本文采用<script setup />的写法,比options API更自由。那么我们就来说说以下七种组件通信方式:
-
props
-
emit
-
v-model
-
refs
-
provide/inject
-
eventBus
-
vuex/pinia
举个例子
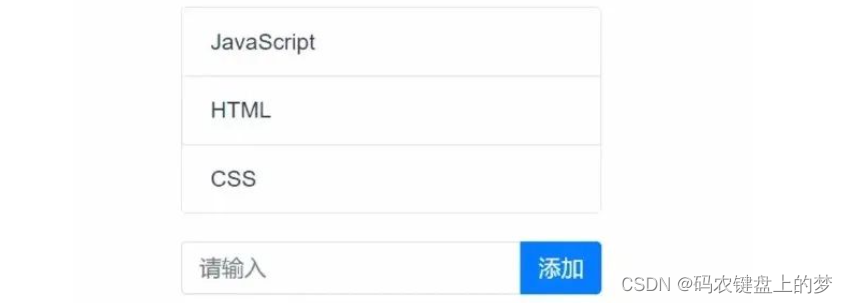
本文将使用下面的演示,如下图所示:

上图中,列表和输入框分别是父组件和子组件。根据不同的通信方式,父子组件会有所调整。
1. Props
Props是Vue中最常见的父子通信方式,使用起来也比较简单。
根据上面的demo,我们在父组件中定义数据和对数据的操作,子组件只渲染一个列表。
父组件代码如下:
<template><!-- child component --><child-components :list="list"></child-components><!-- parent component --><div class="child-wrap input-group"><inputv-model="value"type="text"class="form-control"placeholder="Please enter"/><div class="input-group-append"><button @click="handleAdd" class="btn btn-primary" type="button">add</button></div></div></template><script setup>import { ref } from 'vue'import ChildComponents from './child.vue'const list = ref(['JavaScript', 'HTML', 'CSS'])const value = ref('')// event handling function triggered by addconst handleAdd = () => {list.value.push(value.value)value.value = ''}</script>
子组件只需要渲染父组件传过来的值即可。
代码如下:
<template><ul class="parent list-group"><li class="list-group-item" v-for="i in props.list" :key="i">{{ i }}</li></ul></template><script setup>import { defineProps } from 'vue'const props = defineProps({list: {type: Array,default: () => [],},})</script>
2. emit
Emit也是Vue中最常见的组件通信方式,用于子组件向父组件传递消息。
我们在父组件中定义列表,子组件只需要传递添加的值即可。
子组件代码如下:
<template><div class="child-wrap input-group"><inputv-model="value"type="text"class="form-control"placeholder="Please enter"/><div class="input-group-append"><button @click="handleSubmit" class="btn btn-primary" type="button">add</button></div></div></template><script setup>import { ref, defineEmits } from 'vue'const value = ref('')const emits = defineEmits(['add'])const handleSubmit = () => {emits('add', value.value)value.value = ''}</script>
单击子组件中的 [Add] 按钮后,我们发出自定义事件并将添加的值作为参数传递给父组件。
父组件代码如下:
<template><!-- parent component --><ul class="parent list-group"><li class="list-group-item" v-for="i in list" :key="i">{{ i }}</li></ul><!-- child component --><child-components @add="handleAdd"></child-components></template><script setup>import { ref } from 'vue'import ChildComponents from './child.vue'const list = ref(['JavaScript', 'HTML', 'CSS'])// event handling function triggered by addconst handleAdd = value => {list.value.push(value)}</script>
在父组件中,只需要监听子组件的自定义事件,然后执行相应的添加逻辑即可。
3.v-model
v-model是Vue中一个优秀的语法糖,比如下面的代码。
<ChildComponent v-model:title="pageTitle" />这是以下代码的简写形式
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />确实容易多了。现在我们将使用 v-model 来实现上面的例子。
子组件
<template><div class="child-wrap input-group"><inputv-model="value"type="text"class="form-control"placeholder="Please enter"/><div class="input-group-append"><button @click="handleAdd" class="btn btn-primary" type="button">add</button></div></div></template><script setup>import { ref, defineEmits, defineProps } from 'vue'const value = ref('')const props = defineProps({list: {type: Array,default: () => [],},})const emits = defineEmits(['update:list'])// Add actionconst handleAdd = () => {const arr = props.listarr.push(value.value)emits('update:list', arr)value.value = ''}</script>
在子组件中,我们先定义props和emit,添加完成后,再emit指定的事件。
注意:update:*是Vue中固定的写法,*代表props中的一个属性名。
在父组件中使用比较简单,代码如下:
<template><!-- parent component --><ul class="parent list-group"><li class="list-group-item" v-for="i in list" :key="i">{{ i }}</li></ul><!-- child component --><child-components v-model:list="list"></child-components></template><script setup>import { ref } from 'vue'import ChildComponents from './child.vue'const list = ref(['JavaScript', 'HTML', 'CSS'])</script>
4. refs
在使用option API时,我们可以通过this.$refs.name获取指定的元素或组件,而在combined API中则不行。如果我们想通过ref获取,需要定义一个同名的Ref对象,组件挂载后才能访问到。
示例代码如下:
<template><ul class="parent list-group"><li class="list-group-item" v-for="i in childRefs?.list" :key="i">{{ i }}</li></ul><!-- The value of the child component ref is the same as that in the <script> --><child-components ref="childRefs"></child-components><!-- parent component --></template><script setup>import { ref } from 'vue'import ChildComponents from './child.vue'const childRefs = ref(null)</script>
子组件代码如下:
<template><div class="child-wrap input-group"><inputv-model="value"type="text"class="form-control"placeholder="Please enter"/><div class="input-group-append"><button @click="handleAdd" class="btn btn-primary" type="button">add</button></div></div></template><script setup>import { ref, defineExpose } from 'vue'const list = ref(['JavaScript', 'HTML', 'CSS'])const value = ref('')// event handling function triggered by addconst handleAdd = () => {list.value.push(value.value)value.value = ''}defineExpose({ list })</script>
注意:默认情况下,setup组件是关闭的,通过template ref获取组件的public实例。如果需要暴露,需要通过defineExpose API暴露。
5. provide/inject
Provide 和 inject 是 Vue 中提供的一对 API。无论层次有多深,API都能实现父组件到子组件的数据传递。
示例代码如下所示:
父组件
<template><!-- child component --><child-components></child-components><!-- parent component --><div class="child-wrap input-group"><inputv-model="value"type="text"class="form-control"placeholder="Please enter"/><div class="input-group-append"><button @click="handleAdd" class="btn btn-primary" type="button">add</button></div></div></template><script setup>import { ref, provide } from 'vue'import ChildComponents from './child.vue'const list = ref(['JavaScript', 'HTML', 'CSS'])const value = ref('')// Provide data to child components.provide('list', list.value)// event handling function triggered by addconst handleAdd = () => {list.value.push(value.value)value.value = ''}</script>
子组件
<template><ul class="parent list-group"><li class="list-group-item" v-for="i in list" :key="i">{{ i }}</li></ul></template><script setup>import { inject } from 'vue'// Accept data provided by parent componentconst list = inject('list')</script>
注意:使用provide进行数据传递时,尽量用readonly封装数据,避免子组件修改父组件传过来的数据。
6.eventBus
在 Vue 3 中移除了 eventBus,但可以借助第三方工具来完成。Vue 官方推荐 mitt 或 tiny-emitter。大多数情况下,不推荐使用全局事件总线来实现组件通信。虽然比较简单粗暴,但是长期维护event bus是个大问题,这里就不多说了。具体可以阅读具体工具的文档。
7.Vuex && Pinia
Vuex和Pinia是Vue 3中的状态管理工具,使用这两个工具可以轻松实现组件通信。由于这两个工具比较强大,这里就不展示了。有关详细信息,请参阅文档。
最后
以上就是我今天想与你分享的Vue3中的7个组件通信技巧,如果对你有帮助的话,请记得点赞我,关注我,并将这篇文章分享给你的朋友,也许能够帮助到他。
最后,谢谢你的阅读。

![[python][pcl]python-pcl案例之兔子显示](https://img-blog.csdnimg.cn/4cb2f825db3949cca7ab16ba0a859bb0.png)















![[比赛简介]AMP®-Parkinson‘s Disease Progression Prediction](https://img-blog.csdnimg.cn/48fe5ea8a2a943e6ab3af2aeb50f9b7a.png)