文章目录
- 前言
- 官方生命周期图
- 分析
- 去除beforeCreate与created
- setup代替created
- 其他钩子只是改了名称
- 剔除vue2后的生命周期图
- 其他钩子函数
- keepalive
- 错误捕获
- 其他的一些钩子去官方文档看看即可
前言
看了下官方的生命周期的说明,感觉讲的不算太清晰,所以个人就去百度研究了下,把理解到的记录在这篇博客,方面日后查看。
建议先对vue2的生命周期烂熟于心:【vue回顾系列】25-一图看懂生命周期,并教你怎么口述出来
官方生命周期图
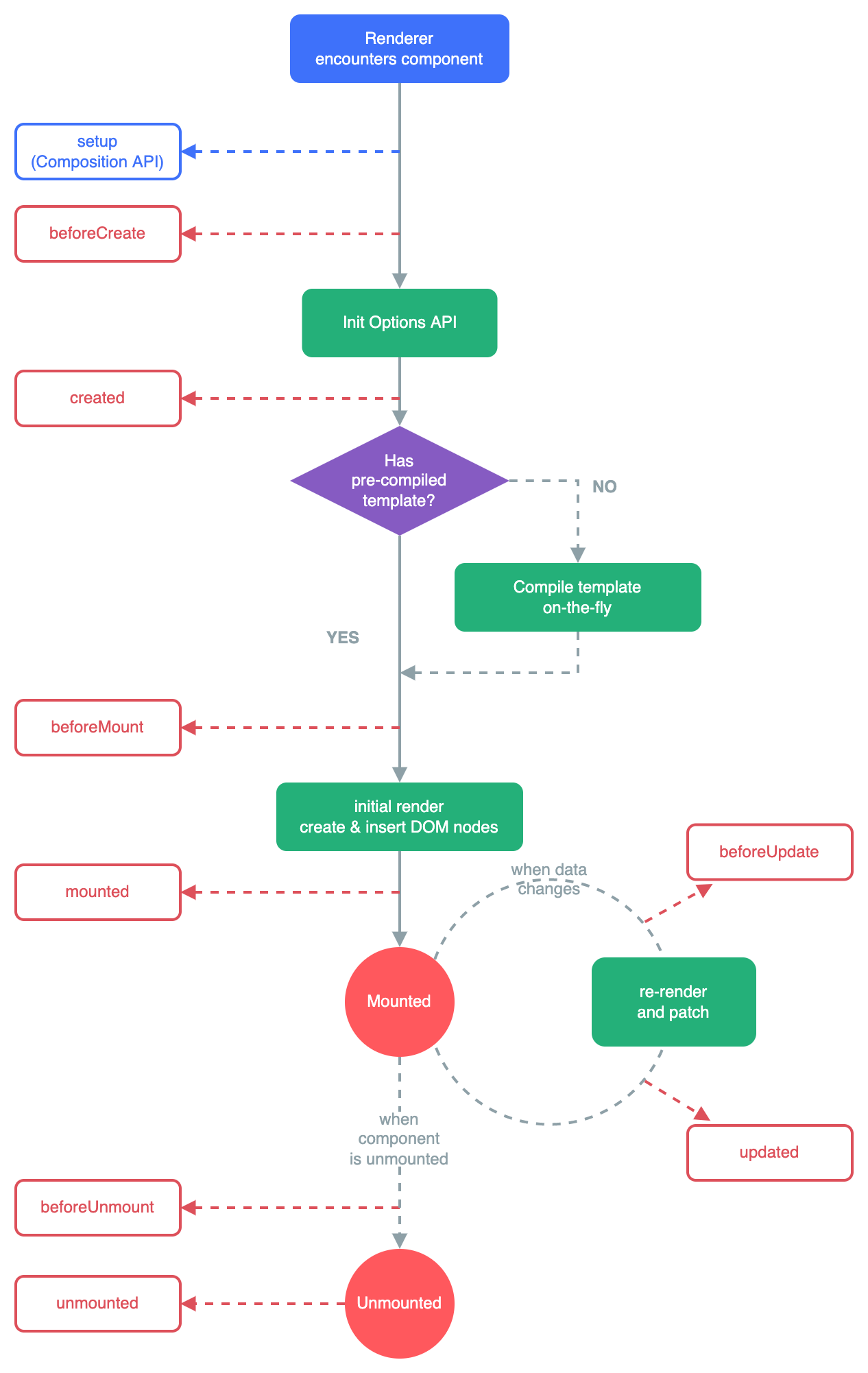
首先我们来看看官方的图片,可以看到旧的钩子函数还是混在里面,因为此时的vue3还支持vue2的opinion api写法。

下面就图分析
分析
去除beforeCreate与created
如果我们在vue3的setup写法中调用这俩个钩子,会提示钩子 is not defined。
我们从图中可知,setup的执行是在原先beforeCreate钩子之前,与vue2不同的是,在setup执行的阶段,我们就可以使用composition api了,而在vue2中option api要在created钩子中才能使用。
setup代替created
那么也就是说,在vue3中,setup可以简单的理解为created去使用。
这种理解方式虽然不严谨,但是不影响使用。
<script setup>
if (true) {
console.log('可以写js语句');
}
const showName = ()=> {
console.log('可以调用函数');
}
showName()
</script>
其他钩子只是改了名称
除了上面俩个被去除,其他的钩子函数只是改了个名称
| 旧 | 新 |
|---|---|
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
使用方式例如:
<script setup>
import { onMounted } from 'vue';
onMounted(()=>{
console.log('onMounted');
})
</script>
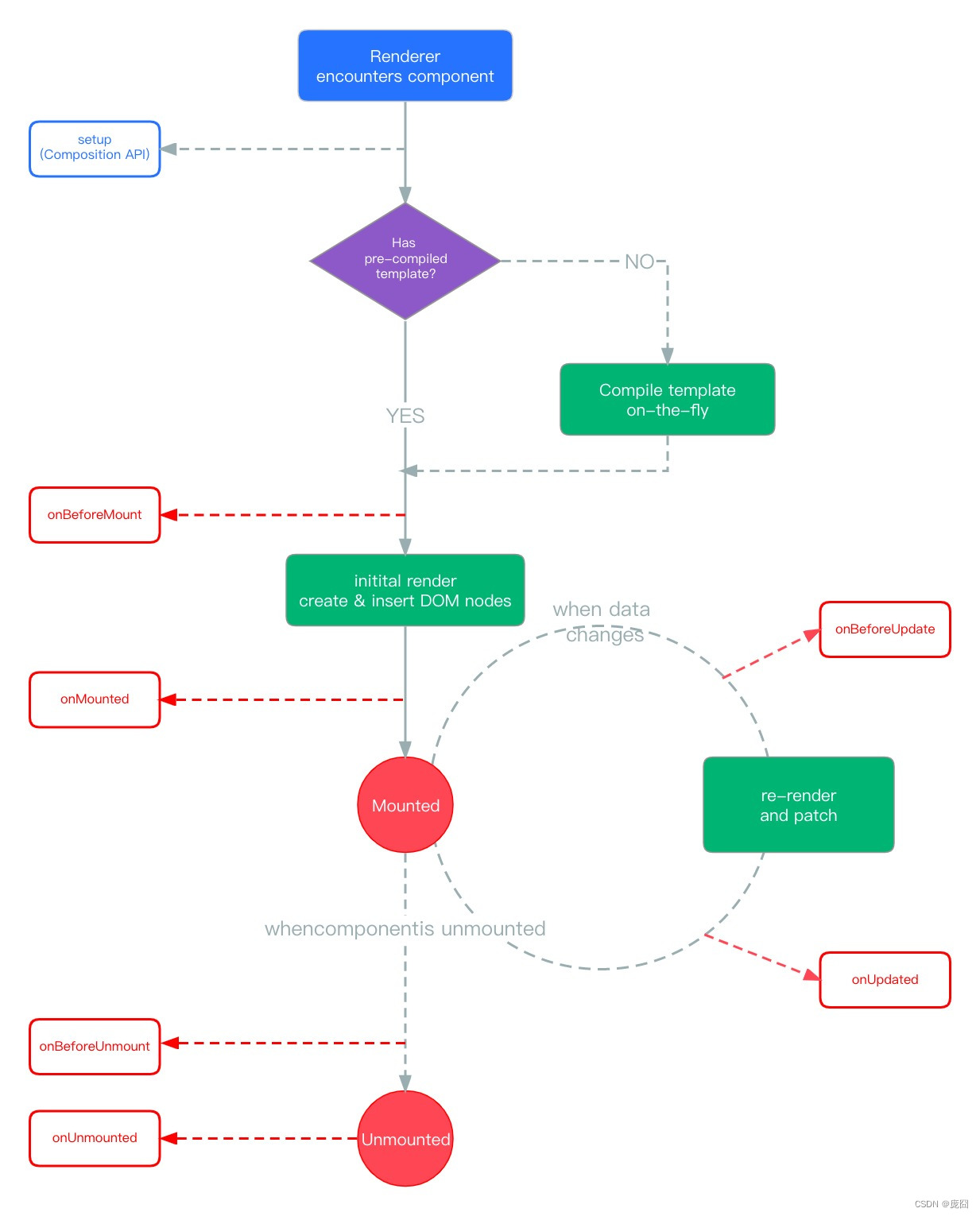
剔除vue2后的生命周期图
在官方图的基础上把vue2相关的东西剔除后(PS:找表弟做的图)

其他钩子函数
keepalive
| 旧 | 新 |
|---|---|
| activated | onActivated |
| deactivated | onDeactivated |
错误捕获
| 旧 | 新 |
|---|---|
| errorCaptured | onErrorCaptured |
其他的一些钩子去官方文档看看即可
快速官方文档定位