一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
1 精灵图(sprites)的使用
-
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片位置, 此时可以使用 background-position 。
-
移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
-
因为一般情况下都是往上往左移动,所以数值是负值。
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
-
精灵图主要针对于小的背景图片使用。
-
主要借助于背景位置来实现—background-position 。
-
一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>精灵图使用</title>
<style>
.box1 {
width: 60px;
height: 60px;
margin: 100px auto;
background-color: #7f90ff;
/*background: url(./image/sprites.png) no-repeat -182px 0;*/
}
.box2 {
width: 27px;
height: 25px;
/* background-color: pink; */
margin: 200px;
background: url(./image/sprites.png) no-repeat -155px -106px;
}
.box3 {
width: 18px;
height: 14px;
margin: 500px;
background: url(./image/sprites.png) no-repeat -252px -88px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

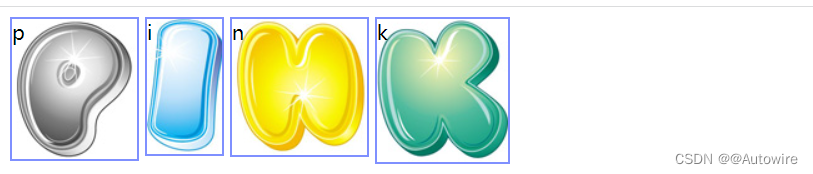
2 精灵图(sprites)的使用 - 案例:拼出自己名字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用精灵图拼出自己名字</title>
<style>
span {
display: inline-block;
background: url(./image/abcd.jpg) no-repeat;
border: 2px solid #7f90ff;
}
.p {
width: 100px;
height: 112px;
/* background-color: pink; */
background-position: -493px -276px;
}
.i {
width: 60px;
height: 108px;
/* background-color: pink; */
background-position: -327px -142px;
}
.n {
width: 108px;
height: 109px;
/* background-color: pink; */
background-position: -215px -141px;
}
.k {
width: 105px;
height: 114px;
/* background-color: pink; */
background-position: -495px -142px;
}
</style>
</head>
<body>
<span class="p">p</span>
<span class="i">i</span>
<span class="n">n</span>
<span class="k">k</span>
</body>
</html>

3 字体图标 - iconfont
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
- 字体图标的下载
- 字体图标的引入 (引入到我们html页面中)
- 字体图标的追加 (以后添加新的小图标)
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★ IcoMoon 成立于 2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★ 这个是阿里妈妈 M2UX 的一个iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
3.1 字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>字体图标的使用</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
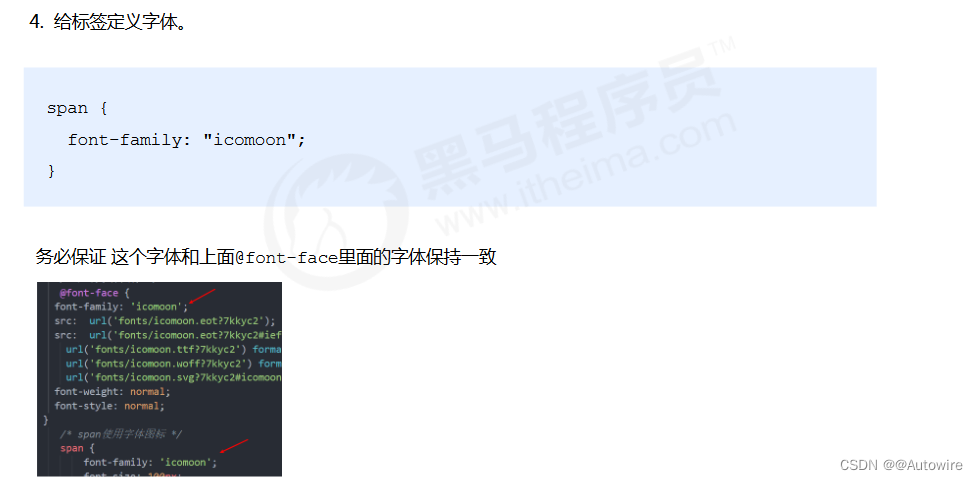
span {
font-family: 'icomoon';
font-size: 100px;
color: pink;
}
</style>
</head>
<body>
<span class="icon-location"></span>
</body>
</html>

3.2 字体图标的追加
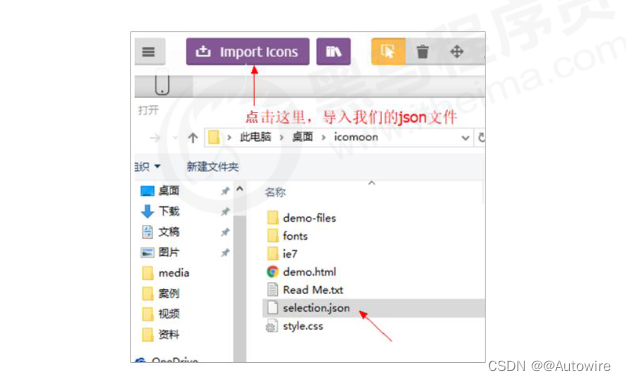
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

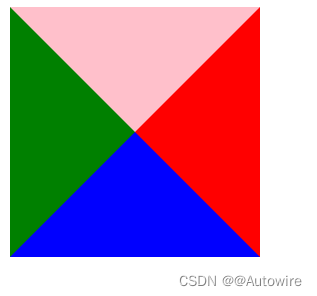
4 CSS 三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
/*border: 10px solid pink;*/
border-top: 100px solid pink;
border-right: 100px solid red;
border-bottom: 100px solid blue;
border-left: 100px solid green;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

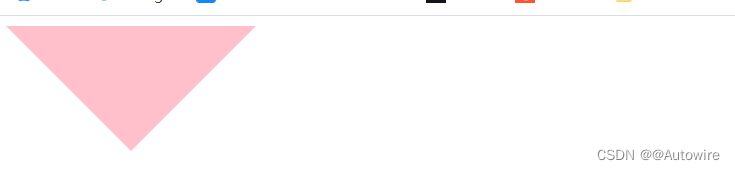
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
/*border: 10px solid pink;*/
border-top: 100px solid pink;
border-right: 100px solid transparent;
/*border-bottom: 100px solid blue;*/
border-left: 100px solid transparent;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
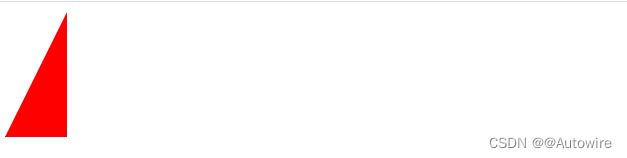
4.1 案例:京东三角

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

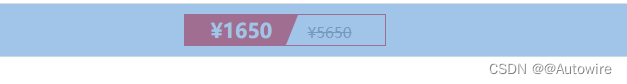
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS三角强化的巧妙运用</title>
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color:red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>













![[python][pcl]python-pcl案例之兔子显示](https://img-blog.csdnimg.cn/4cb2f825db3949cca7ab16ba0a859bb0.png)