柱状图
饼状图
折线图
柱状图
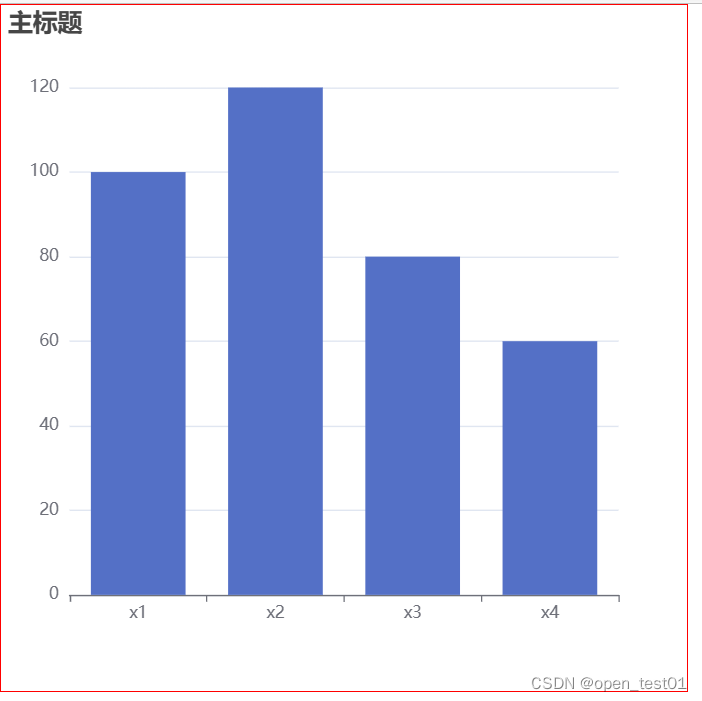
基本的柱状图设置
<template>
<div ref="ec" id="ec"></div>
</template>
<script>
import * as echarts from "echarts"; //引用echarts
export default {
mounted(){
let mc = echarts.init(this.$refs.ec) //初始化echarts
//设置echarts的数据
//设置轴数据
let xData = ["x1","x2","x3","x4"];
//定义数据
let yData = [100,120,80,60];
//设置echarts配置项
let option = {
title:{
text:"主标题"
},
xAxis:{//配置x轴的参数
data:xData,
type:"category" //坐标轴类型 value数据轴 category类目轴
},
yAxis:{//y轴相关配置
},
series:[//系列 配置图表的类型
{
name:"展示",
type:"bar", //系列名:当前的系列类别 bar柱状图
data:yData //数据
}
]
}
//绘制图表
mc.setOption(option)
}
}
</script>
<style>
#ec{
width: 500px;
height: 500px;
border: 1px solid red;
}
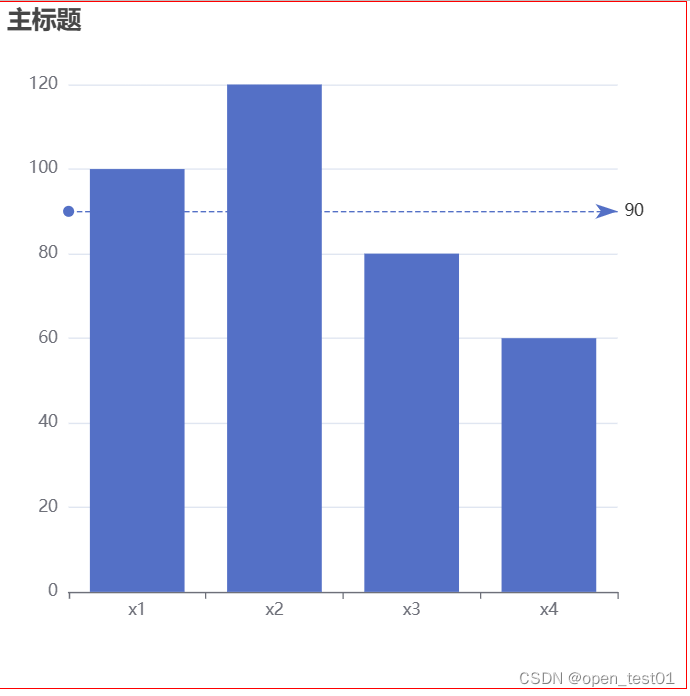
</style>效果:

柱状图的更多效果
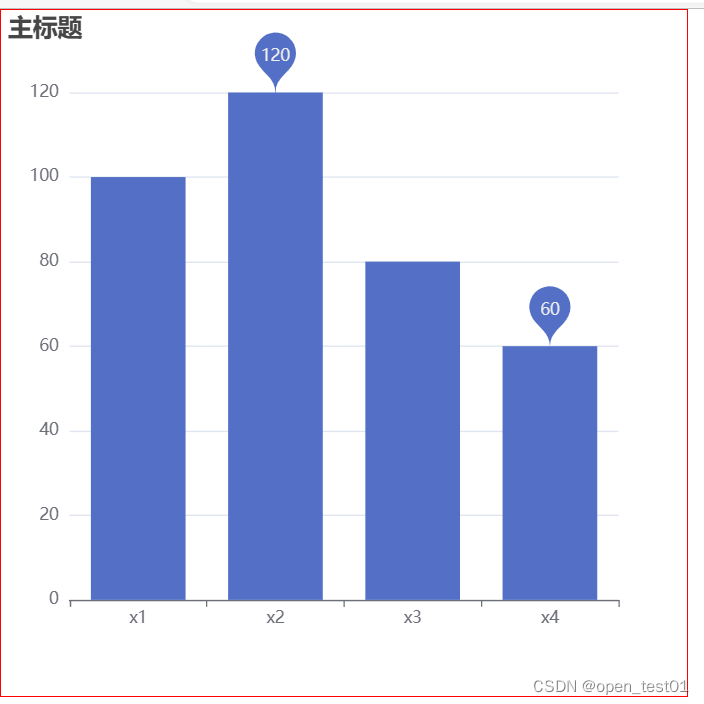
标注大值和最小值
series:[//系列 配置图表的类型
{
name:"展示",
type:"bar", //系列名:当前的系列类别 bar柱状图
data:yData, //数据
//设置最大值/最小值
markPoint:{
data:[//标注的数据数组,每一项都是一个对象
{//最大值
type:"max",
name:"最大值"
},
{//最小值
type:"min",
name:"最小值"
}
]
标注平均值
series:[//系列 配置图表的类型
{
name:"展示",
type:"bar", //系列名:当前的系列类别 bar柱状图
data:yData, //数据
//图表标线
markLine:{
data:[
{//平均值
type:"average",
name:"平均值"
}
]
}
}
]
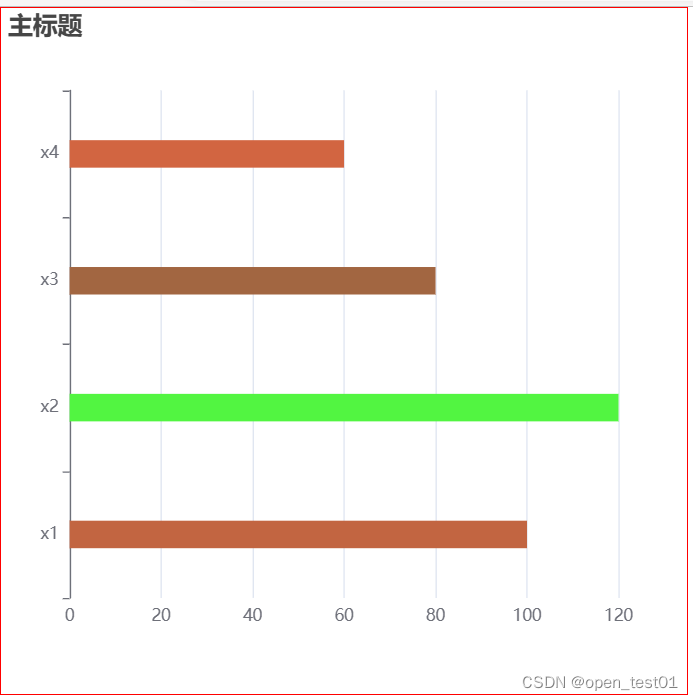
水平柱状图设置 (将x轴的配置放在y轴配置中)
<template>
<div ref="ec" id="ec"></div>
</template>
<script>
import * as echarts from "echarts"; //引用echarts
export default {
mounted(){
let mc = echarts.init(this.$refs.ec) //初始化echarts
//设置echarts的数据
//设置轴数据
let xData = ["x1","x2","x3","x4"];
//定义数据
let yData = [100,120,80,60];
//设置echarts配置项
let option = {
title:{
text:"主标题"
},
xAxis:{//配置x轴的参数
type:"value"
},
yAxis:{//y轴相关配置
data:xData,
type:"category" //坐标轴类型 value数据轴 category类目轴
},
series:[//系列 配置图表的类型
{
name:"展示",
type:"bar", //系列名:当前的系列类别 bar柱状图
data:yData, //数据
barWidth:20,//设置每个数据柱形的宽度
//color:"pink", //设置每个数据柱形的颜色
//单独数据柱形的样式设置
itemStyle:{
normal:{
color:function(p){
//创建一个数组
let cc = [ //里面装颜色
"#c26541",
"#52f541",
"#a26641",
"#d26541"
]
//添加
return cc[p.dataIndex]
}
}
}
}
]
}
//绘制图表
mc.setOption(option)
}
}
</script>
<style>
#ec{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>效果:

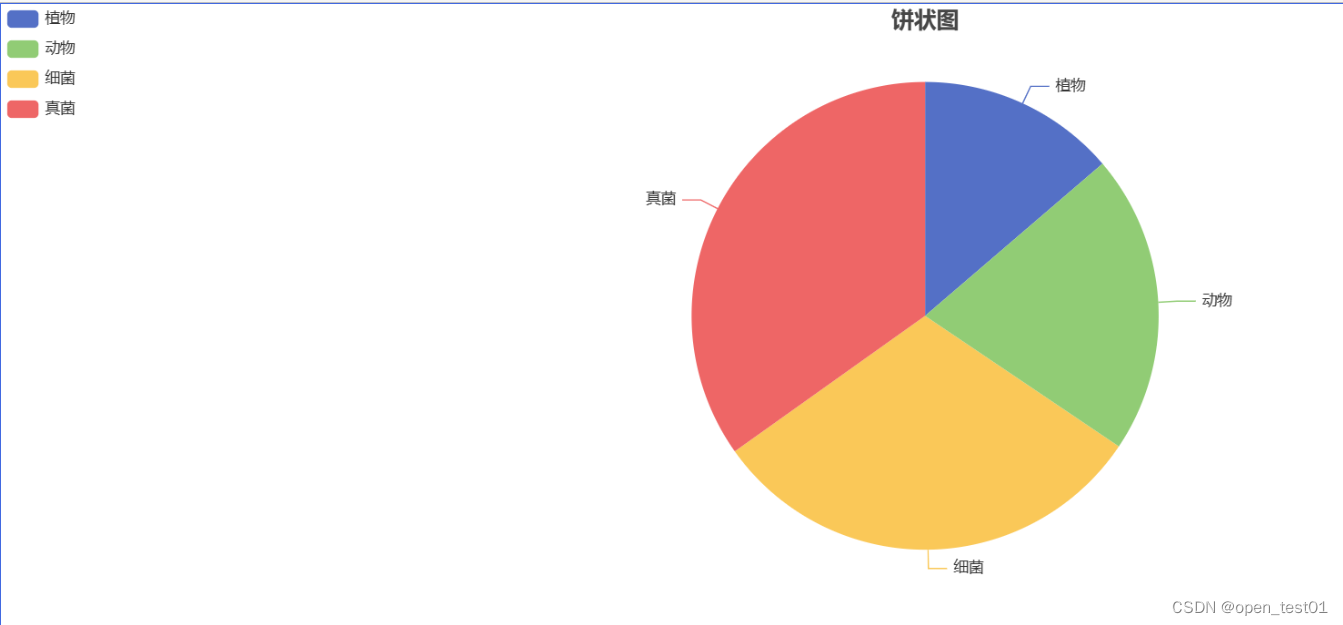
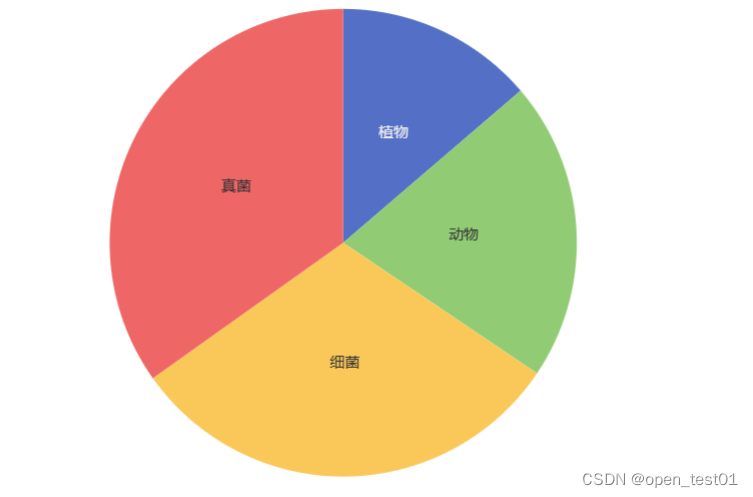
饼状图
基本的柱状图设置
<template>
<div ref="ec" id="sec"></div>
</template>
<script>
import * as echarts from "echarts" //引用
export default {
mounted(){
let mc = echarts.init(this.$refs.ec) //初始化
//设置数据
let data = [
{value:67,name:"植物"},
{value:101,name:"动物"},
{value:150,name:"细菌"},
{value:170,name:"真菌"}
]
//设置配置项
let option = {
title:{
text:"饼状图",
x:"center"
},
legend:{//图例
left:"left",//设置位置
//设置图例的布局朝向
orient:"verical" //纵向:verical
},
series:[//分类
{
name:"销量统计",
type:"pie", //饼状图:pie
data //放入数据
}
]
}
//绘图
mc.setOption(option)
}
}
</script>
<style>
#sec{
width: 600x;
height: 500px;
border: 1px solid royalblue;
}
</style>
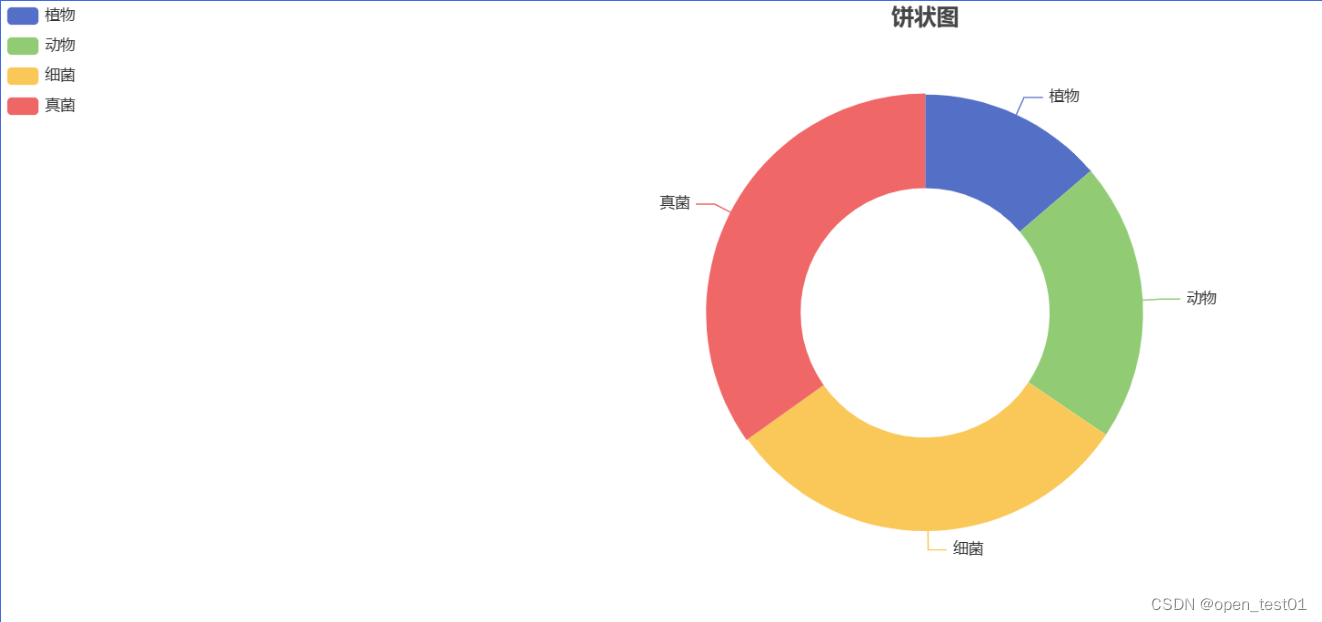
饼状图的更多样式
设置内外半径
series:[//分类
{
name:"销量统计",
type:"pie", //饼状图:pie
data, //放入数据
radius:["40%","70%"] //设置饼图的半径 参数:radius:["内半径","外半径"]
}
]
环形图标签设置
series:[//分类
{
name:"销量统计",
type:"pie", //饼状图:pie
data, //放入数据
//设置环形图的文本标签
label:{
position:"inside"//设置标签位置 outside外侧展示 inside内部展示 center中心展示
}
}
]
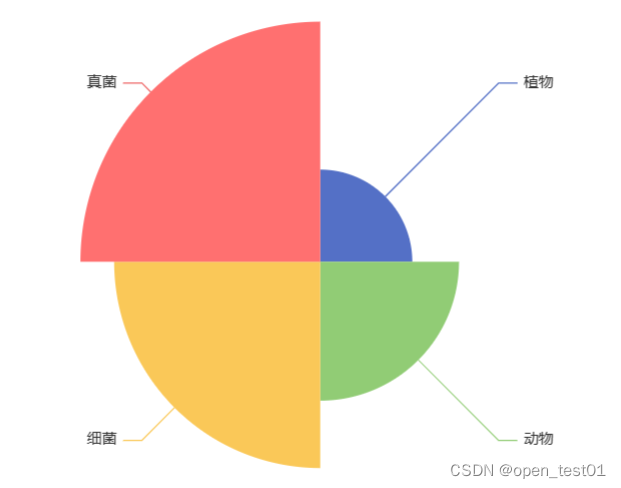
设置南丁格尔玫瑰图根据占比更直观的看到数据
series:[//分类
{
name:"销量统计",
type:"pie", //饼状图:pie
data, //放入数据
roseType:"area" //是否设置成南丁格尔图
}
]
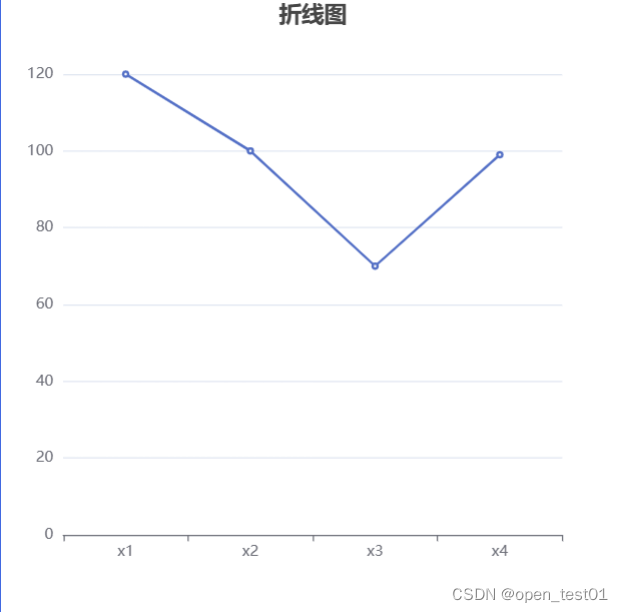
折线图
折线图的基本设置
<template>
<div ref="ec" id="sec"></div>
</template>
<script>
import * as echarts from "echarts" //引用
export default {
mounted(){
let mc = echarts.init(this.$refs.ec) //初始化
//设置数据
let xData = ['x1','x2','x3','x4']
let yData = [120,100,70,99]
let option ={
title:{//设置标题
text:"折线图",
x:"center"
},
xAxis:{//x设置
type:"category", //category类目轴
data:xData //类目数据
},
yAxis:{
type:"value", //设置数值
},
series:[//设置系列
{
type:"line", //折线图line
data:yData //展示数据
}
]
}
//配置项绘制
mc.setOption(option)
}
}
</script>
<style>
#sec{
width: 500px;
height: 500px;
border: 1px solid royalblue;
}
</style>
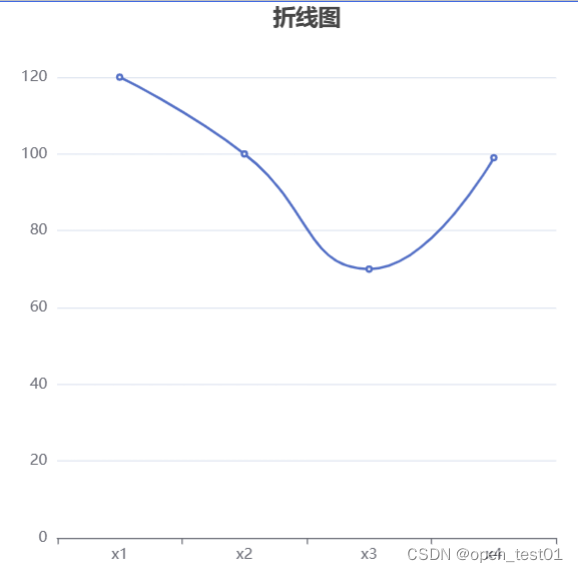
折线图的更多样式
开启平滑过渡
series:[//设置系列
{
type:"line", //折线图line
data:yData, //展示数据
smooth:true, //开启平滑过度
}
]
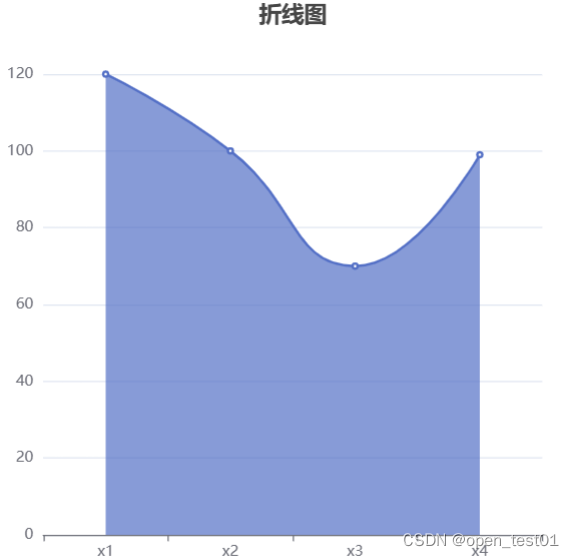
内容填充样式
series:[//设置系列
{
type:"line", //折线图line
data:yData, //展示数据
smooth:true, //开启平滑过度
areaStyle:{}
}
]
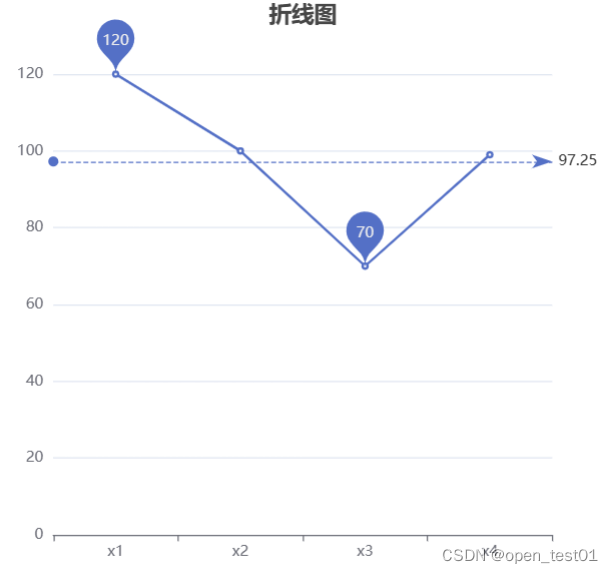
设置标注最大值、最小值、平均值
series:[//设置系列
{
type:"line", //折线图line
data:yData, //展示数据
markPoint:{
data:[
{type:"max",name:"最大值"},
{type:"min",name:"最小值"}
]
},
markLine:{
data:[
{type:"average",name:"平均值"}
]
}
}
]
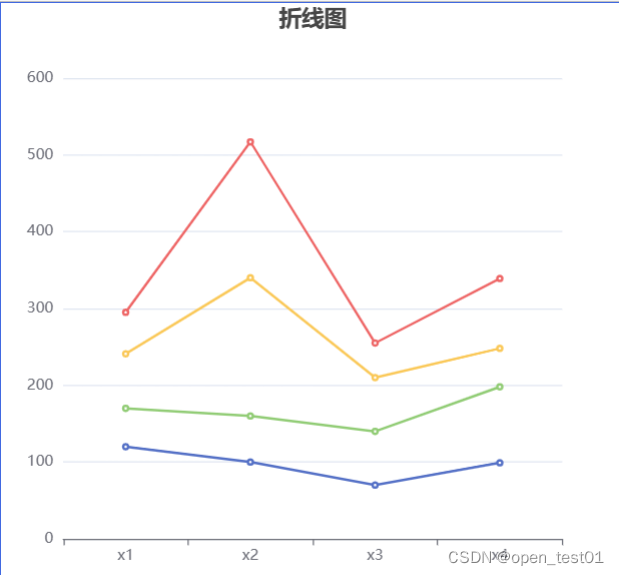
设置多条折线图堆叠效果
<template>
<div ref="ec" id="sec"></div>
</template>
<script>
import * as echarts from "echarts" //引用
export default {
mounted(){
let mc = echarts.init(this.$refs.ec) //初始化
//设置数据
let xData = ['x1','x2','x3','x4']
let yData1 = [120,100,70,99]
let yData2 = [50,60,70,99]
let yData3 = [71,180,70,50]
let yData4 = [54,177,45,91]
let option ={
title:{//设置标题
text:"折线图",
x:"center"
},
xAxis:{//x设置
type:"category", //category类目轴
data:xData //类目数据
},
yAxis:{
type:"value", //设置数值
},
series:[//设置系列
{
name:"数据1",
type:"line",
//数据堆叠
stack:"num", //数据堆叠要求数据为同类型,需要匹配相同的stack属性值
data:yData1 //数据
},
{
name:"数据2",
type:"line",
//数据堆叠
stack:"num", //数据堆叠要求数据为同类型,需要匹配相同的stack属性值
data:yData2 //数据
},
{
name:"数据3",
type:"line",
//数据堆叠
stack:"num", //数据堆叠要求数据为同类型,需要匹配相同的stack属性值
data:yData3 //数据
},
{
name:"数据4",
type:"line",
//数据堆叠
stack:"num", //数据堆叠要求数据为同类型,需要匹配相同的stack属性值
data:yData4 //数据
}
]
}
//配置项绘制
mc.setOption(option)
}
}
</script>
<style>
#sec{
width: 500px;
height: 500px;
border: 1px solid royalblue;
}
</style>