七、使用 jQuery 操作 DOM
7.1 DOM 操作
7.1.1 DOM 操作分类
- 使用 JavaScript 操作 DOM 时分为三类——DOM Core(核心)、HTML-DOM 和 CSS-DOM
- jQuery 操作也同样分为这三类
- 下面主要回顾以下 JavaScript 中的 DOM 操作
JavaScript 中的 getElementById()、getElementByTagName() 等方法都是 DOM Core 的组成部分
HTML-DOM 主要用于标记 HTML 元素,例如 document.getElementById(“intro”).innerHTML
CSS-DOM 主要作用是获取和设置 style 对象的各种属性
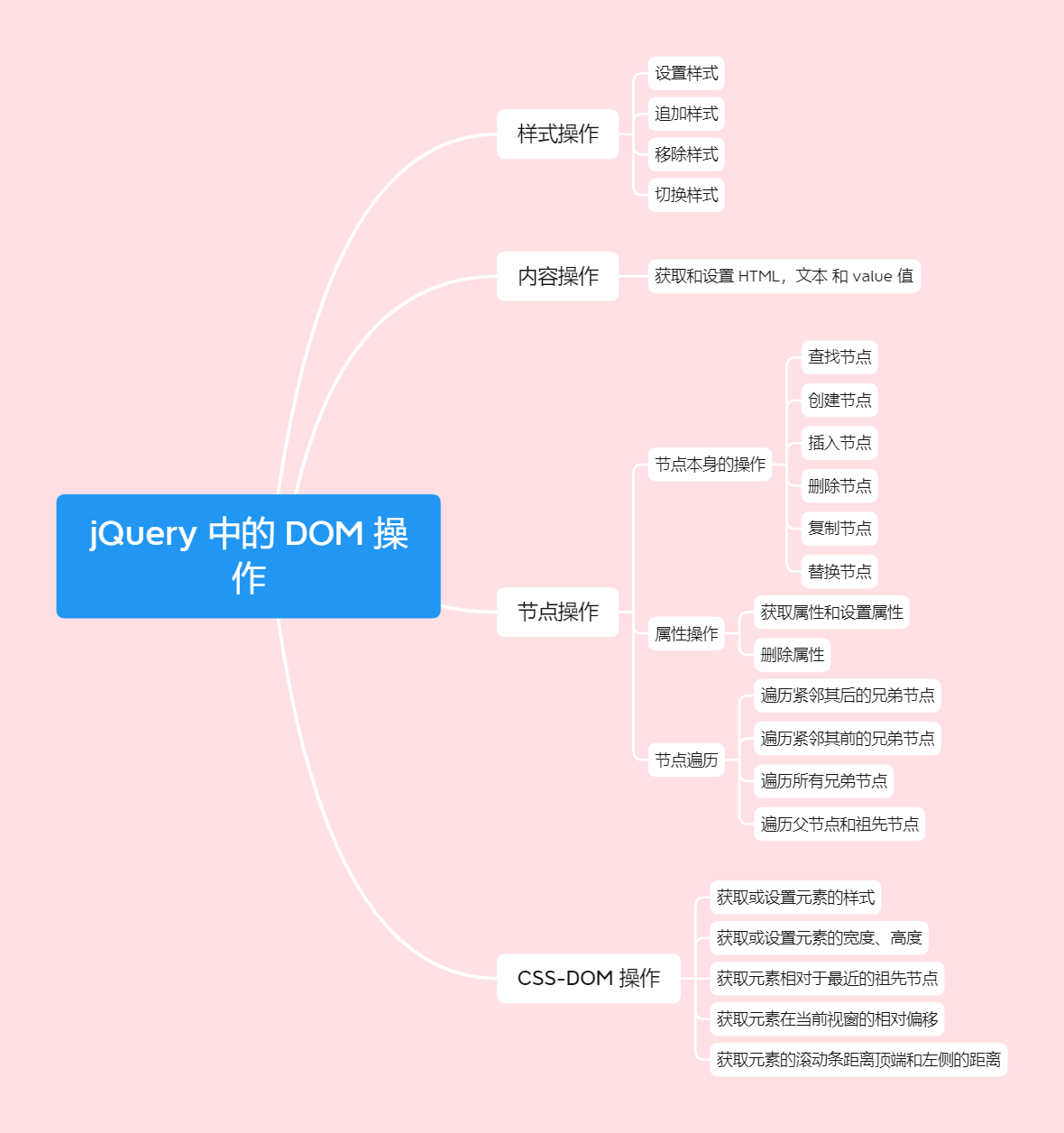
###7.1.2 jQuery 中的 DOM 操作
- jQuery 中的 DOM 操作主要分为 样式操作、文本和 value 属性值操作、节点操作
- 节点操作有包含属性操作、节点遍历和 CSS-DOM 操作
jQuery 中的 DOM 操作

7.2 样式操作
jQuery 不仅对 CSS 样式有着良好的支持,而且对浏览器也有着良好的兼容性
jQuery 中,对元素样式的操作主要有
- 直接设置样式值
- 获取样式值
- 追加样式
- 移除样式
- 切换样式
7.2.1 设置和获取样式值
1.设置样式值
- jQuery 中,使用 css() 方法为指定的元素设置样式值
- 设置样式语法
$(selector).css(name,value); //设置单个属性
$(selector).css({name1:value1,name2:value2,name3:value3,....}) //同时设置多个属性
- css() 方法参数说明
| 参数 | 描述 |
|---|---|
| name | 必须。规定 CSS 属性的名称。该参数可以是任何 CSS 属性 例如,color,background 等 |
| value | 必须。规定 CSS 属性的值。该参数可以是任何 CSS 属性值 例如,#000000、24px 等 |
2、获取样式值
- 如果使用 css() 方法,如果参数只填写属性名,则是获取元素样式的属性值
- 获取样式属性值 语法
$(selector).css(name) //获取属性
7.2.2 追加样式和移除样式
1、追加样式
- 使用 addClass() 方法可以为元素追加类样式(及 CSS 当中定义好的样式)
- 追加样式语法
$(selector).addClass(class); //添加单个类样式
$(selector).addClass(class1 class2 class3 ....); //添加多个类样式
- class 为类样式名称
- 可以同时增加多个类样式,中间用空格隔开
2、移除样式
- jQuery 中,移除样式使用 removeClass() 方法
- 移除样式语法
$(selector).removeClass(class); //移除单个类样式
$(selector).removeClass(class1 class2 class3); //移除多个类样式
$(selector).removeClass(); //移除所有类样式
- 参数 class 为类样式名称,可以同时添加多个类样式
- 提供没有参数时,则代表移除该元素的所有类样式
7.2.3 切换样式
- 使用 toggleClass() 方法可以切换不同元素的类样式
- toggleClass() 方法是在元素的类样式和切换前的样式间不断切换
- 切换样式语法
$(selector).toggleClass(class);
- 将元素的样式切换为 名为 class 的 CSS 类样式
- 当元素中还有名为 class 的 CSS 类样式时,使用 toggleClass() 方法则会删除该样式
7.2.4 判断是否含指定的样式
- 判断样式是否含有使用 hasClass() 方法
- 判断样式是否含有 语法
$(selector).hasClass(class);
- class 为类样式名,该名称必选,指定元素中查找的类名
- 返回值为布尔型,如果包含查找的类,则返回 true,否则返回 false
7.3 内容操作
jQuery 还提供了对元素内容操作的方法
即对 HTML 代码中,标签、标签内容和属性值内容三者的操作
7.3.1 HTML 代码操作
- 使用 html() 方法可以对 HTML 代码进行操作,返回或设置被选元素的内容
- html() 语法格式如下
html([content]);
- content 参数为可选项,当有参数时,用于规定备选元素中的内容
- 无参时表示获取被选元素的文本内容
7.3.2 标签内容操作
- jQuery 中,可以使用 text() 方法获取或设置元素的文本内容,不包含 HTML 标签
- text() 语法格式如下
text([content]);
- content 参数为可选项,当有参时,设置元素新的文本内容,特殊字符会被编码
- 无参时,表示获取被选元素的文本内容
7.3.3 html() 方法和 text() 方法的区别
- html() 方法仅支持 HTML文档,不能用于 XML 文档
- text() 方法既支持 HTML 文档,也支持 XML 文档
- html() 方法设置元素内容时,可以写入标签,写入的标签会生效
- text() 方法设置元素内容时,写入的标签并不会生效
- html()方法 和 text() 方法的区别
| 语法格式 | 参数说明 | 功能描述 |
|---|---|---|
| html( ) | 无参数 | 用于获取第一个匹配元素的 HTML 内容或文本内容 |
| html(content) | content 为元素的 HTML 内容 | 用于设置所有匹配元素的 HTML 内容或文本内容 |
| text( ) | 无参数 | 用于获取所有匹配元素的文本内容 |
| text (content) | content 为元素的文本内容 | 用于设置所有匹配元素的文本内容 |
7.3.4 属性值操作
- jQuery 中,获取或设置元素的 value 属性值,使用方法 val()
- val() 语法
val([value]);
- 当 val() 方法 有参数 value 时,表示为被选元素设置新的 value 值
- 当没有参数时,则表示获取元素的 value 值
7.4 节点操作
jQuery 中,节点操作主要分为查找、创建、插入、删除、替换和复制六种操作
其中,查找,创建,插入,删除和替换节点是日常开发中使用最多的
7.4.1 查找节点
- 要想对节点进行操作,即增、删、改、首先必须找到要操作的元素
- 获取元素,可以使用 jQuery 选择器
- 查找节点语法
$("选择器");
- 前文已经大致讲解过了,这里不再过多赘述了
7.4.2 创建节点元素
- 创建节点元素一般使用 $() 工厂函数
- $() 工厂函数有多种用法,可以用来查找节点,也可以创建节点
- $() 语法格式如下
$(selector);
$(element);
$(html);
- $() 参数说明
| 参数 | 描述 |
|---|---|
| selector | 选择器。使用 jQuery 选择器匹配元素 |
| element | DOM 元素。以 DOM 元素来创建 jQuery 对象 |
| html | HTML 代码。使用 HTML 字符串创建 jQuery 对象 |
- 以下主要讲解 $(html) 创建元素
- 使用 $(html) 创建两个新的
<li>元素节点 示例
var $newNode=$("<li></li>"); //空<li>
var $newNode=$("<li>你喜欢兰巧儿吗?</li>"); //含文本<li>
var $newNode=$("<li title='last'>你喜欢兰巧儿吗?</li>"); //含属性<li>
- 但这仅仅只是创建好了一个新的元素,并没有将元素添加到 DOM 文档中
- 要将元素添加到 DOM 文档中,就要使用 插入节点
7.4.3 插入节点
- jQuery 中,想要实现动态的新增节点,必须对创建的节点执行插入或追加操作
- 节点的插入主要分为两大类:内部插入节点和外部插入节点
- 插入节点的主要方法
| 插入方式 | 方法 | 描述 |
|---|---|---|
| 内部插入 | append(content) | 向所选择的元素内部插入内容 $(A).append(B) 表示将 B追加到 A 的子元素集合末尾中 |
| 内部插入 | appendTo(content) | 把所选择的元素追加到另一个指定的元素集合中 $(A).appendTo(B) 表示把 A 追加到 B 的子元素集合末尾中 |
| 内部插入 | prepend(content) | 向每个选择的元素内部前置内容 $(A).prepend(B) 表示把 B 插入到 A 的子元素集合的开头 |
| 内部插入 | prependTo(content) | 将所有匹配元素前置到指定的元素中 $(A).prependTo(B) 表示将 A元素插入到 B 的子元素集合的开头 |
| 外部插入 | after(content) | 在每个匹配的元素之后插入内容 $(A).after(B) 表示将 B 插入到 A 之后 |
| 外部插入 | insertAfter(content) | 将所有匹配元素插入到指定元素的后面 $(A).insertAfter(B) 表示将 A 插入 B 之后 |
| 外部插入 | before(content) | 向所选择的元素外部前面插入内容 $(A).before(B) 表示将 B 插入到 A 之前 |
| 外部插入 | insertBefore(content) | 将所匹配的元素插入指定元素的后面 $(A).before(B) 表示将 A 插入到 B之前 |
- 示例 向 ul 内插入节点
//向ul的子元素中的最后一位 插入节点 $newNode1
$("ul").append($newNode1);
$($newNode1).appendTo("ul");
//向 ul的子元素的第一位 插入节点 $newNode2
$("ul").prepend($newNode2);
$($newNode2).prependTo("ul");
7.4.4 删除节点
- jQuery 中,删除节点提供了三种方法:remove()、detach()、empty() 三种三处节点方式
- 三种删除节点方法
| 方法名 | 描述 |
|---|---|
| remove() | 删除整个节点 |
| detach() | 删除节点,但是保留节点的点击时间 |
| empty() | 删除节点之间的内容 |
- 三种删除节点 语法
$(selector).reomve([expr]);
$(selector).detach();
$(selector).empty();
- remove() 方法的参数 expr 为可选项,如果接受参数,表示对所选的节点进行过滤
- 例如
$("p").remove(".italic"); //表示删除所选 p 标签中有 .italic 类样式的节点
7.4.5 替换节点
- jQuery 中替换节点可以使用 replaceWith() 方法和 replaceAll() 方法
| 方法名 | 描述 |
|---|---|
| replaceWith() | 将所有匹配的元素都替换为指定的 HTML 或者 DOM 元素 |
| replaceAll() | 把被选元素替换为新的 HTML 元素 |
- replaceWith() 方法示例
var $newNode1=$("<li>兰巧儿</li>");
$("ul li:eq(2)").replaceWith($newNode1);
- 将所匹配的元素替换为 $newNode1
- replaceWith() 方法和 replaceAll() 方法就类似于 append() 方法和 appendTo() 方法
7.4.6 复制节点
- jQuery 中,若要对节点进行复制,则可以使用 clone() 方法
- clone() 方法可以负责被选元素的子节点,文本和属性
- clone() 语法格式
$(selector).clone([includeEvents]);
- includeEvents 为可选项,为布尔值 true 和 false,表示是否复制该节点的事件,true表示复制
- 复制元素 示例
$(ul li:eq(2)).clone(true).appendTo("ul");
7.5 属性操作
jQuery 提供了属性节点的操作方法
属性节点的操作方法有两种:获取与设置元素属性 和删除元素属性
设置和获取元素属性:attr()
删除元素属性:removeAttr()
7.5.1 获取与设置元素属性
- jQuery 中,使用 attr() 方法来获取与设置元素属性
- attr() 语法
$(selector).attr([name]); //获取属性值
$(selector).attr([name]:[value]); //设置属性值
$(selector).attr({[name1]:[value1],[name2]:[value2],...}); //设置多个属性值
- 参数 name 表示属性名称,value 表示属性值
7.5.2 删除元素属性
- jQuery 中,删除元素的属性使用方法:removeAttr() 方法
- removeAttr() 方法语法:
$(selector).removeAttr(name);
- name 参数为要删除的属性名称
7.6 节点遍历
jQuery 中,可以通过已获取到的元素,选取与其相邻的兄弟元素,祖先元素等进行操作
jQuery 中提供了遍历子元素,遍历同辈元素,遍历前辈元素和一些特别的遍历方法
即 children()、next()、prev()、siblings()、parent()、parents() 等
7.6.1 遍历子元素
- jQuery 中,遍历子元素使用 children() 方法,获取元素的所有子元素
- children() 方法语法
$(selector).children([expr])
- 参数 expr 为可选项,用于过滤子元素的表达式
7.6.2 遍历同辈元素
- 遍历同辈元素的方法有三种:next()、prev()、siblings()
- 遍历同辈元素的三种方法的主要用法
| 方法名 | 描述 | 示例 |
|---|---|---|
| next([expr]) | 用于获取紧邻匹配元素之后的元素 参数 expr 可选 用于过滤同辈元素的表达式 | $(“li:eq(1)”).next().addClass(“orang”); |
| prev([expr]) | 用于获取紧邻匹配元素之前的元素 参数 expr 可选 用于过滤同辈元素的表达式 | $(“li:eq(1)”).prev().addClass(“orang”); |
| siblings([expr]) | 用于获取位于匹配元素前面和后面的所有同辈元素 参数 expr 可选 用于过滤同辈元素的表达式 | $(“li:eq(1)”).siblings().addClass(“orang”); |
7.6.3 遍历前辈元素
- jQuery 中,用于遍历前辈元素的方法有 parent() 和 parents()
- 前辈元素的主要用法
| 方法名 | 描述 |
|---|---|
| parent([selector]) | 参数可选。规定缩小搜索父元素范围的选择器表达式 获取当前匹配元素集合中每个元素的父级元素 |
| parents([selector]) | 参数可选。规定缩小搜索祖先元素范围的选择器表达式 获取当前匹配元素集合中每个元素的祖先元素 |
7.6.4 其他遍历方法
jQuery 中有许多遍历方法,如 each()、end()、find()、first()、last() 等许多方法,这里主要介绍 each() 和 end()
1、each() 方法
- each 方法规定每个匹配元素规定运行的函数
- each() 语法格式
$(selector).each(function(index,element));
- each() 方法示例
$("li").each(function() {
var str=$(this).text()+"<br>";
$("section").append(str);
});
//将每个 li 的内容提取出来,添加换行
//添加到 section 容器标签中
2、end() 方法
- end() 方法用于结束当前链条中最近的筛选操作,并将匹配元素集还原为之前的状态
- 示例
$('ul.first').find('.foo').css('background-color', 'red')
.end().find('.bar').css('background-color', 'green');
当使用 find() 方法,找到 ul 当中的类样式为 .foo 的,现在选择的节点为 应用了 .foo的类样式
- **each() 方法示例**
~~~javascript
$("li").each(function() {
var str=$(this).text()+"<br>";
$("section").append(str);
});
//将每个 li 的内容提取出来,添加换行
//添加到 section 容器标签中
2、end() 方法
- end() 方法用于结束当前链条中最近的筛选操作,并将匹配元素集还原为之前的状态
- 示例
$('ul.first').find('.foo').css('background-color', 'red')
.end().find('.bar').css('background-color', 'green');
当使用 find() 方法,找到 ul 当中的类样式为 .foo 的,现在选择的节点为 应用了 .foo的类样式
当使用 end() 方法后,又还原为了原来的 ul.first 节点