组件概念
官方文档:组件基础
本节核心内容:组件的封装与传值
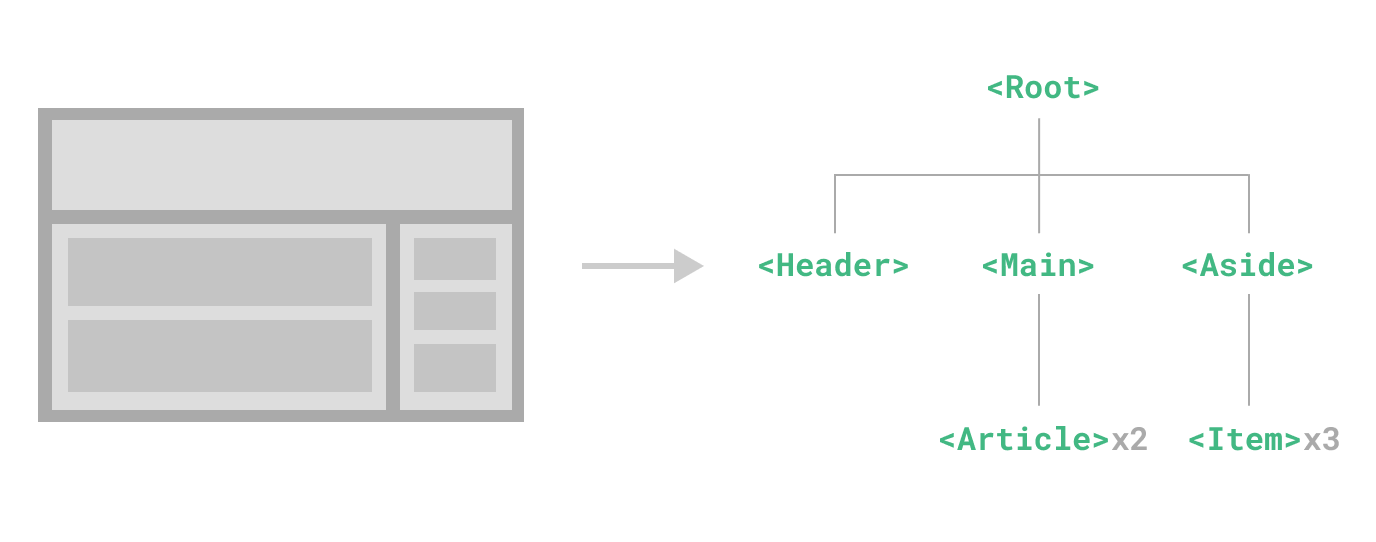
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。
定义一个全局组件ArticleItem
全局组件我们说了,统一放在src/components目录中,这里边的组件我们全部作为全局组件注册使用。
1、新建一个ArticleItem.vue的文件,首先我们将Layout.vue组件中,重复出现的文章列表的区块代码全部拿到这个组件中。
2、通过局部组件引入的方式使用组件。
3、注册全局组件,做到一次注册全局使用,无需再次引入组件。
在src/base.js中引入如下代码,这就是全局注册组件的方式。
参考:官方文档