part 1
part 2
part 3
part 4 本页
文章目录
- 5 套餐管理
- 5.1 新增套餐
- 5.1.1 整体分析
- 5.1.2 前端分析
- 5.1.3 后端分析
- 持续更新中
5 套餐管理
5.1 新增套餐
5.2 套餐信息分页查询
5.3 删除套餐
其他小功能都比较简单且类似,不再赘述
5.1 新增套餐
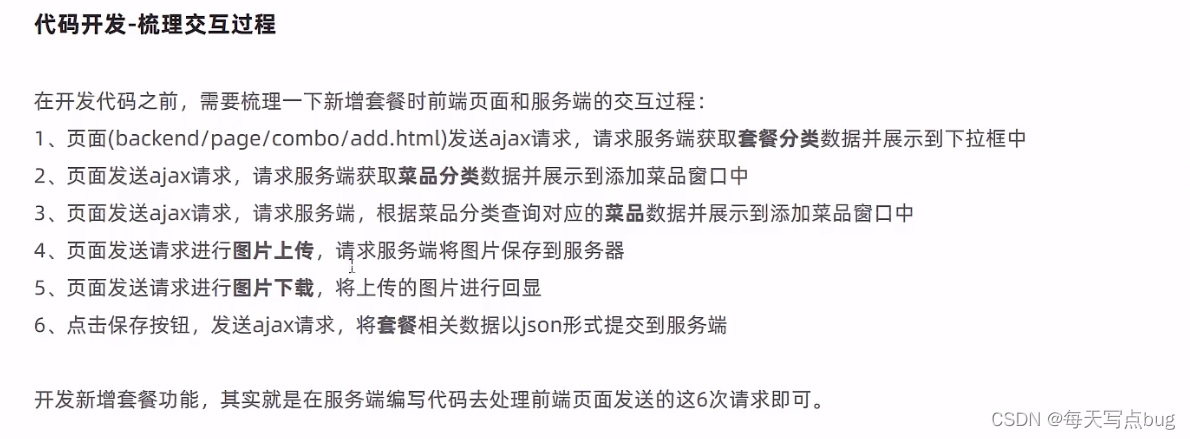
5.1.1 整体分析





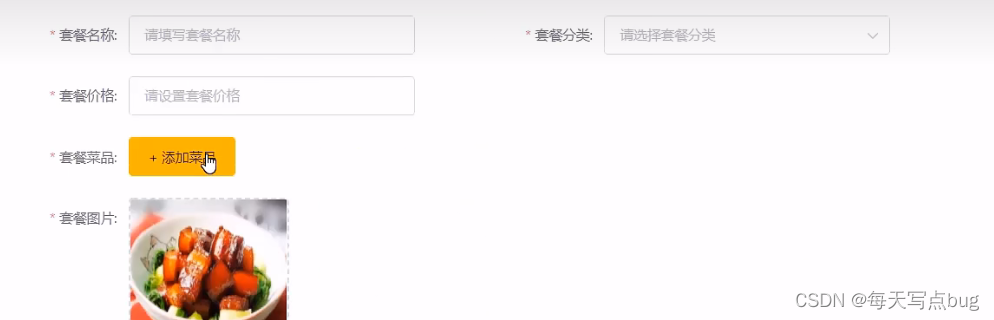
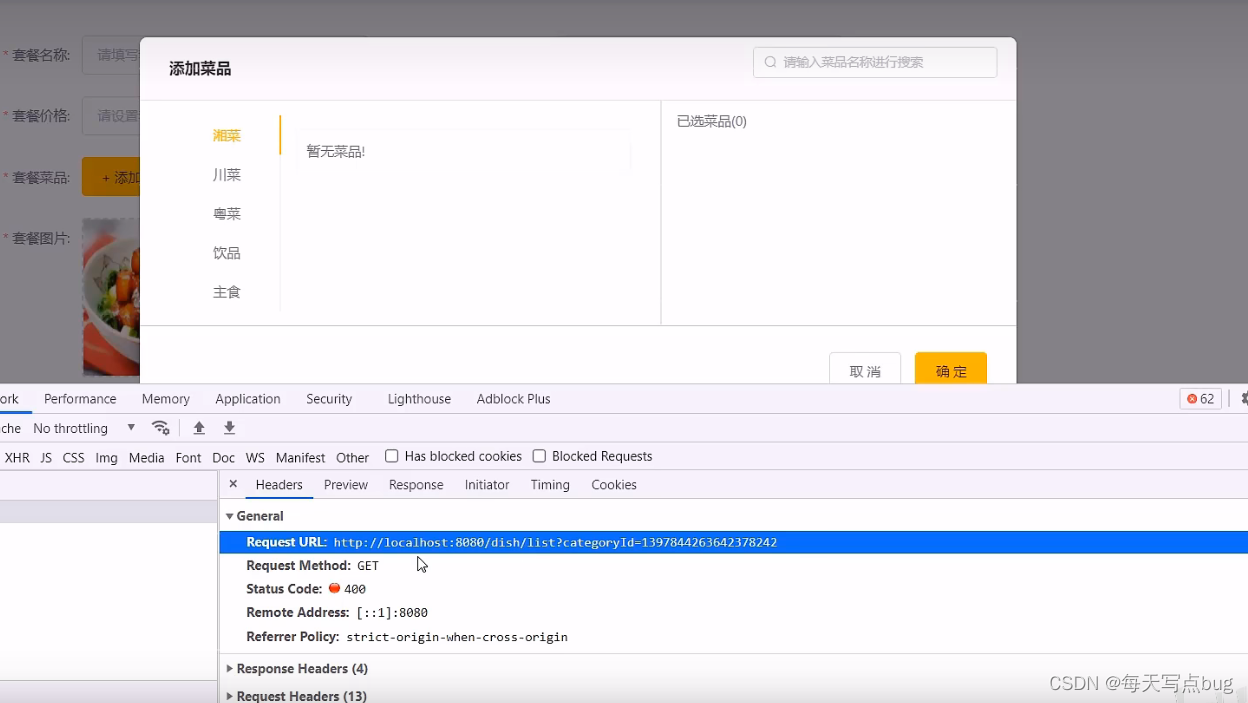
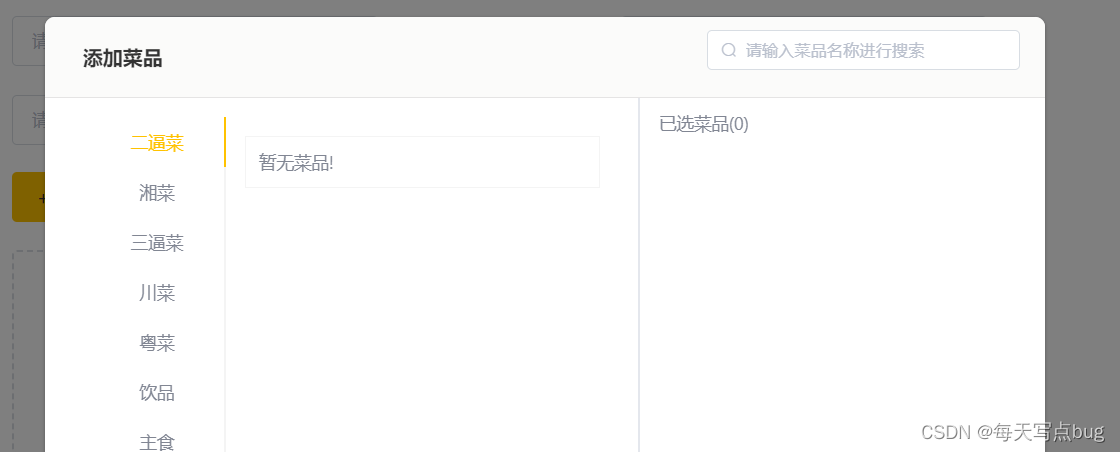
- 套餐是由菜品构成的,在添加套餐里面,可以添加菜品(会弹出每个菜品分类下的菜,比如主食下面有米饭)。套餐分类那里之前controller已经写好了,前端传不同的type分别查菜品分类、套餐分类,去修改对于的请求url即可。

- 类似的,添加菜品的时候有多少菜品分类也列出来了,需要写controller处理菜品分类下对于的菜品。

5.1.2 前端分析
- 获取套餐分类的列表
getDishTypeList() {
//通过category中的type = 1/2 查出对于的菜品分类或是套餐分类,显示到前端的下拉框中
//返回值中的data的类型是:List<Category>,赋值给了setMealList属性进行双向绑定
getCategoryList({ type: 2, page: 1, pageSize: 1000 }).then((res) => {
if (res.code === 1) {
this.setMealList = res.data.map((obj) => ({ ...obj, idType: obj.id }))
} else {
this.$message.error(res.msg || '操作失败')
}
})
},
- 添加菜品,注意getDishList()方法!
// 添加菜品,之前有按钮点击事件绑定了这个函数
//<div class="addBut" style="margin-bottom: 20px" @click="openAddDish">+ 添加菜品</div>
openAddDish() {
this.seachKey = ''
this.dialogVisible = true
//搜索条件清空,菜品重新查询,菜品类别选第一个重新查询
this.value = ''
this.keyInd = 0
//每个菜品对应有哪些菜,在dishList中循环显示出来
this.getDishList(this.dishType[0].id)
},
- 通过套餐ID获取菜品列表分类:getDishList (id)
getDishList (id) {
queryDishList({categoryId: id}).then(res => {
if (res.code === 1) {
if (res.data.length == 0) {
this.dishAddList = []
return
}
let newArr = res.data;
newArr.forEach((n) => {
n.dishId = n.id
n.copies = 1
// n.dishCopies = 1
n.dishName = n.name
})
this.dishAddList = newArr
} else {
this.$message.error(res.msg)
}
})
},
其中queryDishList({categoryId: id}) 发送ajax请求,根据categoryId获取dish(获取当前套餐分类下的菜)。dish表中有category_id(相当于是副键),也就是说,一个category对应很多的dish。
//提交表单,最主要的代码,把整体数据提交上去。
submitForm(formName, st) {
this.$refs[formName].validate((valid) => {
if (valid) {
let prams = { ...this.ruleForm }
prams.price *= 100
prams.setmealDishes = this.dishTable.map((obj) => ({
copies: obj.copies,
dishId: obj.dishId,
name: obj.name,
price: obj.price,
}))
prams.status = this.ruleForm ? 1 : 0
prams.categoryId = this.ruleForm.idType
if(prams.setmealDishes.length < 1){
this.$message.error('请选择菜品!')
return
}
if(!this.imageUrl){
this.$message.error('请上传套餐图片')
return
}
// delete prams.dishList
if (this.actionType == 'add') {
delete prams.id
//发送请求
addSetmeal(prams)
.then((res) => {
if (res.code === 1) {
this.$message.success('套餐添加成功!')
if (!st) {
this.goBack()
} else {
this.$refs.ruleForm.resetFields()
this.dishList = []
this.dishTable = []
this.ruleForm = {
name: '',
categoryId: '',
price: '',
code: '',
image: '',
description: '',
dishList: [],
status: true,
id: '',
idType: '',
}
this.imageUrl = ''
}
} else {
this.$message.error(res.msg || '操作失败')
}
})
.catch((err) => {
this.$message.error('请求出错了:' + err)
})
} else {
delete prams.updateTime
editSetmeal(prams)
.then((res) => {
if (res.code === 1) {
this.$message.success('套餐修改成功!')
this.goBack()
} else {
this.$message.error(res.msg || '操作失败')
}
})
.catch((err) => {
this.$message.error('请求出错了:' + err)
})
}
} else {
return false
}
})
},
其中调用的方法
// 新增数据接口
const addSetmeal = (params) => {
return $axios({
url: '/setmeal',
method: 'post',
data: { ...params }
})
}
5.1.3 后端分析
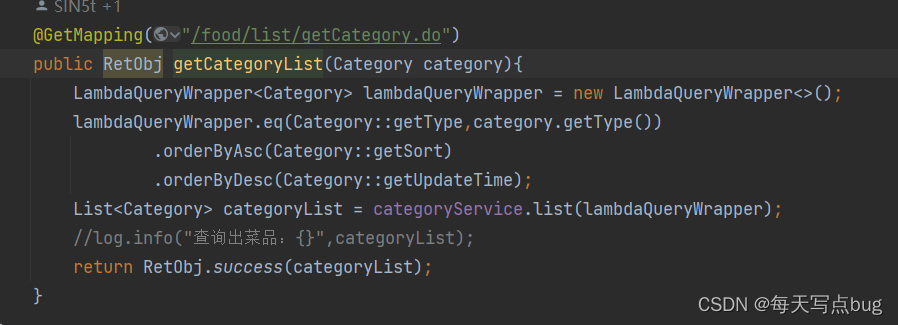
- 对应的套餐分类复用了之前的,根据 category中的type = 1/2 查出对于的菜品分类或是套餐分类,显示到前端的下拉框中

- 现在解决点击某个分类,显示该分类下具体菜品。

代码:
/**
* 根据菜品分类查菜品比如: 川菜这个选项一点击,就通过这个controller返回一个list(元素就是各种川菜dish)
* @param dish 参数只有一个categoryId,
* @return
*/
@GetMapping("list/getDishByCategoryId.do")
public RetObj getDishByCategoryId(Dish dish){
LambdaQueryWrapper<Dish> lambdaQueryWrapper = new LambdaQueryWrapper<>();
lambdaQueryWrapper.eq(dish != null,Dish::getCategoryId,dish.getCategoryId())
.orderByDesc(Dish::getSort);
List<Dish> dishList = dishService.list(lambdaQueryWrapper);
return RetObj.success(dishList);
}

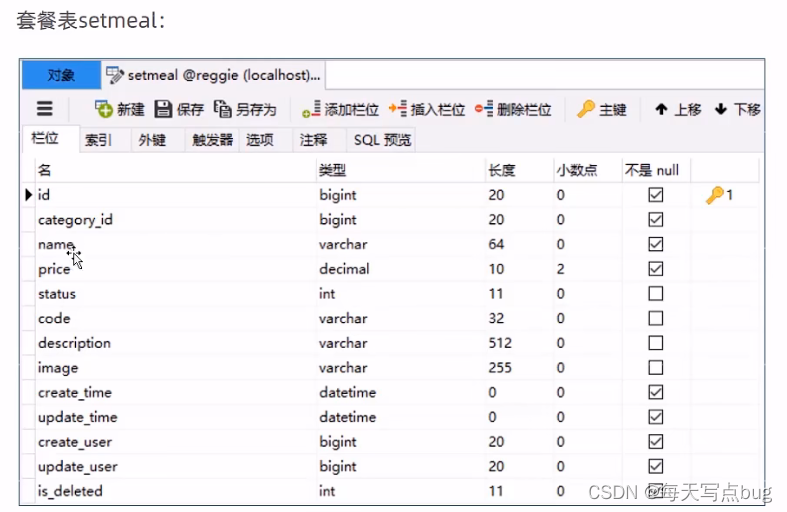
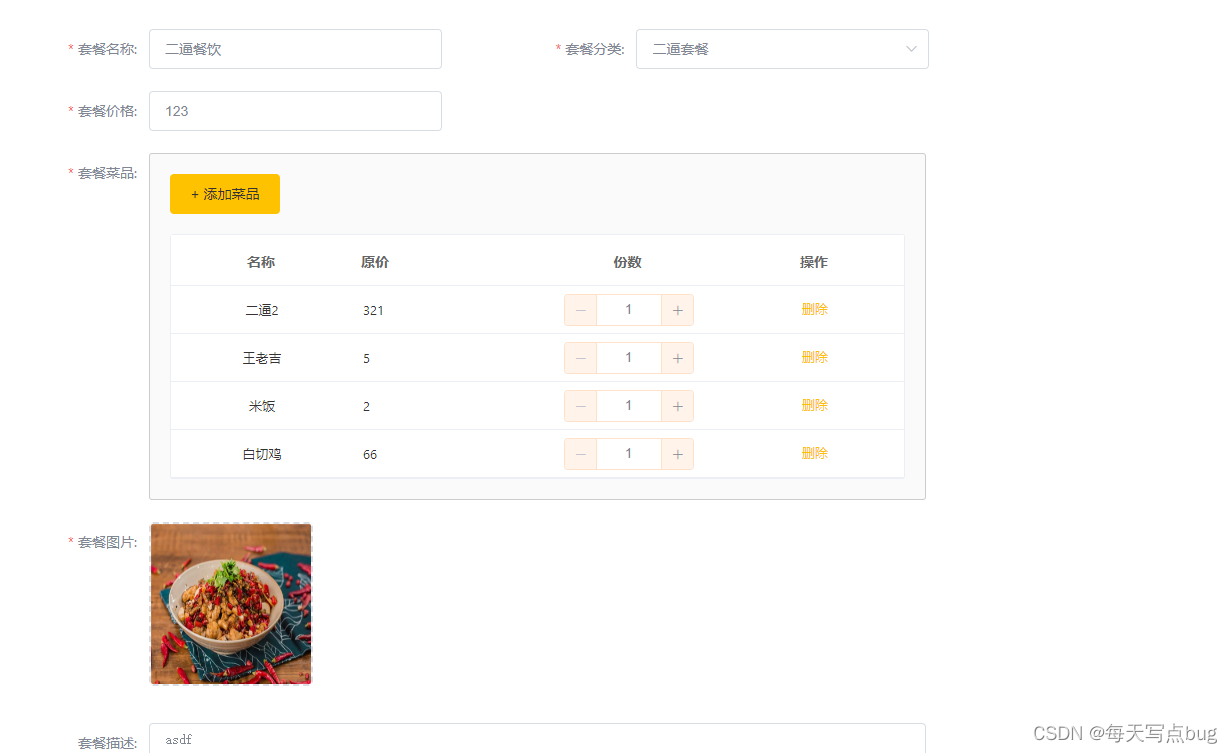
2. 对应菜品分类下的菜品查询到并显示到前端后,整体添加页面提交请求给后端,进行插入数据。这里 肯定需要操作来个表,因为新增套餐这个页面提交的数据就涉及来个表的数据,主要是套餐下有很多菜品。

分析前端发送过来的数据
{
"name": "二逼餐饮",
"categoryId": "1641061323236622337",
"price": 12300,
"code": "",
"image": "abfe28a3-35af-493d-a043-295189807847.jpg",
"description": "asdf",
"dishList": [],
"status": 1,
"idType": "1641061323236622337",
"setmealDishes": [
{
"copies": 1,
"dishId": "1645433949618958337",
"name": "二逼2",
"price": 32100
},
{
"copies": 1,
"dishId": "1413384757047271425",
"name": "王老吉",
"price": 500
},
{
"copies": 1,
"dishId": "1413385247889891330",
"name": "米饭",
"price": 200
},
{
"copies": 1,
"dishId": "1397860578738352129",
"name": "白切鸡",
"price": 6600
}
]
}
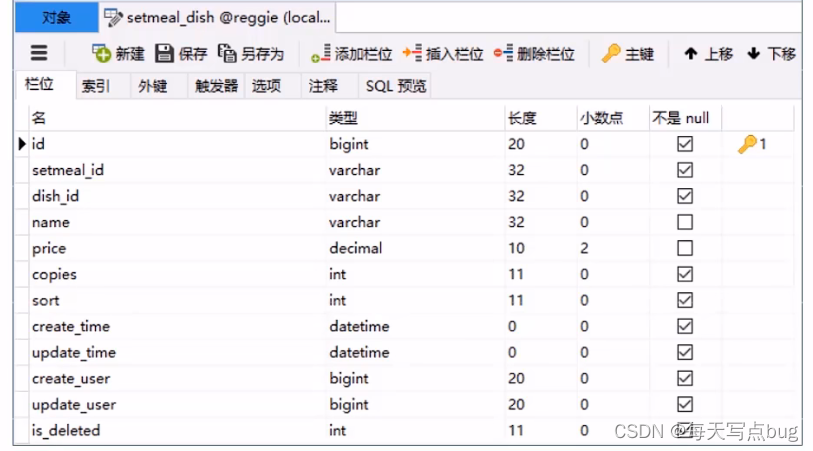
注意setmealDishes,这里面只有我们选中的菜品的信息,对setmeal_dish这个表进行操作的时候,肯定还需要setmeal_id,就是这个菜现在属于哪个套餐分类中,这个要自己加。
思路和之前类似,写一个MealDto,把meal的信息(名称、价格、图片等等存进去),还要报错对应的dish的信息,一次封装到MealDto
中。
- Dto类如下
@Data
public class SetMealDto extends Setmeal {
//名字一定要和前端一致,否则无法注入
List<SetmealDish> setmealDishes;
}
- service的处理,注意需要给setmeal_dish这个表插入具体菜品的时候,需要setmeal_id这个信息。
List<SetmealDish>这个前端传来的数据中肯定没有这些菜品对应的套餐的setmeal_id,这个就需要我们重新构造一个list,把前端传来的那个list进行完善,添加setmeal_id的值。
@Transactional
public void saveMealWithFlavor(SetMealDto setMealDto) {
this.save(setMealDto);
List<SetmealDish> setmealDishes = setMealDto.getSetmealDishes();
//setmealDishes中有一个字段:setmeal_id,这个字段在上面那个list中肯定是没有的!
// 只有每个菜品自己的信息,这个setmeal_id就是setMealDto中的id
List<SetmealDish> afterCompleteList = setmealDishes.stream().map(item -> {
SetmealDish setmealDish = new SetmealDish();
BeanUtils.copyProperties(item,setmealDish);
setmealDish.setSetmealId(setMealDto.getId().toString());
return setmealDish;
}).collect(Collectors.toList());
boolean res = setmealDishService.saveBatch(afterCompleteList);
if (res == false){
throw new RuntimeException("套餐中菜品导入失败!");
}
}
- controller 简单编写
@PostMapping("/add/setmeal.do")
public RetObj setMealController(@RequestBody SetMealDto setMealDto){
setmealService.saveMealWithFlavor(setMealDto);
return RetObj.success("成功新增套餐!");
}