目录
表单控件绑定
v-model
v-model结合表单
easycom组件规范
传值
prop
emit
表单控件绑定
v-model
你可以用 v-model 指令在表单
input、textarea及select元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
翻译一下:就是双向绑定,会用就行了,管他咋实现的
<template>
<view>
<input v-model="message" placeholder="edit me">
<text>Message is: {{ message }}</text>
</view>
</template>
<script>
export default {
data() {
return {
message:""
}
}
}
</script>
v-model结合表单


easycom组件规范
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。
easycom将其精简为一步。
翻译一下:用easycom组件规范,不用安装、引用、注册了,直接用
举例:目录/components/uni-rate/uni-rate.vue
<template>
<view>
<uni-rate></uni-rate><!-- 这里会显示一个五角星,并且点击后会自动亮星 -->
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
传值
prop
props可以是数组或对象,用于接收来自父组件的数据。props可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。
翻译一下:prop是接收父组件传进来的值,他可以是任何值,它是对象的时候比较牛,可以设置自定义校验还能设置默认值
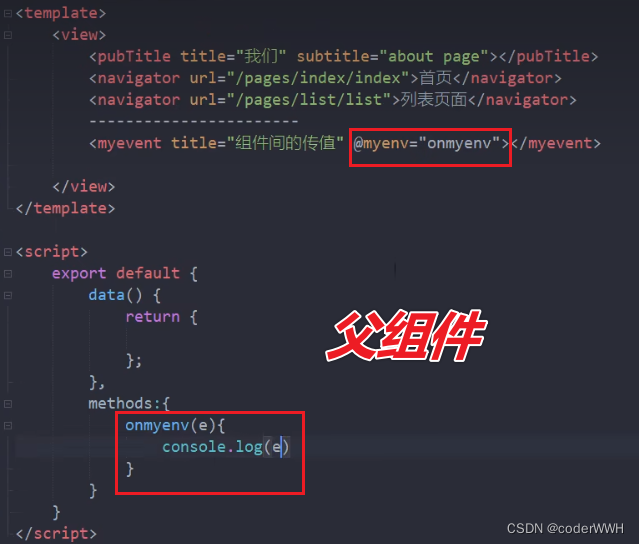
举例:父组件
<template>
<view>
<!-- 我是父组件 -->
<componentA :age="10"></componentA>
</view>
</template>
举例:子组件
<template>
<view>
<!-- 我是子组件componentA -->
<view>{{age}}</view>
</view>
</template>
<script>
export default {
props: {
// 检测类型 + 其他验证
age: {
type: Number,
default: 0,
required: true,
validator: function(value) {
return value >= 0
}
}
}
}
</script>
emit
也可以传递对象