今天给大家分享的内容包含CSS 盒子模型,CSS 标准布局, CSS 浮动布局 , 并以案列进行详细说明。
一、CSS 盒子模型
CSS 将所有元素都当成盒子,CSS布局其实就是如何堆放盒子。
组成: content(内容)—>padding(内边距)—>border(边框)—>margin(外边距)
1、content 内容区域
-
设置content区域,文字添加到此区域
-
盒子嵌套时,若内盒子不设置大小,则自动根据外盒子调节
#box{
width: 200px;height: 200px;background:red;
}
2、padding 内边距, 即内容与边框距离
- padding: 20px 输入一个值则为上下左右间距
- padding: 20px 30px; 输入两个值则为上下,左右间距
- padding: 10px 20px 30px 40px; 输入四个值则为上,右,下,左间距
- 此外,还能通过 padding-方向 设置单边
#box{
padding: 50px;
}
3、border 边框
- 边框,默认和背景色相同
#box{
border: 20px blue solid;
}
4、margin 外边框,即该盒子和其他区域的间距
- 可以为负数
- 可以通过margin-方向 设置单边
- 可以设置为0 auto自适应居中
- 注:两个盒子的margin属性在上下方向不会累加,而是以两者间大的值为两盒子间间距
- 注:当盒子嵌套时,在内盒子添加margin-top属性会使外盒子也具有此margin-top属性
#box{
margin: 0 auto;
}
完整示例:
<style>
#box{
width: 100px;height: 100px;background:yellow;
padding: 20px;
border: 20px blue solid;
margin: 0 auto;
box-sizing: content-box;
}
</style>
<div id="box"> 盒子模型 </div>

二、CSS 标准布局
所谓的标准布局,就是按照元素在标准流中的特点进行布局,即: block( 块级元素)、inline (行内元素)、inline-block (融合行内于块级)。
-
块级元素独占一行
-
行内元素、行内块元素共享一行
1、block( 块级元素)
常见的block( 块级元素)有: div 、p、ul 、li 、h1 …h6
block特点:
-
独占一行 ,在不设置自己宽度时,块级元素默认宽度与父容器相同
-
支持所有样式
-
所占区域是矩形区域,可以改变元素的 width 、height
2、inline (行内元素)
常见的inline (行内元素) 有:span, mg, a, em, strong
inline 特点:
-
可以与其他行内元素共享一行,不会独占一行
-
不能改变元素的 width 、height ,大小由内容决定
-
可以使用padding上下左右都有效,margin只有left和right产生边距效果,但是top和bottom就不行
-
内联标签之间有间隙,由换行产生
3、inline-block (融合行内于块级)
inline-block特点:
- 不独占一行的块级元素
- 存在间隙问题,产生原因是换行引起(空白符)
如图:

去除空隙的方法:
对父元素添加{font-size:0},即将字体大小设为0,那么空白符也变成0px,从而消除空隙。
这种方法已经可以兼容各种浏览器。
4、标签嵌套规范
- 块可以嵌套内联
- 块不一定可以嵌套块
- 内联不能嵌套块(< a >除外)
5、溢出操作
当一个块中内容过多,溢出块的时候,可以使用overflow 操作溢出内容
<style>
div{
width: 200px;
height: 200px;
border: 2px black solid;
overflow: auto; /* hidden:隐藏 scroll:出现滚动条 auto:根据情况出现滚动条*/
}
</style>
<div>
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
溢出操作溢出操作溢出操作溢出操作
</div>

5、在标准布局方式的优缺点:
-
在标准布局方式中,块级元素很难被有效利用起来,因为其独占一行的特性,所以其只能进行垂直方向的布局。
-
行内元素、行内块元素可以进行水平方向布局,但是它们的内容大部分只能是文本,少量的如td中支持放入其他行内块元素,但是并不适合进行通用布局。
-
行内元素、行内块元素之间水平方向会因为代码空格,换行产生间隙,行内块元素垂直方向存在默认的baseline对齐底部间隙,这给水平布局带来额外的麻烦,而td不存在这些问题。
其实,从本质上来看,标准布局的短板在于其水平方向上的布局只能使用行内、行内块元素,而行内、行内块元素由于各种问题,并不适用于布局,只适用于作为内容。
而块级元素并不存在行内和行内块元素的这些问题,所以如果块级元素也能用于水平方向布局,那么就完美了。
三、CSS 浮动布局
1、浮动布局定义
为了解决标准布局中,块级元素不能在水平方向布局的问题,即多个块级元素不能共享一行的问题,CSS提出了浮动的概念。
所谓浮动,即为元素设置float样式,float样式有如下值:
left 左浮动
right 右浮动
none 无浮动(元素默认浮动,无浮动)
一旦元素设置了float:left或者float:right,则元素就会脱离标准流,然后进入浮动流。所谓浮动流,我们可以理解
其为处于标准流图层之上的另一个图层。
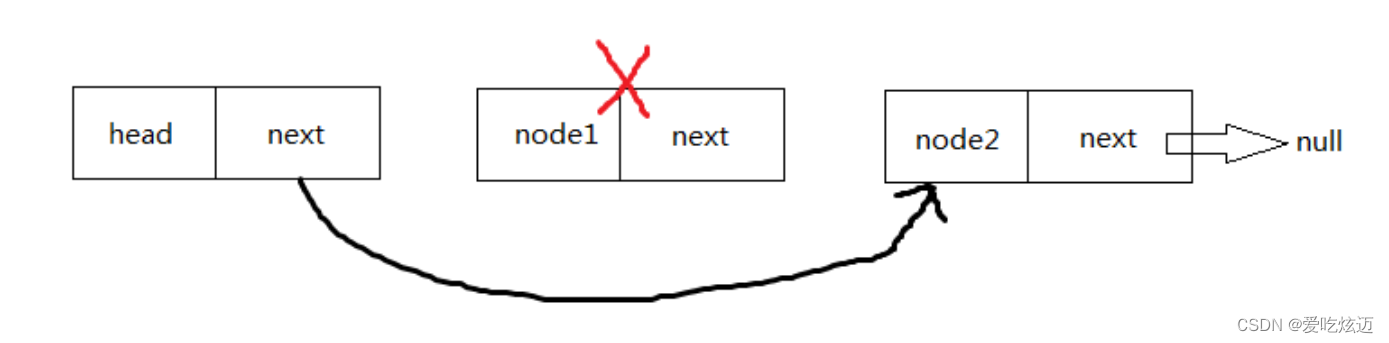
而一旦元素脱标后,元素就会释放其在标准流中的占据的位置,这将导致标准流中脱标元素之后的元素前据。
在浮动流中,多个块级元素是可以共享一行的。
如图:



上例中,box1box3设置了float:left,所以它们脱标进入浮动流,并共享一行,而box1box3脱标后,它们在标准流中的位置就会被释放,此时box4这个依旧在标准流中的元素就会进据被释放的位置。
所以上例中,box4实际上有一部分被box1~bxo3遮盖住了,因为浮动流在标准流之上。
2、浮动元素特点
-
浮动元素之间共享一行
-
浮动元素的width、height默认由元素内容决定,而不是由父级决定
-
浮动元素支持通过width、height、padding、border、margin来指定盒子内容区、内外边距、边框大小
-
浮动元素之间不会因为空格、换行产生空隙,浮动元素之间是紧密贴合的
-
标准流中的行内元素、行内块元素、块级元素加了浮动后,都会变成浮动元素,具备以上浮动元素的特性。
-
浮动元素的浮动范围只能在其父级元素内部(无论父级在标准流还是在浮动流),并且浮动元素不会压住父级元素的border、padding,父级元素content中的行内元素、行内块元素的内容会自动围绕浮动元素排列。
-
浮动元素本身就处于父级元素的content中,如果浮动元素存在兄弟元素:如果兄弟元素也是浮动元素,则前面的兄弟先浮动,后面的兄弟后浮动。
-
如果兄弟元素是非浮动元素,则浮动元素不会上浮压住前面的非浮动兄弟元素,而浮动元素脱标,会释放占据的标准流位置,所以浮动元素后面的非浮动兄弟会进据释放的位置,从而被浮动元素压住。
总结:浮动元素只会影响浮动元素后面的标准流,不会影响前面的标准流。
3、 浮动带来的问题以及解决方案
(1)、浮动带来的问题:标准流父级容器高度会变成0
一般我们不给标准流中父级容器设定height,而是让容器height自动适配为容器内容的高度,如果此时有一个子级元素发生了浮动,则标准流中的父级容器的高度会变味0。

原因是:标准流中父级容器的高度是由标准流中子级元素撑开的,当子级元素脱标后,对应标准流中的位置就会被释放,所以标准流中父级容器就没有内容了,此时父级容器的height就为0了。
(2)、标准流父级容器高度会变成0 解决方案
让标准流中父容器变为BFC模式,这样就可以保证父容器中子元素渲染不会影响外界了(即:不会引起父容器高度变化)
有以下方法:
A、元素变为浮动元素,即加float样式(非none)

B、元素加overflow样式(非visible)

C、元素变为行内块显示模式

D、元素变为弹性元素,即加display:flex