一、computed计算属性使用
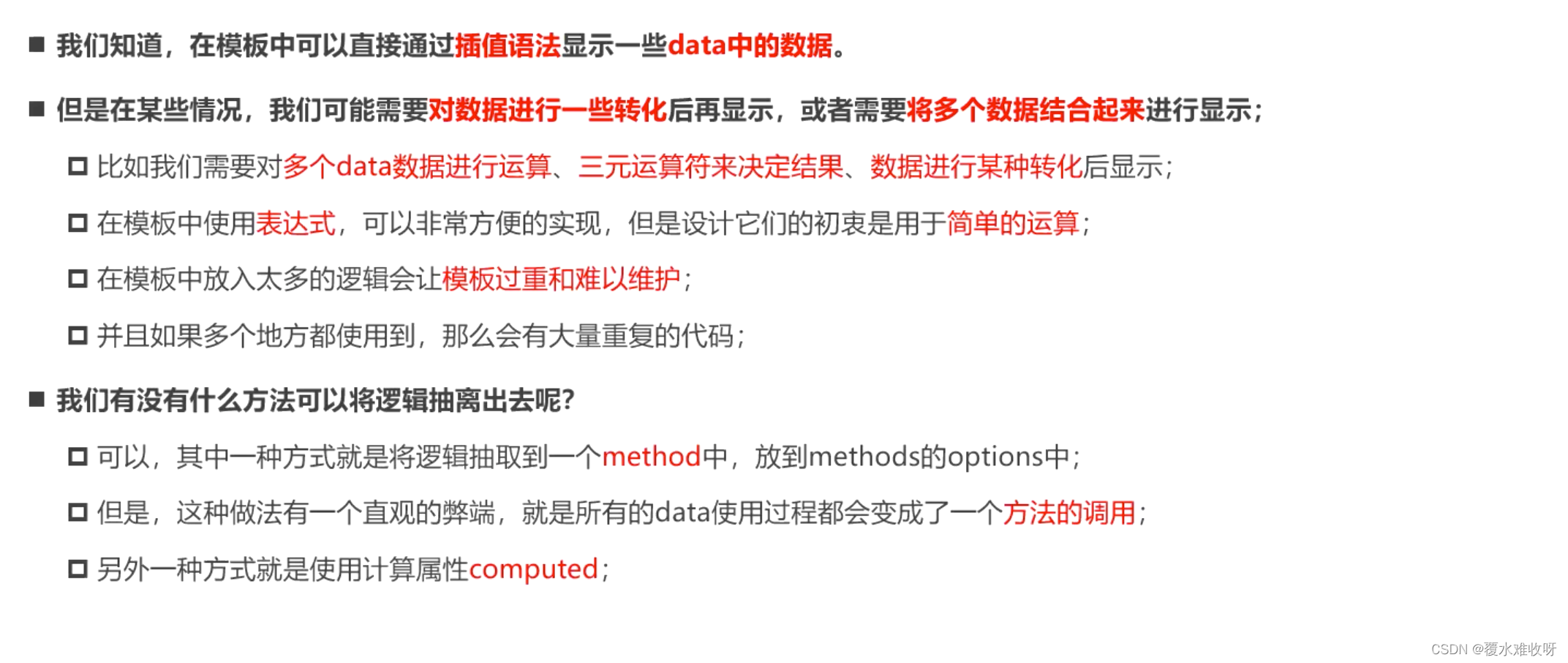
(1)复杂data的处理方式

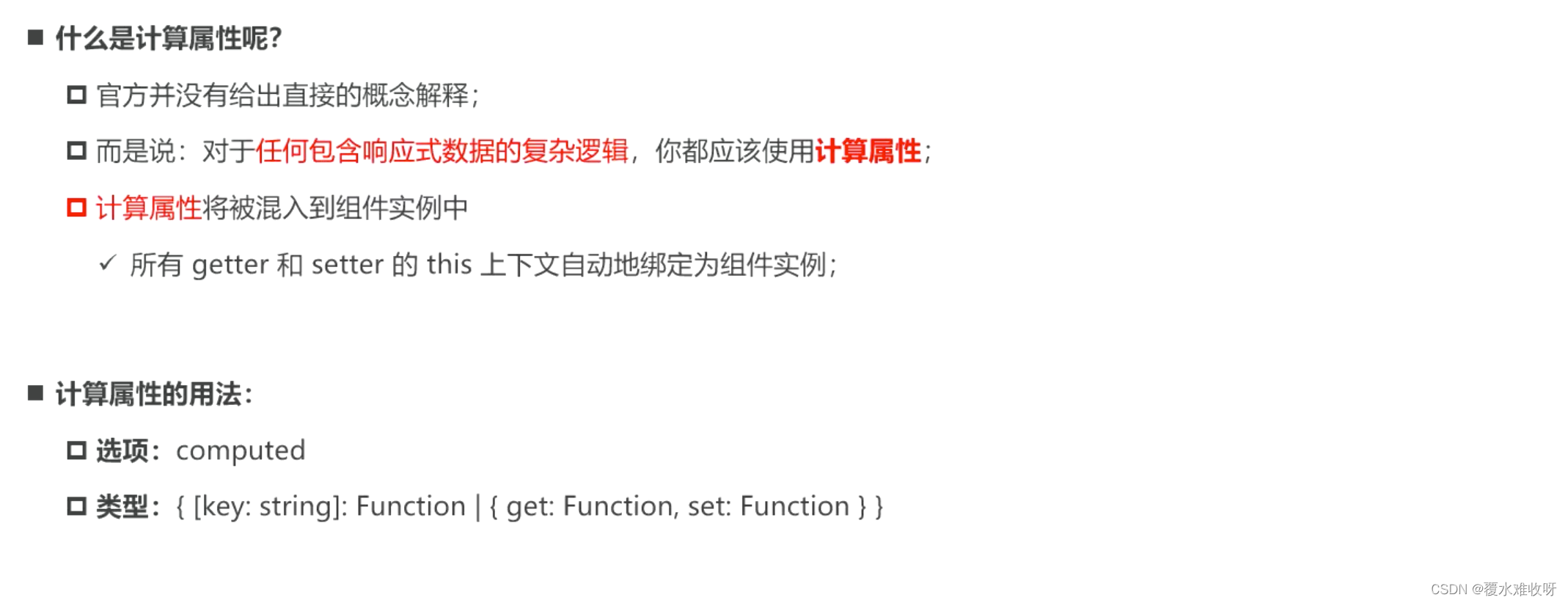
(2)computed 计算属性

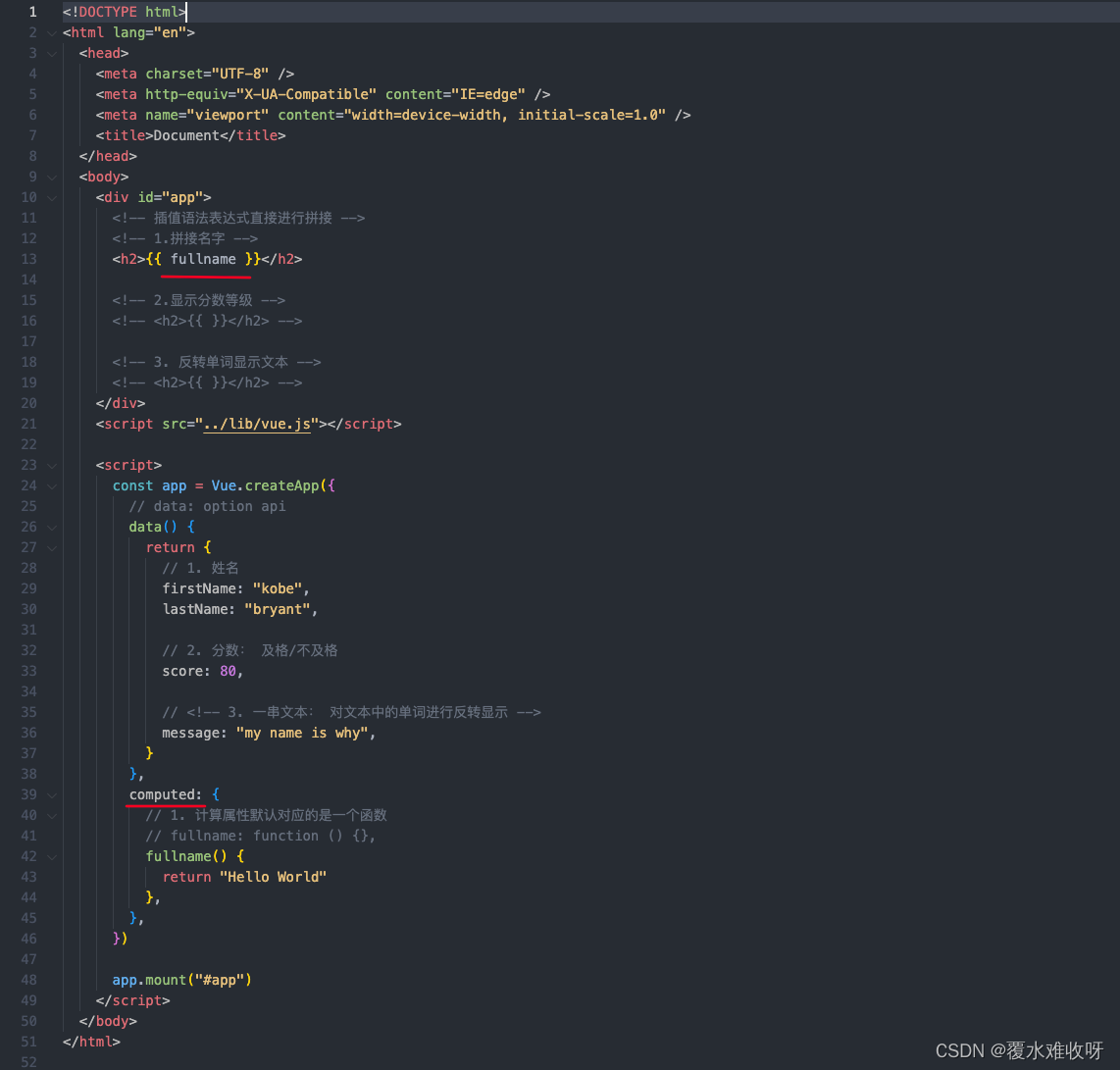
computed计算属性初体验:
在我们通过Vue调用createApp方法传入一个对象的时候,我们之前写了data属性、methods属性,这一次我们新增一个computed属性,对应的是一个对象,对象里面可以写很多计算属性,fullname是对象里面的key,此时我们需要给他对应一个值,计算属性对应的值是一个函数。
那既然这是一个函数,为什么叫计算属性而不是计算函数呢?
答:因为我们在用这个计算属性的时候,不需要加小括号。(后续再细讲)

了解了computed计算属性之后,我们怎么把名字拼接一下,是不是可以通过this.firstName去访问当前组件里面的数据。
这里有三个案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 插值语法表达式直接进行拼接 -->
<!-- 1.拼接名字 -->
<h2>{{ fullname }}</h2>
<!-- 2.显示分数等级 -->
<h2>{{ scoreLevel }}</h2>
<!-- 3. 反转单词显示文本 -->
<h2>{{ reverseMessage }}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
// 1. 姓名
firstName: "kobe",
lastName: "bryant",
// 2. 分数: 及格/不及格
score: 80,
// <!-- 3. 一串文本: 对文本中的单词进行反转显示 -->
message: "my name is why",
}
},
computed: {
// 1. 计算属性默认对应的是一个函数
// fullname: function () {},
fullname() {
return this.firstName + " " + this.lastName
},
scoreLevel() {
return this.score >= 60 ? "及格" : "不及格"
},
reverseMessage() {
return this.message.split(" ").reverse().join(" ")
},
},
})
app.mount("#app")
</script>
</body>
</html>
 总结:
总结:
- 注意:计算属性看起来像是一个函数,但是我们在使用的时候不需要加(),这个后面讲setter和getter时会讲到;
- 我们会发现无论是直观上,还是效果上计算属性都是更好的选择;
- 并且计算属性是有缓存的;(啥叫有缓存,我们看下面第三点)
(3)计算属性和methods的区别
在讲区别之前,我们先来一个案例~
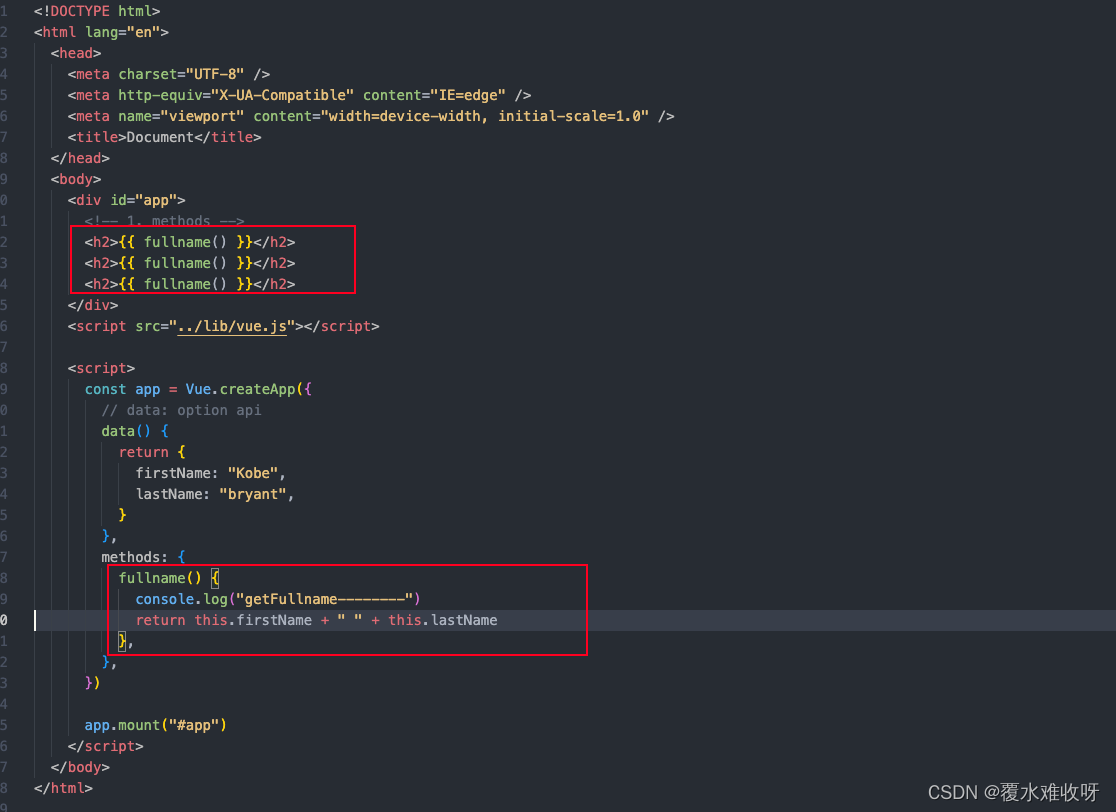
案例
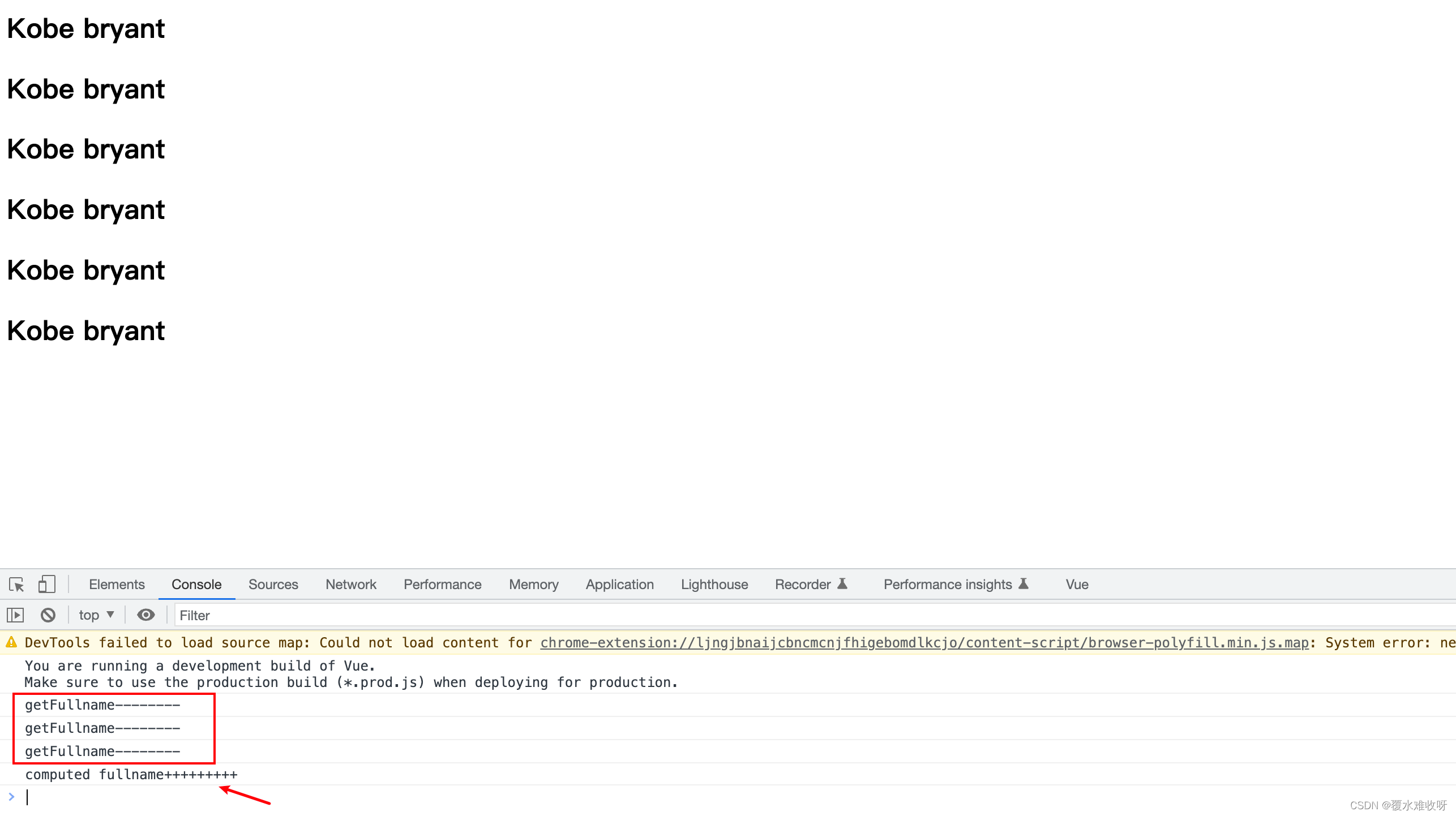
我们看下如果用的是methods的话,我们上面模板里调用了三次fullname函数,我们fullname函数里面的代码是不是执行了三次,我们F12看下打印的log。如果你有100行代码,那是不是100代码都得执行三次。你用几次他就会执行几次。


那我们试一下computed计算属性试试看。效果是不是显而易见了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. methods -->
<h2>{{ getfullname() }}</h2>
<h2>{{ getfullname() }}</h2>
<h2>{{ getfullname() }}</h2>
<h2>{{ fullname }}</h2>
<h2>{{ fullname }}</h2>
<h2>{{ fullname }}</h2>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
firstName: "Kobe",
lastName: "bryant",
}
},
methods: {
getfullname() {
console.log("getFullname--------")
return this.firstName + " " + this.lastName
},
},
computed: {
fullname() {
console.log("computed fullname+++++++++")
return this.firstName + " " + this.lastName
},
},
})
app.mount("#app")
</script>
</body>
</html>

总结:
 我们看下第一点说的,如果就算属性基于他们的依赖关系发生变化时(啥是依赖关系,举刚才的例子,fullname的值就是基于firstname 和 lastname 来的),如果 firstname 和 lastname发生变化时,计算属性依然会重新进行计算。
我们看下第一点说的,如果就算属性基于他们的依赖关系发生变化时(啥是依赖关系,举刚才的例子,fullname的值就是基于firstname 和 lastname 来的),如果 firstname 和 lastname发生变化时,计算属性依然会重新进行计算。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1. methods -->
<h2>{{ getfullname() }}</h2>
<h2>{{ getfullname() }}</h2>
<h2>{{ getfullname() }}</h2>
<h2>{{ fullname }}</h2>
<h2>{{ fullname }}</h2>
<h2>{{ fullname }}</h2>
<!-- 修改name值 -->
<button @click="changeLastname()">修改name值</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
firstName: "Kobe",
lastName: "bryant",
}
},
methods: {
getfullname() {
console.log("getFullname--------")
return this.firstName + " " + this.lastName
},
changeLastname() {
this.lastName = "daxia"
},
},
computed: {
fullname() {
console.log("computed fullname+++++++++")
return this.firstName + " " + this.lastName
},
},
})
app.mount("#app")
</script>
</body>
</html>
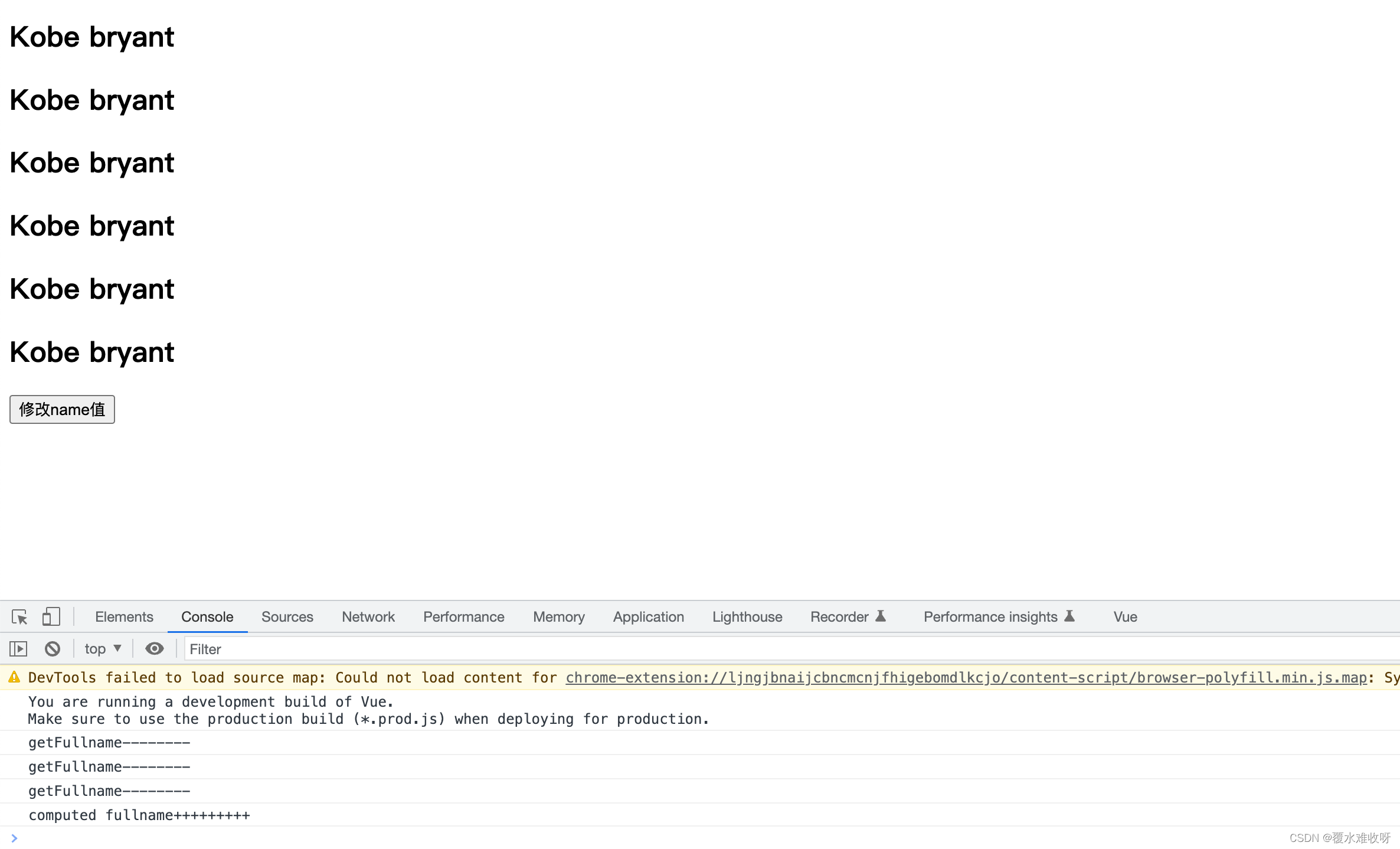
点击按钮之前页面展示:

点击按钮之后页面展示,是不是计算属性也重新计算啦。

(4)计算属性的setter 和 getter
栗子
我们举个栗子~

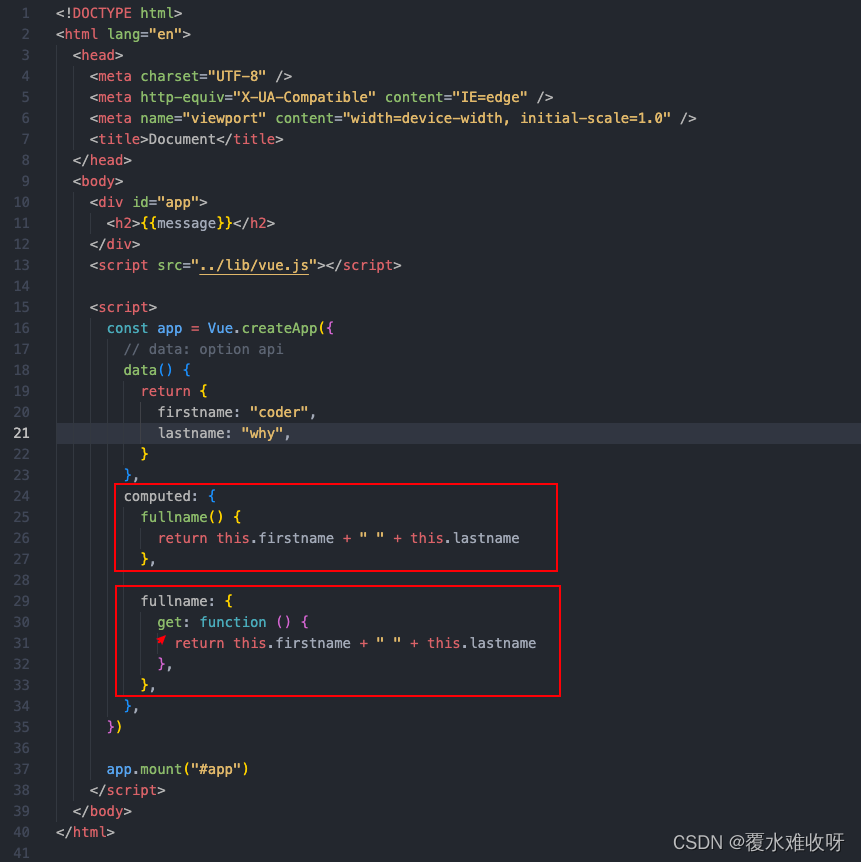
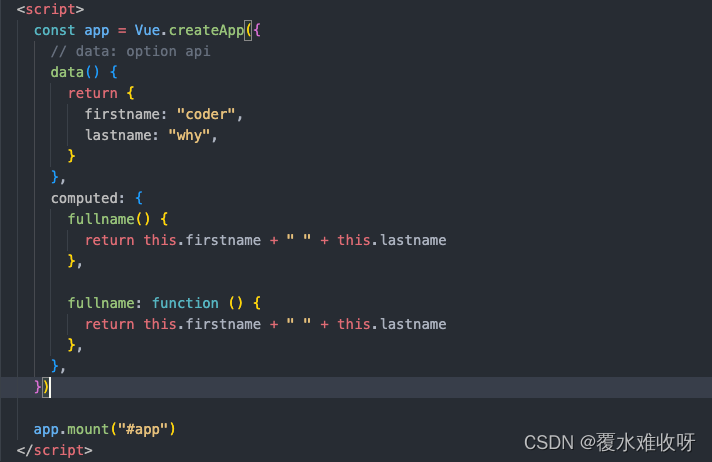
第二个框框中的fullname计算属性,如果只有一个get属性的话,我们可以把get省略掉,是不是变成下面这样子了,实际是一样的,只不过是两种写法。

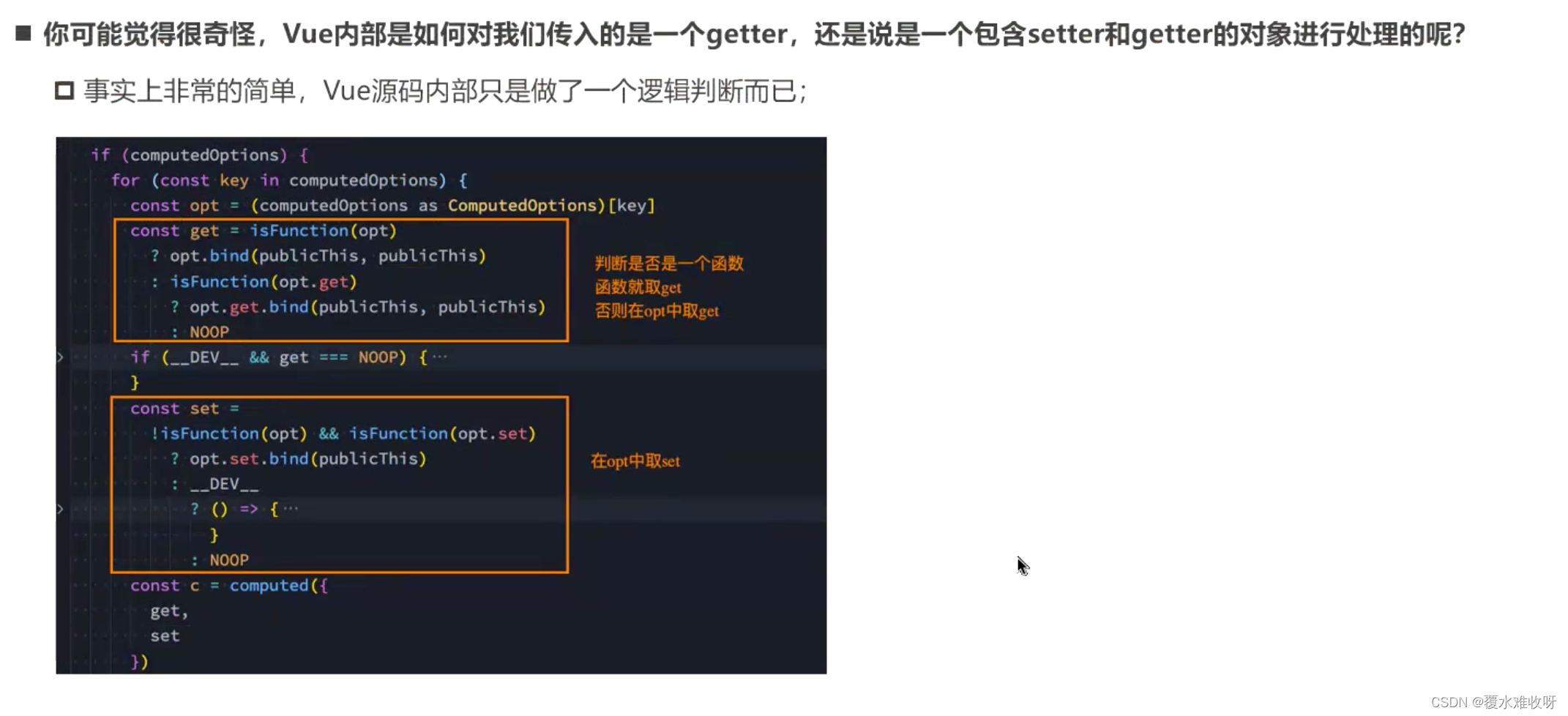
如果不单单只有一个get方法,还有一个set方法(设置值)咋办?
我们继续举个栗子~
- methods里面的this是能够取到computed里面的fullname这个属性的。
- 对象里面有set和get两个函数。
- methods里面的setFullname函数将fullname设置值后,在computed里面的fullname的set函数里,将值传给了value。
- 拿到value之后,给data里面的firstname和lastname赋值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{ fullname }}</h2>
<button @click="setFullname">设置fullname</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
firstname: "coder",
lastname: "why",
}
},
computed: {
// fullname() {
// return this.firstname + " " + this.lastname
// },
fullname: {
get: function () {
return this.firstname + " " + this.lastname
},
set: function (value) {
const names = value.split(" ")
this.firstname = names[0]
this.lastname = names[1]
},
},
},
methods: {
setFullname() {
this.fullname = "kobe bryant"
},
},
})
app.mount("#app")
</script>
</body>
</html>
总结:


二、认识侦听器watch
(1)什么是侦听器呢?
-
开发中我们在data返回的对象中定义了数据,这个数据通过插值语法等方式绑定到template中;
-
当数据变化时,template会自动进行更新来显示最新的数据;
-
但是在某些情况下,我们希望在代码逻辑中监听某个数据的变化,这个时候就需要用侦听器watch来完成了。
我们先来一个例子:
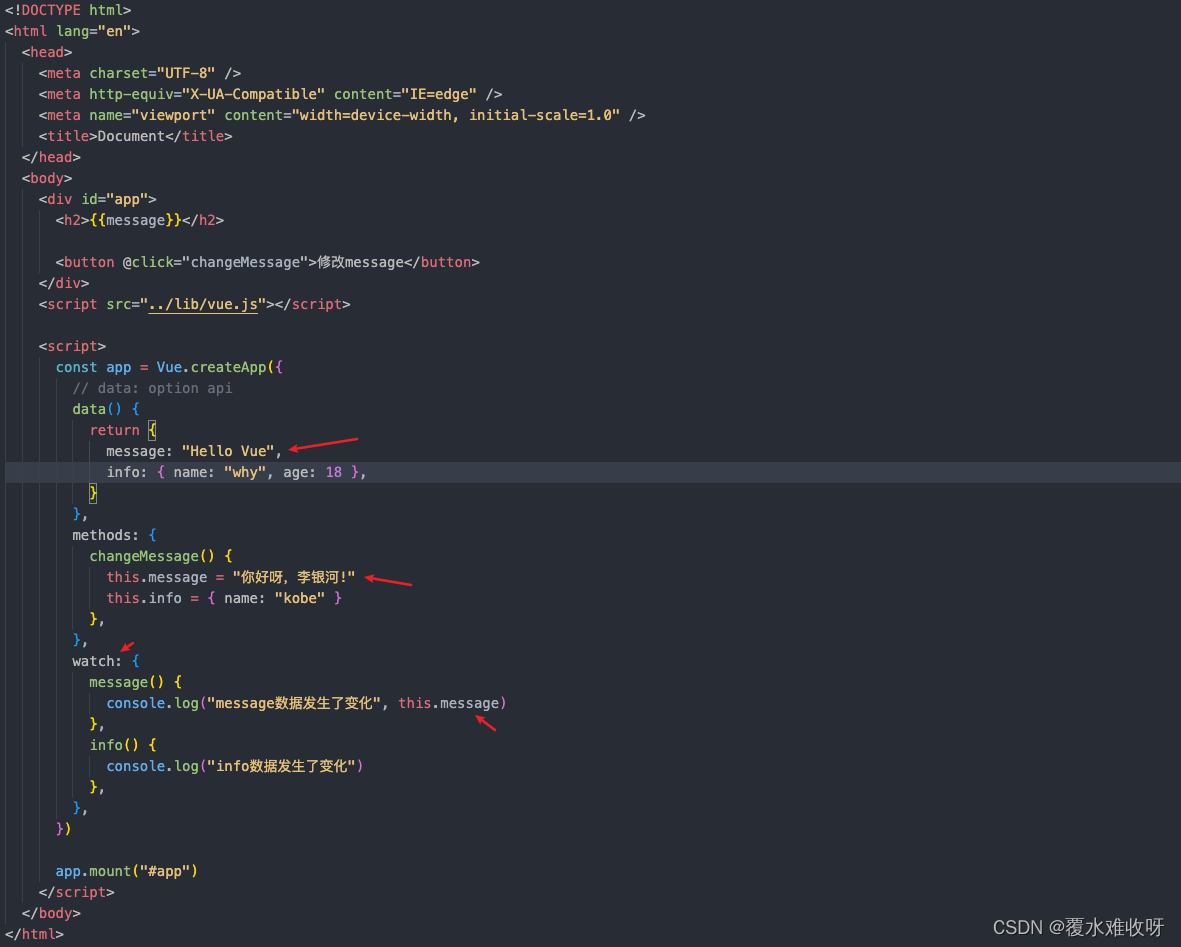
我们通过按钮点击事件触发修改message的方法,一旦message发生改变,template里面的数据也会自动去刷新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<button @click="changeMessage">修改message</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
}
},
methods: {
changeMessage() {
this.message = "你好呀,李银河!"
},
},
})
app.mount("#app")
</script>
</body>
</html>
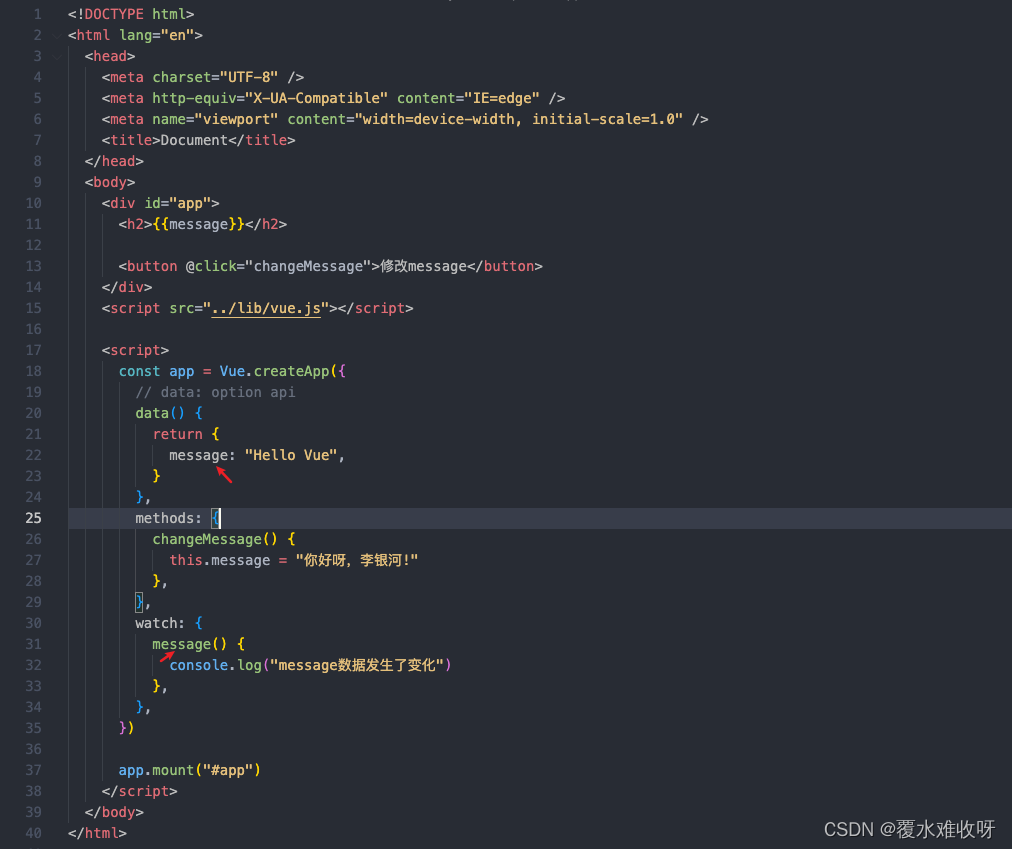
当我们数据发生变化了,我们要去执行一些逻辑。执行什么逻辑呢?不管你用什么样的方式把message发生改变了, 不仅仅是点击按钮触发事件发生改变,也可能是别的方式发生改变了。(比如说别人给message又传进来新的值,又传了”你好呀,李银河“),只要我发现message发生变化了,我就要去执行java script的一套代码,这个代码可能是打印、或者是发送网络请求。
(2)用法
通过Vue去调用createApp函数,传入一个对象,对象里面已经有了data,methods,computed属性,我们此时再新增一个watch属性,你想要监听message的数据变化,那就message(){}

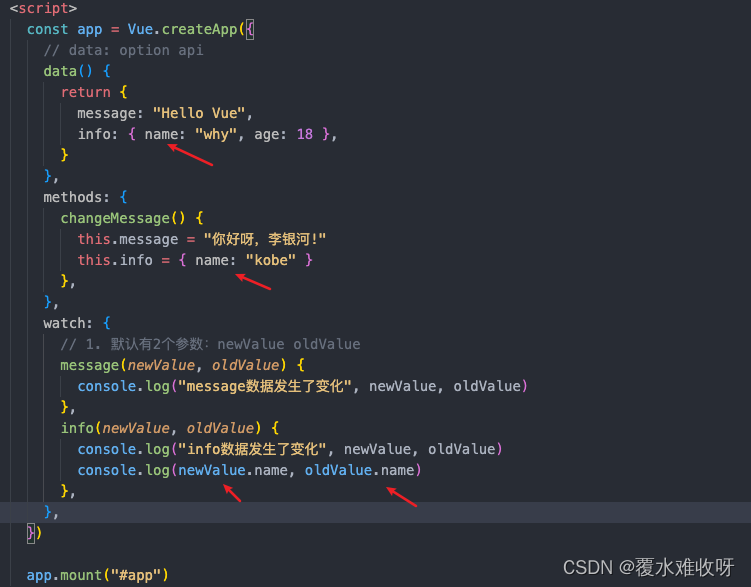
(3)侦听器案例、参数
这个时候我很好奇,监听器里面的this.message数据是发生改变之前的数据,还是改变之后的数据?
我们打印一下看看,监听器里面的this.message数据是不是 数据更新之后的数据?没错!

那我想获取更新之前的数据该怎么办呢?


我们看下data里面info的数据打印出来是啥样子。是proxy对象。
什么是proxy对象?是原来的对象的一个代理。
我们还是能够通过proxy对象.name获取到原来对象的属性值的。

具体看其他博主相关资料~
Proxy与Reflect详解_proxy reflect_cj要学习的博客-CSDN博客


但是有时候我们看到这个代理对象总感觉有点不太舒服是不是,我们想要去看到这个原始对象。
那我们怎么去拿到这个原始对象?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<button @click="changeMessage">修改message</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
info: { name: "why", age: 18 },
}
},
methods: {
changeMessage() {
this.message = "你好呀,李银河!"
this.info = { name: "kobe" }
},
},
watch: {
// 1. 默认有2个参数:newValue oldValue
message(newValue, oldValue) {
console.log("message数据发生了变化", newValue, oldValue)
},
info(newValue, oldValue) {
// 2. 如果是对象类型,那么拿到的是代理对象
console.log("info数据发生了变化", newValue, oldValue)
console.log(newValue.name, oldValue.name)
// 3. 获取原生对象 方法一
// 对代理对象进行解构,解构完之后重新放到一个新的对象{}里。只不过这种方法拿到的是另外一个对象了。
console.log({ ...newValue })
// 3. 获取原生对象 方法二
console.log(Vue.toRaw(newValue))
},
},
})
app.mount("#app")
</script>
</body>
</html>
(4)侦听器watch的配置选项
① deep
接着上面的例子,我们再来问一个问题。
- 当我们点击按钮的时候会修改info.name的值;
- 这个时候我们使用watch来侦听info,可以侦听到吗?答案是不可以。
这是因为默认情况下,watch只是在侦听info的引用变化,对于内部属性的变化是不会做出响应的。
- 这个时候我们可以使用一个选项deep进行更深层的侦听;
- 注意前面我们说过watch里面侦听的属性对应的也可以是一个Object;
还有另外一个属性,是希望一开始的就会立即执行一次:
- 这个时候我们使用immediate选项;
- 这个时候无论后面数据是否有变化,侦听的函数都会有限执行一次;
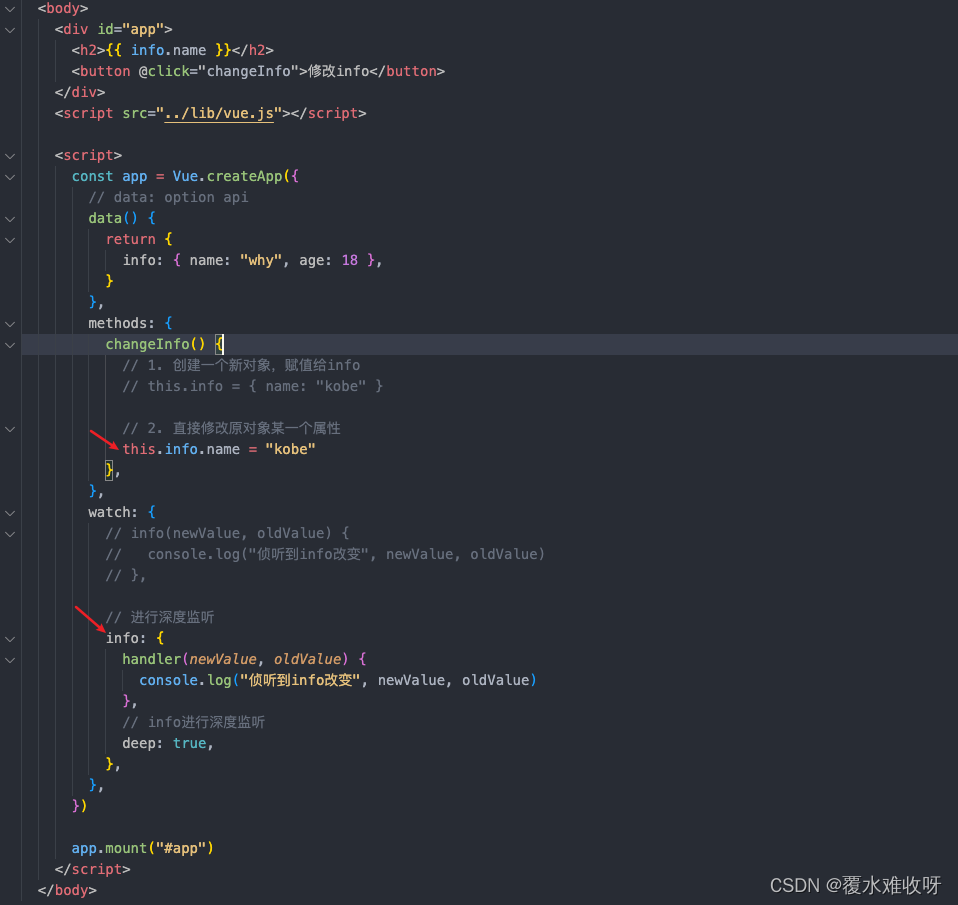
下面我们来个栗子一点点理解这个deep选项 。
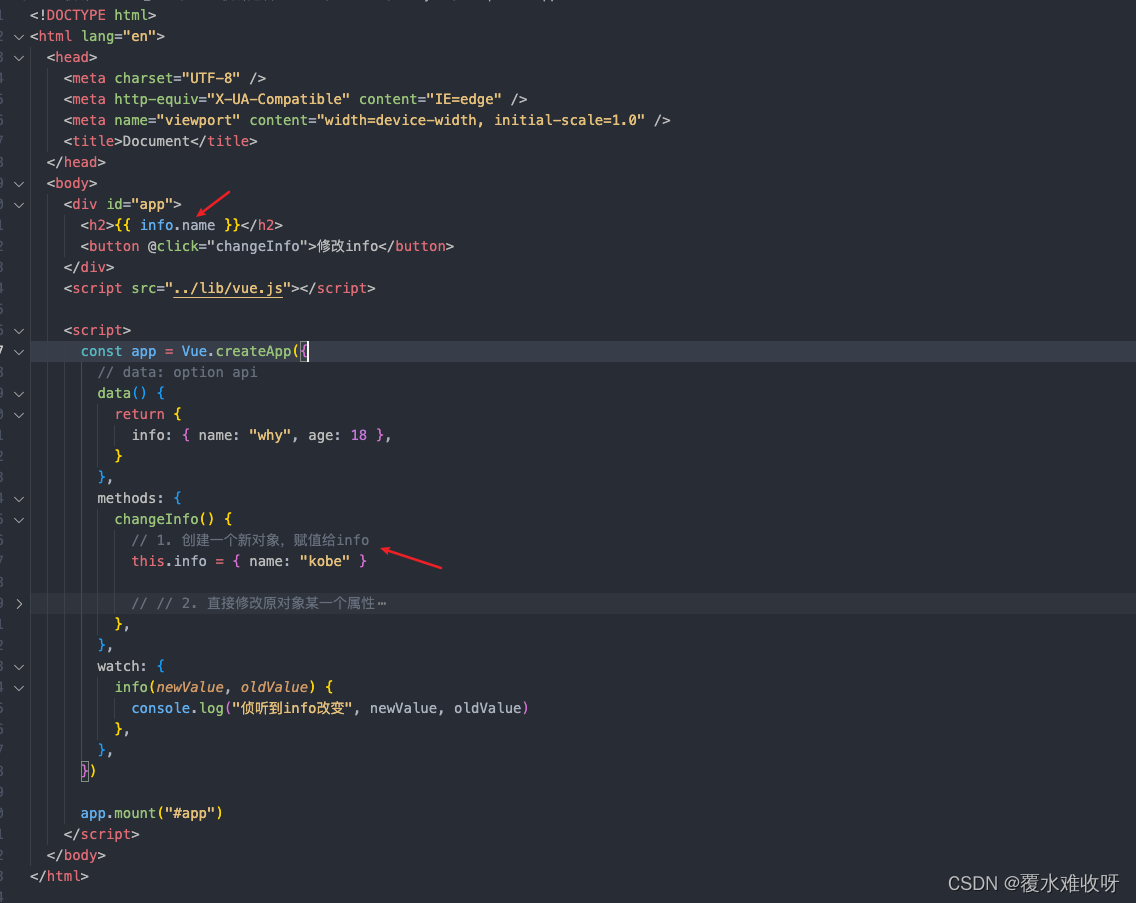
我们重新创建一个新的对象,赋值给info,看看watch能不能监听到、模板能不能根据info的变化刷新渲染。答案是可以的。


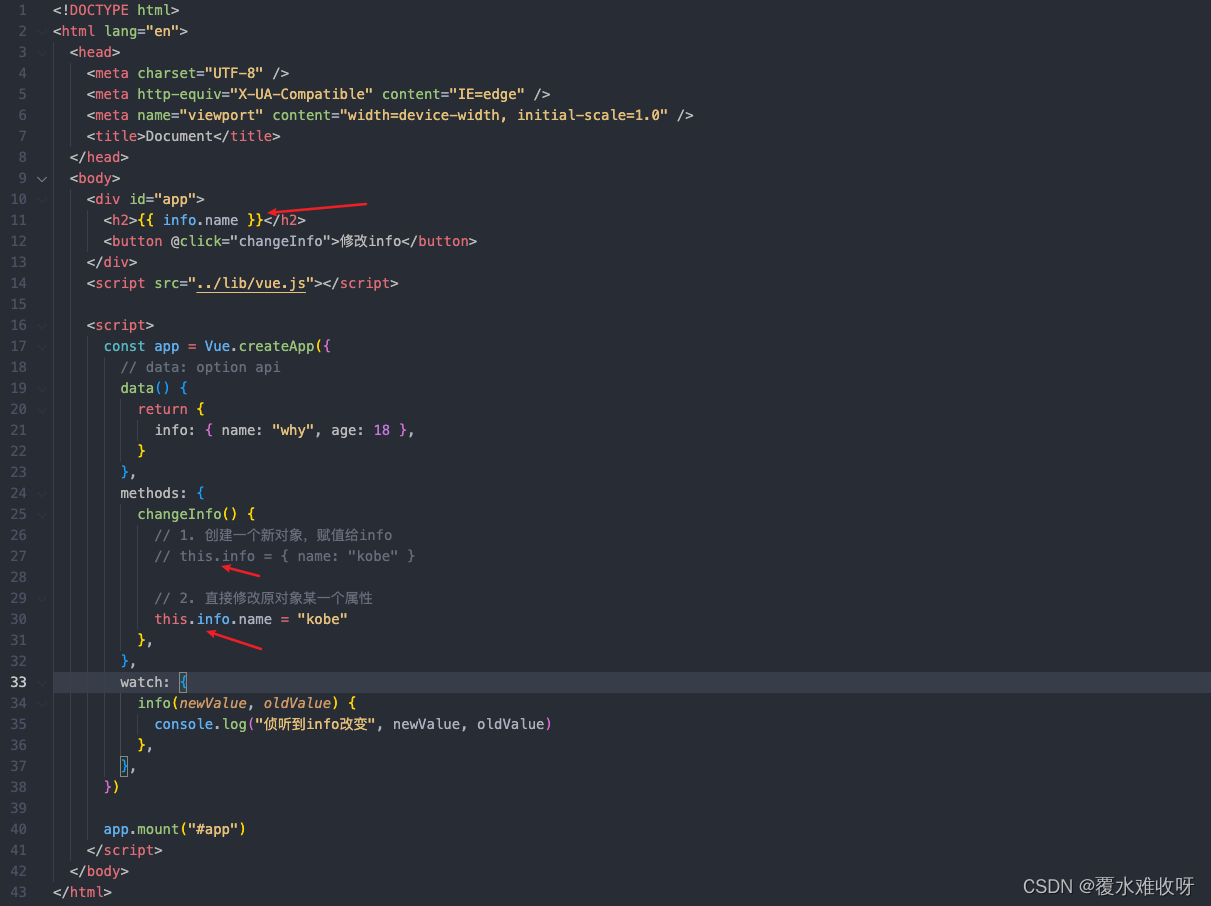
那如果我们只是直接修改原对象某一个属性,watch能不能监听到、模板能不能根据info的变化刷新渲染。
答:watch监听不到,但是模板能根据info的变化重新渲染页面。


那么问题来了,为什么template模板能够实时更新呢?因为template模板监听数据变化的时候是深度监听。
这里又引进一个新的概念,什么是深度监听呢?深度监听就是,我就算是数据对象里面单独某个属性发生变化他也是能监听到的。
但是watch为什么监听不到呢?
因为:默认watch监听不会进行深度监听。
那如果我们想要watch进行深度监听该怎么做呢?
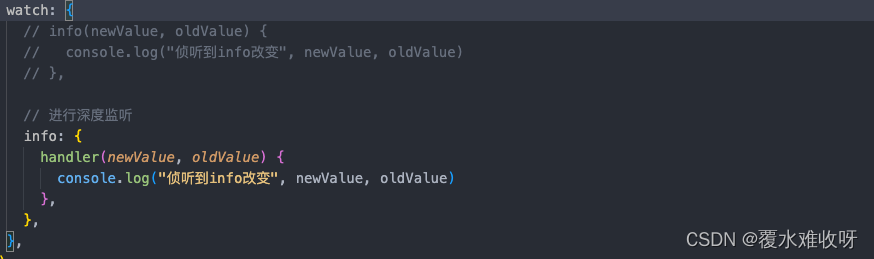
答:watch里面想要监听某个数据比如说是info,不要写成一个函数,把他写成一个对象。但是如果写成一个对象的话,如果后面监听到了是不是要给我执行一个回调函数?那我们回调函数放在哪里呢?回调函数在info对象里面写一个handler函数。就像下面这么写。

但是现在还是不能监听到,因为上面写的只是下面的语法糖,他们2个是等价的。
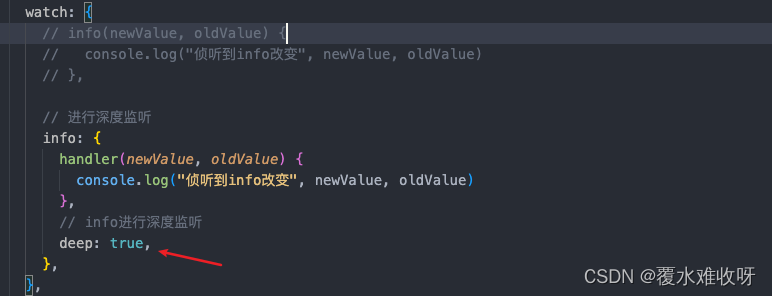
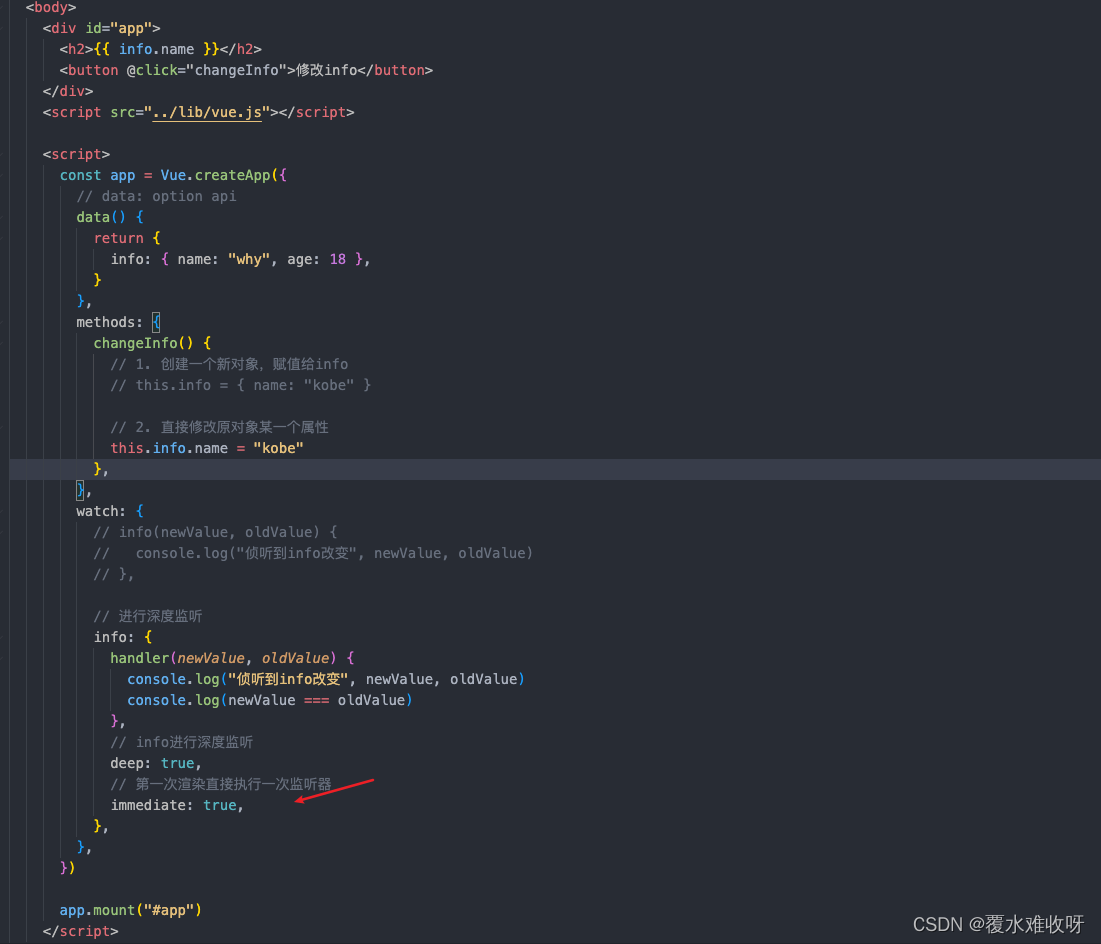
那怎么办呢?我们可以这样子,既然给他设置成一个对象了,那我们还可以加别的属性deep。
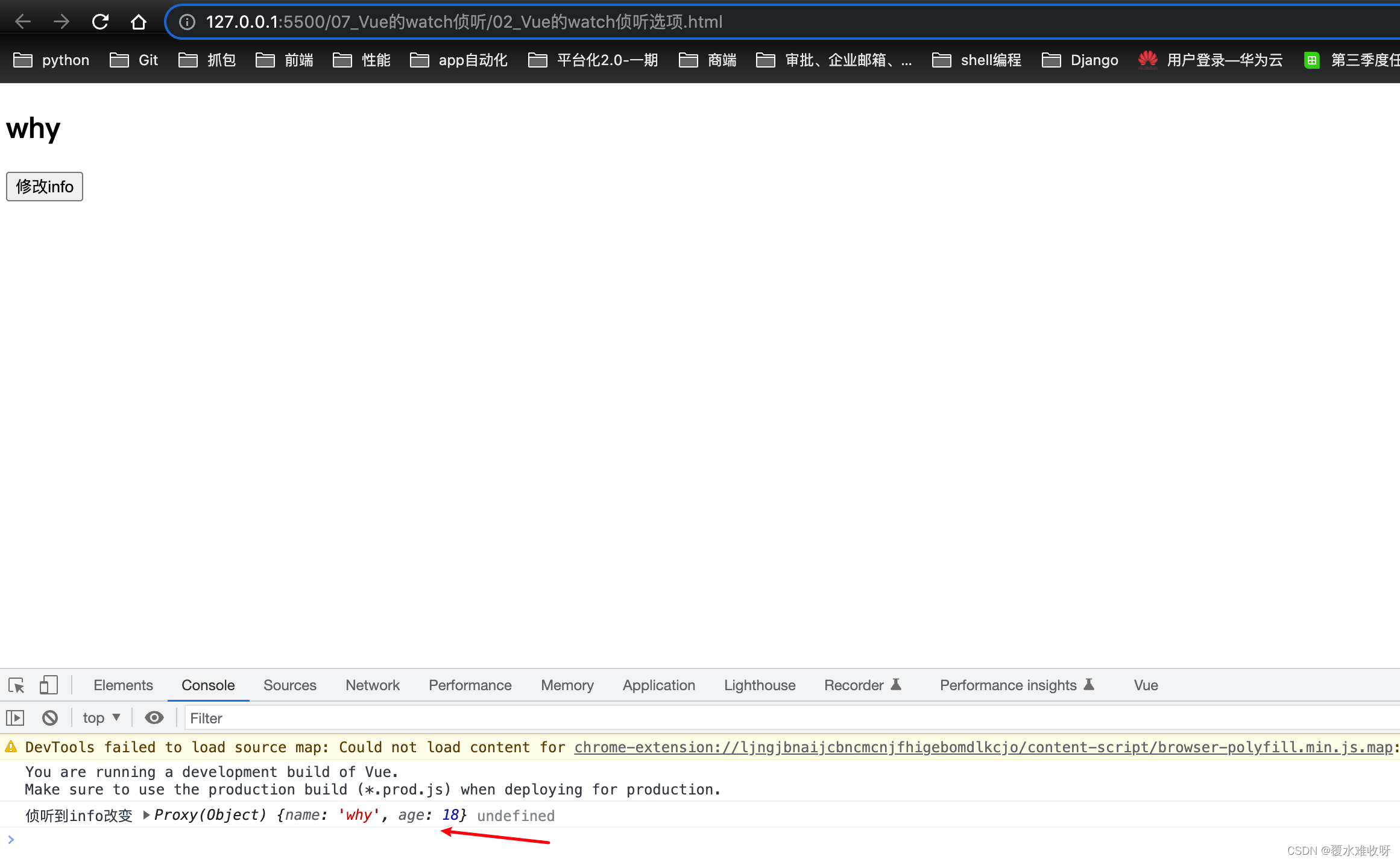
加完了也能监听到了。

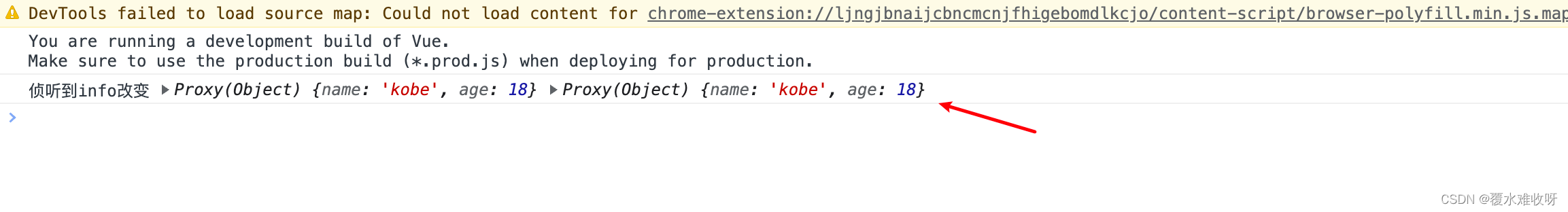
但是现在还有一个问题啊, 我们看监听是能监听到了,但是我们发现我们打印出来的newValue和oldValue是同一个对象,这是为什么啊!

因为你这里有真实的去改变这个对象吗?没有!你从头到尾用的都是同一个对象,你改变的只是原对象中某一个属性

② immediate
我们根据上面这个案例,再来讨论一个问题。
我们刷新一下页面,没有点击修改info按钮的时候,是不是没有触发监听。因为我现在相当于是没有变化的。

这个时候我们来了一个需求 ,我们希望能够在我们第一次进来的时候,第一次渲染直接执行一次监听器,这个时候我们可以加个immediate配置选项。


③ 另外一种监听数据对象里面属性的方法(vue2文档有,vue3文档没,了解即可)
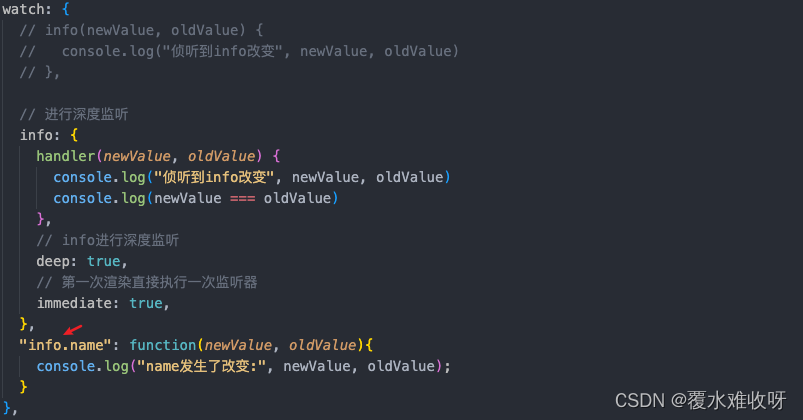
通过"数据对象.name": function(newValue, oldValue){}
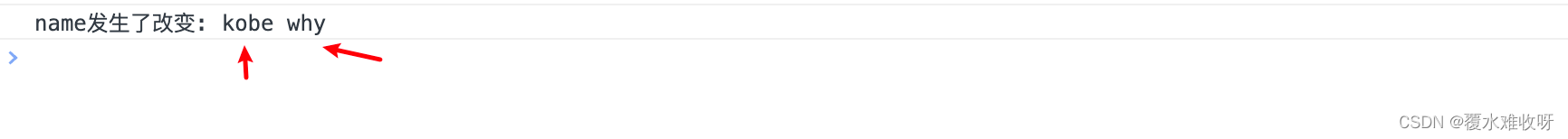
监听的newValue 和 oldValue 也只是info对象的name属性。 
下面附下源码,大家可以自己试一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{ info.name }}</h2>
<button @click="changeInfo">修改info</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
info: { name: "why", age: 18 },
}
},
methods: {
changeInfo() {
// 1. 创建一个新对象,赋值给info
// this.info = { name: "kobe" }
// 2. 直接修改原对象某一个属性
this.info.name = "kobe"
},
},
watch: {
// info(newValue, oldValue) {
// console.log("侦听到info改变", newValue, oldValue)
// },
// 进行深度监听
info: {
handler(newValue, oldValue) {
console.log("侦听到info改变", newValue, oldValue)
console.log(newValue === oldValue)
},
// info进行深度监听
deep: true,
// 第一次渲染直接执行一次监听器
immediate: true,
},
"info.name": function(newValue, oldValue){
console.log("name发生了改变:", newValue, oldValue);
}
},
})
app.mount("#app")
</script>
</body>
</html>
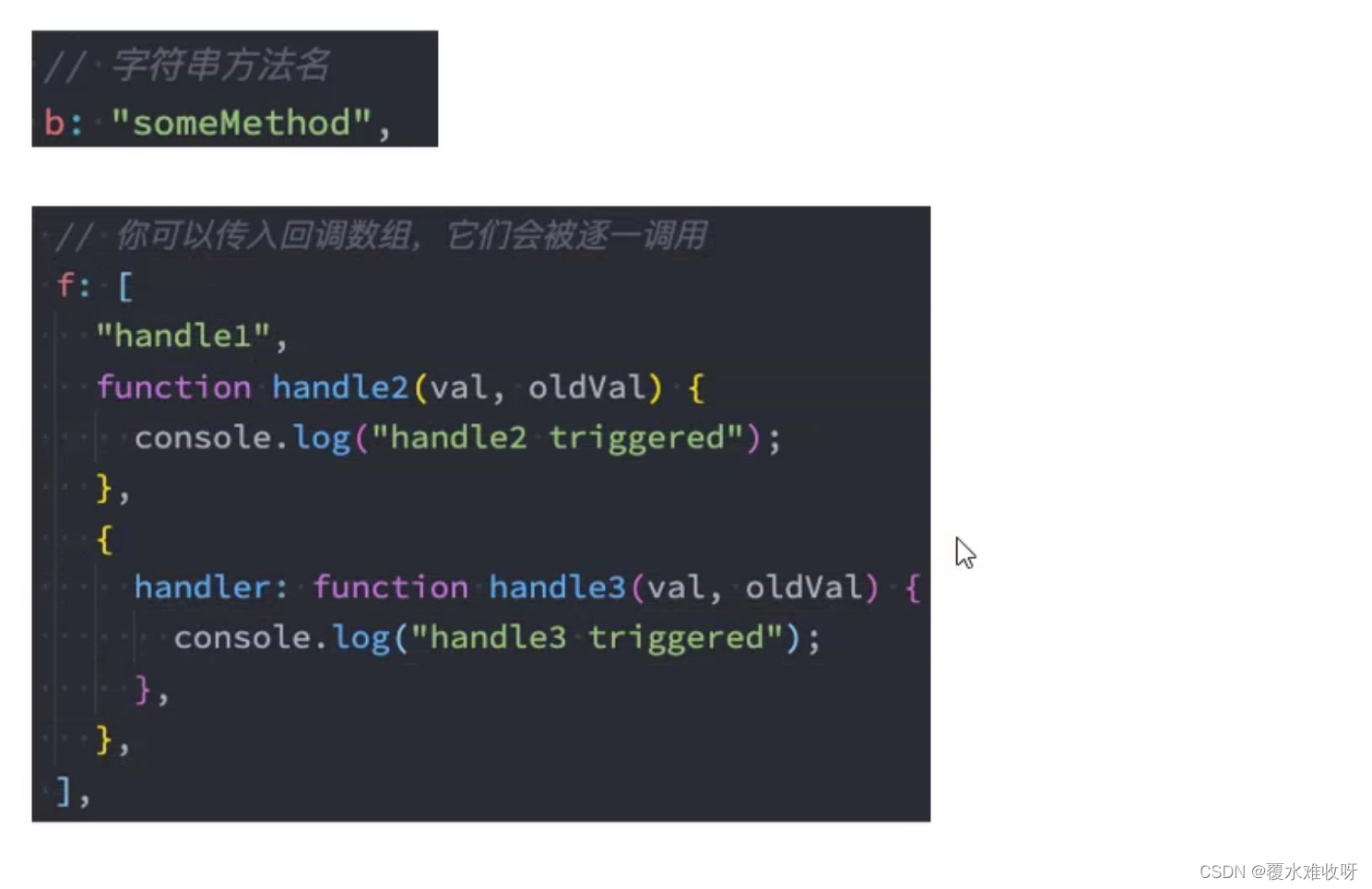
(5)侦听器watch的其他写法(了解)
①
②
附上源码哈~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<button @click="changeMessage">修改message</button>
</div>
<script src="../lib/vue.js"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
}
},
methods: {
changeMessage() {
this.message = "你好呀赛丽亚"
},
},
// 生命周期回调函数: 当前的组件被创建时自动执行
// 一般在该函数中,会进行网络请求。
created() {
// ajax/fetch/axios
console.log("created")
this.$watch("message", (newValue, oldValue) => {
console.log("message数据变化:", newValue, oldValue)
})
},
})
app.mount("#app")
</script>
</body>
</html>