动态路由
- 文件夹以中括号命名
[id]
-pages:
--list:
---[id]:
----index.jsx(访问路径/list/1 即这种形式/list/:id)
---index.jsx(访问路径/list)
[...params]
gpt接口分析
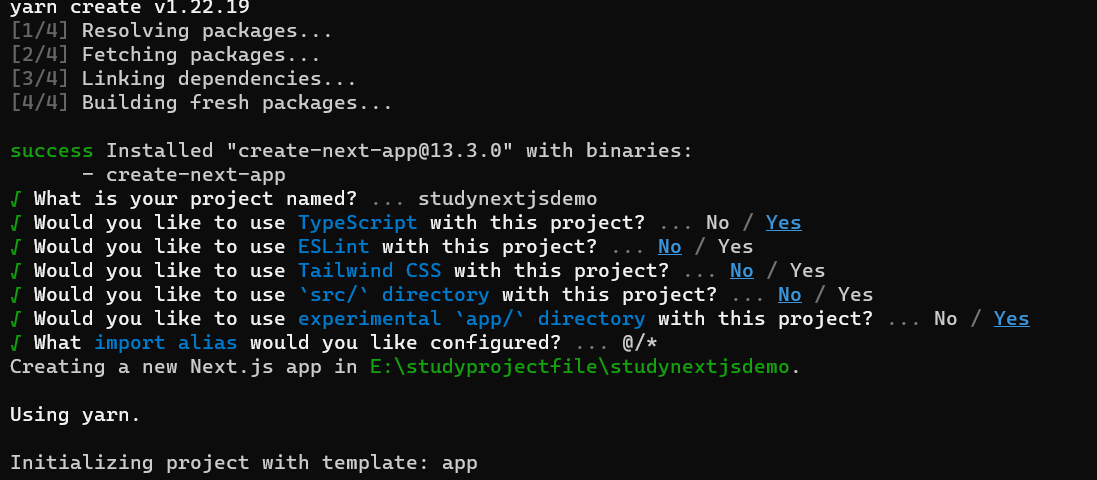
初始化项目
npm install next react react-dom
# or
yarn add next react react-dom
# or
pnpm add next react react-dom

- 初始化成功,基本结构如下

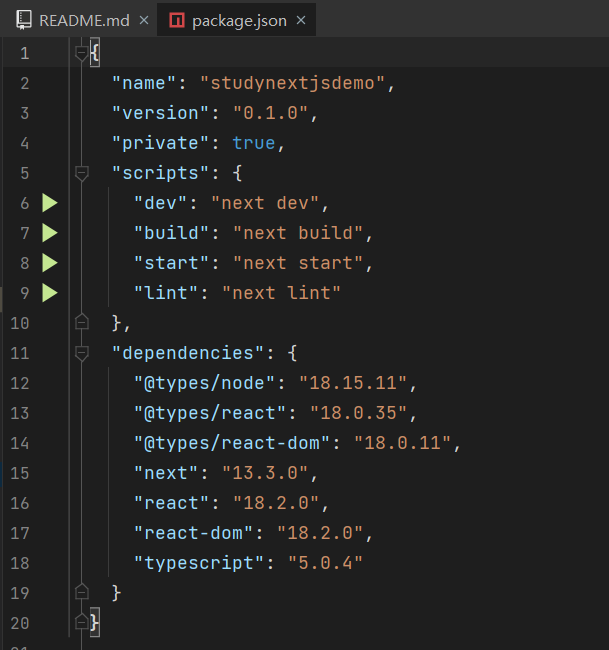
- package.json如下

- 项目使用nextjs13版本,所以本示例以
/app目录为准
Note: Next.js 13 introduces the app/ directory (beta). This new directory has support for layouts, nested routes, and uses Server Components by default. Inside app/, you can fetch data for your entire application inside layouts, including support for more granular nested layouts (with colocated data fetching).
注意:Next.js 13 引入了 app/ 目录(测试版)。这个新目录支持布局、嵌套路由,并默认使用服务器组件。在 app/ 内,您可以在布局内为整个应用程序获取数据,包括支持更细粒度的嵌套布局(使用共存数据获取)。
Good to know: Previous Next.js data fetching methods such as getServerSideProps, getStaticProps, and getInitialProps are not supported in the new app directory.
温馨提示:新的 app 目录不支持以前的 Next.js 数据获取方法,例如 getServerSideProps 、 getStaticProps 和 getInitialProps 。
- 具体文件约定可看
- https://beta.nextjs.org/docs/routing/fundamentals#file-conventions
路由
- 比较重要的就是这个路由了
- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes
提示:
.js、.jsx或.tsx文件扩展名可用于特殊文件。
基础路由
- 在
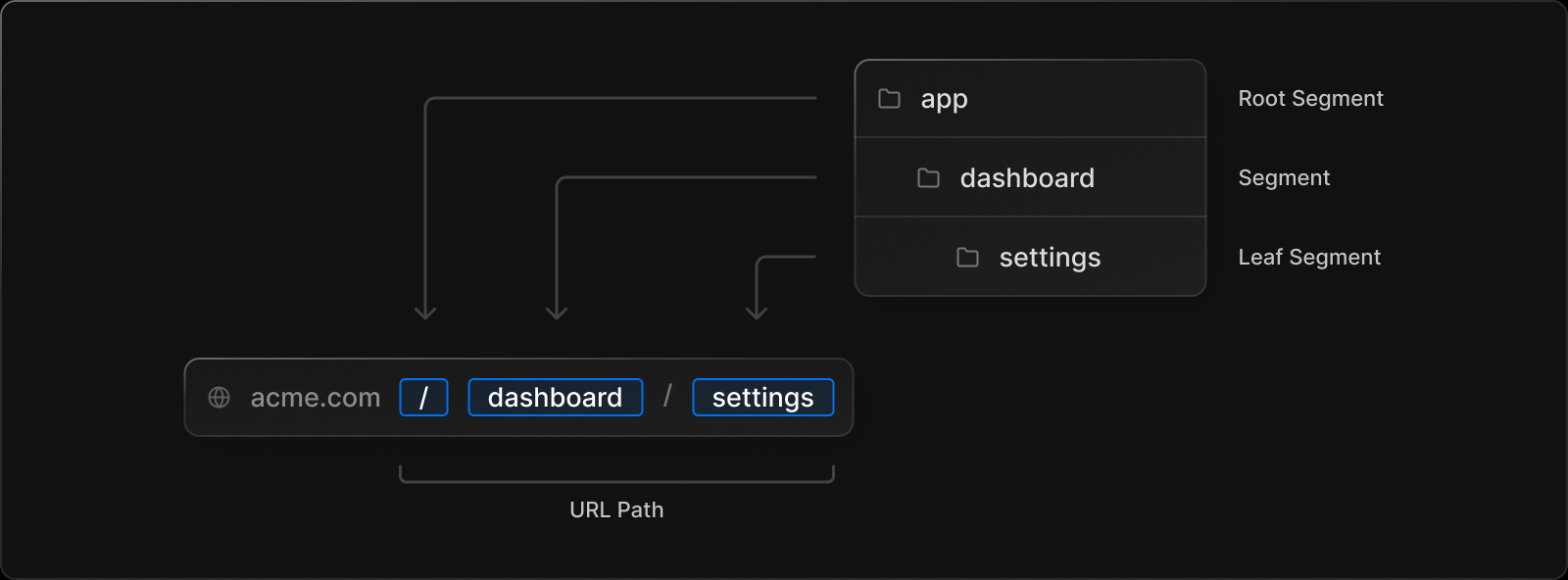
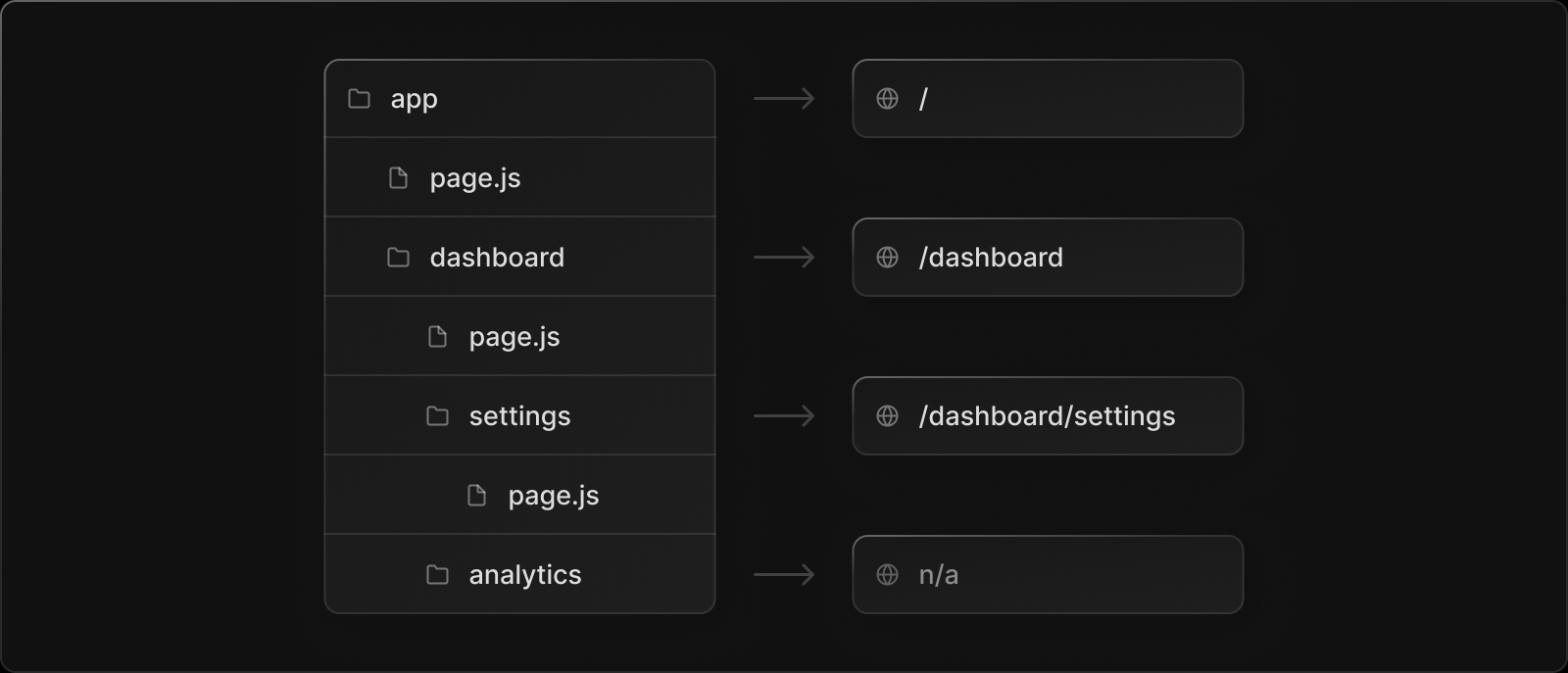
app目录中,文件夹用于定义路由。每个文件夹代表一个映射到 URL 段的路由段。要创建嵌套路由,您可以将文件夹相互嵌套。

- 一个特殊的
page.js文件用于使路由段可公开访问。

- 大概就是这种意思

路由组
-
官方文档:https://beta.nextjs.org/docs/routing/defining-routes#convention
-
有时候我们有很多路由,比如home,homeuser,homedetail,如果是基础路由,就是直接建立在外面了,但是为了表示层级关系,就会建立在一个路径下,也就是without affecting the URL path
-
具体方法:将文件夹名称通过括号括起来即可,即
(分组的名称)
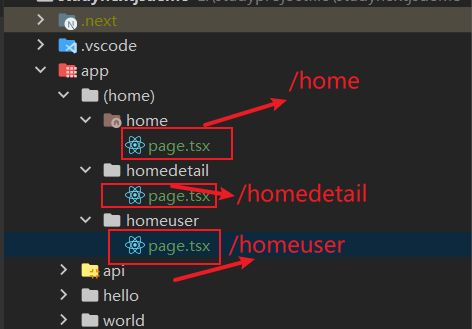
比如我需要将home,homeuser,homedetail,收集在一个文件夹当中,就可以这样子做
-app
--(home)
---home
----page.tsx
---homeuser
----page.tsx
---homedetail
----page.tsx

动态路由
-
官方文档
- https://beta.nextjs.org/docs/routing/defining-routes#dynamic-segments
-
官方以一个博客文章为例,说明了动态路由的创建和传参
例如,一个简单的博客可以包含以下路由 app/blog/[slug]/page.js ,其中 [slug] 是博客文章的动态分段。
| 路由 | 访问url | params对象 |
|---|---|---|
app/blog/[slug]/page.js | /blog/a | { slug: 'a' } |
app/blog/[slug]/page.js | /blog/b | { slug: 'b' } |
app/blog/[slug]/page.js | /blog/c | { slug: 'c' } |
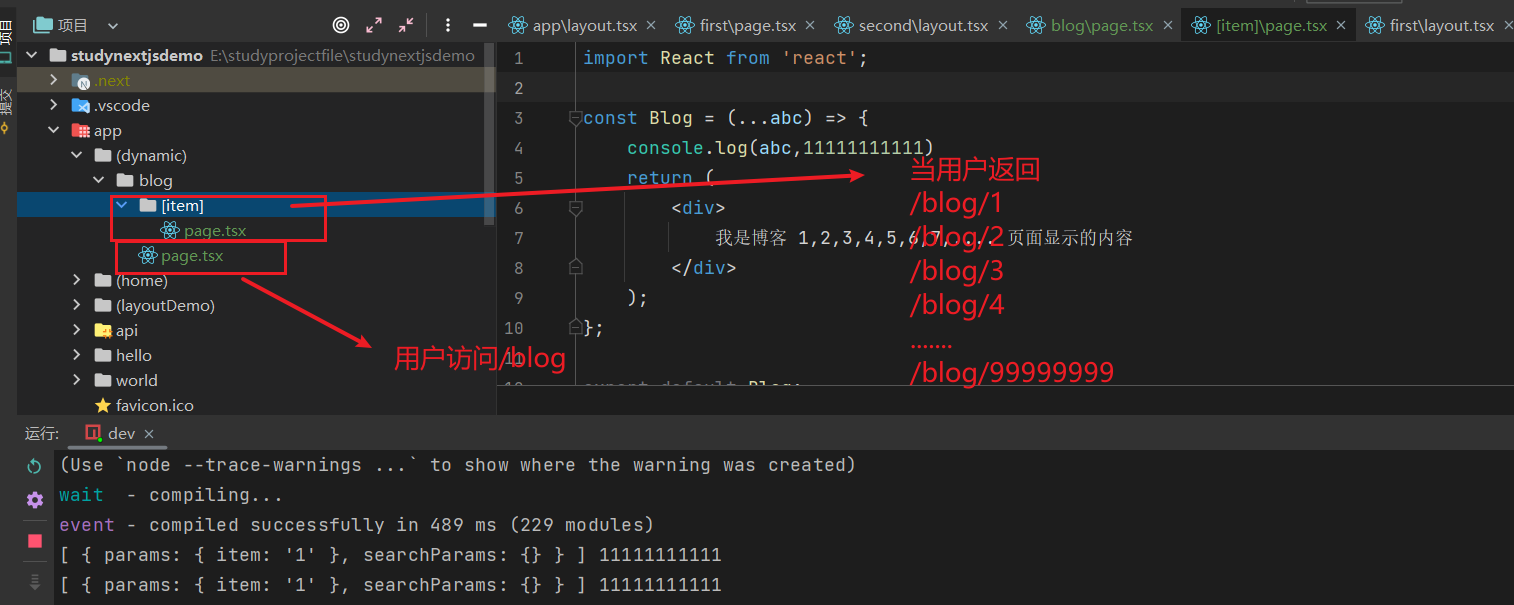
- 我们就可以这样建立目录,当然,
slug单词不满意的话就可以换一个单词,换单词后,params对象的key也会改变.我这里就换一个单词.换为item

获取params参数
- 也就是我们在react或vue当中定义的
/home/:id这种params参数
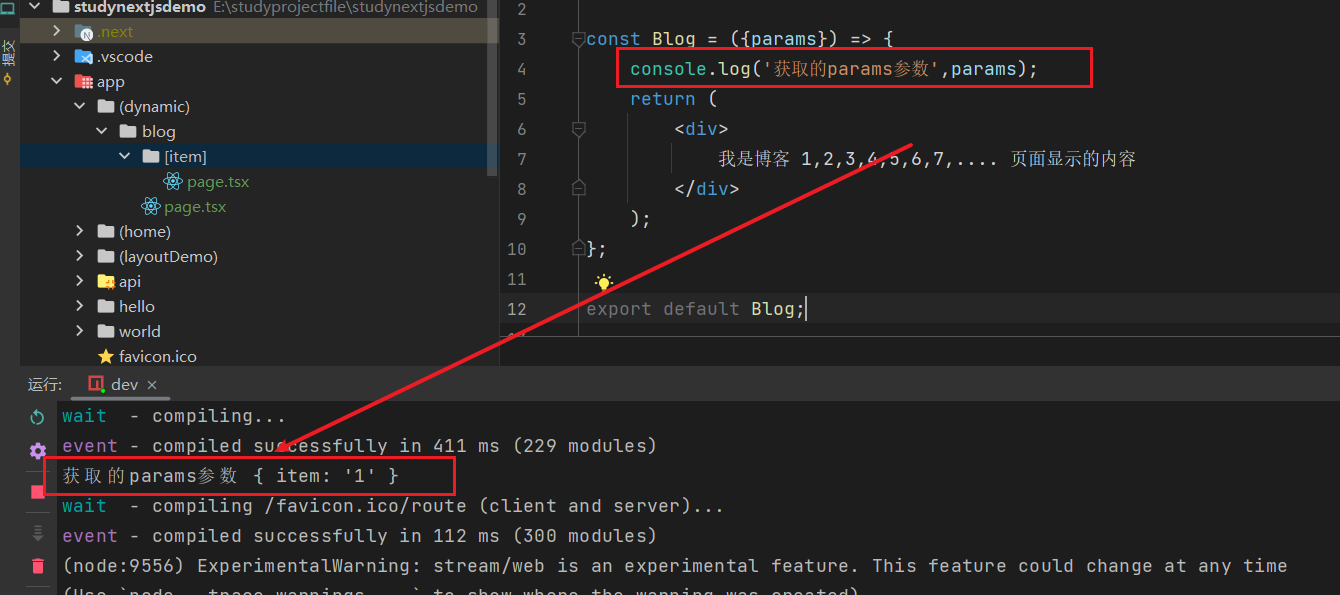
方法一
params属性会传递给layout、page、route和generateMetadata函数。所以可以这样子获取参数
import React from 'react';
const Blog = ({params}) => {
console.log('获取的params参数和query参数',params);
return (
<div>
我是博客 1,2,3,4,5,6,7,.... 页面显示的内容
</div>
);
};
export default Blog;

方法二:useParams
- 和react获取调用的hooks一样,只不过我们顶部需要添加
use client
"use client"
import React from 'react';
import { useParams } from "next/navigation";
const Blog = () => {
const params = useParams();
//输出{item: '1'}
console.log('获取的params参数',params);
return (
<div>
我是博客 1,2,3,4,5,6,7,.... 页面显示的内容
</div>
);
};
export default Blog;
获取query参数
- 也就是我们访问页面的时候
/search?name=李白&age=100&sex=男这种name,age,sex参数
方法一
import React from 'react';
const Blog = ({params}) => {
console.log('获取的params参数和query参数',params);
return (
<div>
我是博客 1,2,3,4,5,6,7,.... 页面显示的内容
</div>
);
};
export default Blog;
方法二:useSearchParams
- 和react获取调用的hooks一样,只不过我们顶部需要添加
use client
"use client"
import React from 'react';
import { useSearchParams } from "next/navigation";
const Blog = () => {
const params = useSearchParams();
//输出 李白 100 男
console.log('获取的query参数',params.get('name'),params.get('age'),params.get('sex'))
return (
<div>
我是博客 1,2,3,4,5,6,7,.... 页面显示的内容
</div>
);
};
export default Blog;
(todo)路由回退
(todo)页面加载时获取数据并渲染(也就用户访问这个页面才开始生成页面)
- 可以看看bilibili视频
- https://www.bilibili.com/video/BV1Sb41197i2/
- 需要注意,获取路由参数在nextjs13已经不是博主所示的了
- 这个就省略,大多都是这种形式, 就不多说明了
- 坏处就是爬虫不喜欢这种~
(todo)构建时获取数据预生成静态页面(也就是预先生成好静态页面)
-
可以看看bilibili视频
- https://www.bilibili.com/video/BV1B54y1g7dp/
-
需要注意,获取路由参数在nextjs13已经不是博主所示的了
- 好处就是爬虫喜欢这种形式~
-
官方说明:
- https://beta.nextjs.org/docs/data-fetching/generating-static-params
-
generateStaticParams
包含全部params参数和params可选操作
-
通过在括号
[...folderName]内添加省略号,可以将动态段扩展为包含所有后续段。- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes#catch-all-segments
-
例如
app/shop/[...slug]/page.js将匹配/shop/clothes,- 也匹配
/shop/clothes/tops、/shop/clothes/tops/t-shirts等。
-
路由访问情况和匹配情况如下
| 路由 | 访问url | params对象 |
|---|---|---|
app/shop/[...slug]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[...slug]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[...slug]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
- 如果后缀是可选的,比如我可以直接访问
/shop,而不携带params参数,就需要再添加一个中括号[[...slug]]- 官方文档:https://beta.nextjs.org/docs/routing/defining-routes#optional-catch-all-segments
| 路由 | 访问url | params对象 |
|---|---|---|
app/shop/[[...slug]]/page.js | /shop | {} |
app/shop/[[...slug]]/page.js | /shop/a | { slug: ['a'] } |
app/shop/[[...slug]]/page.js | /shop/a/b | { slug: ['a', 'b'] } |
app/shop/[[...slug]]/page.js | /shop/a/b/c | { slug: ['a', 'b', 'c'] } |
(todo)路由拦截
(并行路由)路由插槽
- 官方文档可看
- https://beta.nextjs.org/docs/routing/parallel-routes
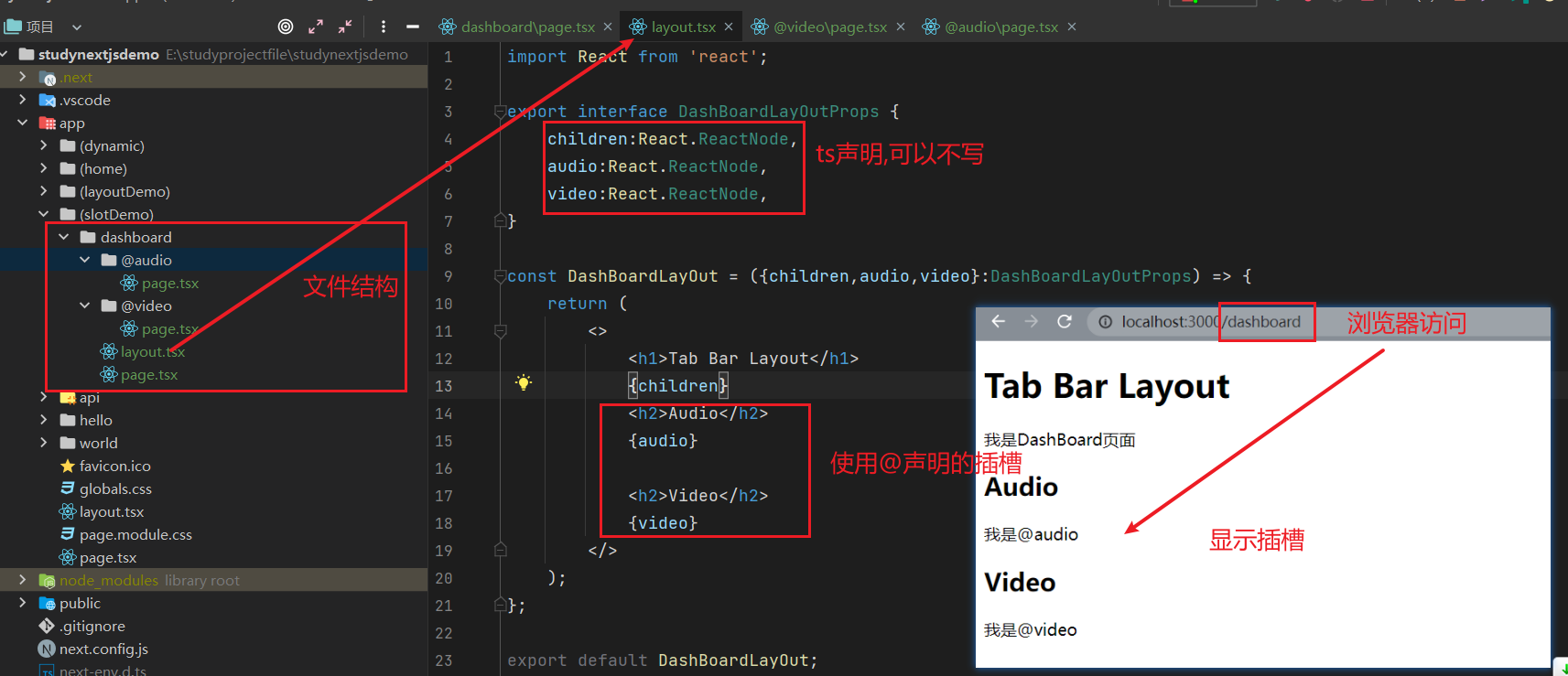
- 并行路由是使用命名槽创建的。插槽是使用
@文件名约定定义的。
例如,以下文件结构为视频分析仪表板定义了两个显式槽, @audience 和 @views :
dashboard
├── @audience
│ ├── demographics
│ │ └── page.js
│ ├── subscribers
│ │ └── page.js
│ └── page.js
├── @views
│ ├── impressions
│ │ └── page.js
│ ├── view-duration
│ │ └── page.js
│ └── page.js
├── layout.js
└── page.js
上面的文件夹结构意味着 /dashboard/layout.js 布局组件现在接受插槽 @audience 和 @views 作为 props 并且可以与 children prop 并行渲染它们:
function AudienceNav() {
return <nav>...</nav>;
}
function ViewsNav() {
return <nav>...</nav>;
}
export default function Layout({
children,
audience,
views,
}: {
children: React.ReactNode;
audience: React.ReactNode;
views: React.ReactNode;
}) {
return (
<>
<h1>Tab Bar Layout</h1>
{children}
<h2>Audience</h2>
<AudienceNav />
{audience}
<h2>Views</h2>
<ViewsNav />
{views}
</>
);
}
- 示例就比较简单了

并行路由当中的条件路由
并行路由可用于实现条件路由。例如,您可以根据当前用户类型呈现@user和@team路由:
import { getCurrentUserType } from 'lib/user';
export default async function Layout({
children,
user,
team,
}: {
children: React.ReactNode;
user: React.ReactNode;
team: React.ReactNode;
}) {
const userType: 'user' | 'team' = getCurrentUserType();
return (
<>
{/* Render the user or team slot depending on the current user type */}
{userType === 'user' ? user : team}
{children}
</>
);
}
拦截路由(不是鉴权!)
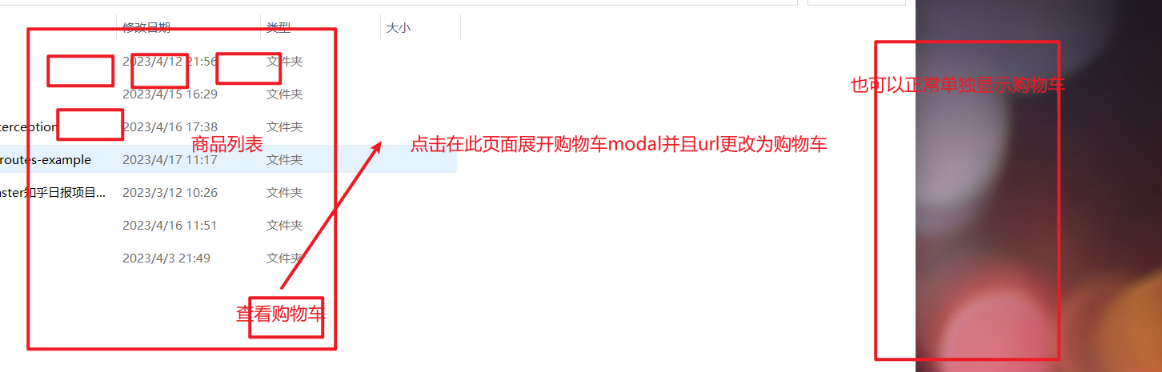
- 拦截路由允许您在当前布局中加载新路由,同时屏蔽浏览器 URL,这在保持当前页面的上下文很重要时非常有用。例如,在编辑一项任务时查看所有任务,在侧边模式中打开购物车,或在动态消息中展开照片。
- 拦截路由不是鉴权,相当于改变url后原有页面不会丢失,而是会保持,效果有点像对话框
- 拦截路由可以使用
(..)约定定义,类似于相对路径../。您还可以使用(...)约定创建相对于app目录的路径。
作用
- 拦截路由允许您在当前布局中加载新路由,同时屏蔽浏览器 URL,这在保持当前页面的上下文很重要时非常有用。例如,在编辑一项任务时查看所有任务,在侧边模式中打开购物车,或在动态消息中展开照片。
demo和文档
-
github:https://github.com/kishore-gunnam/nextjs-intercepting-routes-example
-
在线演示:https://nextjs-intercepting-routes-example.vercel.app/products(需要魔法)
-
文档
- 官方文档:https://beta.nextjs.org/docs/routing/intercepting-routes
顺带一提
- 使用路由组和拦截路由一起使用,会出现访问不了拦截路由的问题,不知道什么情况

示例
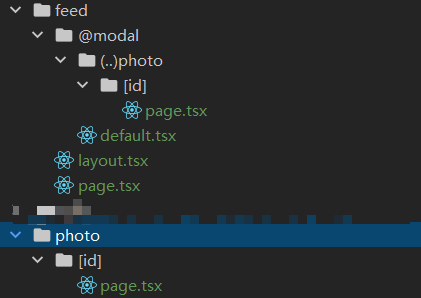
- 目录结构
feed
├── @modal
│ └── (..)photo
│ └── [id]
│ └── page.tsx
│ └──default.tsx
├── page.tsx
└── layout.tsx
photo
└── [id]
└── page.tsx

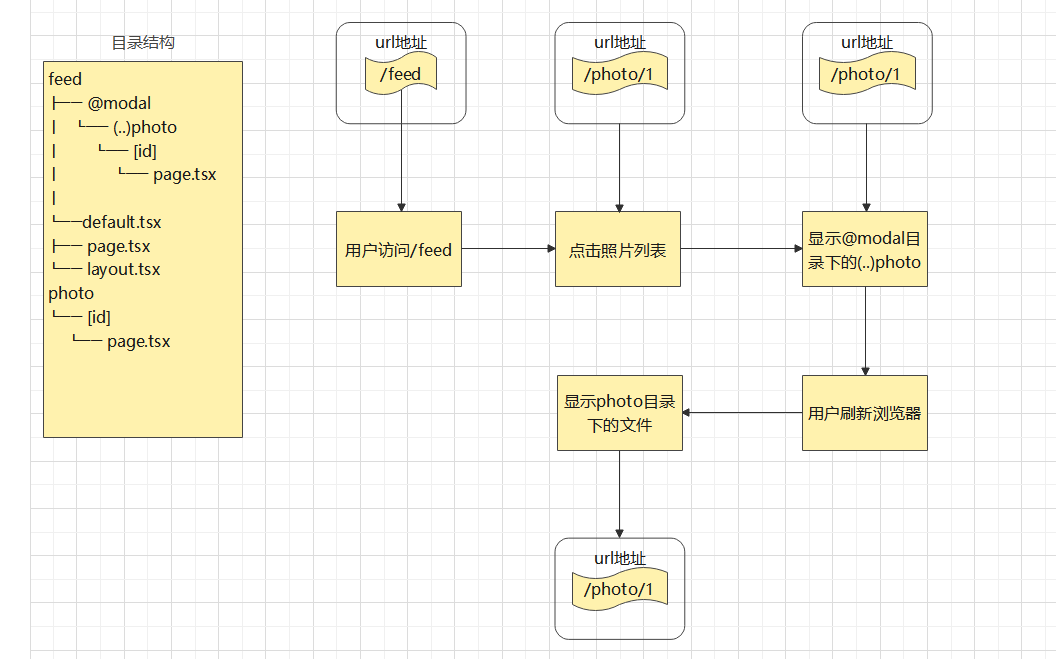
大概就是这个意思,和上面的demo是一样意思

layout.js
-
layout.js可以理解为一个布局方式,可以为每一个路由建立一个
layout.js文件,当然也要注意layout.js组件的body,和html标签,否则,组件卸载的很容易有如下报错Warning: You are mounting a new body component when a previous one has not first unmounted. It is an error to render more than one body component at a time and attributes and children of these components will likely fail in unpredictable ways. Please only render a single instance of <body> and if you need to mount a new one, ensure any previous ones have unmounted first.
-
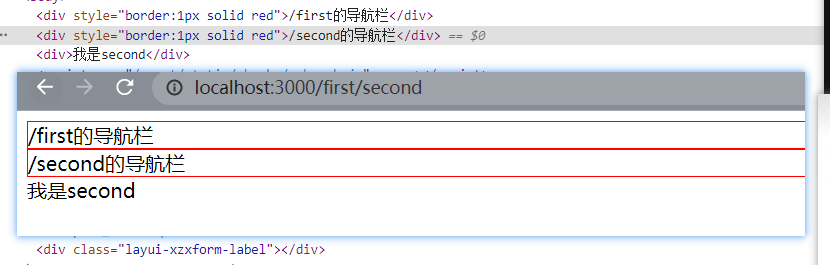
可以看看此在线示例:
- 示例:https://202210260735-nextjs-with-turbopack.vercel.app/layouts/electronics (需要魔法)
- github地址:https://github.com/kevinold/202210260735-nextjs-with-turbopack
-
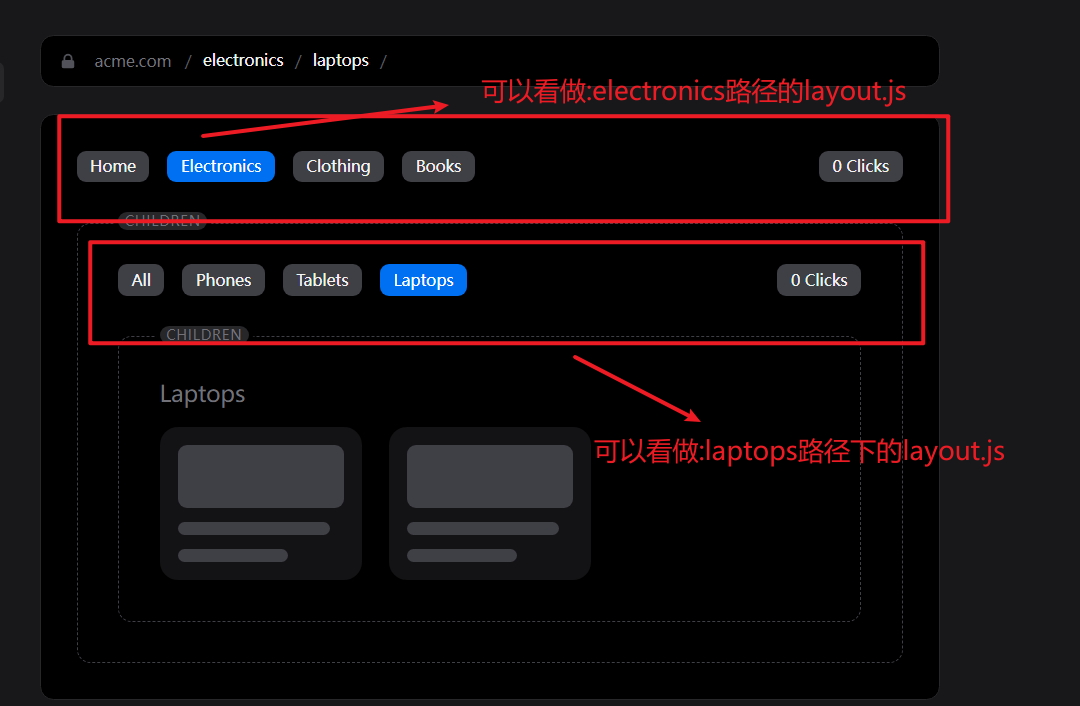
这个在线实例我们可以看成下图这样子

- 大概这种

- 规则如下
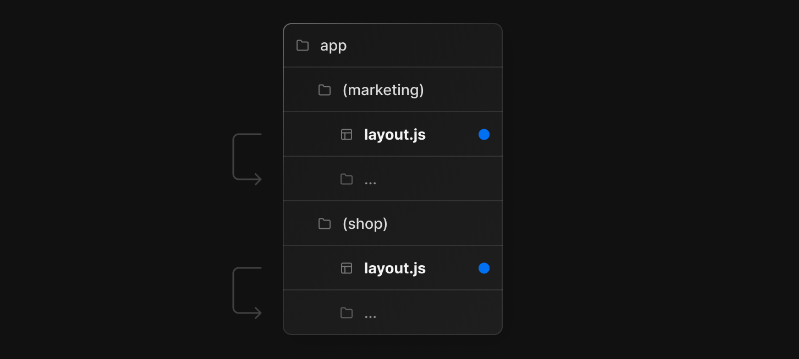
- 各个路由页面的layout.js是独立的,不是共享的(
/app下的layout.js就是一个全局是layout) - 要创建多个根布局,请删除顶级
layout.js文件,并在每个路由组中添加一个layout.js文件。这对于将应用程序划分为具有完全不同的 UI 或体验的部分非常有用。<html>和<body>标签需要添加到每个根布局。
- 各个路由页面的layout.js是独立的,不是共享的(

(todo)路由路径整理归类
文档
- https://nextjs.org/blog/next-13#new-app-directory-beta
- https://beta.nextjs.org/docs/routing/fundamentals
- https://nextjs.org/blog/layouts-rfc
临时
- (…)是不是在当前文件夹进行插槽使用,也就是使用当前文件夹下的layout布局 ???还不知道
- (…)则使用的是app下的layout ???还不知道
注意下面这二个跳转是不一样的哦,一个开头存在/,一个则不存在,错误的
#下面这意思是在当前后面拼接url
#比如我在/home,点击下面这个跳转,那么就会跳转到/home/cart/1
<Link href={`cart/1`}>拦截路由</Link>
#下面这意思是以此url为起始点
#比如我在/home,点击下面这个跳转,那么就会跳转到/cart/1
<Link href={`/cart/1`}>拦截路由</Link>
- 认证可以用need-auth

![[oeasy]python0136_接收输入_input函数_字符串_str](https://img-blog.csdnimg.cn/img_convert/edd107bbd2d79474a101a833c7509475.png)