1 Canvas
1.1 什么是Canvas
是一个可以使用脚本 (通常为JavaScript) 来绘制图形的 HTML 元素。例如,它可以用于绘制图表、制作图片构图或者制作简单的动画。
1.2 基本使用
宽高:
<canvas id="tutorial" width="150" height="150"></canvas>
可以通过使用width和height属性定义画布大小,如果不给设置宽高属性时,默认宽为300px,高为150px。(不建议用css定义宽高,而是用属性width和height)
初始化
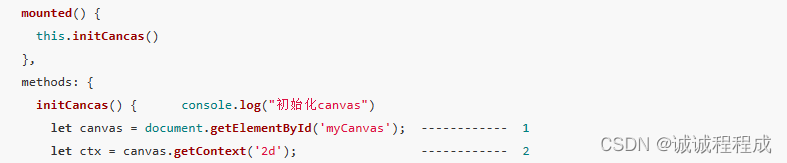
canvas应该在mounted的生命周期中初始化,在created和updated中都是无效的。

找到cancas元素;
创建context对象;getContext() 方法返回一个用于画布上绘图环境;参数 ‘2d’ 指定了画布上绘制的类型,它指定了二维绘图,并且返回一个环境对象
渲染上下文
canvas 起初是空白的。为了展示,首先脚本需要找到渲染上下文,然后在它的上面绘制。
元素有一个叫做 getContext() 的方法,这个方法是用来获得渲染上下文和它的绘画功能。
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
// 或者可以给<canvas>节点打ref标签,拿到元素
let canvasDom = this.$refs.canvas;
let ctx = canvasDom.getContext('2d');
绘制图形
官网更多的介绍:
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Drawing_shapes
坐标:
canvas是一个二维网格,左上角坐标为(0,0),x轴向右为正,y轴向下为正,上面的fillRect方法拥有参数(10,10,100,80)意思是:在画布上绘制100x80的矩形,从坐标(10,10)开始
三种方法绘制矩形
fillRect(x, y, width, height)
绘制一个填充的矩形
strokeRect(x, y, width, height)
绘制一个矩形的边框
clearRect(x, y, width, height)
清除指定矩形区域,让清除部分完全透明。
绘制两个透明的图形:
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)"; //设置fillStyle属性可以是CSS颜色,渐变,或图案
ctx.fillRect (10, 10, 55, 50); //fillRect(x,y,width,height) 方法定义了矩形当前的填充方式,x、y为坐标位置
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);

绘制图像
官网更多介绍:
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Using_images
引入图像到 canvas 里需要以下两步基本操作:
- 获得一个指向HTMLImageElement的对象或者另一个 canvas 元素的引用作为源,也可以通过提供一个 URL
的方式来使用图片 - 使用drawImage()函数将图片绘制到画布上
创建图像
用脚本创建一个新的 HTMLImageElement 对象。要实现这个方法,我们可以使用很方便的 Image() 构造函数。
var img = new Image(); // 创建 img 元素
img.src = 'myImage.png'; // 设置图片源地址
// 当脚本执行上面后,图片开始装载。
//用 load 事件来保证加载完毕才使用drawImage()函数将图片绘制到画布上
img.onload = function(){
// 执行 drawImage 语句
}
绘制图像
drawImage(image, x, y)
其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
drawImage(image, x, y, width, height)
这个方法多了 2 个参数:width 和 height,这两个参数用来控制 当向 canvas 画入时应该缩放的大小
2 基于Canvas实现图片的上传和渲染
安装
npm install exif-js
npm install --save-dev less-loader less
思路


API接口参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Using_images