基于注解的
aop
开发步骤:
1.
创建目标接口和目标类(内部有切点)
2.
创建切面类(内部有增强方法)
3.
将目标类和切面类的对象创建权交给
spring
4.
在切面类中使用注解配置织入关系
5.
在配置文件中开启组件扫描和
AOP
的自动代理
6.
测试
1创建目标接口和目标类(内部有切点)
public interface AccountService {
public void save();
}
------------------------------------
public class AccountServiceImpl implements AccountService{
@Override
public void save() {
System.out.println("save方法执行了...");
}
}
-----------------------------------------------
创建切面类(内部有增强方法
)
public class MyAspect {
//前置通知
public void before(){
System.out.println("前置增强...");
}
......
}
3.
将目标类和切面类的对象创建权交给
spring
@Service("accountService")
public class AccountServiceImpl implements AccountService{
@Override
public void save() {
System.out.println("save方法执行了...");
}
}
------------------------------------------------------------------------------------
------------------------
@Component("myAspect")
public class MyAspect {
//前置增强
public void before(){
System.out.println("前置增强...");
}
.......
}
4.
在切面类中使用注解配置织入关系
@Component("myAspect")
@Aspect //表示当前类是一个切面类
public class MyAspect {
//前置增强
@Before("execution(public void com.lzw.aop.*.*(..))")
public void before(){
System.out.println("前置增强...");
}
......
}
5.
在配置文件中开启组件扫描和
AOP
的自动代理
<!--开启组件扫描-->
<context:component-scan base-package="com.lzw"/>
<!--开启aop的自动代理-->
<aop:aspectj-autoproxy/>
6.
测试
@Test
public void test01(){
//加载配置文件
ApplicationContext app=new ClassPathXmlApplicationContext("spring.xml");
//获得Bean
AccountService accountService = (AccountService) app.getBean("accountService");
//执行方法
accountService.save();
}
注解配置
AOP
详解
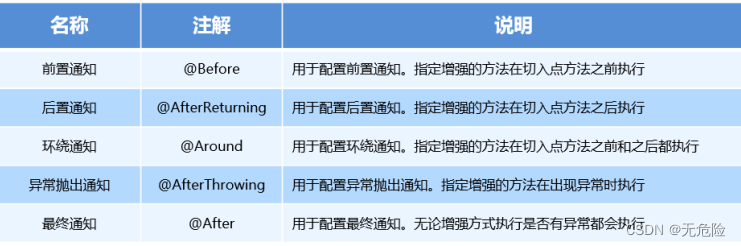
注解通知的类型
通知的配置语法:
@
通知注解
(“
切点表达式
")

切点表达式的抽取
同
xml
配置
aop
一样,我们可以将切点表达式抽取。抽取方式是在切面内定义方法,在该方法上使用
@Pointcut
注解定义切点表达式,然后在在增强注解中进行引用。具体如下:
@Component("myAspect")
@Aspect //表示当前类是一个切面类
public class MyAspect {
//定义切点表达式
@Pointcut("execution(public void com.lzw.aop.*.*(..))")
public void pointcut(){
}
//前置增强
@Before("execution(public void com.lzw.aop.*.*(..))")
public void before(){
System.out.println("前置增强...");
}
//后置增强
@AfterReturning("pointcut()")
public void afterReturning(){
System.out.println("后置增强...");
}
//环绕通知
@Around("MyAspect.pointcut()")
public void around(ProceedingJoinPoint point) throws Throwable {
System.out.println("环绕前增强...");
//切点方法
point.proceed();
System.out.println("环绕后增强...");
}
......
}