CSS(Cascade Style Sheet) --- 级联样式表(1)
<head>
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
</style>
</head>
属性名:修饰对象的属性(样式)
属性值:样式的取值1、书写CSS
- 行内样式:【不推荐使用】
- 页面样式:(内联样式)
- 外联样式:【推荐使用】
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css书写样式</title>
<style>
@import url();/* 在html中也可写入import,只不过外部必须添加style标签 */
</style>
<!-- 使用link标签,引入需要的css文件 -->
<link rel="stylesheet" href="css/a.css">
<!-- rel不可省略,类名必须为stylesheet,表示引入的为层叠样式表。href:路径 -->
</head>
<body>
<div style="color:red;font-size: 20px;">这是一个div</div>
<!-- 行内样式,优先级高,绑在标签上一般无法被覆盖。优点:该标签独一无二;缺点:批量修改较为麻烦 -->
<!-- style:当前标签的样式. -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>
2、CSS选择器
(1)基本选择器
- id选择器:通过标签的id名称来选择标签 (# id)
- 类选择器:class选择器,选择一个类别 (.classname)
- 标签选择器:tagname直接选择标签
- 逗号选择器:复合选择器
- 通配符(*)选择器:匹配所有标签
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css的基本选择器</title>
<style>
*{
/* 通配符选择器(*):匹配所有标签 */
margin: 0;
padding: 0;
/* 向左无空格。适合通用设置,不适合独立设置 */
}
#box{
width: 200px;
height: 100px;
border: 1px solid rgb(237, 20, 20);
}
.msg{
width: 100px;
height: 50px;
border: 2px solid blue;
}
.msg-2{
border: 3px solid rebeccapurple;
}
ul,ol{
list-style: none;
}
</style>
</head>
<body>
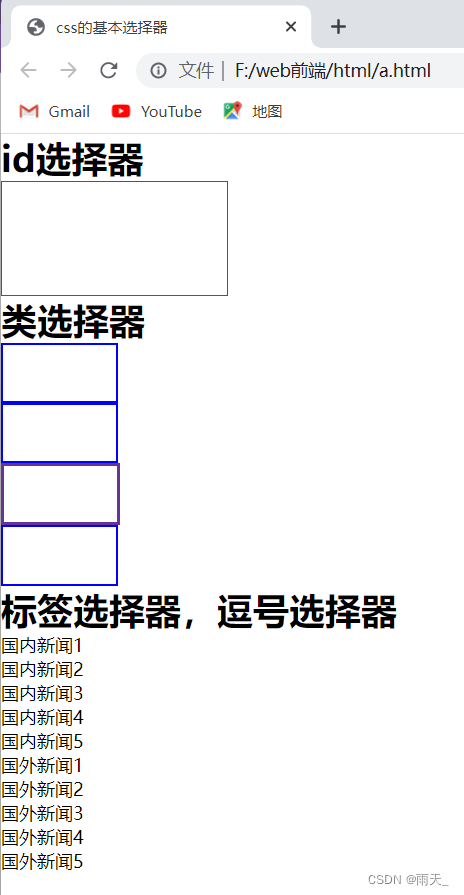
<h1>id选择器</h1>
<div id="box"></div>
<!-- 有时id不可复用,所以一般不可重复添加id,id一般适合页面中独一无二的,例如:搜索框 -->
<h1>类选择器</h1>
<div class="msg"></div>
<div class="msg"></div>
<div class="msg msg-2"></div>
<!-- css是少数允许用中划线命名的技术(驼峰法) -->
<div class="msg"></div>
<!-- 类选择器:class选择器。允许重复;允许出现多个 -->
<h1>标签选择器,逗号选择器</h1>
<ul>
<li>国内新闻1</li>
<li>国内新闻2</li>
<li>国内新闻3</li>
<li>国内新闻4</li>
<li>国内新闻5</li>
</ul>
<ol>
<li>国外新闻1</li>
<li>国外新闻2</li>
<li>国外新闻3</li>
<li>国外新闻4</li>
<li>国外新闻5</li>
</ol>
</body>
</html>
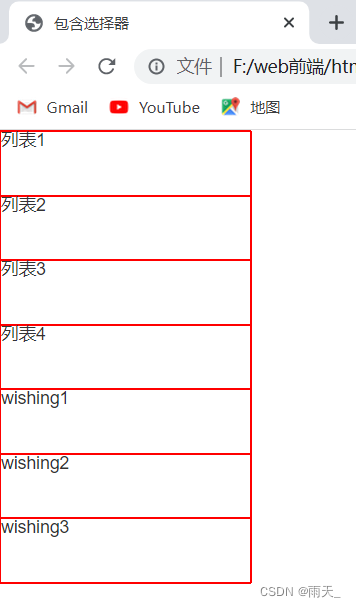
(2)包含选择器:
- 子代选择器:(>)父子关系
- 后代选择器:(空格)后代所有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>包含选择器</title>
<link rel="stylesheet" href="css/reset.css">
<style>
ul.news{
/* 选择其中的ul */
border: 1px solid red;
width: 200px;
min-height: 50px;
}
ul.news>li{
/* 子代选择器 */
height: 50px;
width: 200px;
border: 1px solid red;
}
ul.news li{
/* 后代选择器 */
height: 50px;
width: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul class="news">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<ul>
<li>wishing1</li>
<li>wishing2</li>
<li>wishing3</li>
</ul>
</ul>
<!-- 一般常见复合元素出现在类选择器和复合选择器中。 -->
<div class="news"></div>
</body>
</html>@charset "utf-8";
html {
background-color: #fff;
color: #000;
font-size: 12px
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6, figure, form, fieldset, legend, input, textarea, button, p, blockquote, th, td, pre, xmp {
margin: 0;
padding: 0
}
body, input, textarea, button, select, pre, xmp, tt, code, kbd, samp {
line-height: 1.5;
font-family: tahoma, arial, "Hiragino Sans GB", simsun, sans-serif
}
h1, h2, h3, h4, h5, h6, small, big, input, textarea, button, select {
font-size: 100%
}
h1, h2, h3, h4, h5, h6 {
font-family: tahoma, arial, "Hiragino Sans GB", "微软雅黑", simsun, sans-serif
}
h1, h2, h3, h4, h5, h6, b, strong {
font-weight: normal
}
address, cite, dfn, em, i, optgroup, var {
font-style: normal
}
table {
border-collapse: collapse;
border-spacing: 0;
text-align: left
}
caption, th {
text-align: inherit
}
ul, ol, menu {
list-style: none
}
fieldset, img {
border: 0
}
img, object, input, textarea, button, select {
vertical-align: middle
}
article, aside, footer, header, section, nav, figure, figcaption, hgroup, details, menu {
display: block
}
audio, canvas, video {
display: inline-block;
*display: inline;
*zoom: 1
}
blockquote:before, blockquote:after, q:before, q:after {
content: "\0020"
}
textarea {
overflow: auto;
resize: vertical
}
input, textarea, button, select, a {
outline: 0 none;
border: none;
}
button::-moz-focus-inner, input::-moz-focus-inner {
padding: 0;
border: 0
}
mark {
background-color: transparent
}
a, ins, s, u, del {
text-decoration: none
}
sup, sub {
vertical-align: baseline
}
html {
overflow-x: hidden;
height: 100%;
font-size: 50px;
-webkit-tap-highlight-color: transparent;
}
body {
font-family: Arial, "Microsoft Yahei", "Helvetica Neue", Helvetica, sans-serif;
color: #333;
font-size: .28em;
line-height: 1;
-webkit-text-size-adjust: none;
}
hr {
height: .02rem;
margin: .1rem 0;
border: medium none;
border-top: .02rem solid #cacaca;
}
a {
color: #25a4bb;
text-decoration: none;
}

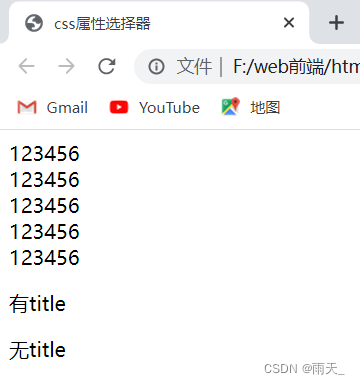
(3)属性选择器:根据元素的属性以及属性值来选择元素
书写方式:
- []
- [属性]
- [属性=“xxx”]
- [属性*="xxx"]
- [属性^="xxx"]
- [属性$="xxx"]
- ......
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css属性选择器</title>
<style>
/* [title]{
color: red;
} */
/* div [title]{
color: red;
}
仅筛选出含div标签的title属性
*/
/* div[title=" this is a title"]{
color: #FF0000;
}
筛选出中title在div标签中为指定内容的标签
*/
/* 前三个用的较多 */
/* div[title^="12"]{
color: aqua;
}
筛选出title属性在div标签中以指定内容开头的标签
*/
/* div[title$=67]{
color: chocolate;
}
筛选出title属性在div标签中以指定内容结尾的标签
*/
</style>
</head>
<body>
<div title=" this is a title">123456</div>
<div title="1234567">123456</div>
<div>123456</div>
<div>123456</div>
<div id="box">123456</div>
<p title>有title</p>
<p>无title</p>
</body>
</html>
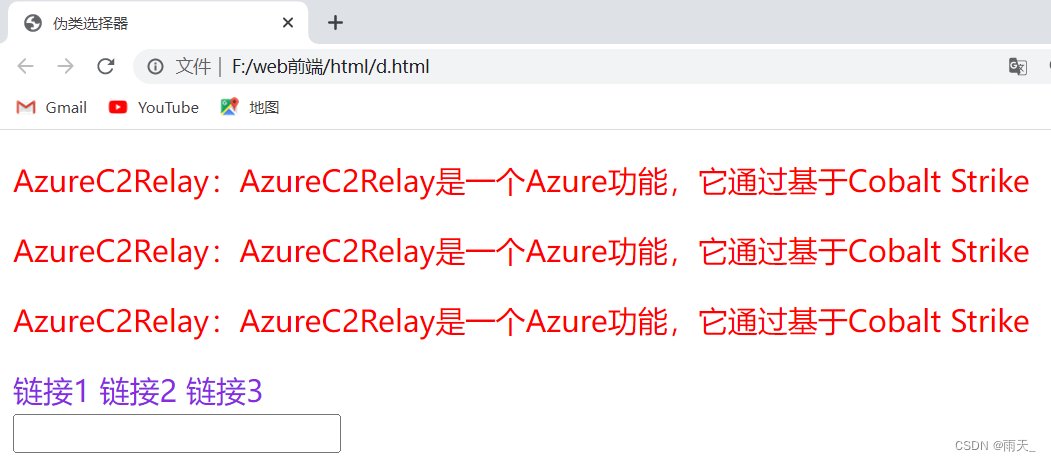
(4)伪类选择器:添加选择器的特殊效果
(最先出现是为了装饰a标签诞生的)
- anchor伪类
a:link {color:#FF0000;} /* 未访问的链接样式 */
a:visited {color:#00FF00;} /* 已访问的链接样式 */
a:hover {color:#FF00FF;} /* 鼠标划过链接样式 */
a:active {color:#0000FF;} /* 已选中的链接样式 */
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
.content{
color:red;
}
a:link{
color: aqua;
text-decoration: none;
/* 默认显示 */
}
a:hover{
color: mediumaquamarine;
text-decoration: underline;
font-size: 21px;/* 不建议 */
/* 光标移动到字符的显示 */
}
a:active{
color: green;
/* 光标点击字符未松开 */
}
a:visited{
color: blueviolet;
/* 光标点击字符后的显示 */
}
input:focus{
background-color: brown;
}
</style>
</head>
<body>
<div class="content">
<p>AzureC2Relay:AzureC2Relay是一个Azure功能,它通过基于Cobalt Strike</p>
<p>AzureC2Relay:AzureC2Relay是一个Azure功能,它通过基于Cobalt Strike</p>
<p>AzureC2Relay:AzureC2Relay是一个Azure功能,它通过基于Cobalt Strike</p>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<!-- a标签不会继承父类的样式,需单独设置样式 -->
</div>
<input type="text" name="" id="">
</body>
</html>
(5)兄弟选择器:+和~
- +选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
- ~选择器:查找某一个指定元素的后面的所有兄弟结点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<link rel="stylesheet" href="css/d.css">
</head>
<body>
<h1>+选择器</h1>
<div>
<p>1234567</p>
<p class="box">1234567</p>
<!-- <div>1234567</div> -->
<p>1234567</p>
<p>1234567</p>
</div>
<h1>~选择器</h1>
<div>
<P>567890</P>
<P class="bax">567890</P>
<P>567890</P>
<P>567890</P>
</div>
</body>
</html>p.box{
color: saddlebrown;
}
.box + p{
color: crimson;
/* +表示与下一个p标签,当下一个是别的标签时,无法选中 */
}
.bax ~ p{
color: darkmagenta;
/* 表示.bax后面所有所有p标签都被选中 */
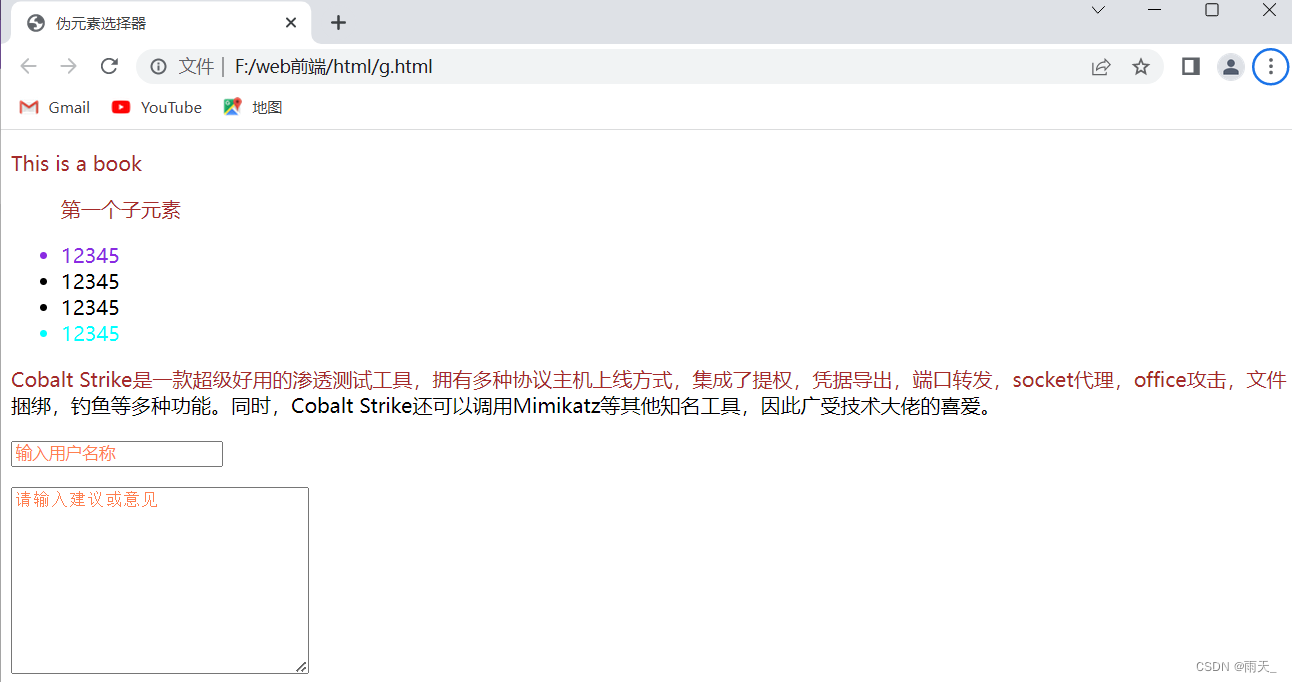
}(6)伪元素选择器:(::)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
p::first-letter{
text-transform: uppercase;
}
p::first-line{
color: brown;
}
ul.news>li:first-child{
color: red;
/* 第一个子元素,若第一个元素的类型不是li,则无法选中*/
}
ul.news>li:last-child{
color: aqua;
}
ul.news>li:first-of-type{
color: blueviolet;
/* 第一个类型为li的子元素 */
}
.new>li:nth-child(1){
color: #423232;
}
::placeholder{
color: coral;
}
/* :root{
选择文档的根元素,默认为根标签。与html{}等价
} */
::selection{
/* 用于已选取的颜色部分 */
color: mediumaquamarine;
}
</style>
</head>
<body>
<p>this is a book
<ul class="news">
<p>第一个子元素</p>
<li>12345</li>
<li>12345</li>
<li>12345</li>
<li>12345</li>
</ul>
</p>
<p>Cobalt Strike是一款超级好用的渗透测试工具,拥有多种协议主机上线方式,集成了提权,凭据导出,端口转发,socket代理,office攻击,文件捆绑,钓鱼等多种功能。同时,Cobalt Strike还可以调用Mimikatz等其他知名工具,因此广受技术大佬的喜爱。</p>
<p>
<input type="text" placeholder="输入用户名称" id="">
</p>
<p>
<textarea placeholder="请输入建议或意见" id="" cols="30" rows="10"></textarea>
</p>
</body>
</html>
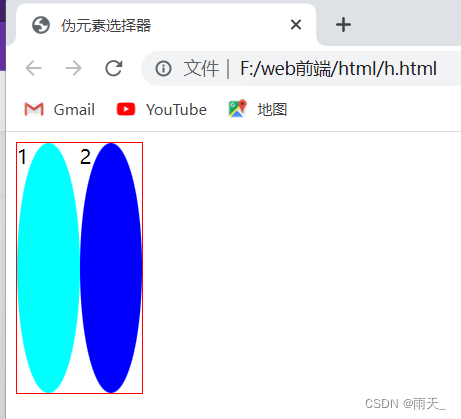
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<link rel="stylesheet" href="css/e.css">
</head>
<body>
<div class="box"></div>
<div></div>
<div></div>
</body>
</html>.box{
width: 100px;
height: 200px;
border: 1px solid red;
}
.box::before{
content: "1";
/* 将行元素变成块元素 */
display: block;/* block:块元素。inline:行内元素 */
height: 200px;
width: 50px;
background-color: aqua;
float: left;
border-radius: 50%;
/* 圆 */
}
.box::after{
display: block;
content: '2';
background-color: blue;
height: 200px;
width: 50px;
float: left;
border-radius: 50%;
}