前言
Spring MVC 是 Spring 框架提供的一款基于 MVC 模式的轻量级 Web 开发框架。
Spring MVC 本质是对 Servlet 的进一步封装,其最核心的组件是DispatcherServlet,它是 Spring MVC 的前端控制器,主要负责对请求和响应的统一地处理和分发。Controller 接收到的请求其实就是DispatcherServlet 根据一定的规则分发给它的。
1、Spring MVC 的常用组件
| 组件 | 提供者 | 描述 |
|---|---|---|
| DispatcherServlet | 框架提供 | 前端控制器,它是整个 Spring MVC 流程控制中心,负责统一处理请求和响应,调用其他组件对用户请求进行处理。 |
| HandlerMapping | 框架提供 | 处理器映射器,根据请求的 url、method 等信息查找相应的 Handler。 |
| Handler | 开发人员提供 | 处理器,通常被称为 Controller(控制器)。它可以在 DispatcherServlet 的控制下,对具体的用户请求进行处理。 |
| HandlerAdapter | 框架提供 | 处理器适配器,负责调用具体的控制器方法,对用户发来的请求来进行处理。 |
| ViewResolver | 框架提供 | 视图解析器,其职责是对视图进行解析,得到相应的视图对象。常见的视图解析器有 ThymeleafViewResolver、InternalResourceViewResolver 等。 |
| View | 开发人员提供 | 视图,它作用是将模型(Model)数据通过页面展示给用户。 |
1.1、Spring MVC 具有以下特点
- Spring MVC 是 Spring 家族原生产品,可以与 IoC 容器等 Spring 基础设施无缝对接;
- Spring MVC 支持各种视图技术,例如 JSP、Thymeleaf、 JSP 和 FreeMaker 等。
- Spring MVC 基于原生的 Servlet 实现,通过功能强大的前端控制器 DispatcherServlet,对请求和响应进行统一处理;
- Spring MVC 对表示层各细分领域需要解决的问题全方位覆盖,并提供一整套全面的解决方案;
- 代码清新简洁,大幅度提升开发效率;
- 内部组件化程度高,可插拔式组件即插即用,想要使用什么功能,配置相应组件即可;
- 性能卓著,尤其适合现代大型、超大型互联网项目的开发。
2、第一个程序
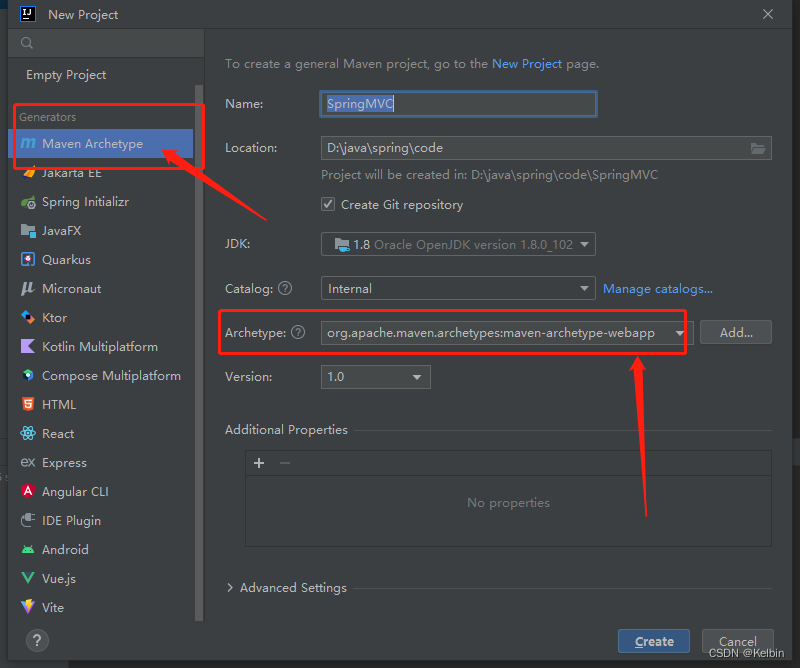
2.1、使用Idea创建一个spring工程


2.2、导入 spring jar包
spring-core 、spring-context、spring-beans、spring-aop、spring-expression、spring-web、spring-webmvc、spring-aspects、commons-logging、javax.servlet-api
<!-- https://mvnrepository.com/artifact/org.springframework/spring-core -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-beans -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-aop -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-expression -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-expression</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-web -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-aspects -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>5.3.13</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-logging/commons-logging -->
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.2</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope>
</dependency>
2.3、导入 thymeleaf包
Thymeleaf 是一款用于渲染html的模板引擎
attoparser、slf4j-api、thymeleaf、thymeleaf-spring5、unbescape
<!-- https://mvnrepository.com/artifact/org.attoparser/attoparser -->
<dependency>
<groupId>org.attoparser</groupId>
<artifactId>attoparser</artifactId>
<version>2.0.5.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.slf4j/slf4j-api -->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>1.7.25</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.14.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.thymeleaf/thymeleaf-spring5 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.14.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.unbescape/unbescape -->
<dependency>
<groupId>org.unbescape</groupId>
<artifactId>unbescape</artifactId>
<version>1.1.6.RELEASE</version>
</dependency>
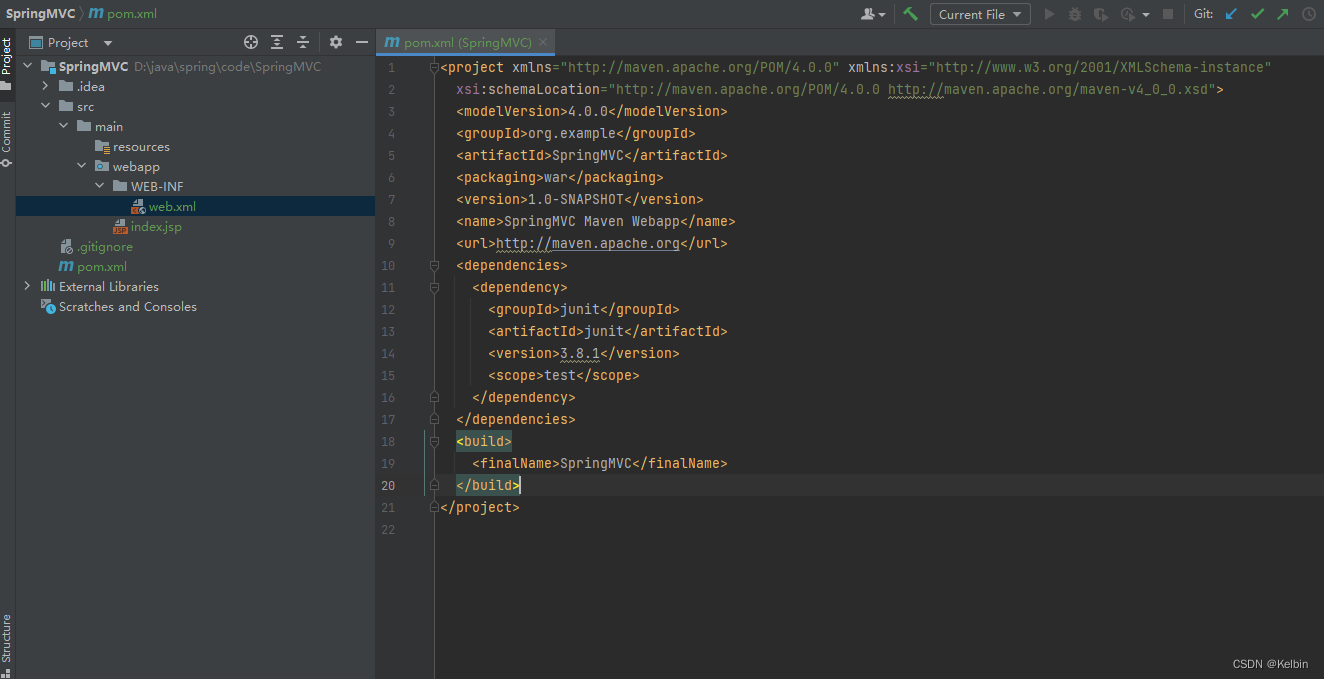
2.4、web.xml配置总控(前端控制器)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<!--配置总控-->
<servlet>
<servlet-name>springMvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--配置 DispatcherServlet 的一个初始化参数:spring mvc 配置文件按的位置和名称-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springMVC.xml</param-value>
</init-param>
</servlet>
<!--配置映射路径-->
<servlet-mapping>
<servlet-name>springMvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
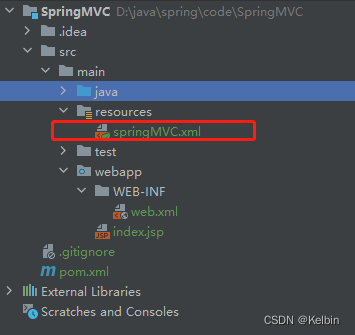
2.4、src/main/resources下面新增springMVC.xml配置

<?xml version="1.0" encoding="UTF-8" ?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--开启扫描组件-->
<context:component-scan base-package="com.hqyj.springmvc"/>
<!--thymeleaf视图解析器-->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/static/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
</property>
</bean>
</property>
</bean>
</beans>
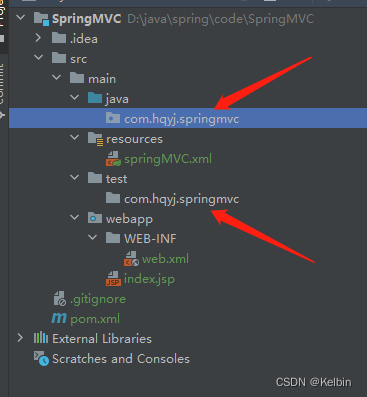
2.5、构建java源代码、Test代码库
2.5.1、在main目录下创建java目录、test目录
在上述目录下创建package:com.hqyj.springmvc

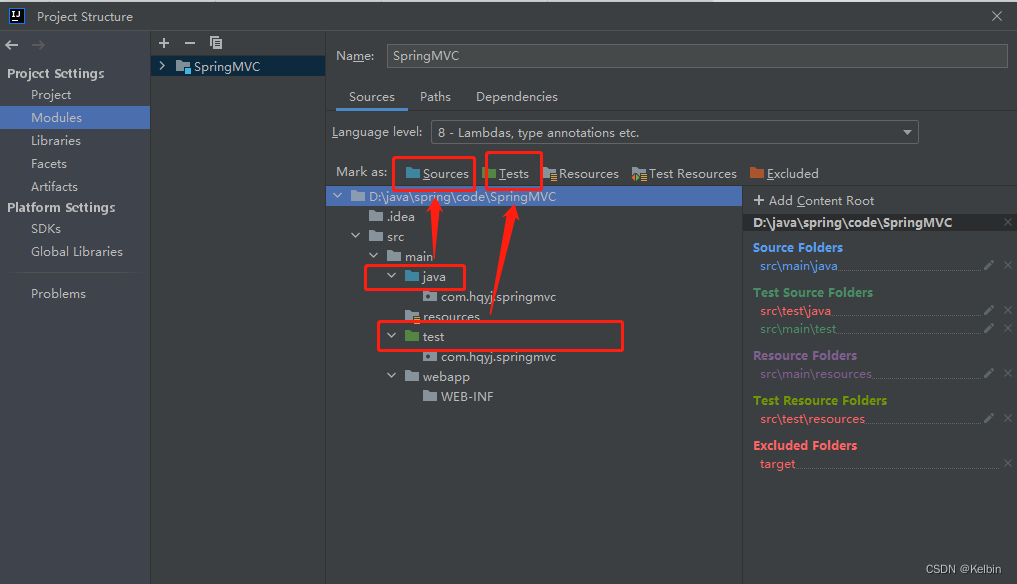
2.5.2、打开项目结构配置

2.5.3、打开Modules配置
- 设置java目录为Sources
- 设置test目录为Tests

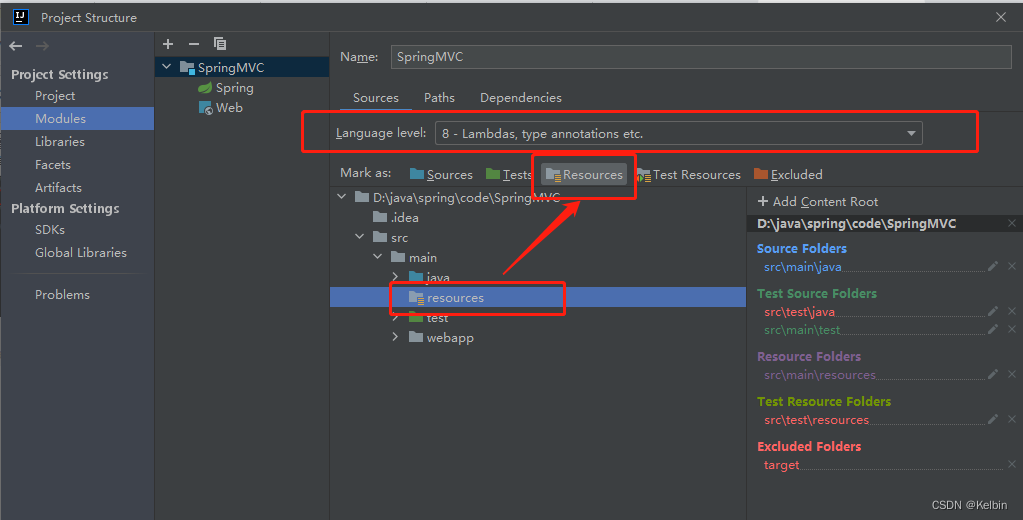
2.5.4、检查Resources 、Language level

2.6、定义controller层
新增HelloController
package com.xxxx.springmvc.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloController {
@RequestMapping("/")
public String sayHelloWorld(){
return "index";
}
@RequestMapping("/login")
public String login(){
return "login";
}
@RequestMapping("/register")
public String register(){
return "register";
}
}
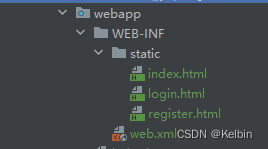
2.7、定义视图层

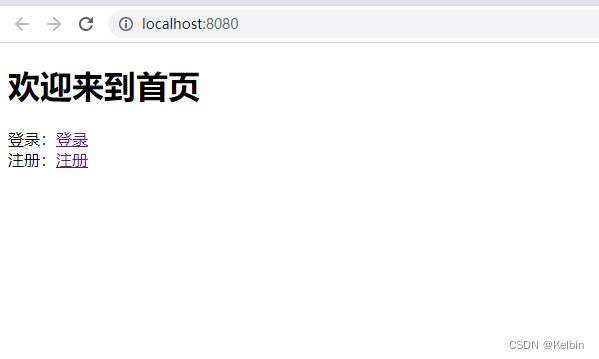
2.7.1、首页index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1 th:text="欢迎来到首页"></h1>
登录:<a th:href="@{/login}">登录</a>
<br>
注册:<a th:href="@{/register}">注册</a>
</body>
</html>
2.7.2、登录页login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1 th:text="欢迎来到登录页面"></h1>
首页:<a th:href="@{/}">首页</a>
<br>
注册:<a th:href="@{/register}">注册</a>
</body>
</html>
2.7.3、注册页register.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1 th:text="欢迎来到注册页面"></h1>
登录:<a th:href="@{/login}">登录</a>
<br>
首页:<a th:href="@{/}">首页</a>
</body>
</html>
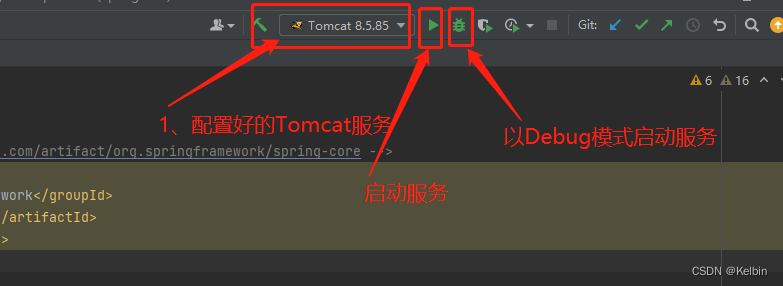
2.7.4、通过Idea部署项目
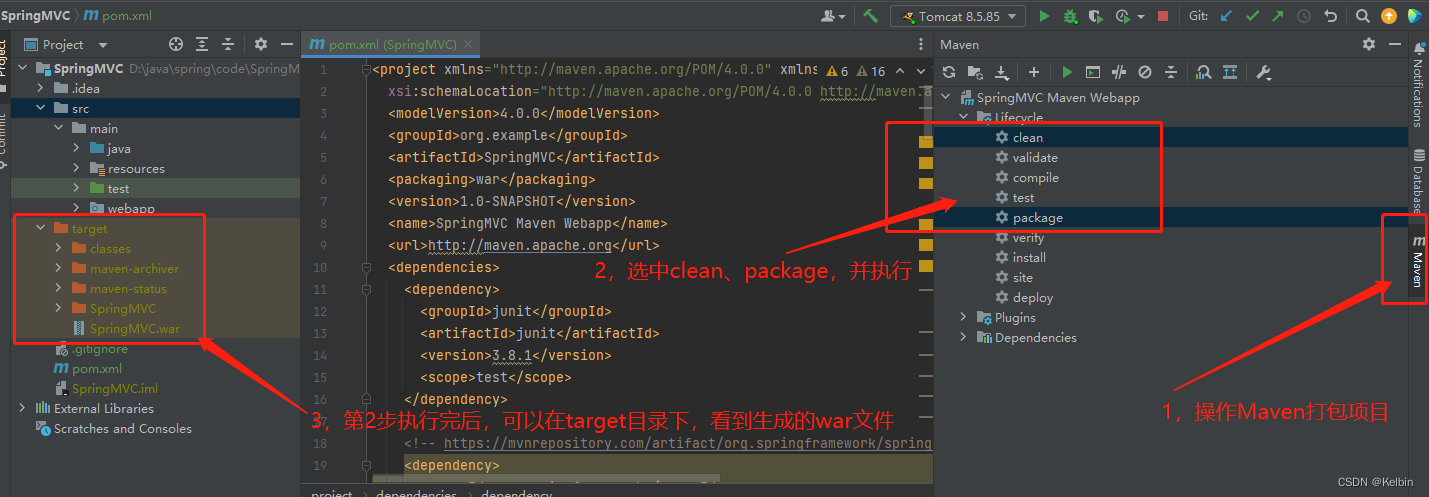
2.7.4.1、打包项目

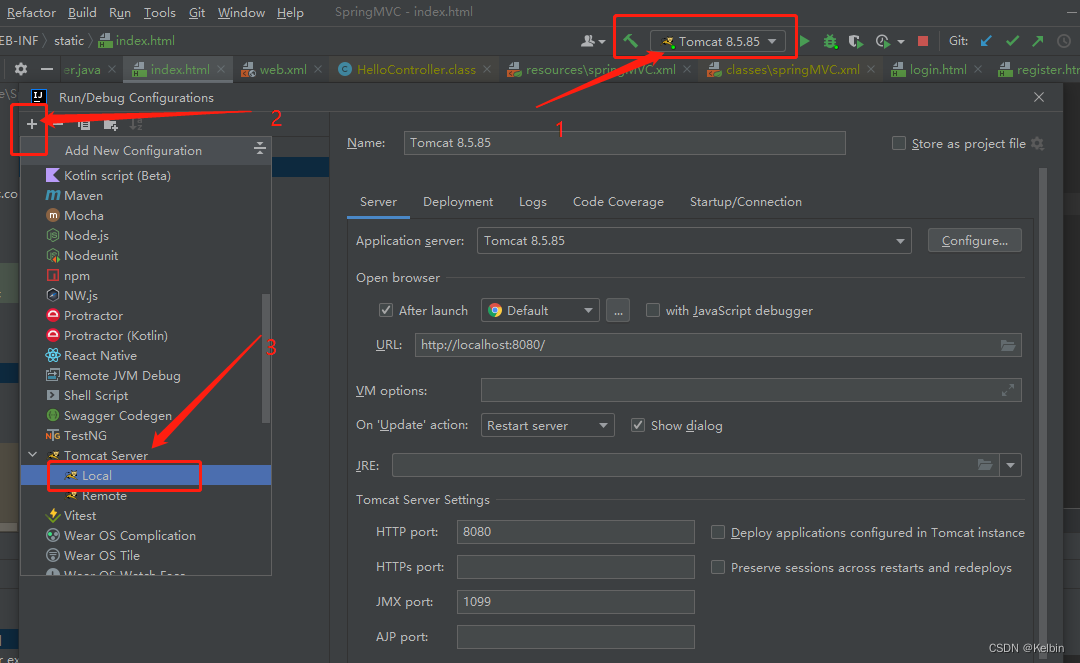
2.7.4.2、配置Tomcat Server(Local)
需要下载Tomcat,此处是8.5版本

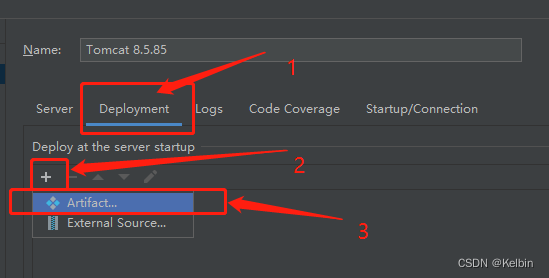
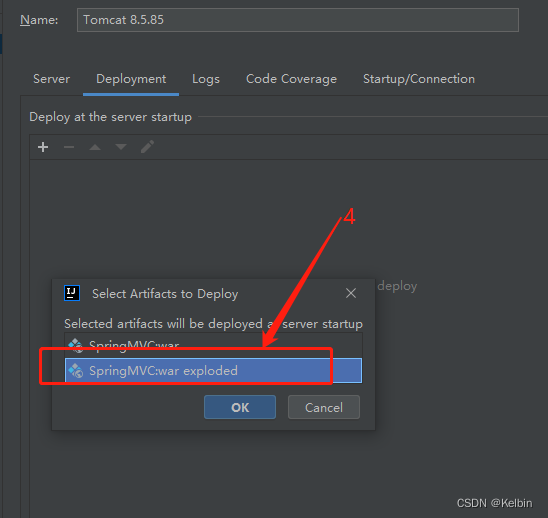
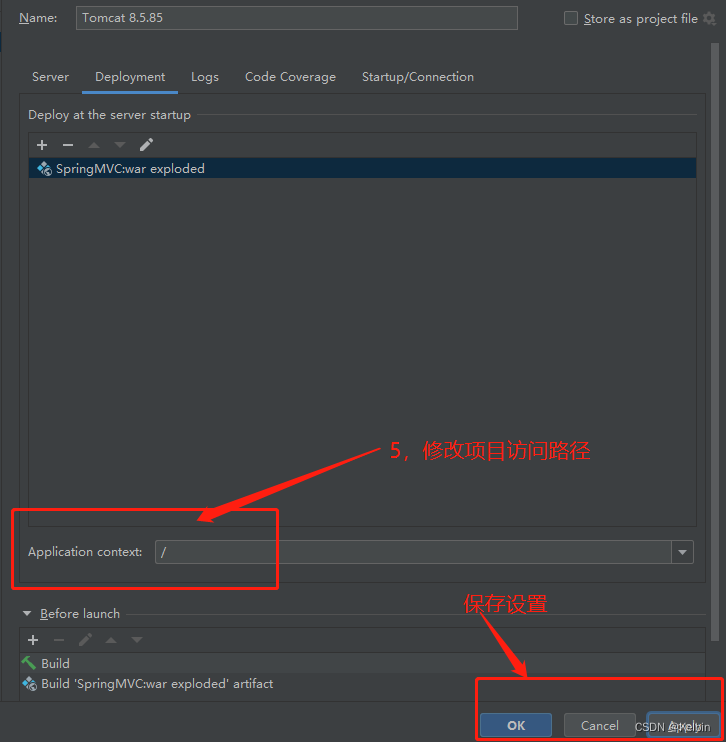
2.7.4.3、加载项目



2.7.4.4、启动项目

2.7.4.5、在浏览器访问服务

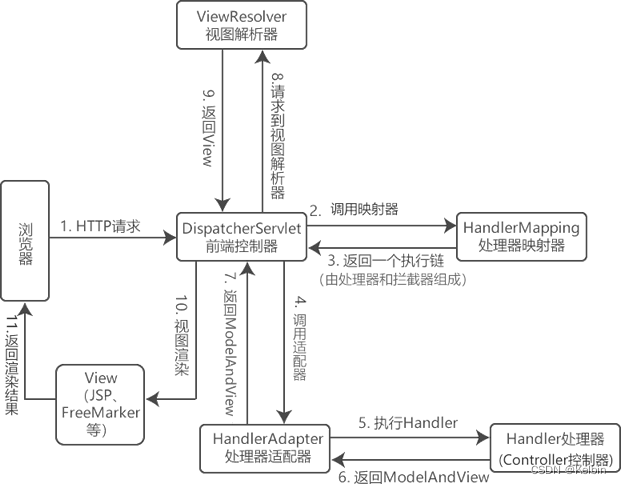
3、Spring MVC工作流程

SpringMVC 的执行流程如下。
- 用户通过浏览器发起一个 HTTP 请求,该请求会被 DispatcherServlet(前端控制器)拦截;
- DispatcherServlet 调用 HandlerMapping(处理器映射器)找到具体的处理器(Handler)及拦截器,最后以 HandlerExecutionChain 执行链的形式返回给 DispatcherServlet。
- DispatcherServlet 将执行链返回的 Handler 信息发送给 HandlerAdapter(处理器适配器);
- HandlerAdapter 根据 Handler 信息找到并执行相应的 Handler(即 Controller 控制器)对请求进行处理;
- Handler 执行完毕后会返回给 HandlerAdapter 一个 ModelAndView 对象(Spring MVC 的底层对象,包括 Model 数据模型和 View 视图信息);
- HandlerAdapter 接收到 ModelAndView 对象后,将其返回给DispatcherServlet ;
- DispatcherServlet 接收到 ModelAndView 对象后,会请求 ViewResolver(视图解析器)对视图进行解析;
- ViewResolver 解析完成后,会将 View 视图并返回给DispatcherServlet;
- DispatcherServlet 接收到具体的 View 视图后,进行视图渲染,将 Model 中的模型数据填充到 View 视图中的 request 域,生成最终的 View(视图);
- 视图负责将结果显示到浏览器(客户端)。