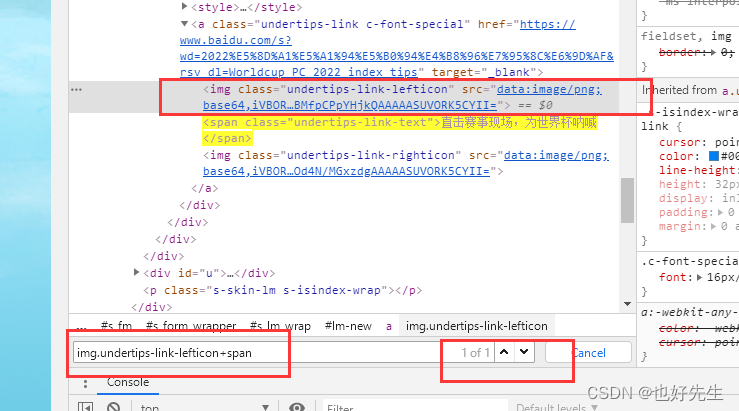
img.undertips-link-lefticon+span
- 这次是通过兄长元素查找,只要能找到并排的前面的元素,那么就很好找了,先定位兄长元素
img,通过它的CSSundertips-link-lefticon定位至img,然后使用+同辈往后的符号加号,后面接紧挨着的下一个元素的类型span这样子也可以
通过祖父的伯父元素的name属性进行定位
- 听起来有点奇怪,但就是这样子一个关系,我们先定位到第6代div的兄长元素元素
form一个表单,因为它有一个属性name,所以这一次我们通过这种远距离追溯的方式来定位

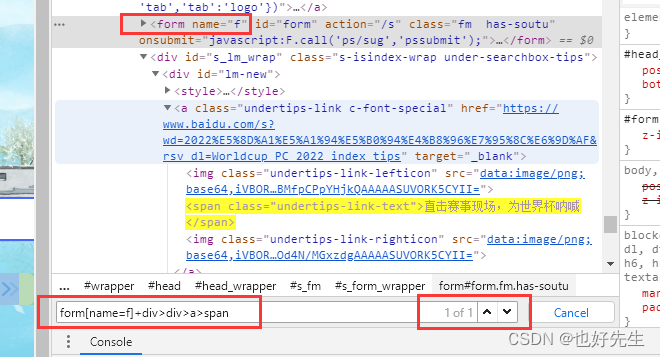
form[name=f]+div>div>a>span
- 可以看到第6代中的fom有一个name属性,那么查到属性的方法就是使用中括号,我们先定位到它
form[name=f],然后再+div定位到同辈的小弟第6代的div,然后后面的如法炮制层层递进定位到第9代的span元素
更多的方法可以参考这个博文的文章
这里就先介绍到这里吧

![[附源码]SSM计算机毕业设计校园自行车租售管理系统JAVA](https://img-blog.csdnimg.cn/a249e16921784f4091bad90ad92a747d.png)














![解决nginx: [emerg] unknown directive “stream“ in /etc/nginx/nginx.conf问题](https://img-blog.csdnimg.cn/18c00def152f4c959ad63991439232dd.png)