查询明细JS代码
{
field: 'buttons',
width: "200px",
title: __('查询明细'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'money',
text: __('余额'),
title: __('余额'),
classname: 'btn btn-xs btn-success btn-dialog',
icon: 'fa fa-database',
url: 'user/user/moneylog',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
},
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
},
],
formatter: Table.api.formatter.buttons,
},余额明细
/**
* 余额明细
*/
public function moneylog($ids = null){
if($this->request->isAjax()){
$model = new UserMoneyLog();
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$user_id = $this->request->param('userid');
$list = $model
->where(['user_id'=>$user_id])
->where($where)
->paginate($limit);
$user = $this->model->where('id',$user_id)->find();
$result = array("total" => $list->total(), "rows" => $list->items());
return json($result);
}
$this->assignconfig('userid',$ids);
return $this->view->fetch();
}user目录下新增moneylog.html
<div class="panel panel-default panel-intro">
{:build_heading()}
<div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
width="100%">
</table>
</div>
</div>
</div>
</div>
</div>
如果只是这样完成之后,点击余额按钮则不显示内容
还需加入
显示余额表格的JS代码
moneylog:function () {
Table.api.init({
extend: {
scorelog_url: 'user/user/moneylog',
},
});
var table2 = $("#table");
table2.bootstrapTable({
url: 'user/user/moneylog/userid/' + Config.userid,
toolbar: '#toolbar2',
pk: 'id',
sortName: 'id',
sortOrder: "desc",
sortable: true,
showToggle: false,//浏览模式功能关闭
showColumns: false,//显示隐藏列功能关闭
//commonSearch: false, //关闭通用搜索按钮
showExport: false,//导出功能关闭
clickToSelect: false, //是否启用点击选中
dblClickToEdit: false, //是否启用双击编辑
search: false,
commonSearch: false,
columns: [
[
//{field: 'state', checkbox: true,},
{field: 'id', title: '序号'},
{field: 'money', title: __('变更余额')},
{field: 'before', title: __('变更前余额')},
{field: 'after', title: __('变更后余额')},
{field: 'memo', title: __('事件')},
{
field: 'createtime',
title: __('Createtime'),
formatter: Table.api.formatter.datetime,
operate: 'RANGE',
addclass: 'datetimerange',
},
]
]
});
// 为表格2绑定事件
Table.api.bindevent(table2);
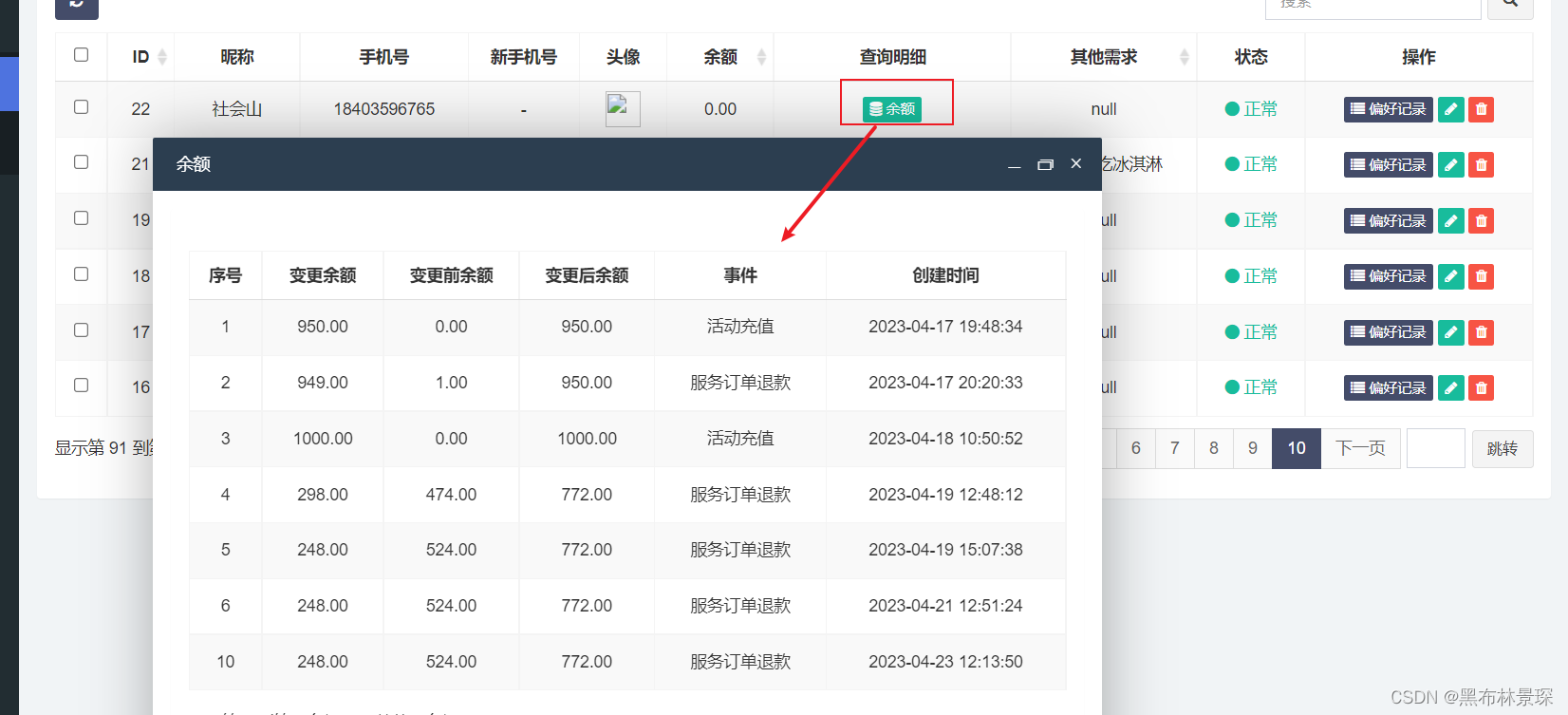
},效果图