文章目录
- 一、流式布局简介
- 二、流式布局代码示例
一、流式布局简介
流式布局 又称为 百分比布局 / 非固定像素布局 ;
为 流式布局 中 盒子模型 设置 百分比宽度 , 其大小可以根据屏幕宽度自适应伸缩 , 该盒子没有像素限制 , 内容自动向左右两边填充 ;
流式布局 可以 根据 设备屏幕尺寸 和 设备类型 自动调整 网页布局 和 标签元素大小 , 以适应不同尺寸的 设备屏幕 ;
当 设备屏幕尺寸 发生变化时 , 标签元素的尺寸也会相应地调整 ;
移动端流式布局注意事项 :
- 使用 Flex 弹性盒模型 或 Grid 网格布局 : 使用这些布局技术可以更轻松地实现复杂的布局结构。
- 设置最大和最小宽度 : 在设置元素宽度时,需要考虑最小和最大宽度,以确保元素在不同设备上都能够正常显示。
- 最小宽度 : min-width ;
- 最大宽度 : max-width ;
max-width: 980px;
min-width: 320px;
- 使用响应式图片 : 在移动端流式布局中,图片大小也需要自适应调整。可以使用响应式图片,通过设置不同的图片尺寸和分辨率来实现。
- 使用媒体查询 : 使用媒体查询可以 根据不同的屏幕尺寸和设备类型,设置不同的CSS样式。
- 测试不同设备的显示效果 : 在完成布局之后,需要 在不同的设备上测试显示效果,以确保布局在不同设备上都能正常显示。
二、流式布局代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webkit 初始化</title>
<link rel="stylesheet" href="css/normalize.css" type="text/css">
<style>
section {
/* 宽度充满全屏 */
width: 100%;
/* 网页布局宽度 默认等于 设备宽度 */
/* 设置最大宽度 浏览器放大 网页布局不能超过 980 像素宽度 */
max-width: 980px;
/* 设置最小宽度 浏览器缩小 网页布局不能低于 320 像素 */
min-width: 320px;
/* 版心水平居中 */
margin: 0 auto;
}
section div {
/* 设置左浮动 令两个子元素横向摆放 */
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1) {
background-color: blue;
}
section div:nth-child(2) {
background-color: red;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>
</html>
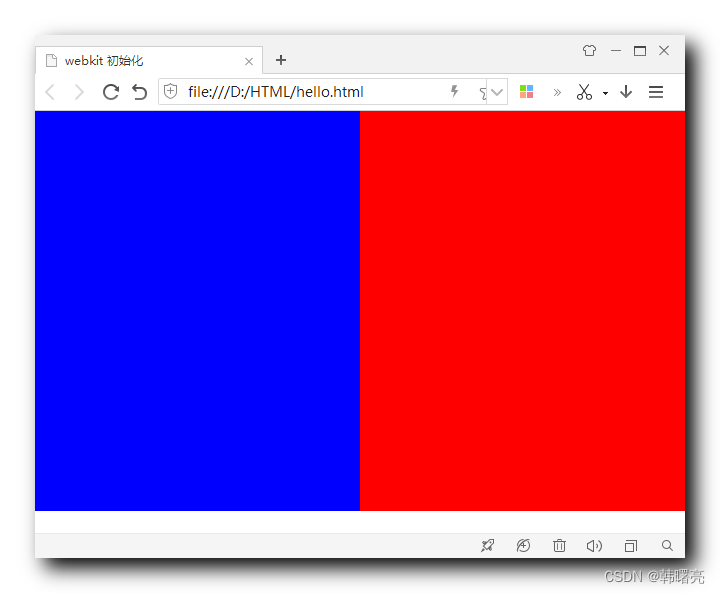
显示效果 :




![[比赛简介]AMP®-Parkinson‘s Disease Progression Prediction](https://img-blog.csdnimg.cn/48fe5ea8a2a943e6ab3af2aeb50f9b7a.png)







![YOLOv5实时检测调用usb摄像头 [ jetson nano -Ubuntu18.4 - Astra pro相机 ]](https://img-blog.csdnimg.cn/b388f11302e543ce9ef3467bf2468fa1.jpeg)