文章目录
- 1.业务开发
- day01
- 1.软件开发整体介绍
- 2.项目整体介绍:star:
- 3.开发环境搭建
- 4.登录功能:star
- 4.1代码实现
- 5.退出功能
- 6.页面效果出现
1.业务开发
day01
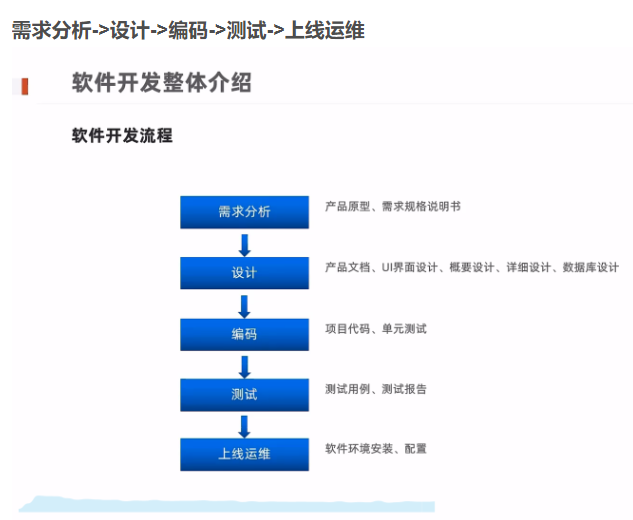
1.软件开发整体介绍

2.项目整体介绍⭐️
- 后端:管理菜品和员工信息
- 前台:通过手机端,可以浏览菜品和添加客户端
开发项目流程:
- 实现基本需求,用户能在手机浏览器访问
- 对移动端应用改进,使用微信小程序实现
- 对系统进行优化升级,提高系统的使用性能
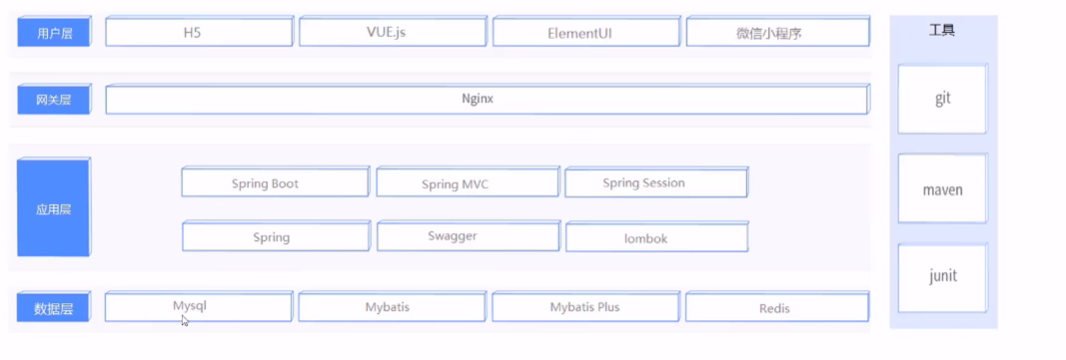
技术选型:

功能架构:

角色:

3.开发环境搭建
- 涉及数据库 + maven
-
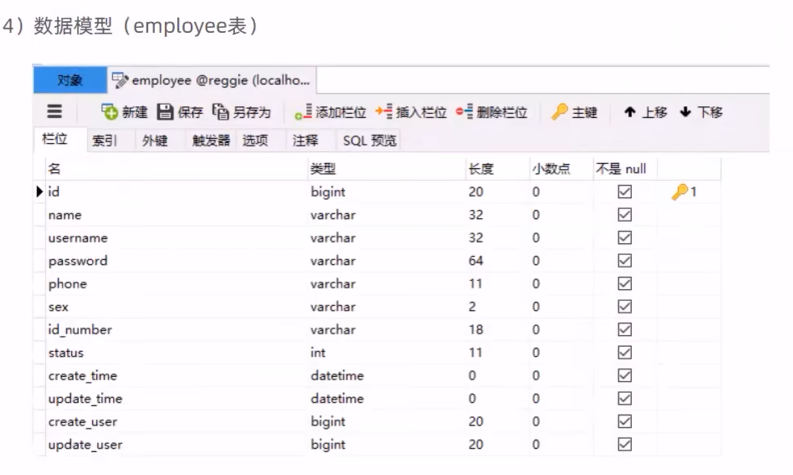
数据库表介绍:

-
Maven项目搭建
- 第一步,先创建一个maven空项目,然后设置好pom.xml文件和application.yml文件
- 第二步,配置springboot环境,启动测试
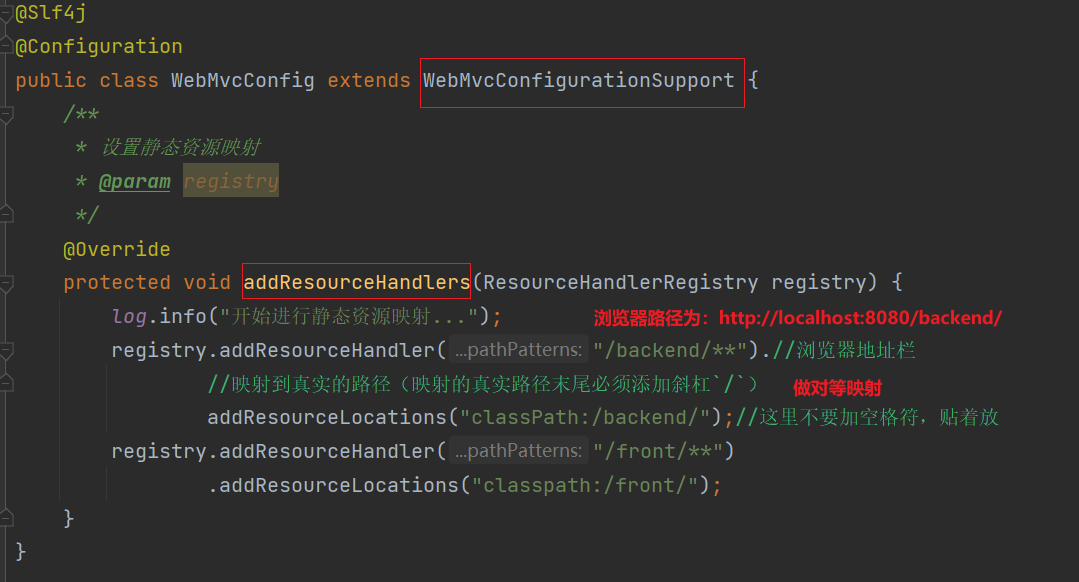
- 第三部,导入前端静态资源,加入配置类来将浏览器路径和本地项目文件路径做匹配
@Slf4j @Configuration public class WebMvcConfig extends WebMvcConfigurationSupport { /** * 设置静态资源映射 * @param registry */ @Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { log.info("开始进行静态资源映射..."); registry.addResourceHandler("/backend/**").//浏览器地址栏 //映射到真实的路径(映射的真实路径末尾必须添加斜杠`/`) addResourceLocations("classPath:/backend/");//这里不要加空格符,贴着放 registry.addResourceHandler("/front/**") .addResourceLocations("classpath:/front/"); } }

4.登录功能:star
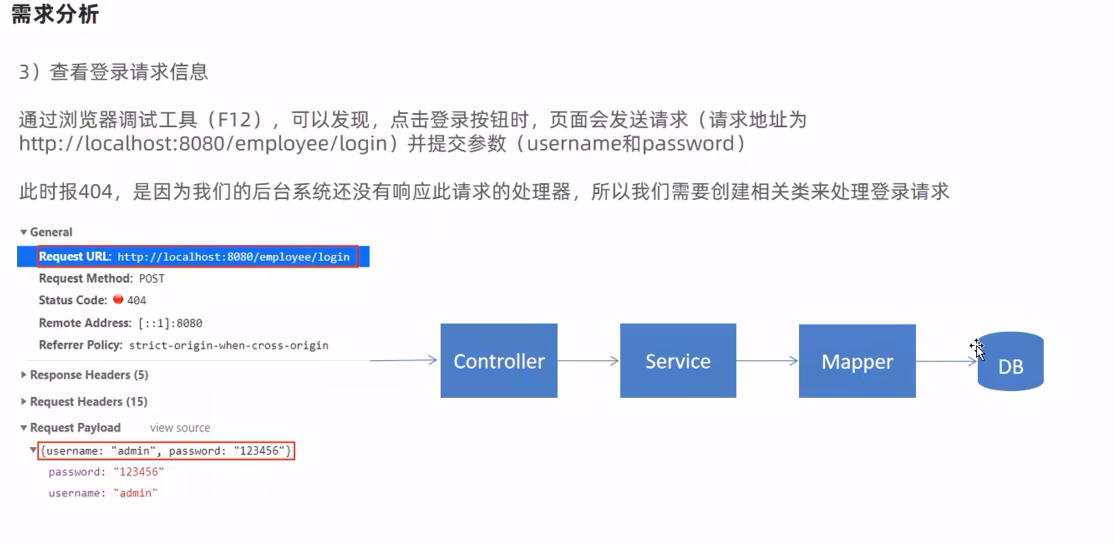
查看项目代码的一般逻辑:
前端html界面,找到响应的元素,找到对应的js动态方法,分析发送(Ajax)请求到后端的过程,处理好后端代码,返回处理的R对象给前端来判断使用(判断运用是否正确),最后前端再决定跳转到哪一个界面
-
需求分析


前端代码

-
功能结构

4.1代码实现
-
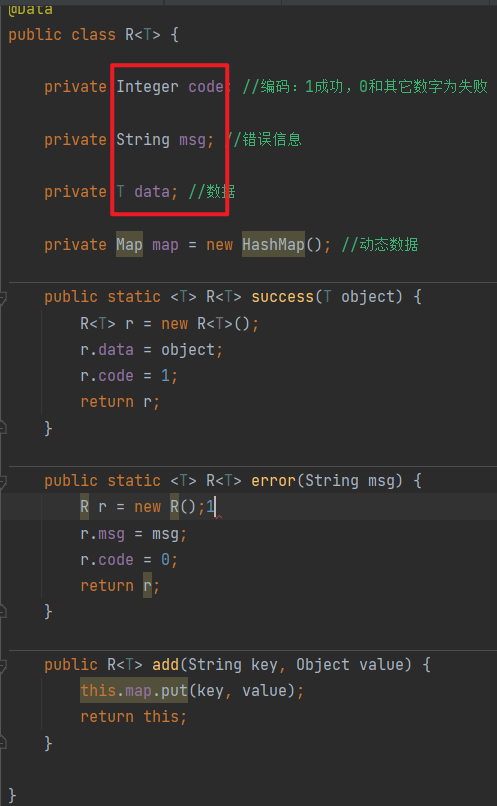
导入通用返回结果类R类
前端代码与R类关系


R类

-
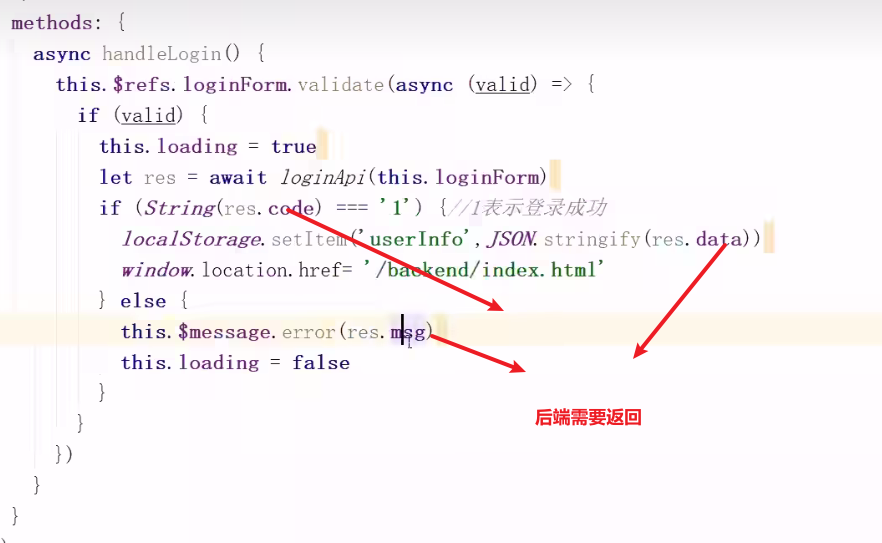
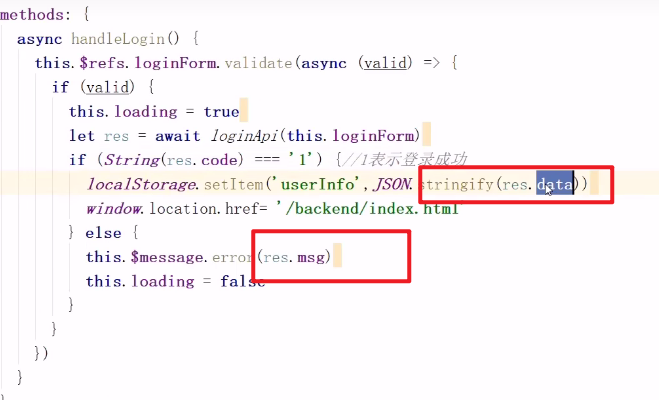
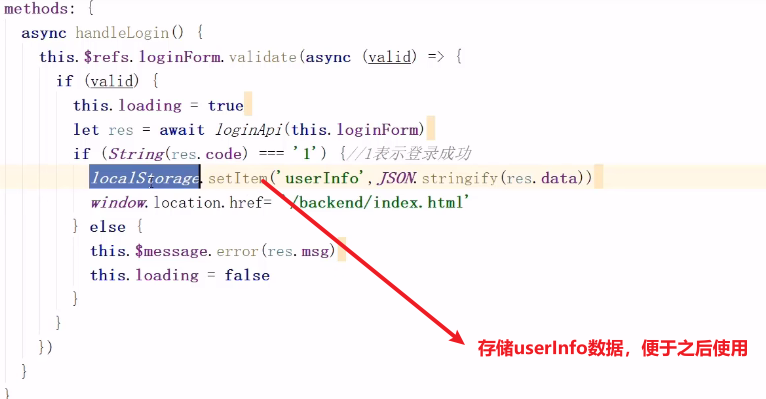
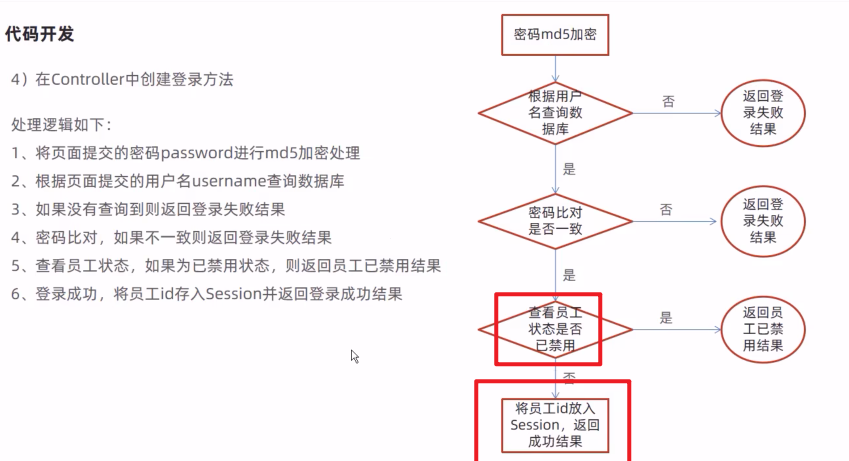
梳理登录方法逻辑

-
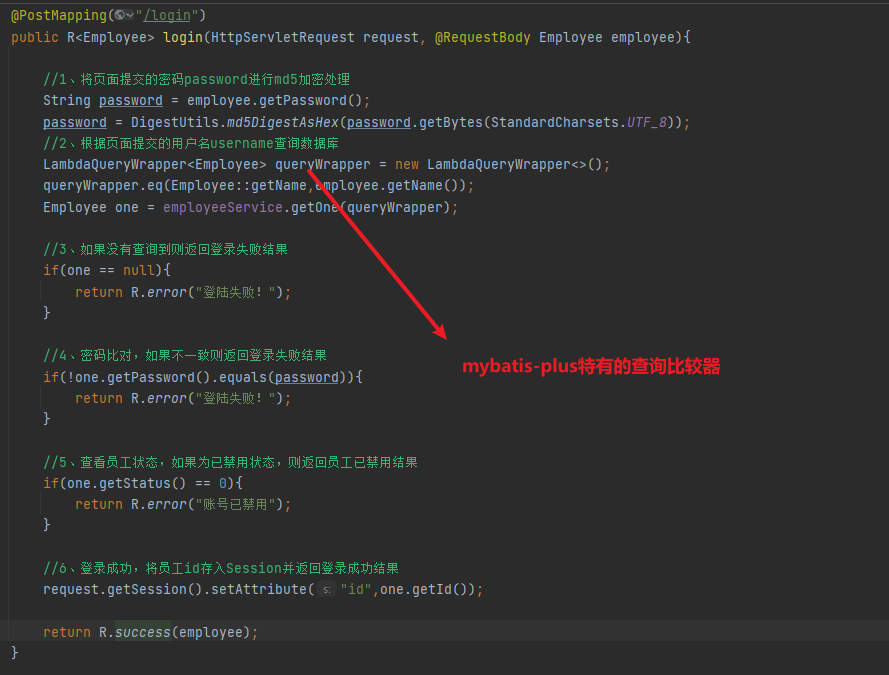
代码实现

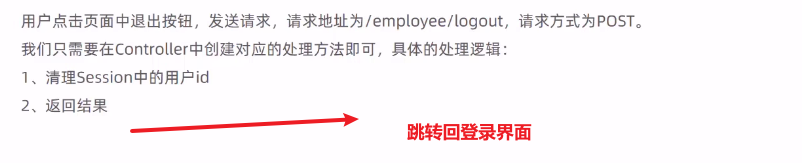
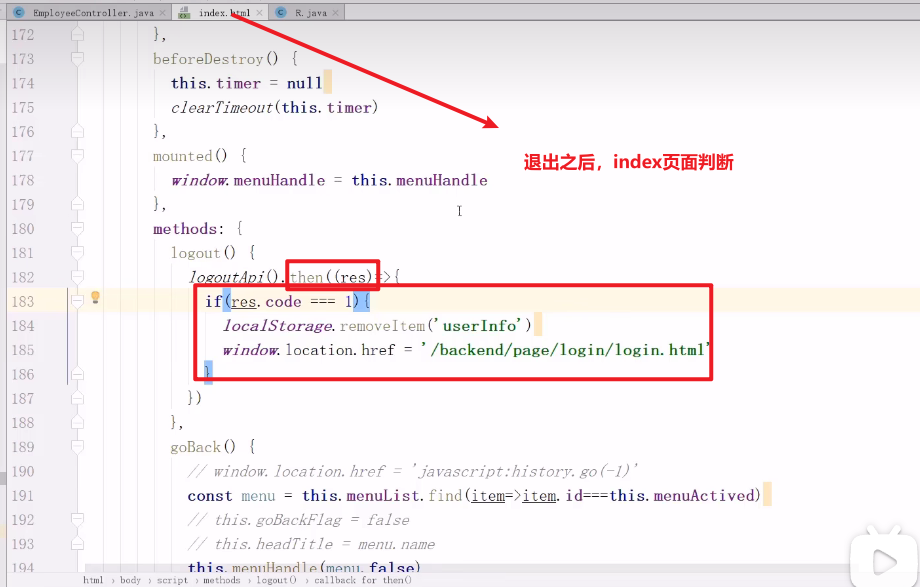
5.退出功能
-
功能逻辑


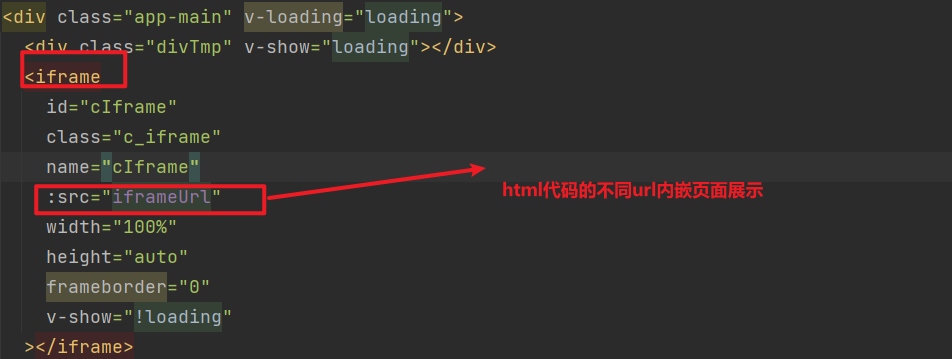
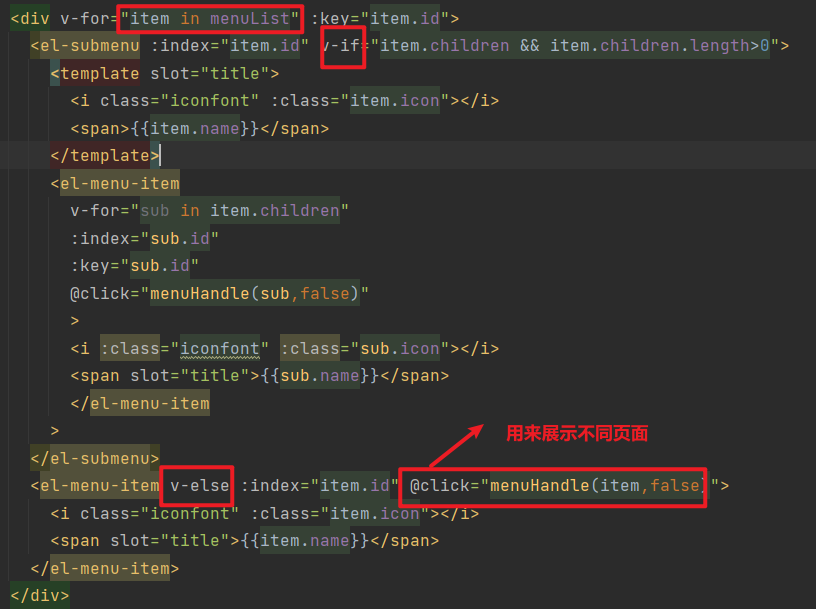
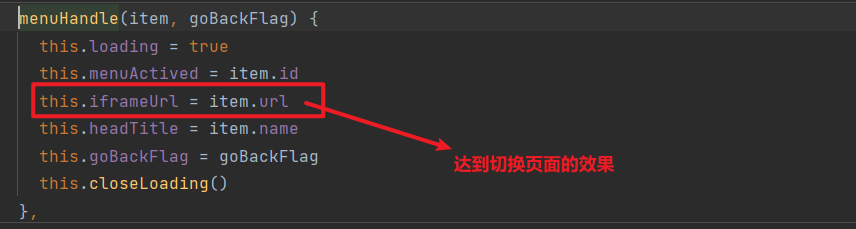
6.页面效果出现
-
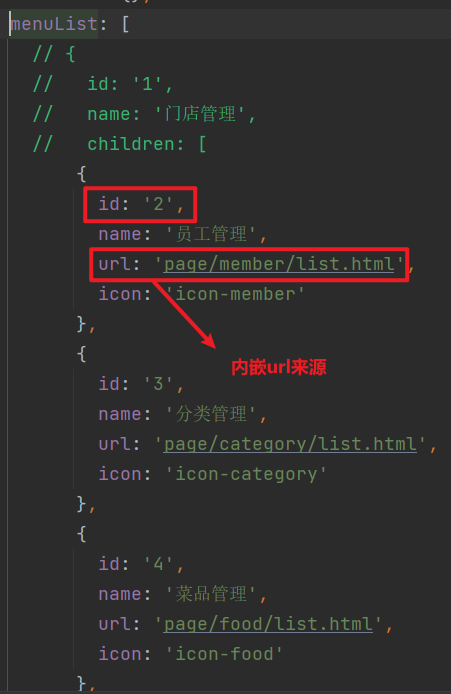
index.html
menuList属性值封装了不同页面的信息





[外链图片转存中…(img-SsHpMB2w-1682243792327)]
[外链图片转存中…(img-szAjwbN6-1682243792328)]
[外链图片转存中…(img-w6RMedsH-1682243792328)]