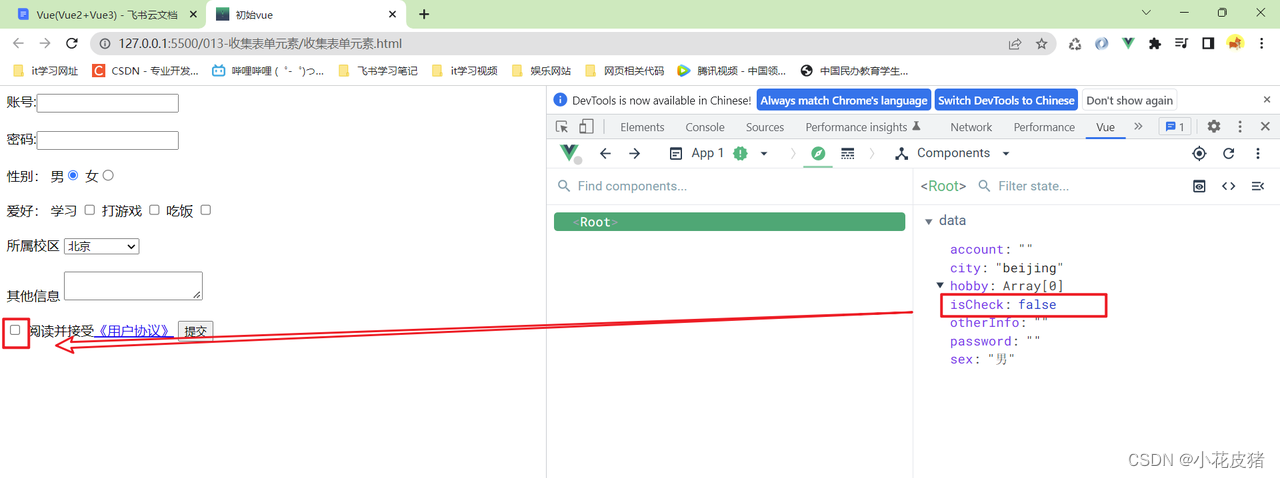
多选框另类使用场景
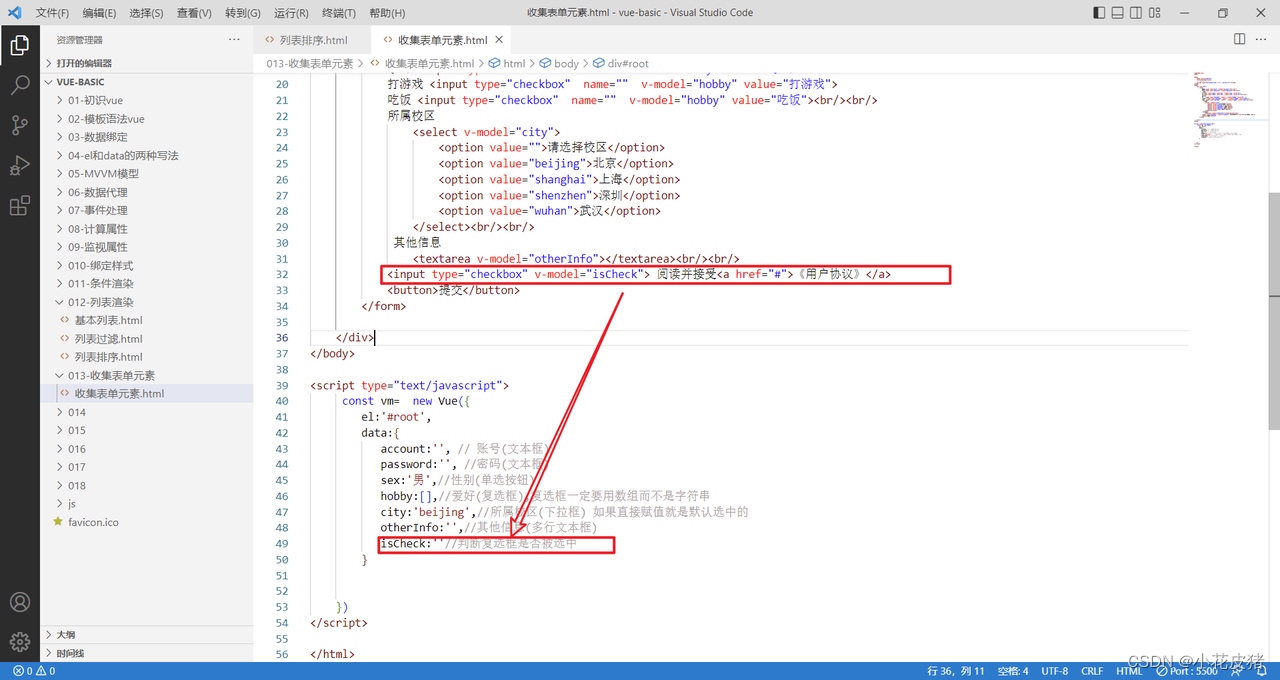
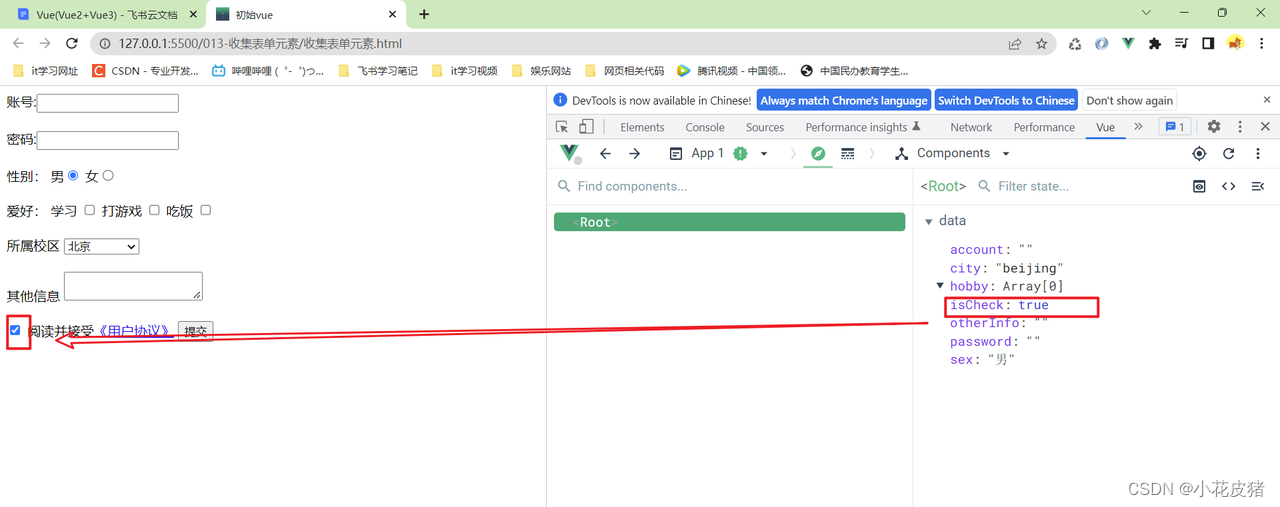
这个复选框和上面爱好那个复选框是不一样的,它不需要收集value值,只需要知道是否被选择,也就是ture或false,这时候就可以安装输入框的方式去写,直接去定义字符串,而不是数组



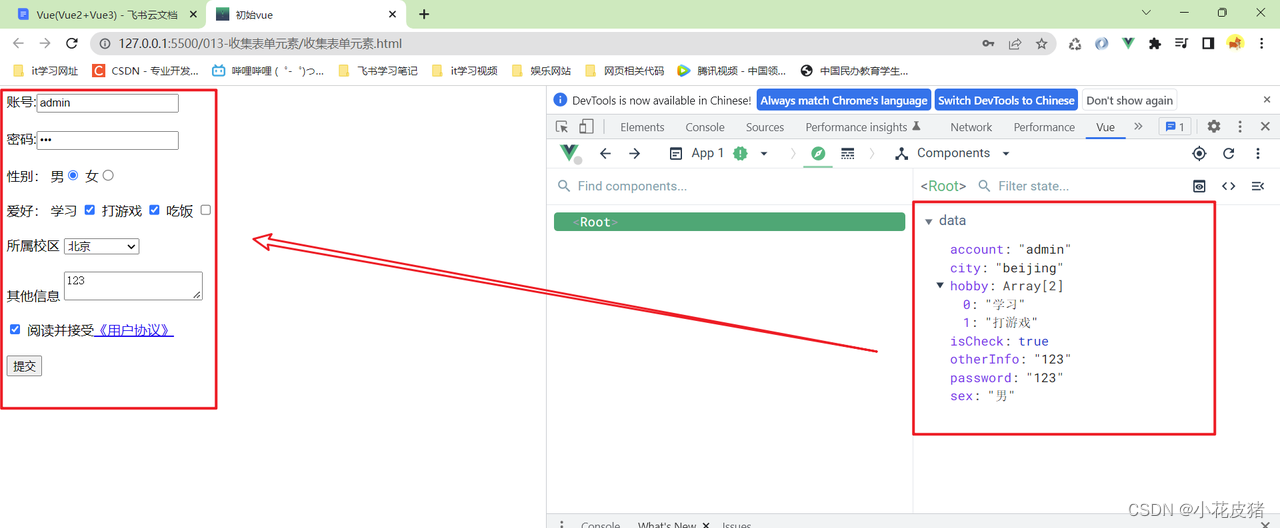
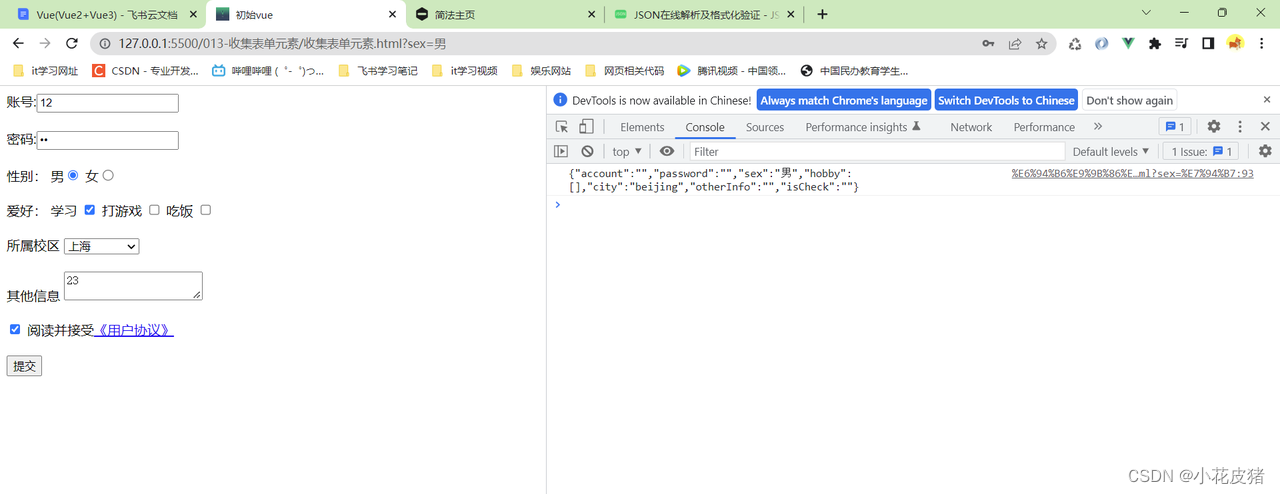
然后把全部数据填满看下

这时候点击提交按钮,表单刷新了,一般都是通过ajax或者axios提供到后端,我们就打印在控制台上
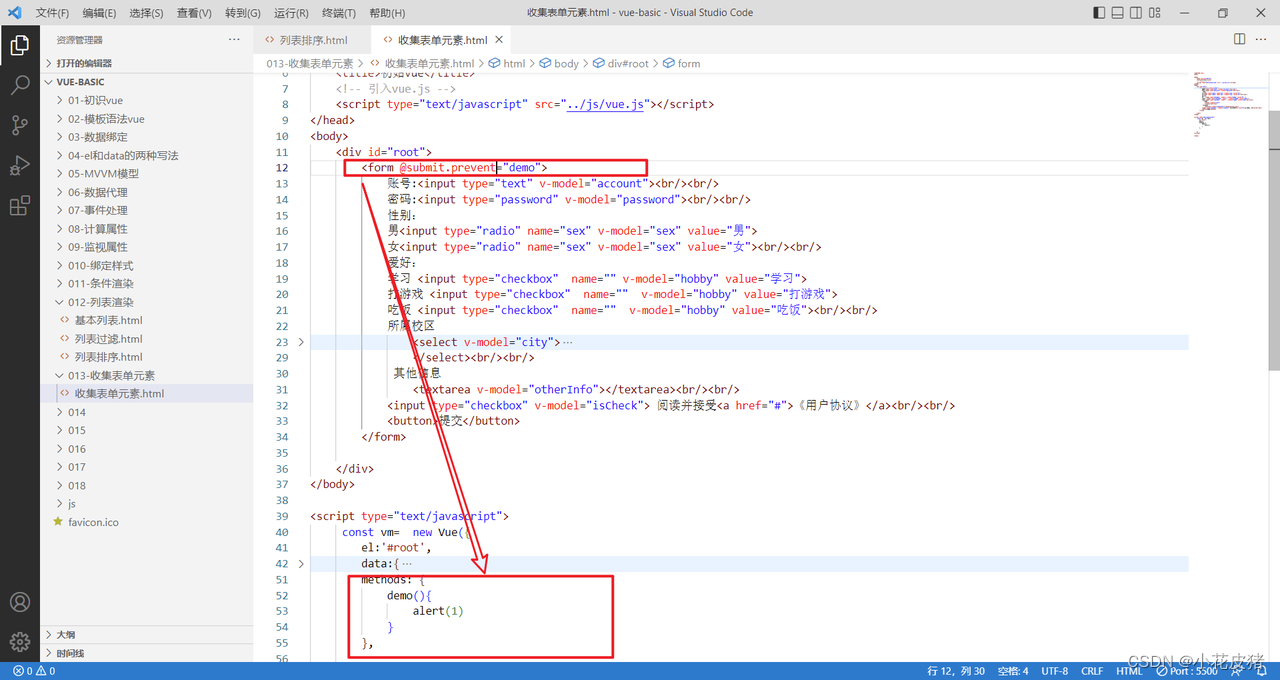
但是单击提交按钮会刷新表单和页面,要使用阻止默认行为,可以使用@sumbit事件去阻止表单提交
@sumbit阻止默认提交行为
@sumbit阻止默认提交行为

这样点击按钮提交后就不会刷新提交表单了
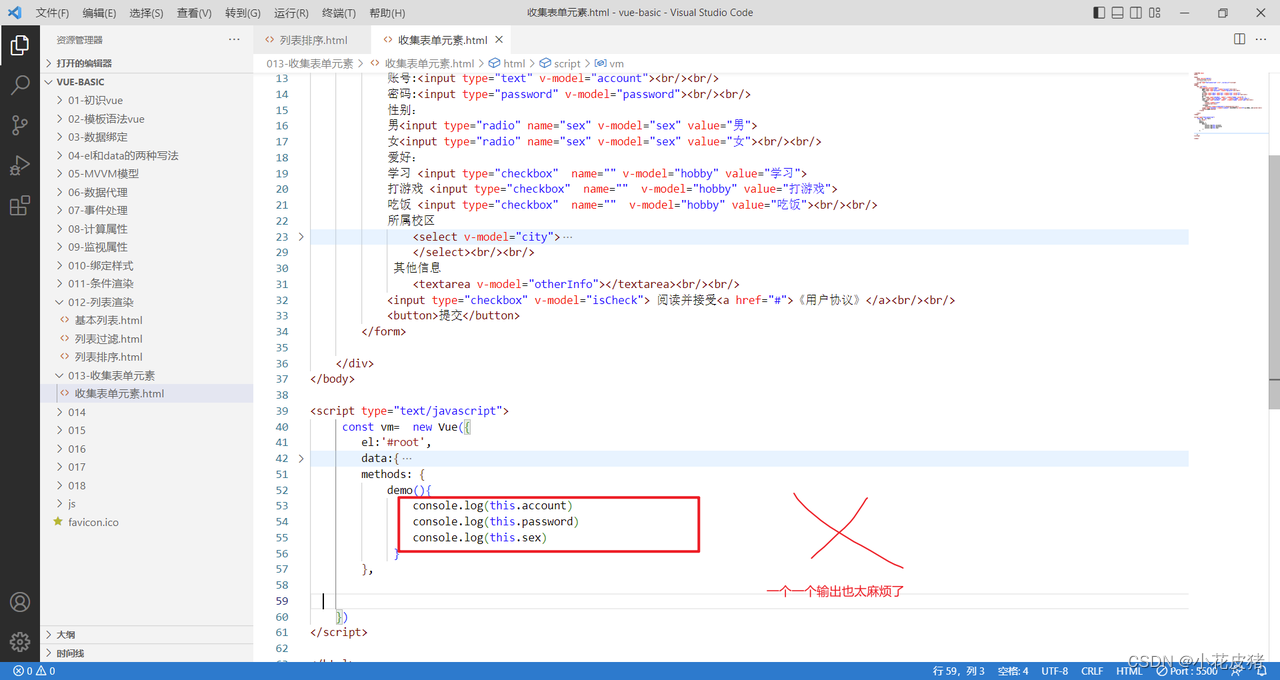
如果一个个属性挨个输出,这些写很麻烦

一次性输出(提交)整个表单
一般使用ajax或者axios进行前后端交互的时候,一般都把收集到的数据整理成一个json格式,然后传给后端,那么在这一个个输出肯定不合理
方式1 使用JSON.stringify
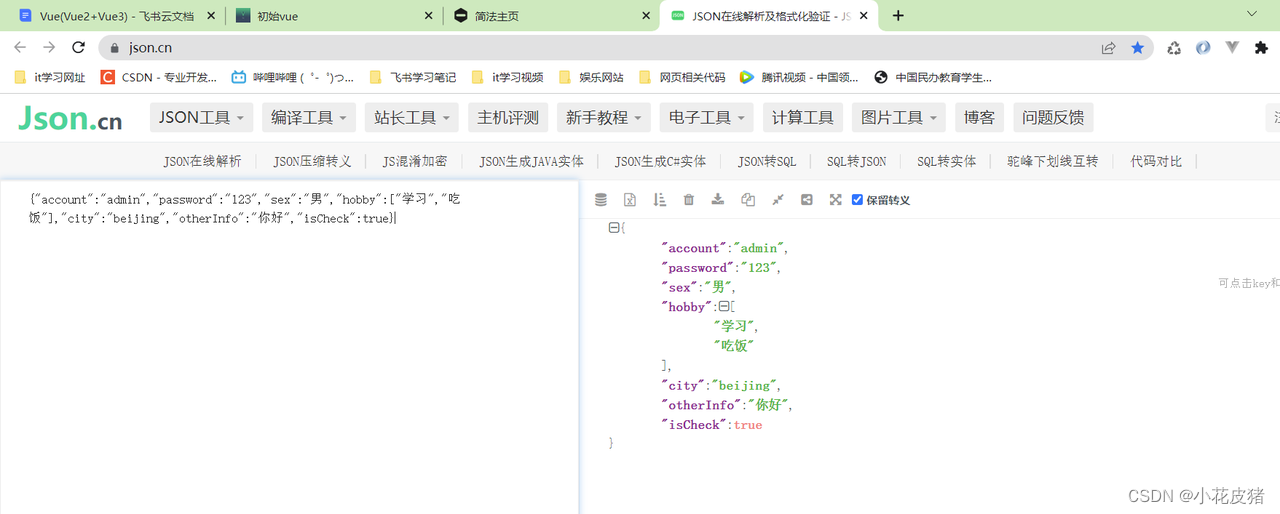
我们可以使用JSON.stringify(this._data),使用this,_data获取表单全部的属性,然后将表单里面的数据转换为JSON

解析一下也是没问题的

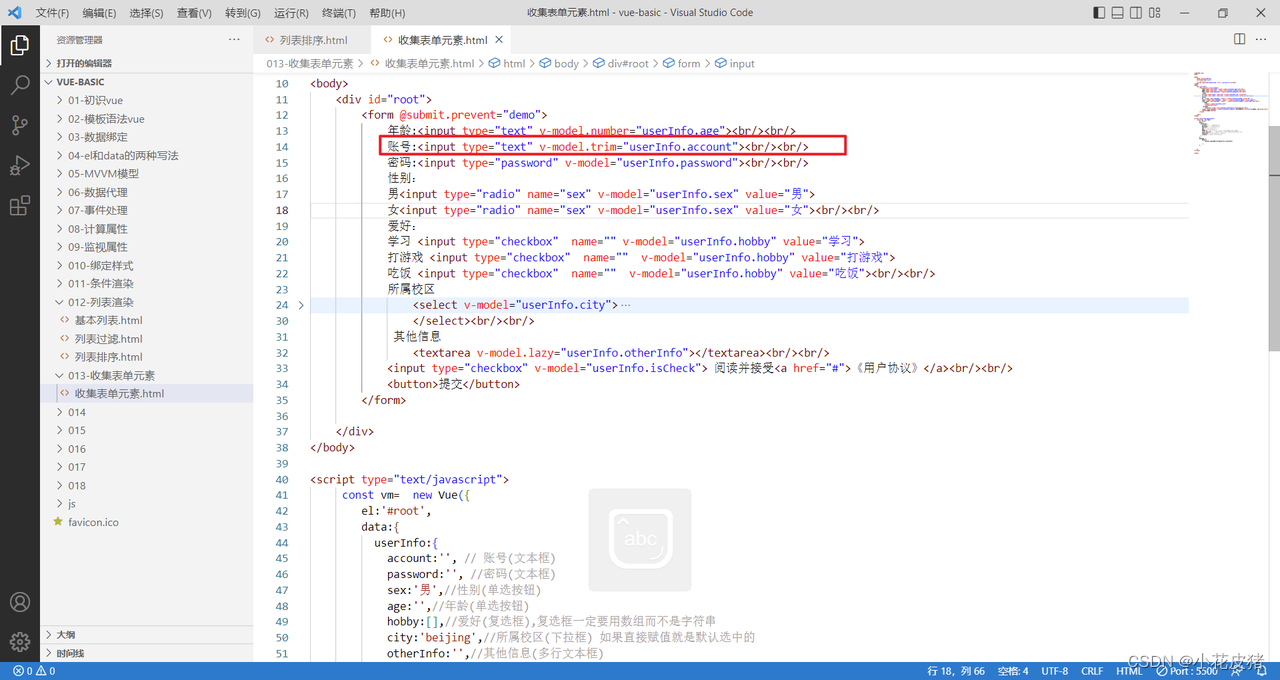
方式2 定义对象包裹全部属性
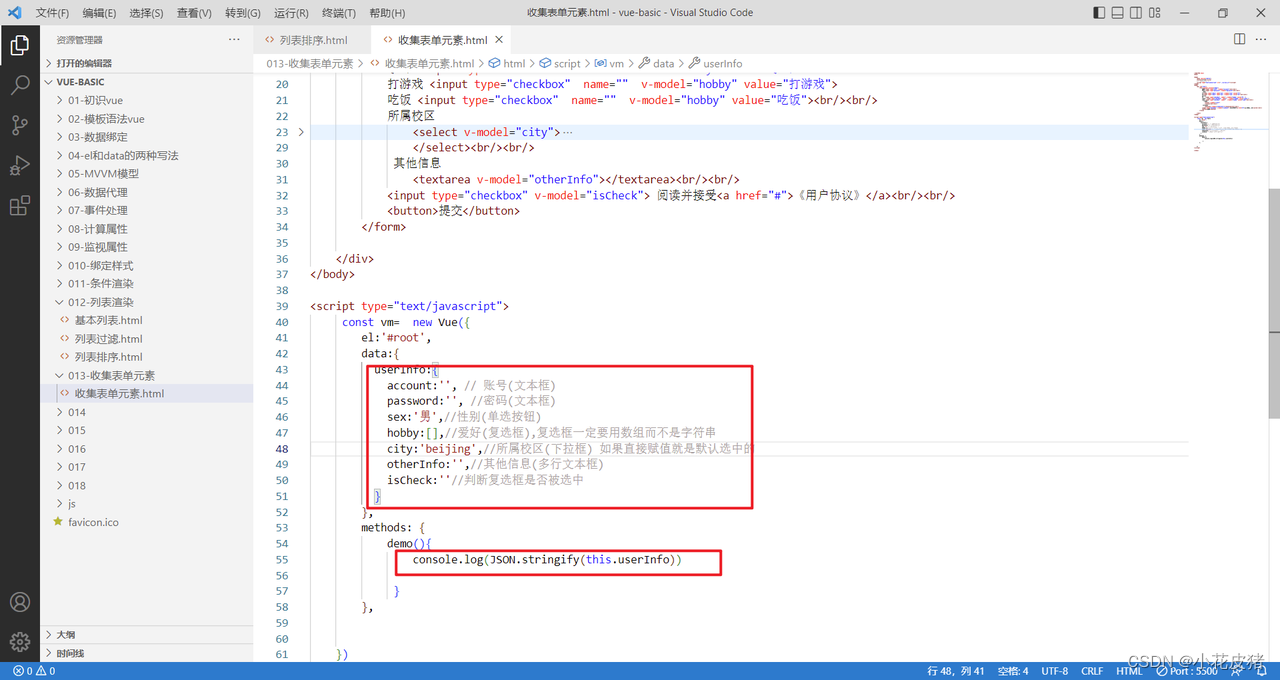
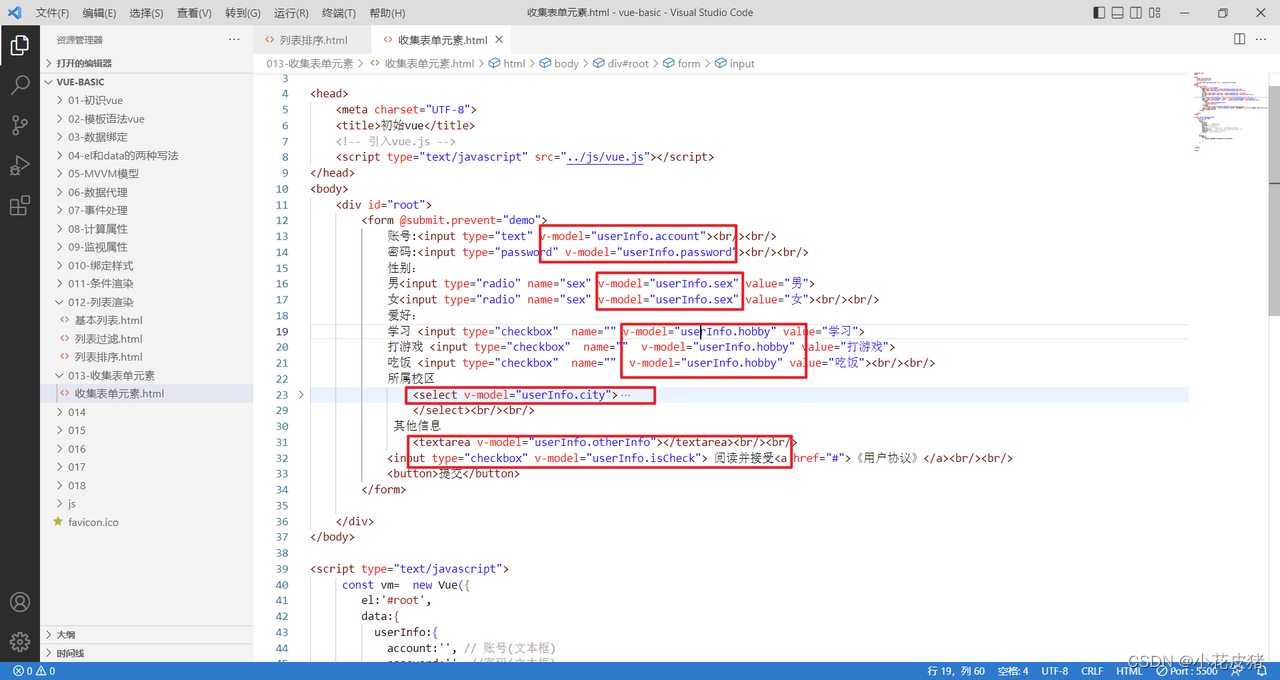
上面的方式虽然可以,但是我们尽量不要直接去访问this._data,一般我们可以把这些表单属性定义成一个大的对象里面

也是没有问题的

虽然数据获取没有问题,但是有一点小缺陷,就是页面中所有用到v-model的地方,都要加一个前缀:userInfo.xxx

v-model的修饰符
介绍一下vue中对于v-model的修饰符
number
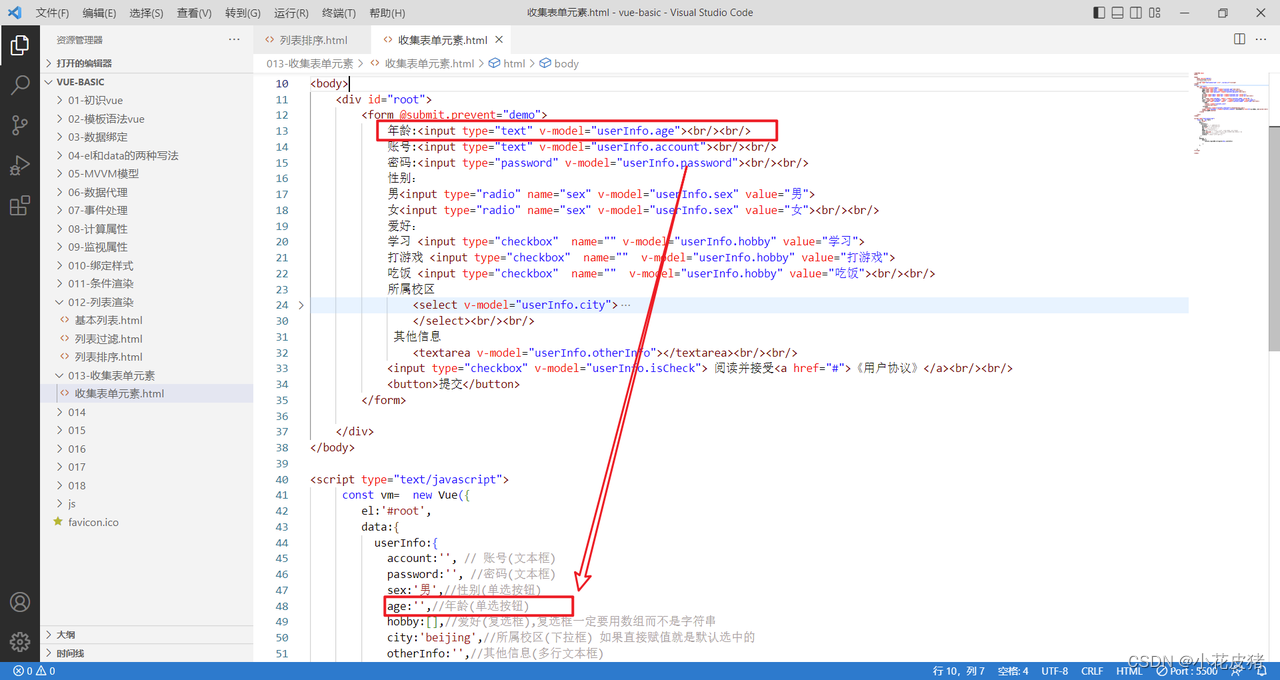
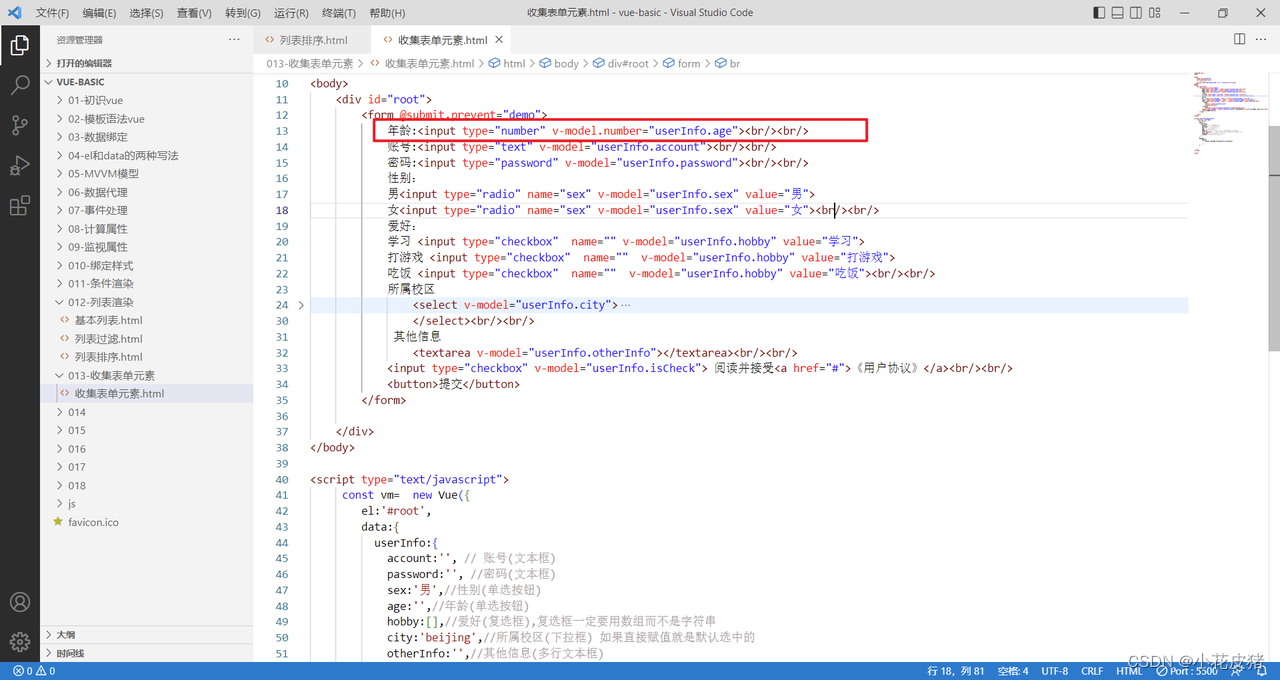
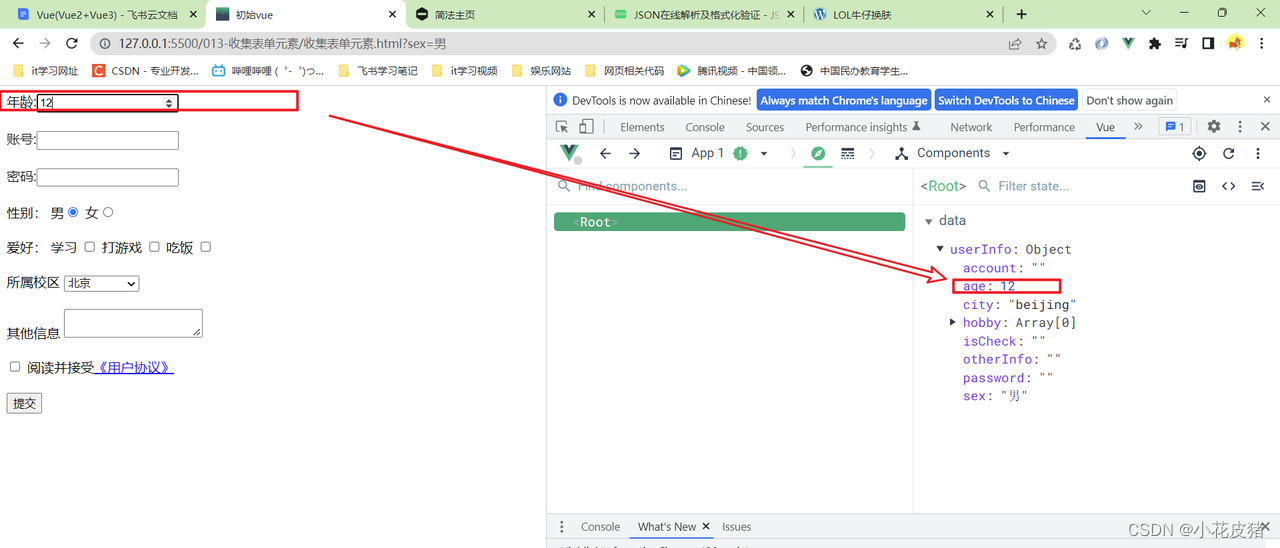
如果我现在加了一个输入框age

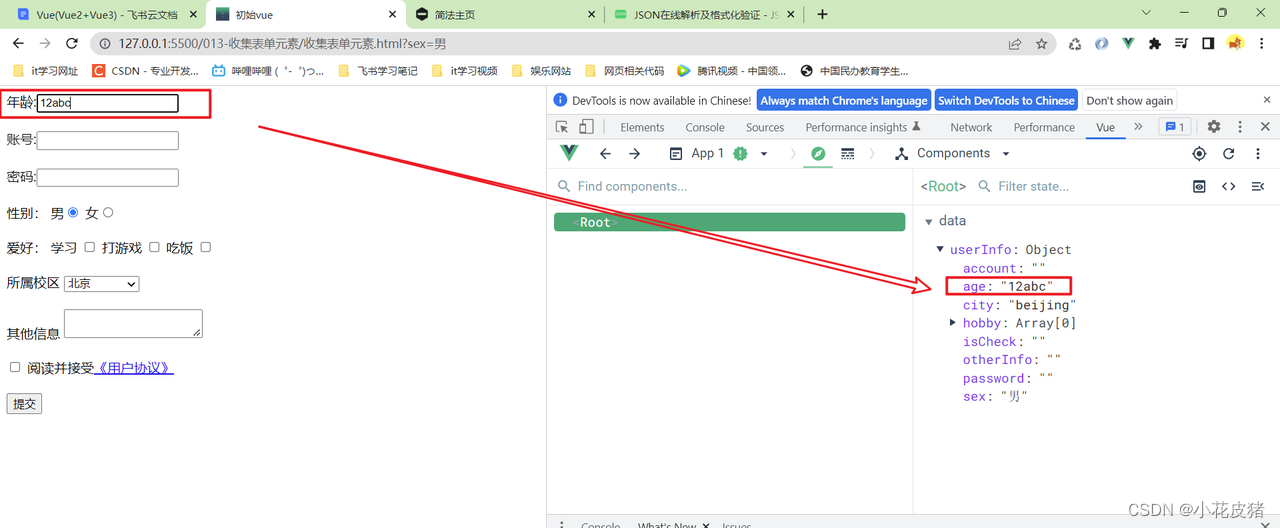
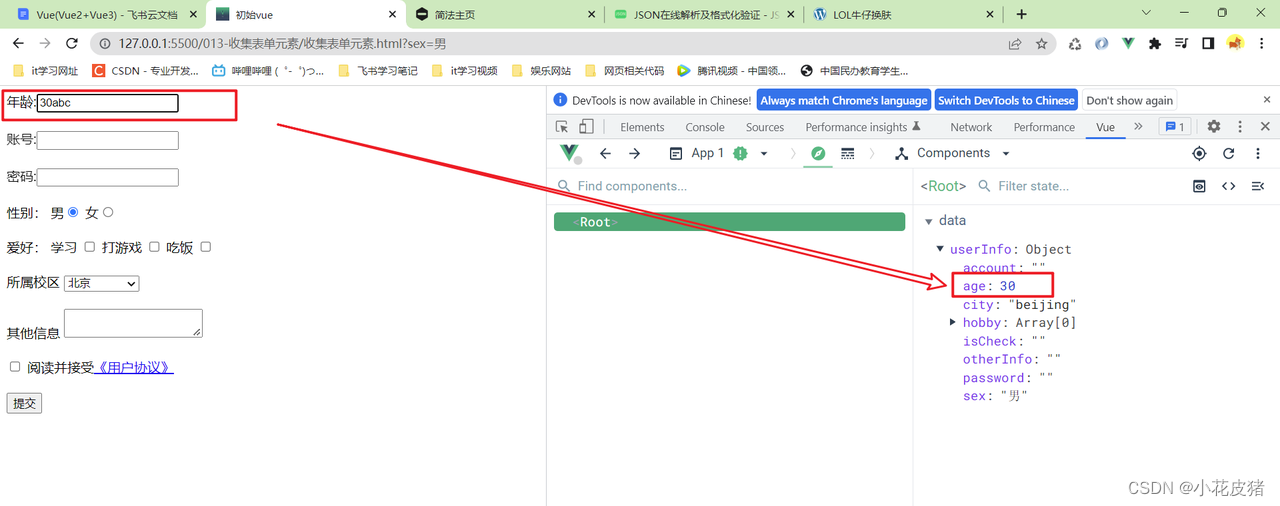
但是我输入的12abc

这个输入框肯定是只能输入数字的,我们需要控制只能输入数字
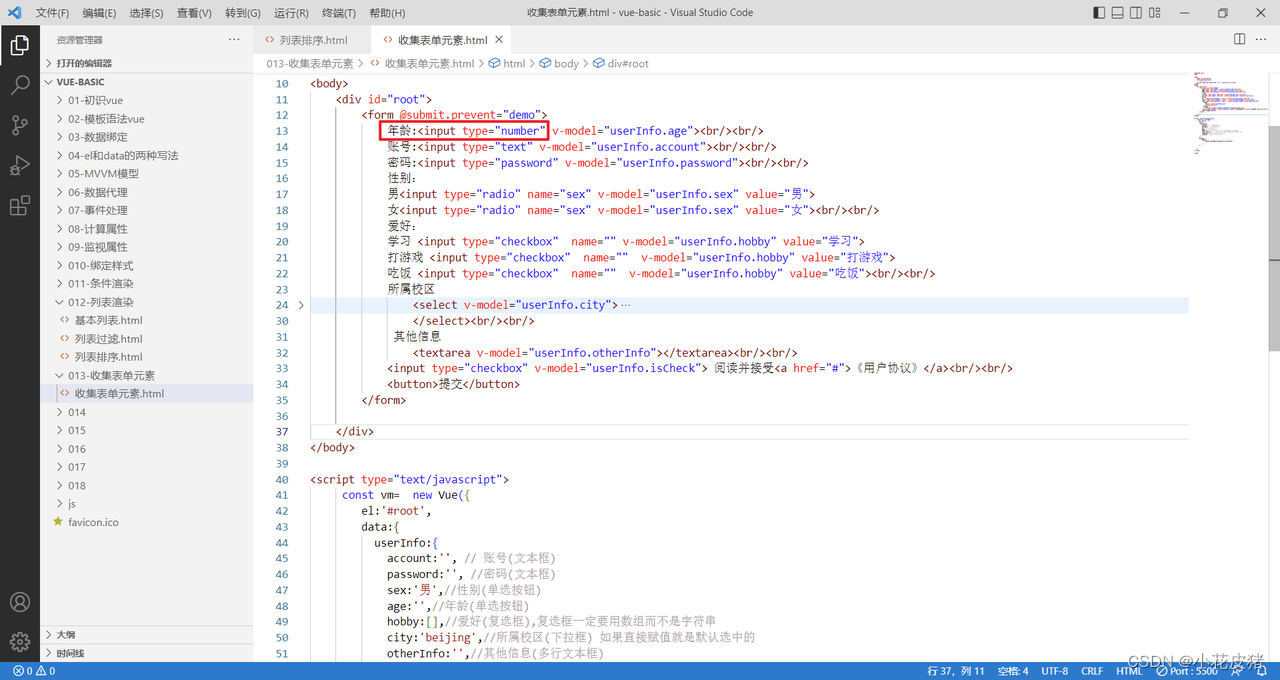
原生方式
原生的方式也可以控制,把text改为number

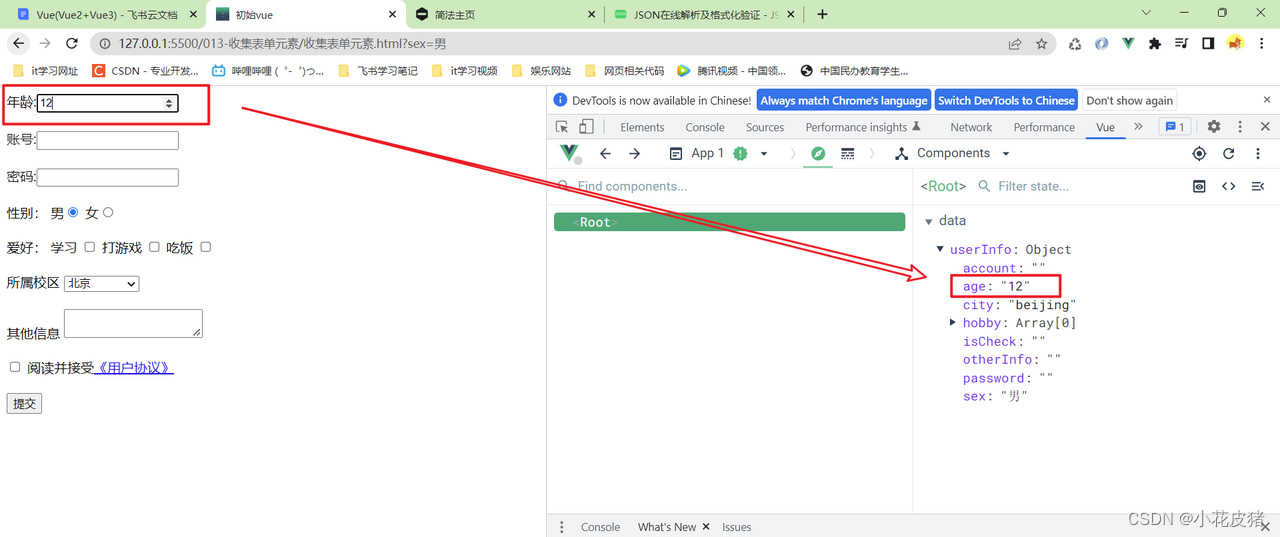
再次输入的话发现输入除了数值都输不进去,而且加了一个增减的符号,看似解决了,但是仔细观察发现,age后面的值是一个字符串,这是因为页面还会以为输入的东西是字符,这样可能会导致在特殊的场景下还是会被解析成字符串的从而引起报错

vue方式
vue提供自己的解决方式,直接在v-model后面跟.number即可解决
建议两个number一起使用,这样效果更佳,一遍控制只能输入数字,一遍做转换
:<input type="number" v-model.number="userInfo.age"><br/><br/>

再次测试完美解决

如果不一起使用,就会造成可以输入字母但是不会做转换的奇怪操作

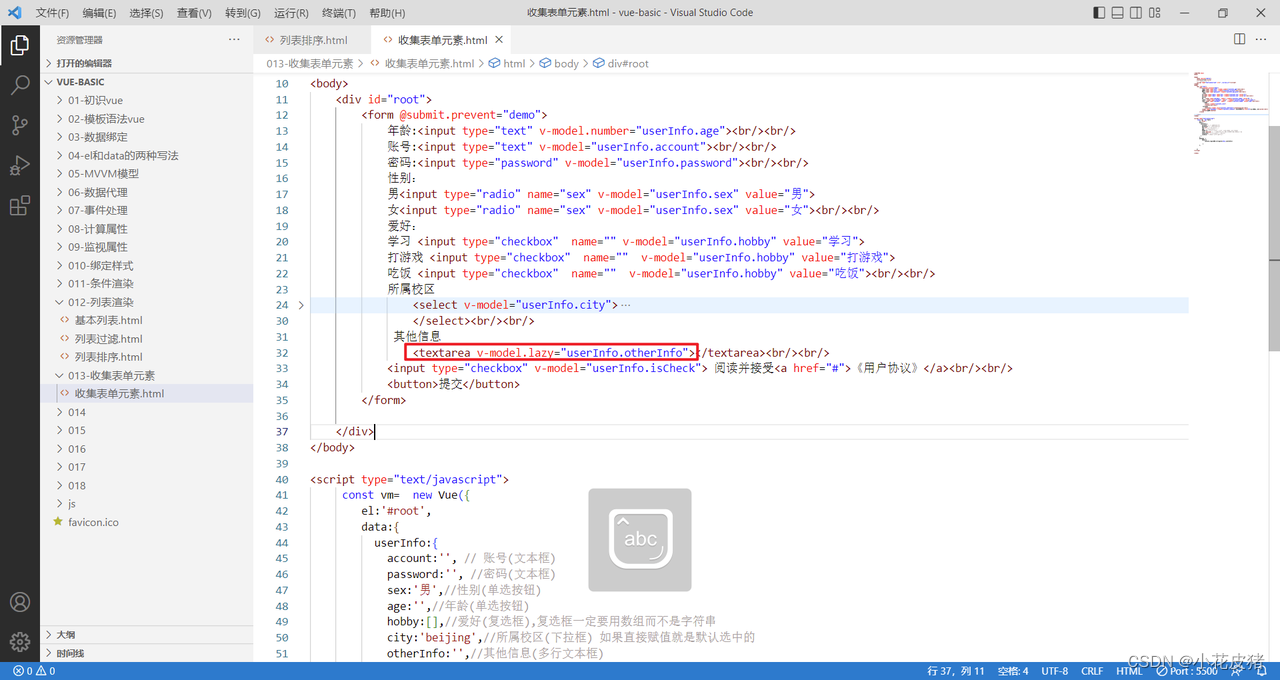
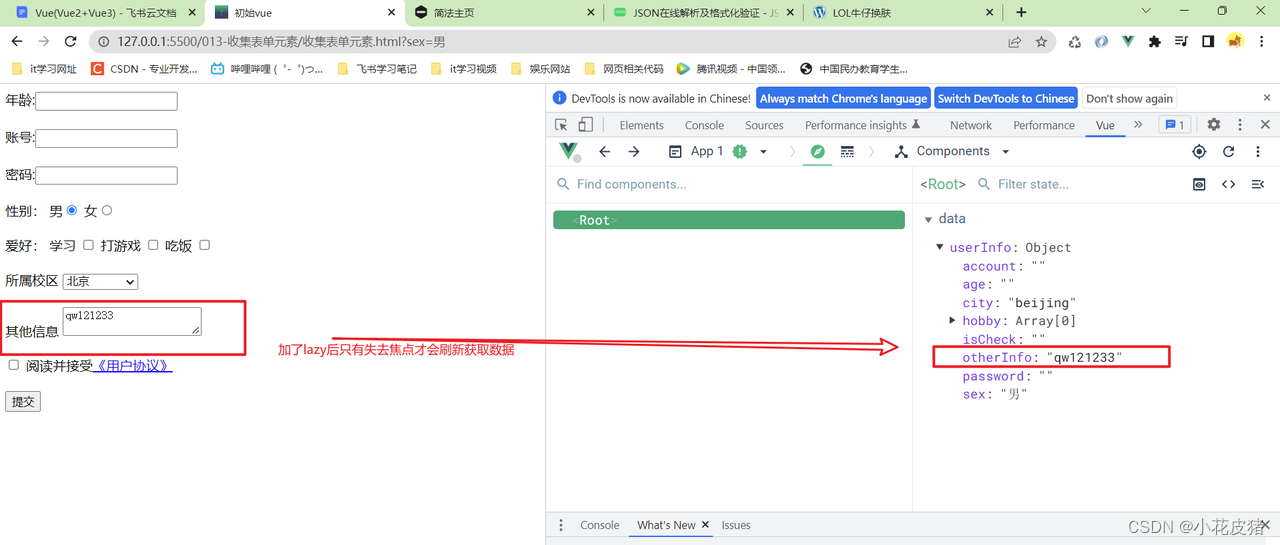
lazy
如果不加lazy,就会实时刷新获取数据,但是如果加了lazy,就会在失去焦点的时候刷新获取数据


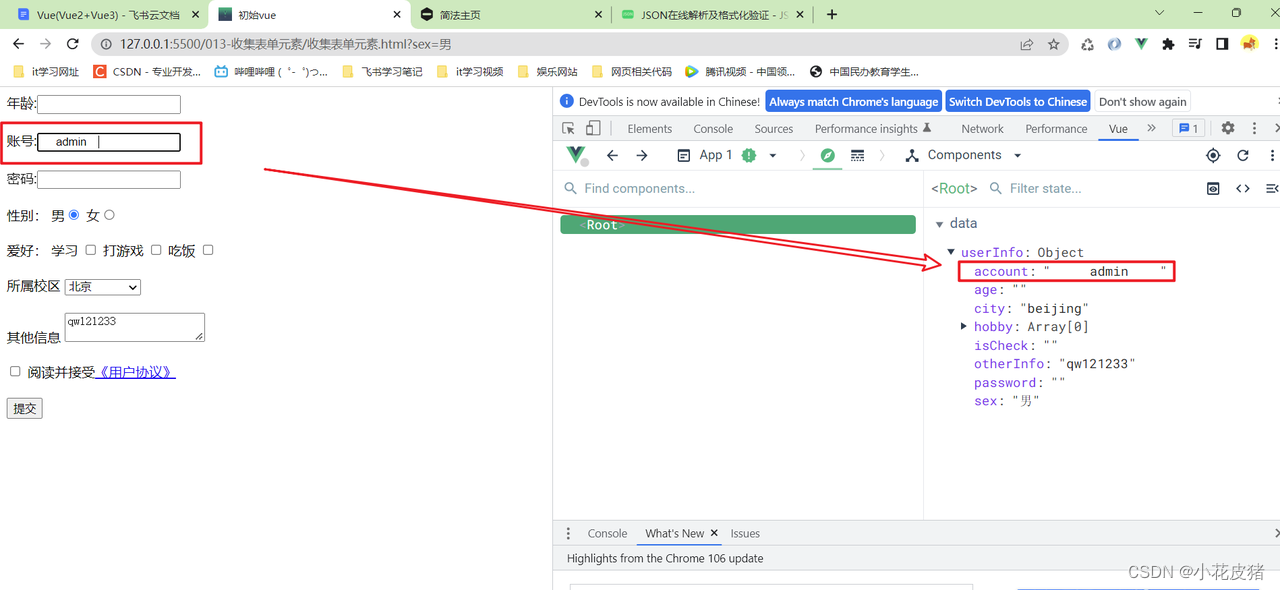
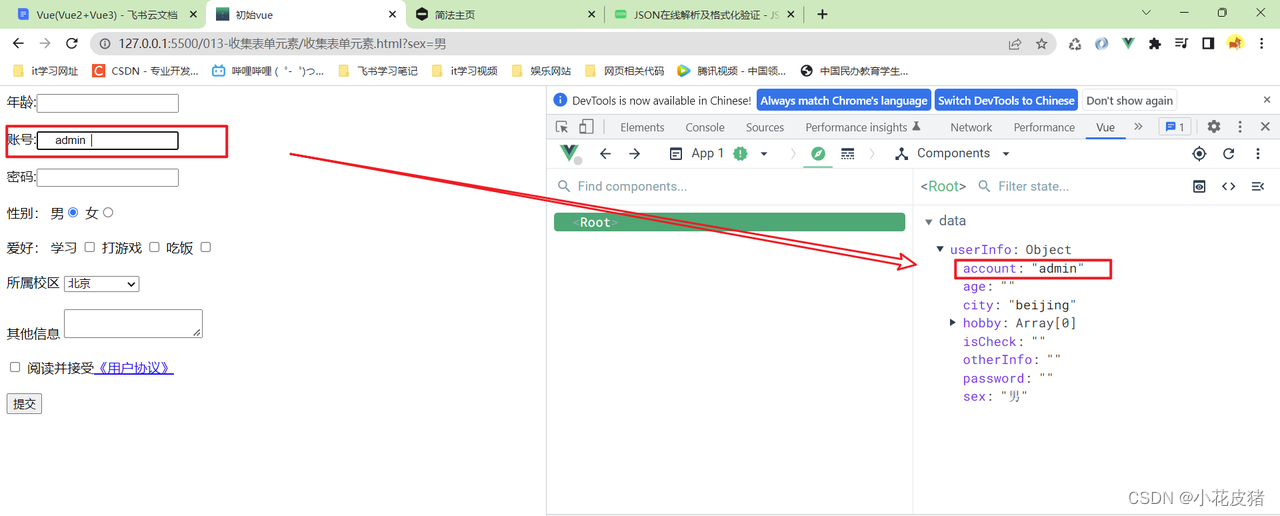
trim
trim去掉前后的空格
如果没加trim,我们输入空格也是会被收集到

如果加了trim,就会自动去掉空格


总结
收集表单数据
若:,则v-model收集的是value值,用户输入的就是value值
若:,则v-model收集到是value值,且要给标签配置value值
若:
1 没有配置input的value属性,那么收集的就是checked(布尔值,勾选true,不勾选false)
2 配置Input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(布尔值,勾选true,不勾选false)
(2) v-model的初始值是数组,那么收集的值就是value组成的数组
备注:
v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:过滤收尾的空格再解析