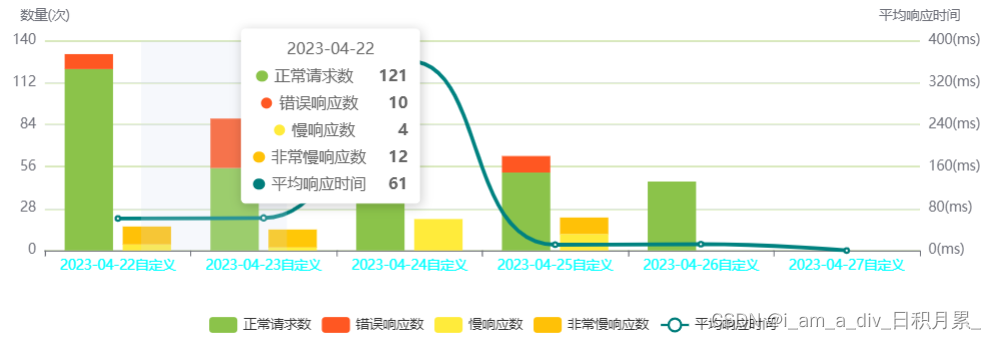
提示:主要解决三个问题:1.echarts双Y轴设置和对齐 2.echarts堆叠柱状图 3.echarts数据集dataset结构
一、echarts双Y轴设置和对齐
1.双Y轴:
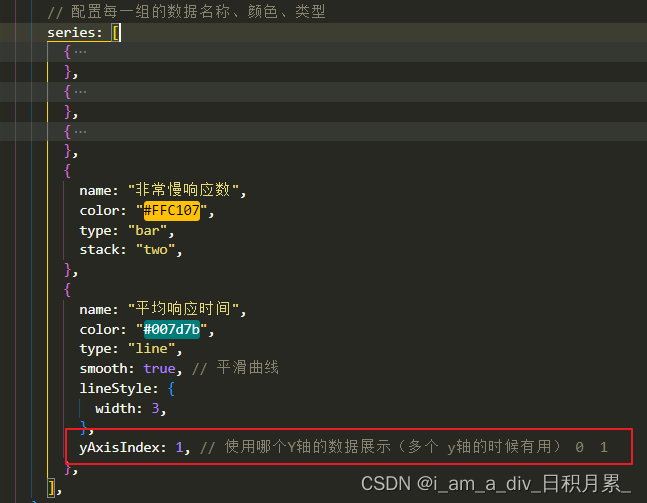
yAxis两组数据,且series有组数据设置 yAxisIndex: 1 代表使用哪个Y轴的数据展示(多个 y轴的时候有用) 0 1
yAxis: [
{
type: "value",
name: "数量(次)", //坐标轴名称
min: 0, //最小值
max: max_Y1, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y1 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
splitLine: {
lineStyle: {
color: "#ad1", //刻度线颜色
},
},
},
{
type: "value",
name: "平均响应时间", //坐标轴名称
min: 0, //最小值
max: max_Y2, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y2 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
axisLabel: {
formatter: "{value}(ms)", //自定义Y轴刻度名称
},
},
],
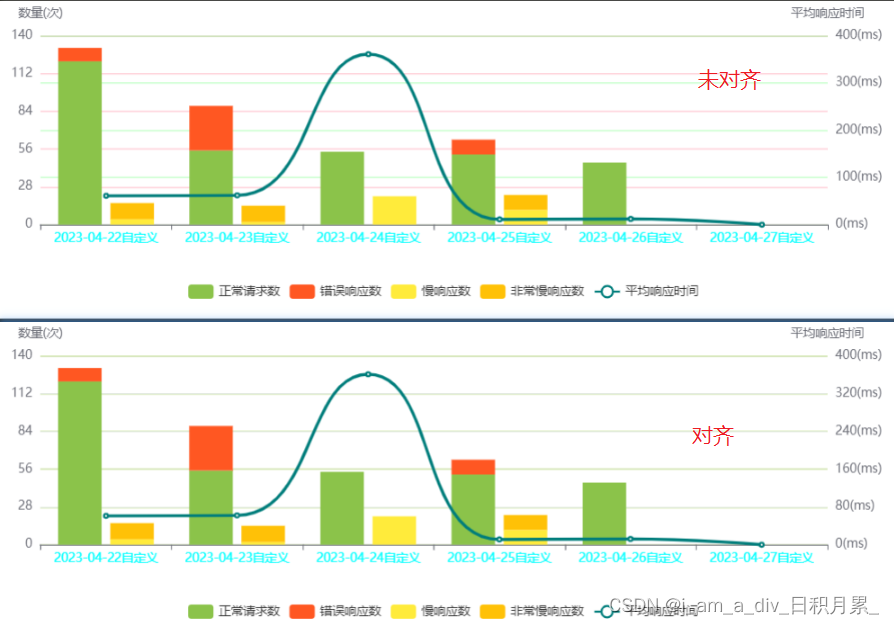
2.解决对齐逻辑:
示例:使用双Y轴时候,由于左右刻度和最大值不同,会导致左右Y轴的横向刻度线不对齐。

设置左右两侧Y轴对齐(找到各自轴最大值,除以相同分割段数,就得到每截分割间隔度,即对齐)
获取各自轴最大:
let max_Y1 = Math.ceil(Math.max(...[0, 1, 2, 130]) / 9.5) * 10 || 10; //找出左侧Y轴的数据的最大值 9.5与10的处理是为了不让最大值刚好到坐标轴最顶部
let max_Y2 = Math.ceil(Math.max(...[0, 1, 2, 380]) / 9.5) * 10 || 10;
设置最小最大值、分割段数和刻度:
yAxis: [
{
type: "value",
name: "数量(次)", //坐标轴名称
min: 0, //最小值
max: max_Y1, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y1 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
splitLine: {
lineStyle: {
color: "#ad1", //刻度线颜色
},
},
},
{
type: "value",
name: "平均响应时间", //坐标轴名称
min: 0, //最小值
max: max_Y2, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y2 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
axisLabel: {
formatter: "{value}(ms)", //自定义Y轴
},
},
],
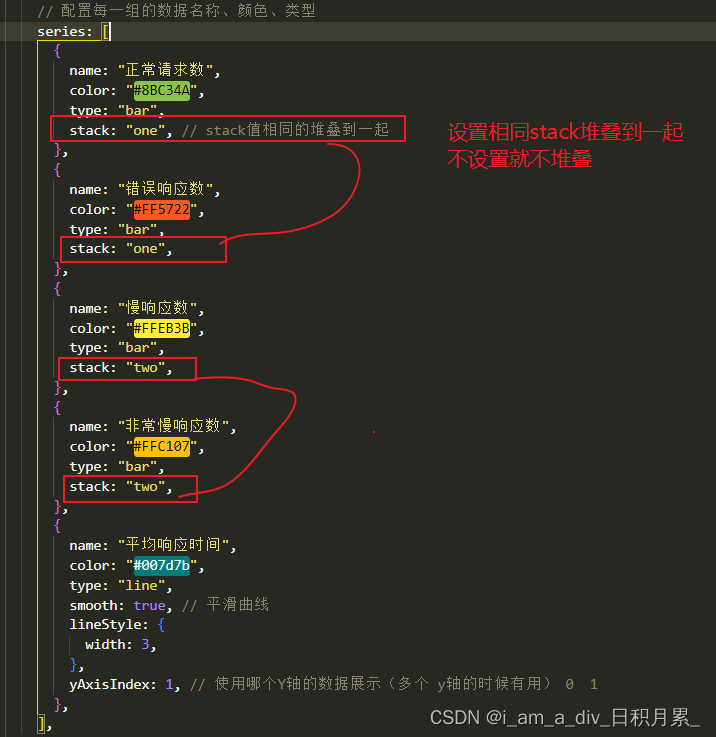
二、echarts堆叠柱状图
1.设置对应stack相同值
三、echarts数据集dataset结构
1.数据集dataset文档
优点:
能够贴近数据可视化常见思维方式:(I)提供数据,(II)指定数据到视觉的映射,从而形成图表。
数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。
数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。
支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。
2.数据结构
dataset: {
// 每个维度的信息
dimensions: [
"product", // 默认product的值是X轴的刻度
"正常请求数", //这5个是维度
"错误响应数",
"慢响应数",
"非常慢响应数",
"平均响应时间",
],
source: [
// ['product','正常请求数','错误响应数','慢响应数','非常慢响应数','平均响应时间'],//刻度+5个维度的值(这一组数据可以省略 那么他会自动对应到series的数据)
["2023-04-22", 121, 10, 4, 12, 61], //几个数组就代表有几次数据
["2023-04-23", 55, 33, 2, 12, 62],
["2023-04-24", 54, 0, 21, 0, 361],
["2023-04-25", 52, 11, 11, 11, 11],
["2023-04-26", 46, 0, 0, 0, 12],
["2023-04-27", 0, 0, 0, 0, 0],
],
}
四、以下代码可直接复制使用
下载:
npm install echarts@5.2.2 --save
main.js:
// main.js 引入echarts方式如下
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
index.vue:
<template>
<div class="dlsFirst">
<div class="one_box" id="one_box" ref="one_box"></div>
</div>
</template>
<script>
export default {
name: "dlsFirst",
data() {
return {
chartHeight1: "300px",
option2: {},
};
},
mounted() {
// 这两个值为了设置左右两侧Y轴对齐(找到各自轴最大值,除以相同分割段数,就得到每截分割间隔度,即对齐)
let max_Y1 = Math.ceil(Math.max(...[0, 1, 2, 130]) / 9.5) * 10 || 10; //找出左侧Y轴的数据的最大值 9.5与10的处理是为了不让最大值刚好到坐标轴最顶部
let max_Y2 = Math.ceil(Math.max(...[0, 1, 2, 380]) / 9.5) * 10 || 10;
// console.log(this.$echarts)
const myChart = this.$echarts.init(this.$refs.one_box);
//调用resize方法给图表设置动态宽高
myChart.resize({
height: this.chartHeight1,
});
this.option2 = {
legend: {
// 颜色模块哪几个和位置(为空对象时候默认都有{})
data: [
"正常请求数",
"错误响应数",
"慢响应数",
"非常慢响应数",
"平均响应时间",
],
top: "bottom",
},
grid: {
//图表在画布中的位置
top: "12%",
left: "6%",
right: "8%",
bottom: "26%",
},
xAxis: {
type: "category",
axisLabel: {
color: "#000000D8",
fontFamily: "PingFang SC",
// fontWeight: 'medium',
fontSize: 12,
// formatter: "{value}自定义",
// 使用函数模板,函数参数分别为刻度数值(类目),刻度的索引 --- 自定义对应轴的刻度名称文案
formatter: function (value, index) {
return value + "自定义";
},
interval: 0,
textStyle: {
//X轴Y轴下面文字或数据颜色设置
color: "cyan",
},
},
},
yAxis: [
{
type: "value",
name: "数量(次)", //坐标轴名称
min: 0, //最小值
max: max_Y1, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y1 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
splitLine: {
lineStyle: {
color: "#ad1", //刻度线颜色
},
},
},
{
type: "value",
name: "平均响应时间", //坐标轴名称
min: 0, //最小值
max: max_Y2, //最大值
splitNumber: 5, //坐标轴的分割段数
interval: max_Y2 / 5, // 强制设置坐标轴分割间隔度(取本Y轴的最大值 max / 分割段数 splitNumber )
axisLabel: {
formatter: "{value}(ms)", //自定义Y轴刻度名称
},
},
],
tooltip: {
// 提示框组件---默认如下配置即可。
trigger: "axis", //触发类型。
axisPointer: {
//坐标轴指示器配置项。
type: "shadow",
},
},
//数据集
dataset: {
// 每个维度的信息
dimensions: [
"product", // 默认product的值是X轴的刻度
"正常请求数", //这5个是维度
"错误响应数",
"慢响应数",
"非常慢响应数",
"平均响应时间",
],
// 维度和数据(以下三种数据结构都可以)
source: [
// ['product','正常请求数','错误响应数','慢响应数','非常慢响应数','平均响应时间'],//刻度+5个维度的值(这一组数据可以省略 那么他会自动对应到series的数据)
["2023-04-22", 121, 10, 4, 12, 61], //几个数组就代表有几次数据
["2023-04-23", 55, 33, 2, 12, 62],
["2023-04-24", 54, 0, 21, 0, 361],
["2023-04-25", 52, 11, 11, 11, 11],
["2023-04-26", 46, 0, 0, 0, 12],
["2023-04-27", 0, 0, 0, 0, 0],
],
// source: [
// { product: "2023-04-22", '正常请求数': 121, '错误响应数': 10,'慢响应数': 4, '非常慢响应数': 12, '平均响应时间': 61 },
// { product: "2023-04-23", '正常请求数': 55, '错误响应数': 33,'慢响应数': 2, '非常慢响应数': 12, '平均响应时间': 62 },
// { product: "2023-04-24", '正常请求数': 54, '错误响应数': 0,'慢响应数': 21, '非常慢响应数': 0, '平均响应时间': 361 },
// { product: "2023-04-25", '正常请求数': 52, '错误响应数': 11,'慢响应数': 11, '非常慢响应数': 11, '平均响应时间': 11 },
// { product: "2023-04-26", '正常请求数': 46, '错误响应数': 0,'慢响应数': 0, '非常慢响应数': 0, '平均响应时间': 12 },
// { product: "2023-04-27", '正常请求数': 0, '错误响应数': 0,'慢响应数': 0, '非常慢响应数': 0, '平均响应时间': 0 },
// ],
// source: [
// {
// product: "2023-04-22",
// 正常请求数: 121,
// 错误响应数: 10,
// 慢响应数: 4,
// 非常慢响应数: 0,
// 平均响应时间: 61,
// },
// {
// product: "2023-04-23",
// 正常请求数: 55,
// 错误响应数: 33,
// 慢响应数: 2,
// 非常慢响应数: 0,
// 平均响应时间: 62,
// },
// {
// product: "2023-04-24",
// 正常请求数: 54,
// 错误响应数: 0,
// 慢响应数: 21,
// 非常慢响应数: 0,
// 平均响应时间: 361,
// },
// {
// product: "2023-04-25",
// 正常请求数: 52,
// 错误响应数: 11,
// 慢响应数: 11,
// 非常慢响应数: 11,
// 平均响应时间: 11,
// },
// {
// product: "2023-04-26",
// 正常请求数: 46,
// 错误响应数: 0,
// 慢响应数: 0,
// 非常慢响应数: 0,
// 平均响应时间: 12,
// },
// {
// product: "2023-04-27",
// 正常请求数: 0,
// 错误响应数: 0,
// 慢响应数: 0,
// 非常慢响应数: 0,
// 平均响应时间: 0,
// },
// ],
},
// 配置每一组的数据名称、颜色、类型
series: [
{
name: "正常请求数",
color: "#8BC34A",
type: "bar",
stack: "one", // stack值相同的堆叠到一起
},
{
name: "错误响应数",
color: "#FF5722",
type: "bar",
stack: "one",
},
{
name: "慢响应数",
color: "#FFEB3B",
type: "bar",
stack: "two",
},
{
name: "非常慢响应数",
color: "#FFC107",
type: "bar",
stack: "two",
},
{
name: "平均响应时间",
color: "#007d7b",
type: "line",
smooth: true, // 平滑曲线
lineStyle: {
width: 3,
},
yAxisIndex: 1, // 使用哪个Y轴的数据展示(多个 y轴的时候有用) 0 1
},
],
};
myChart.setOption(this.option2);
},
methods: {},
};
</script>
<style lang="less" scoped>
</style>