1.shallowReactive 与 shallowRef

shallow有浅的意思
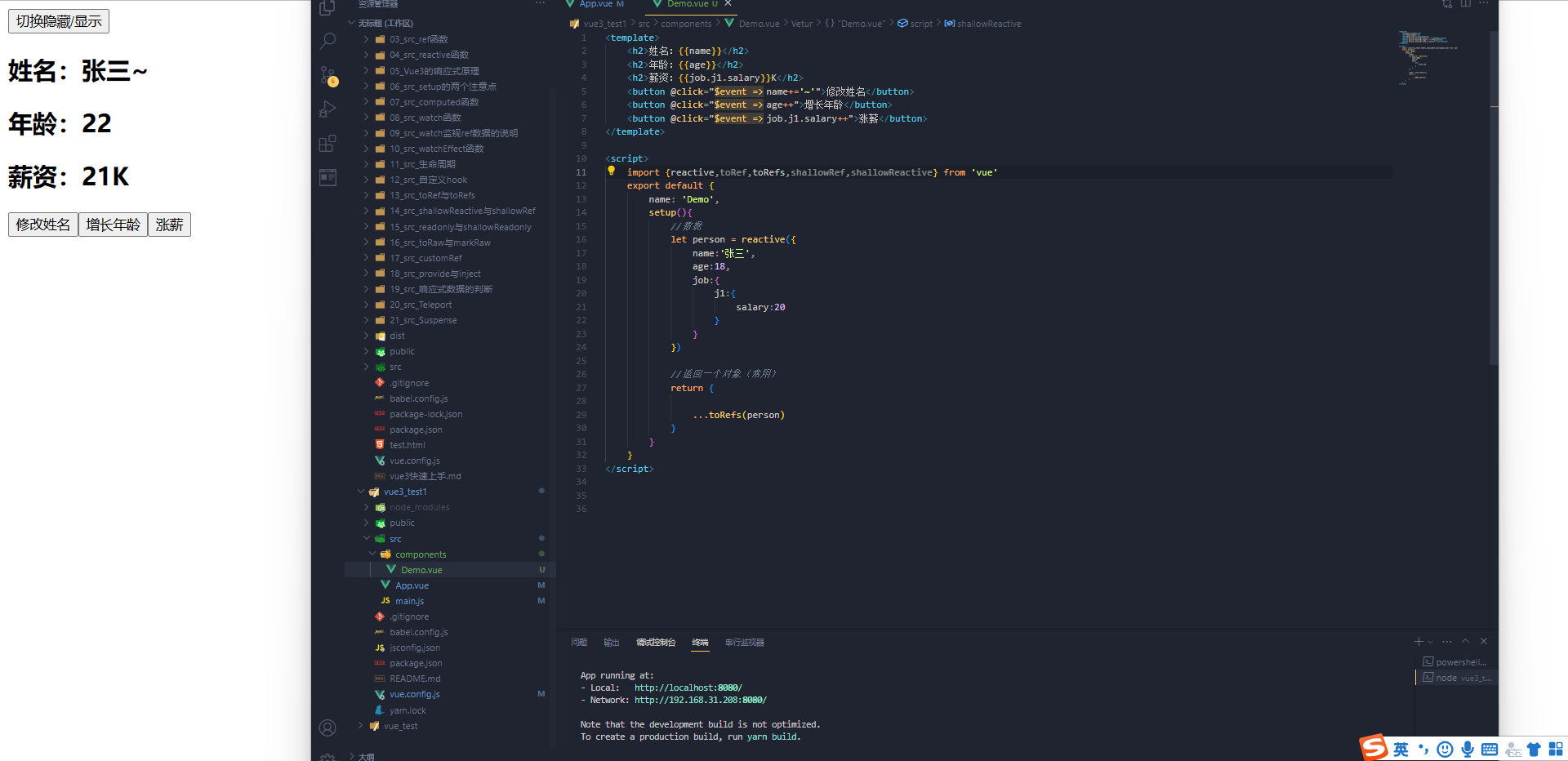
 首先在原有的页面上引入它,然后用shallowReactive包裹它
首先在原有的页面上引入它,然后用shallowReactive包裹它
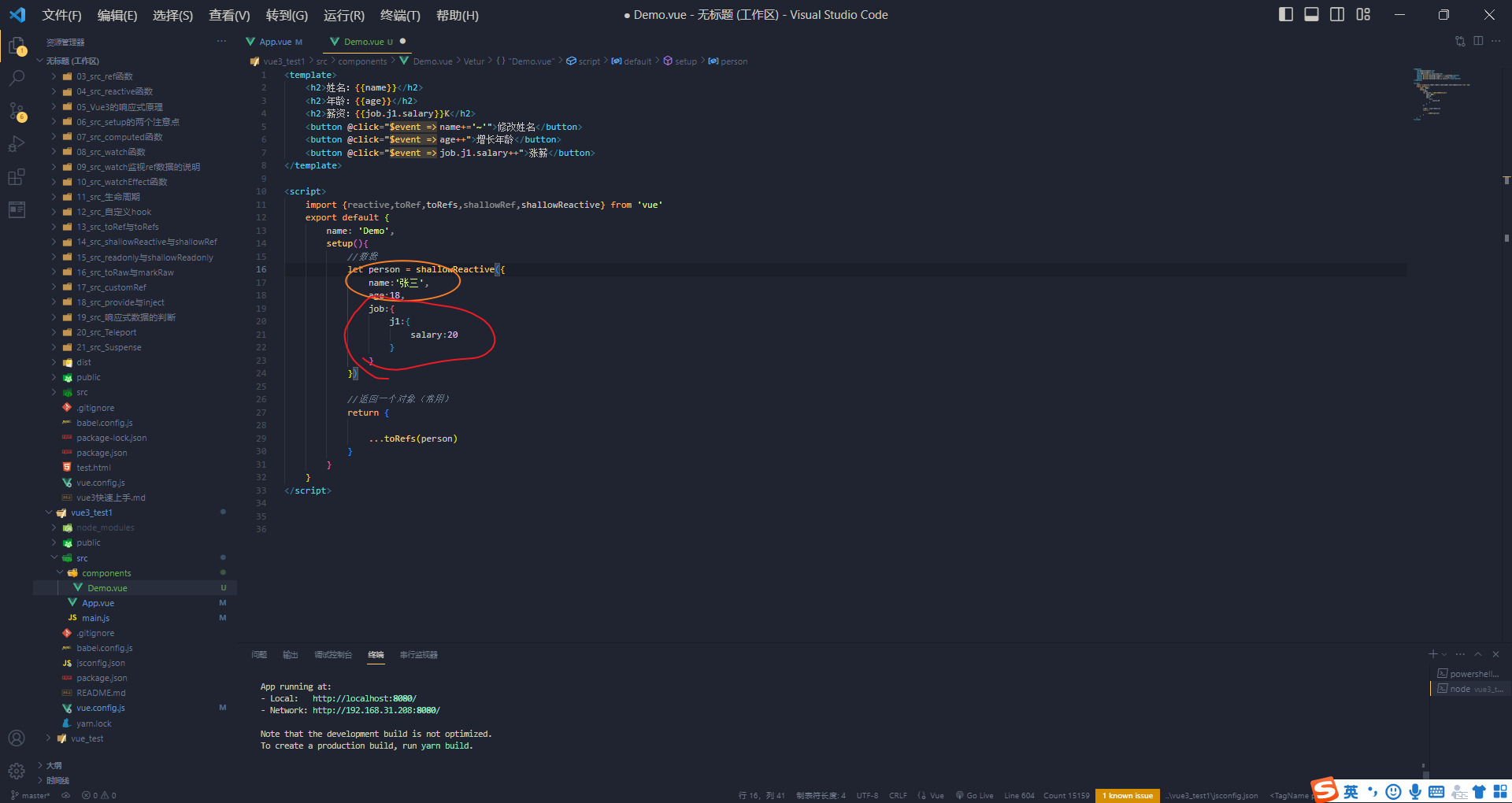
 浅层次的意思就是像name,age这些是响应式的,而job就不处理,意思就是只处理第一层数据,像第二层的都不处理
浅层次的意思就是像name,age这些是响应式的,而job就不处理,意思就是只处理第一层数据,像第二层的都不处理

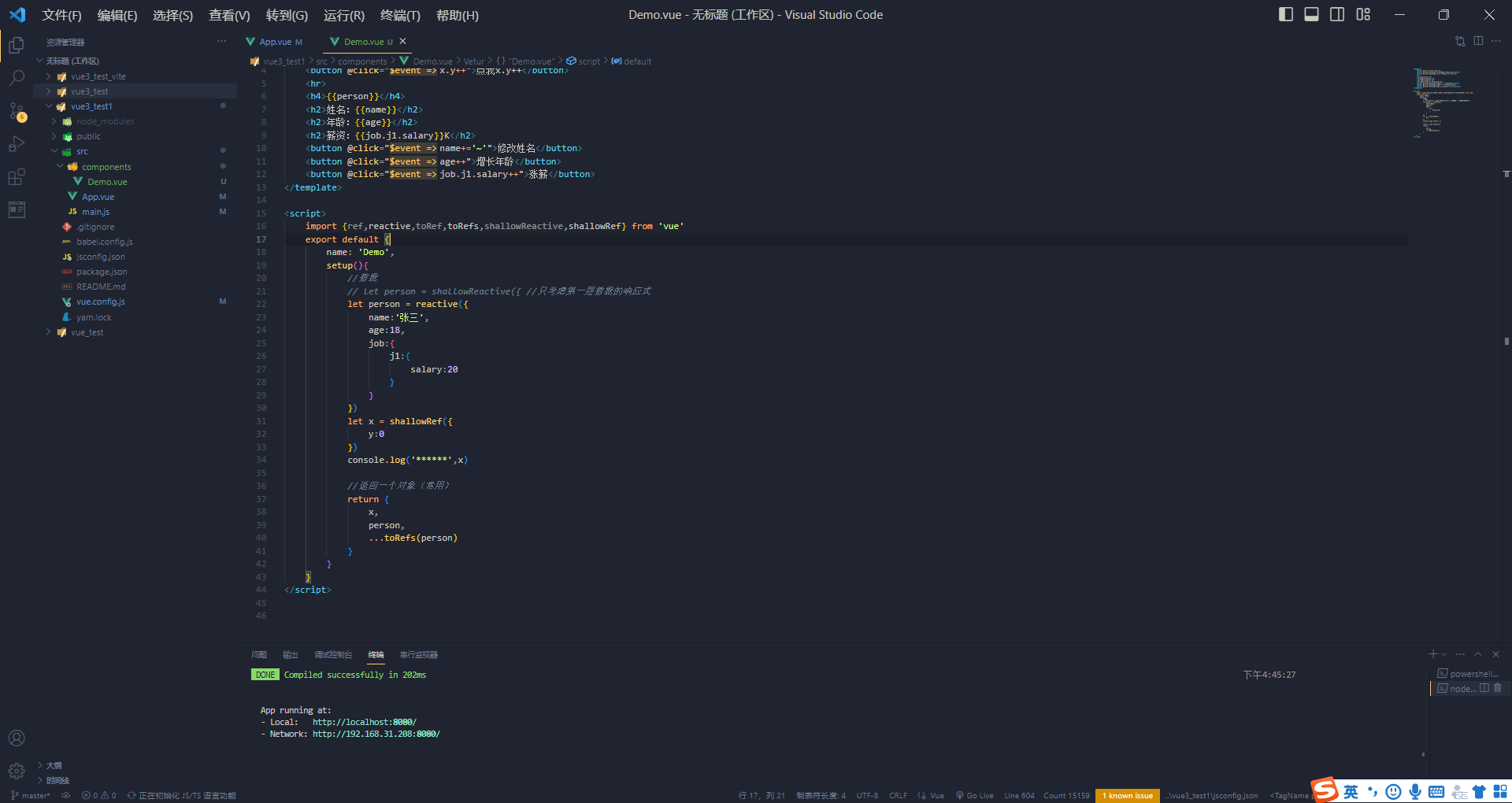
那shallowRef跟ref有什么区别呢?
如果传入的是普通类型,俩个是没有区别的,但是如果传入对象类型,shallowRef不求人,它没有反应,而ref是可以的。
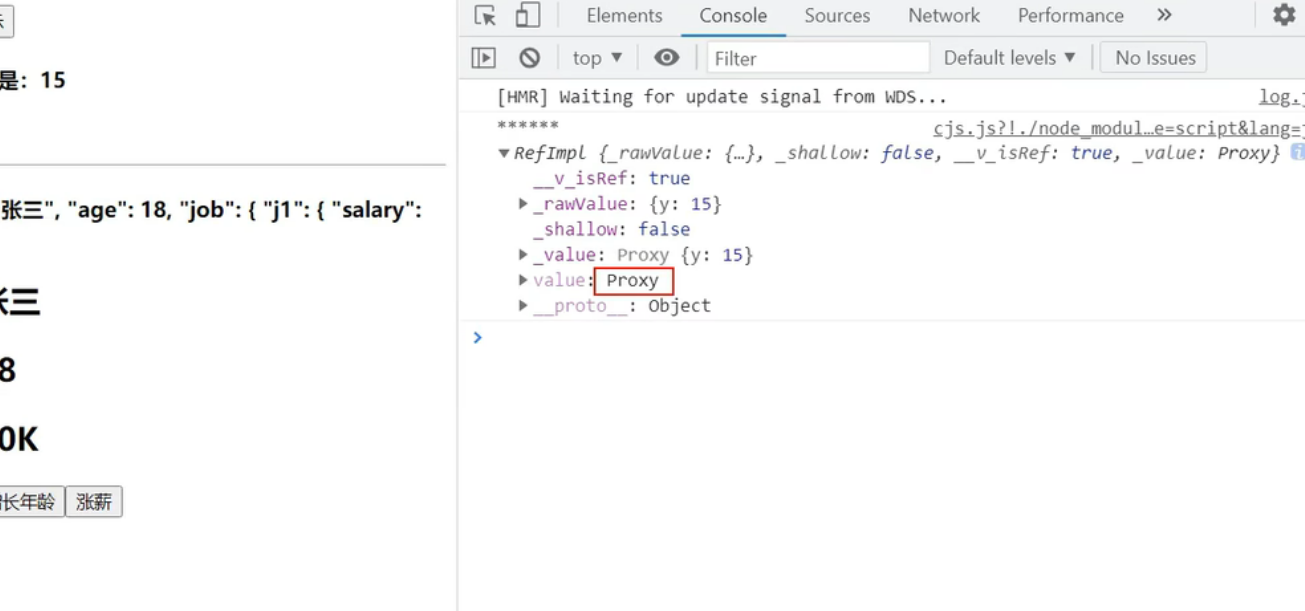
那它的原理是什么?

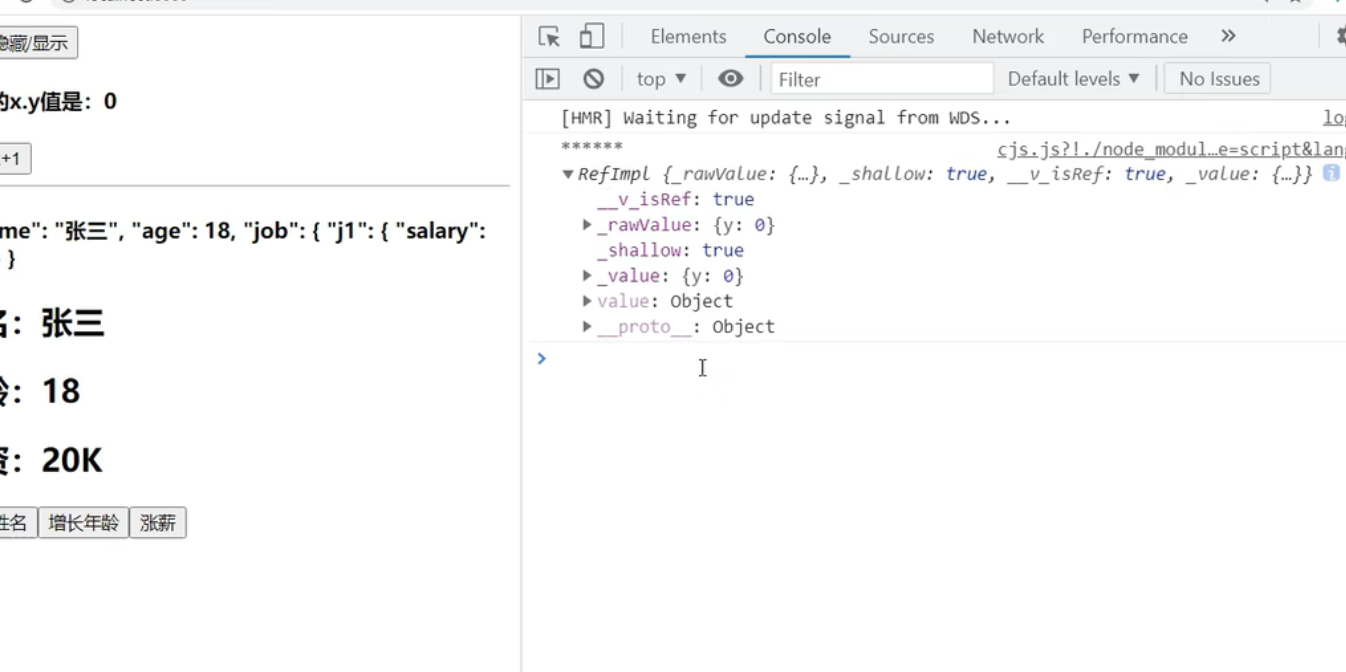
首先ref,它借助了reactive,把它的value变成了Proxy对象
而shallowRef的value是Object对象

总结:
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
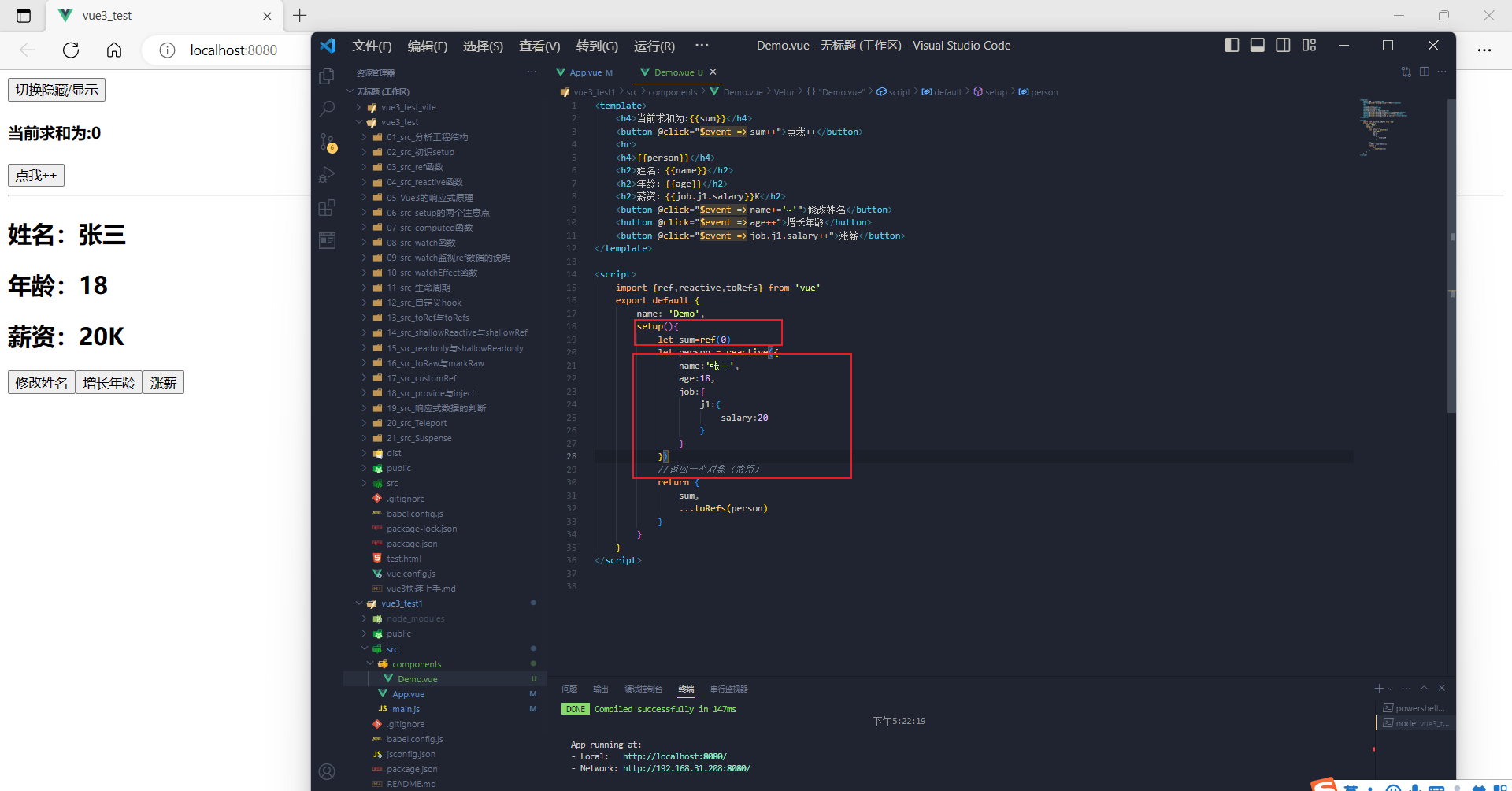
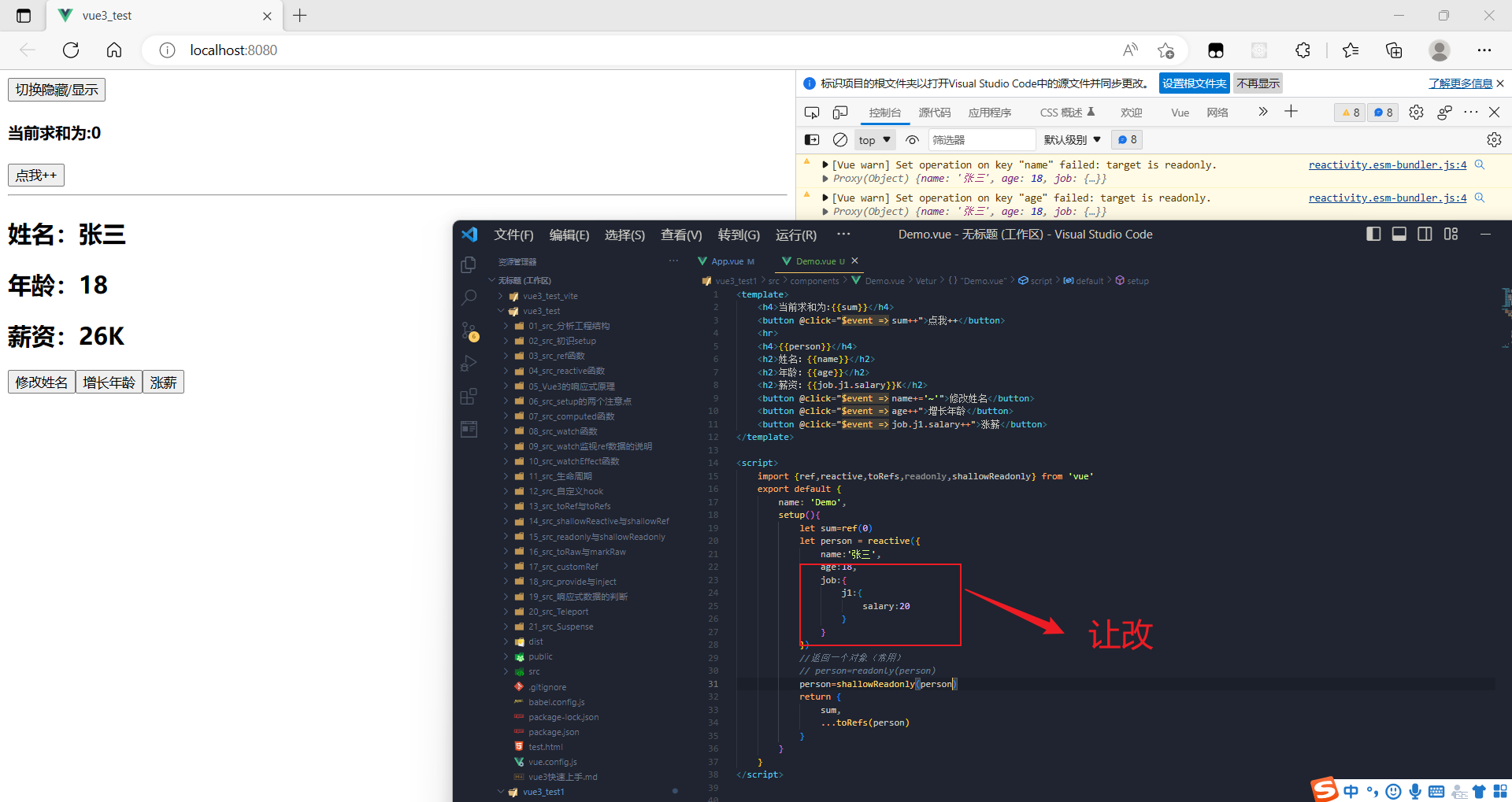
 还是老页面,首先。提一个需求,那就是如果我想要保护person和sum数据不被修改
还是老页面,首先。提一个需求,那就是如果我想要保护person和sum数据不被修改
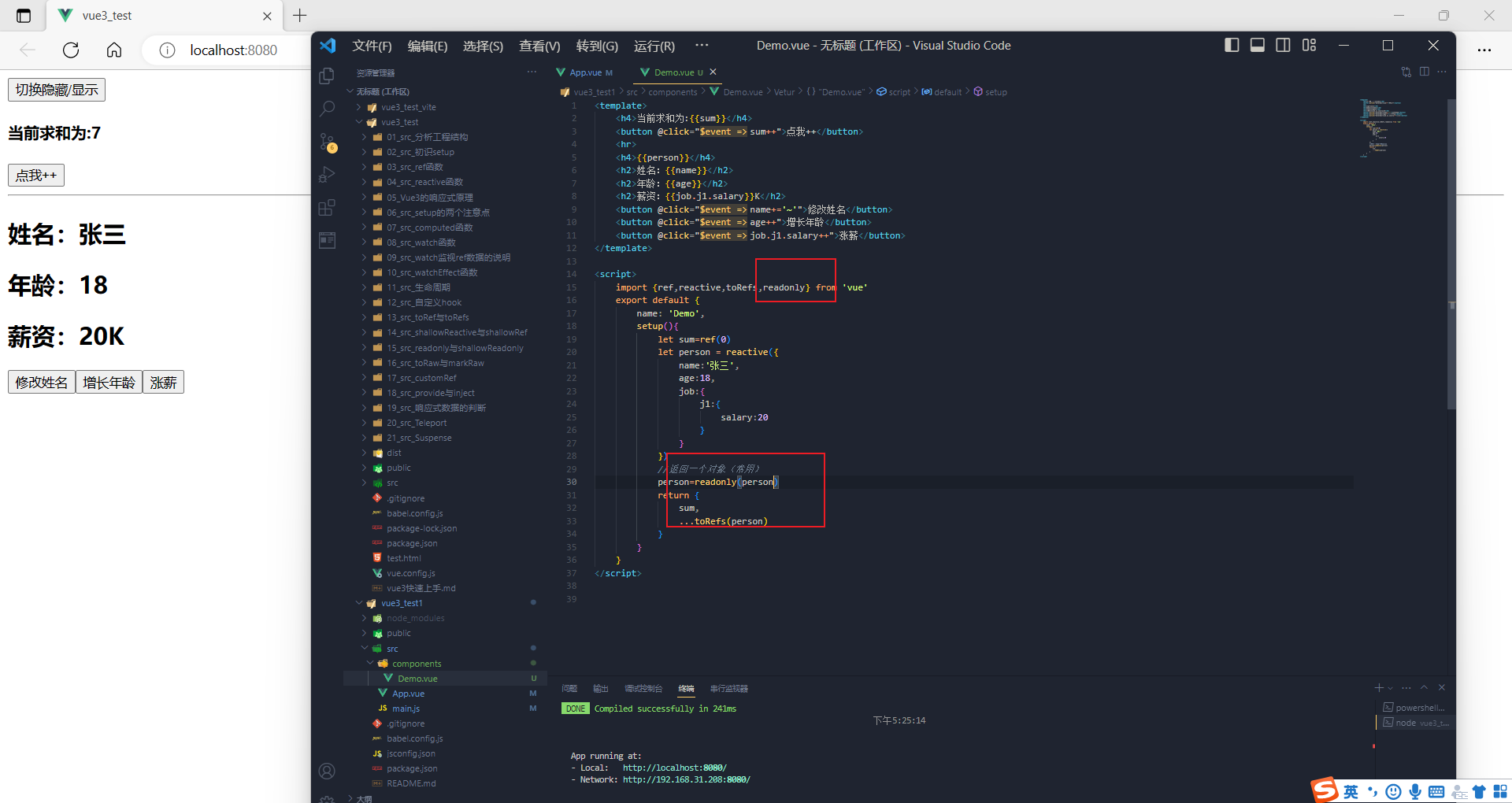
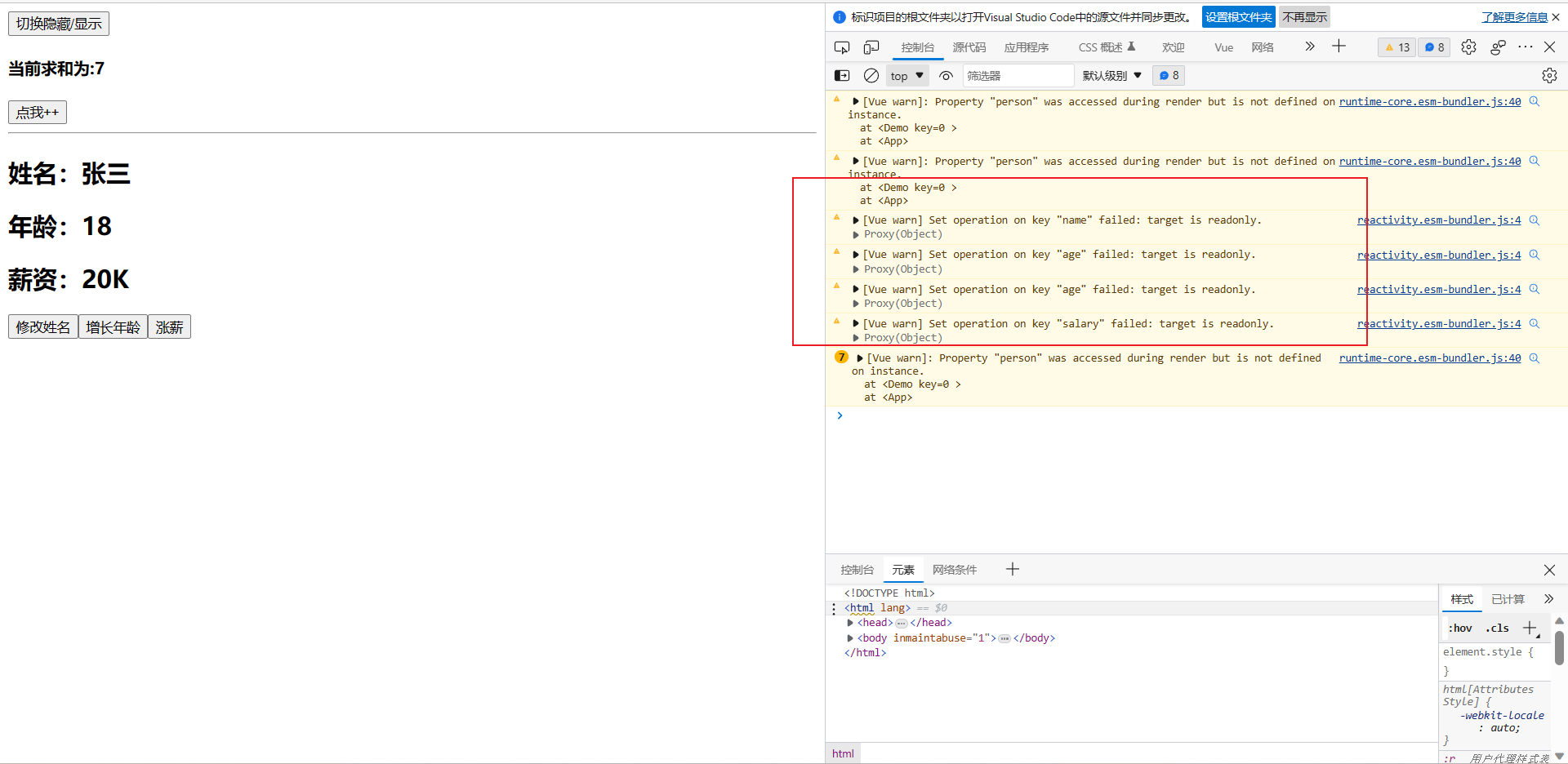
 就是引入readonly,readonly()会把它里面的值重新加工,然后返回。而这个person里面的所有值都不能修改
就是引入readonly,readonly()会把它里面的值重新加工,然后返回。而这个person里面的所有值都不能修改


而shallowReadonly就是深层次的运行修改
当然它不单单可以对reactive修改,也能对ref进行修改
总结
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
Raw在英文中有原始的意思
toRaw
作用:将一个由 reactive生成的 响应式对象 转为 普通对象 。
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
1. 有些值不应被设置为响应式的,例如复杂的第三方类库等。
2. 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
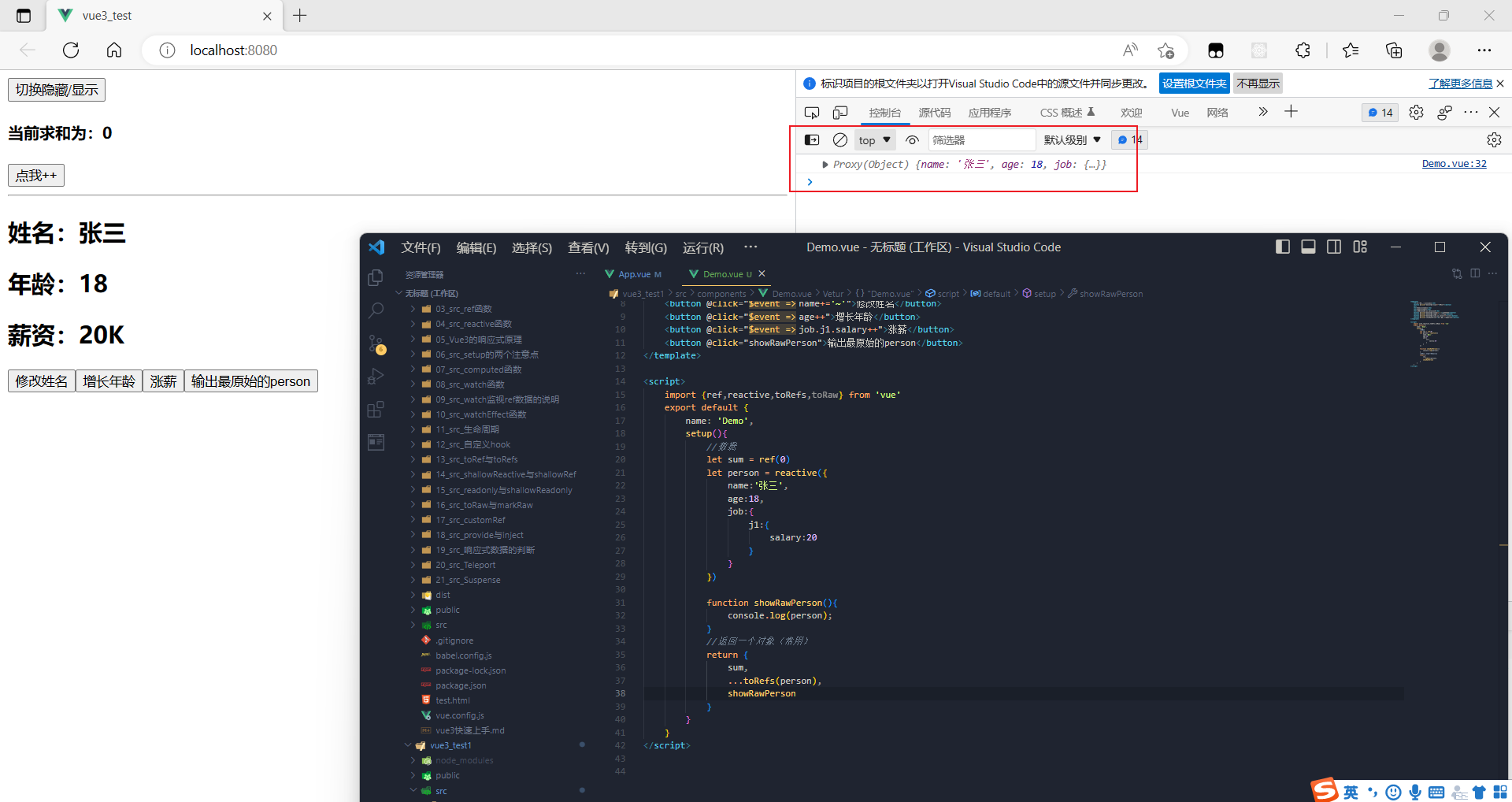
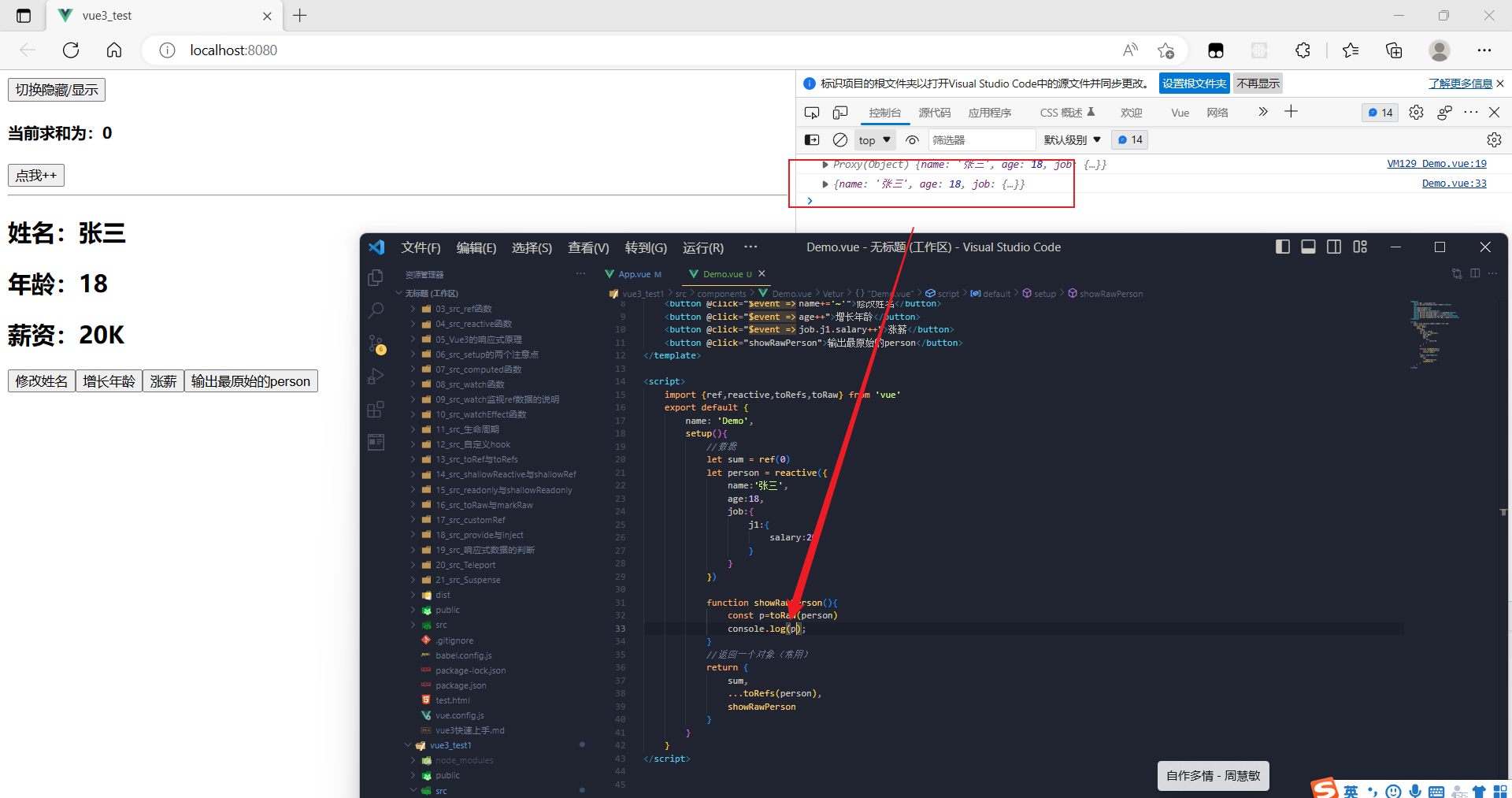
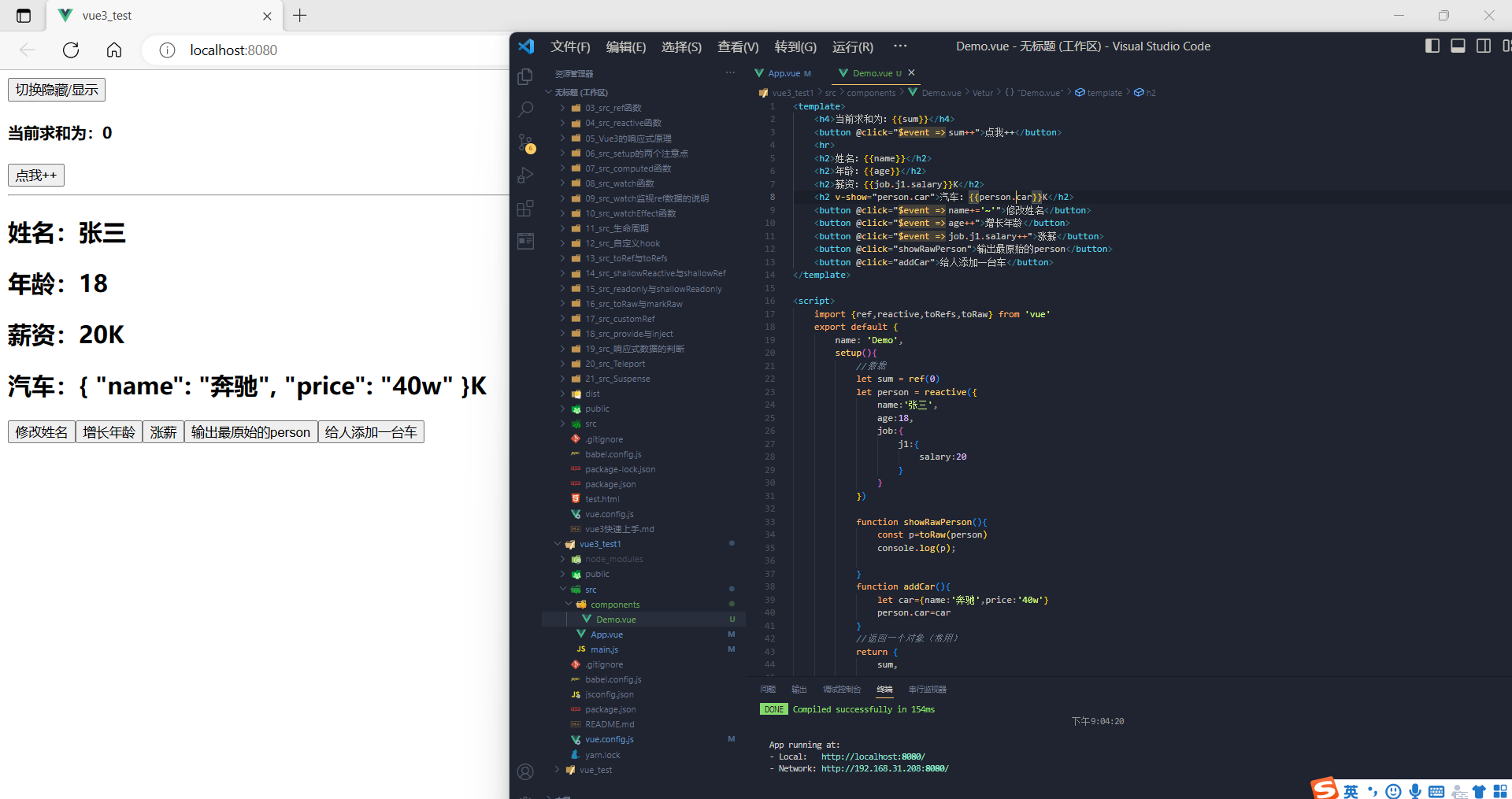
就是之前,我们使用ref和reactive把普通数据变成响应式数据,现在是用toRaw把响应式数据变成普通对象
 这只是响应式数据,接下来展示原始数据
这只是响应式数据,接下来展示原始数据

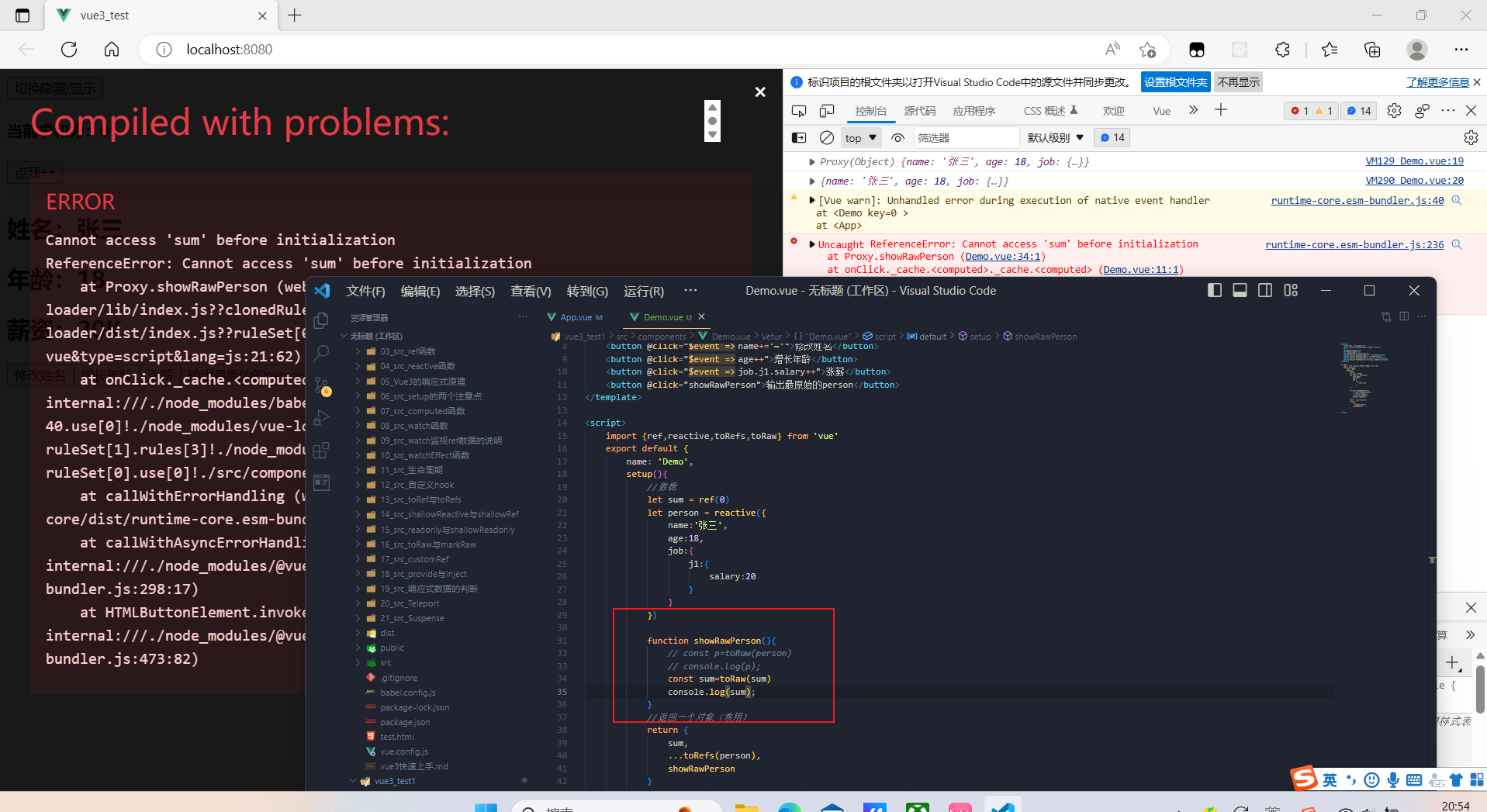
 把ref定义的数据放进来显示原始数据就报错了,因此它只响应reactive数据的对象
把ref定义的数据放进来显示原始数据就报错了,因此它只响应reactive数据的对象
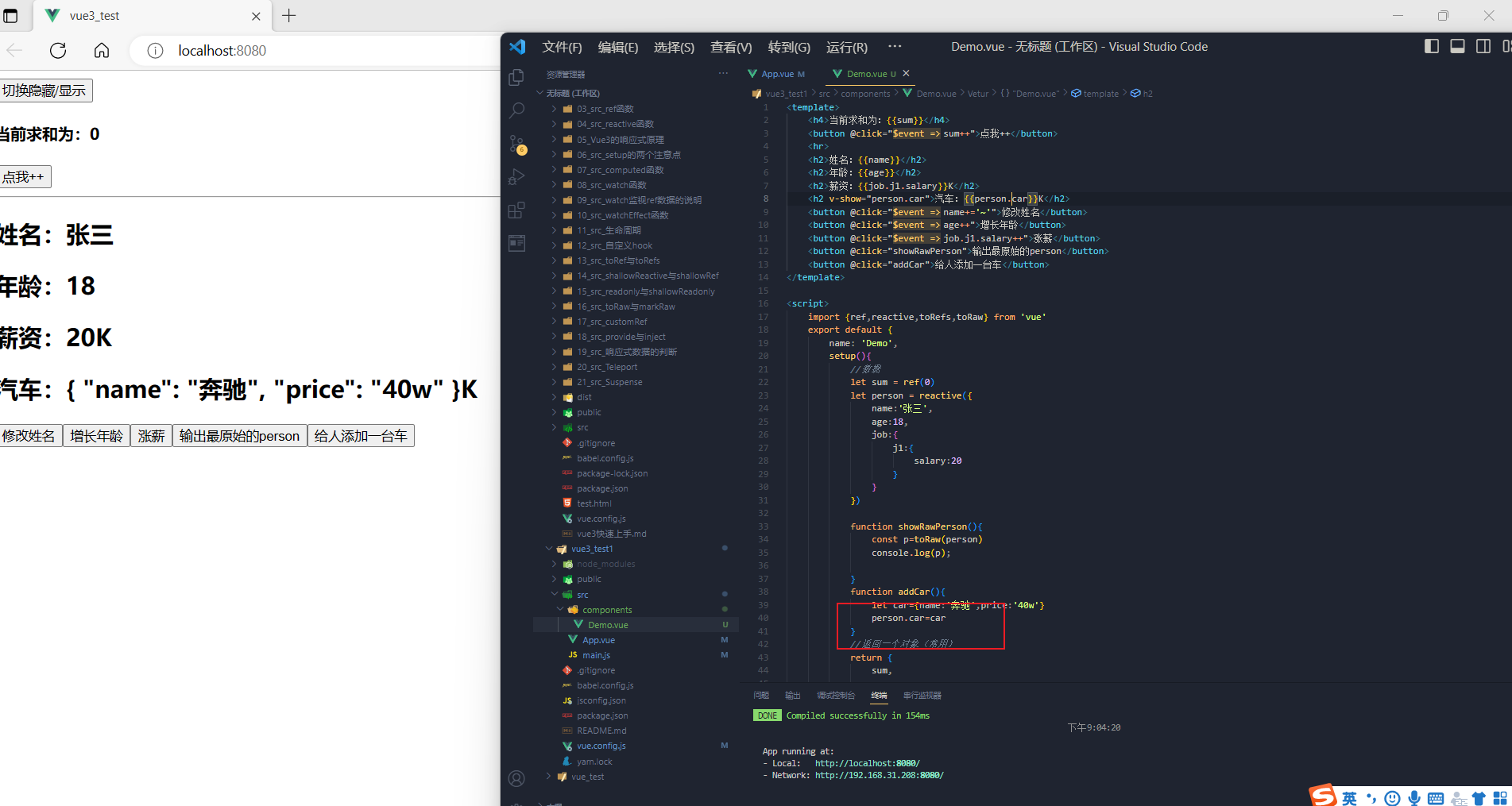
 说一下,这个markRaw标记为原始数据的用法
说一下,这个markRaw标记为原始数据的用法
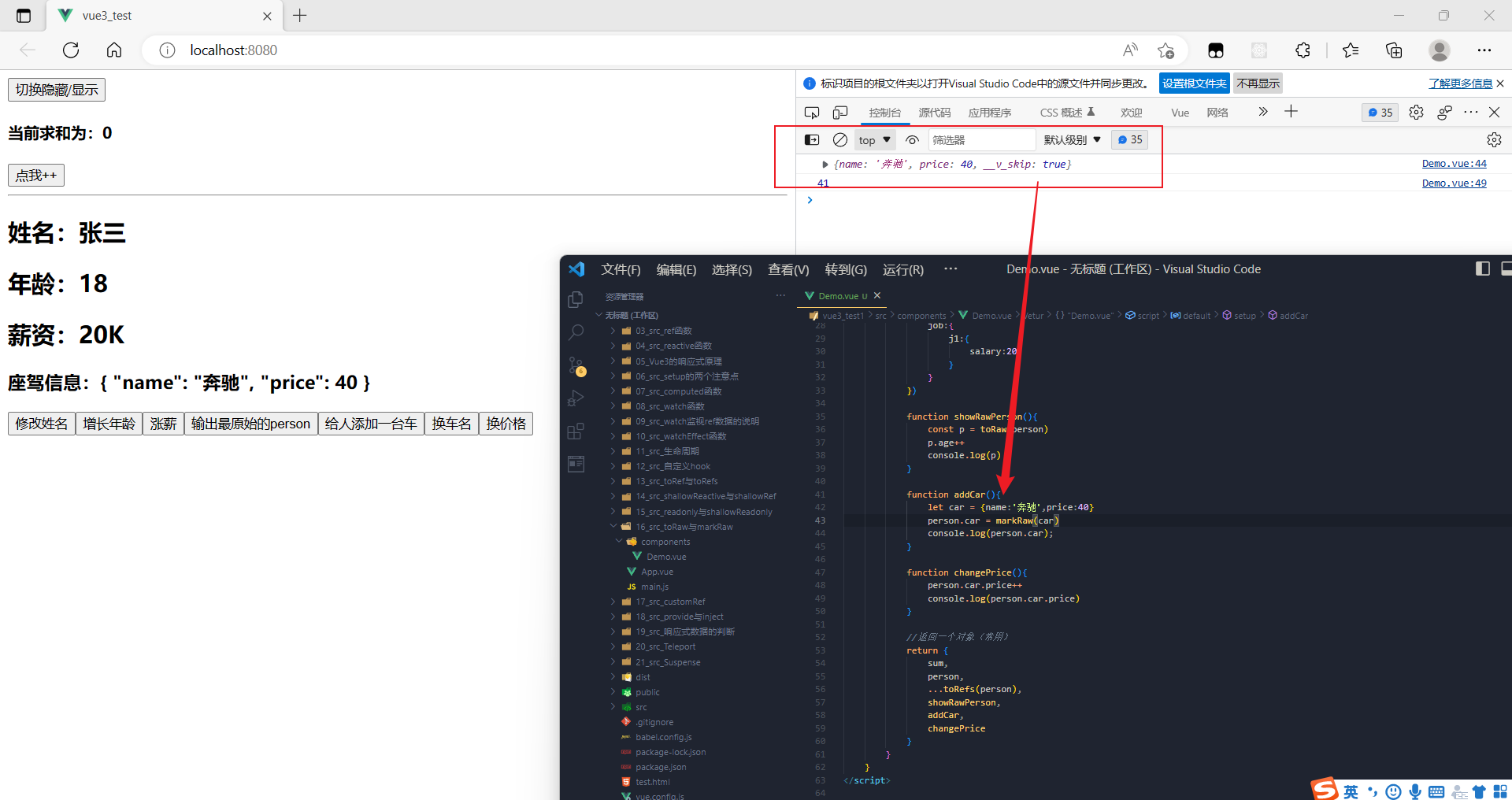
 看这个person.car=car,你不管如何添加,它都是一个响应式数据了,我们修改为原数据
看这个person.car=car,你不管如何添加,它都是一个响应式数据了,我们修改为原数据
 数据改了,但是页面并不展示最新的响应式数据
数据改了,但是页面并不展示最新的响应式数据
4.customRef

custom有自定义的意思
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
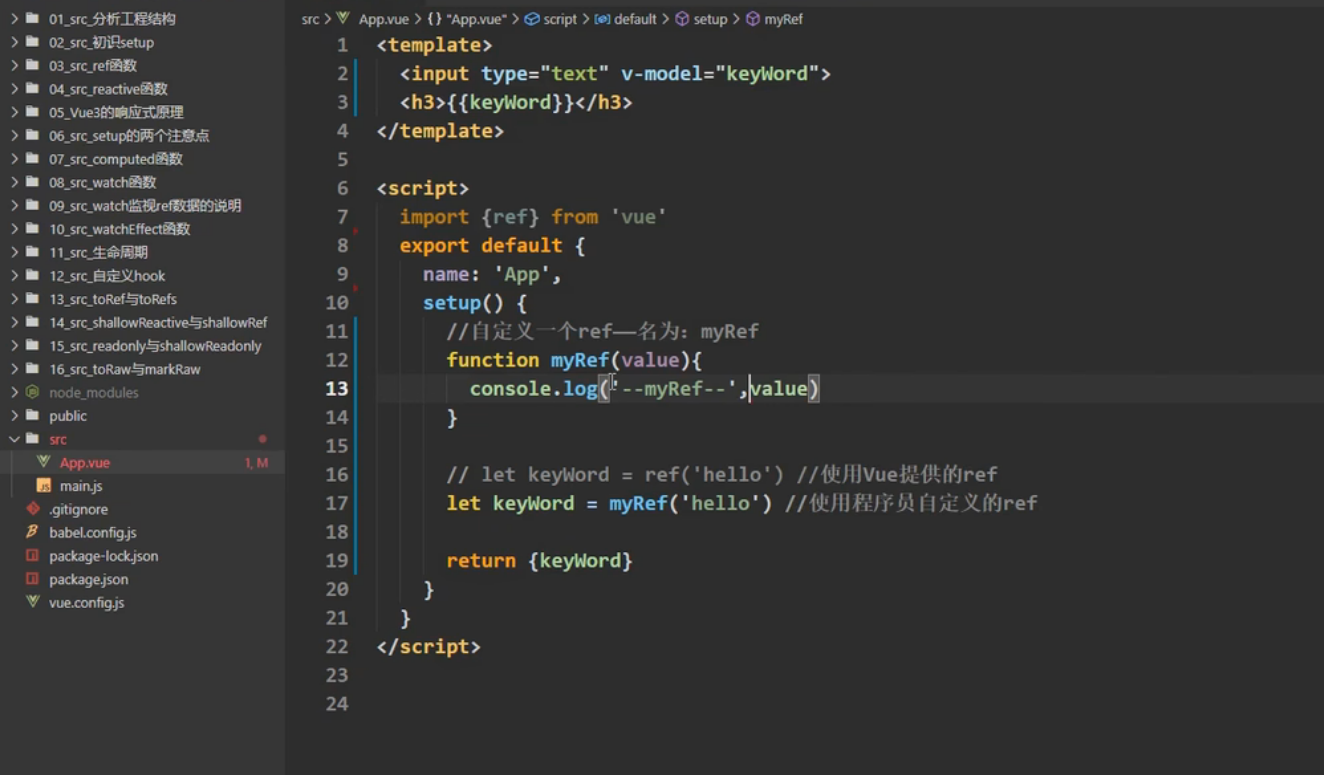
一个延迟显示的效果做这个案例

不用vue给我们提供的ref,而是用我们自定义的ref
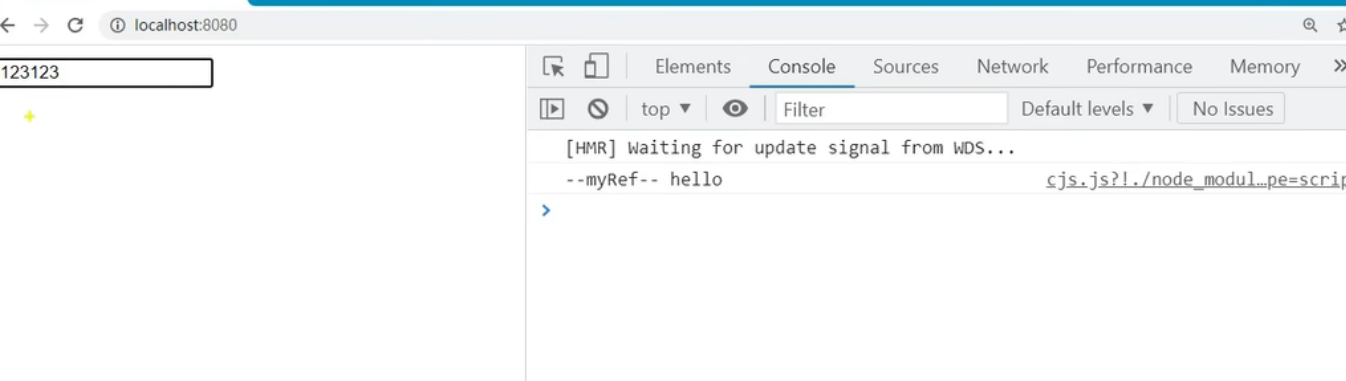
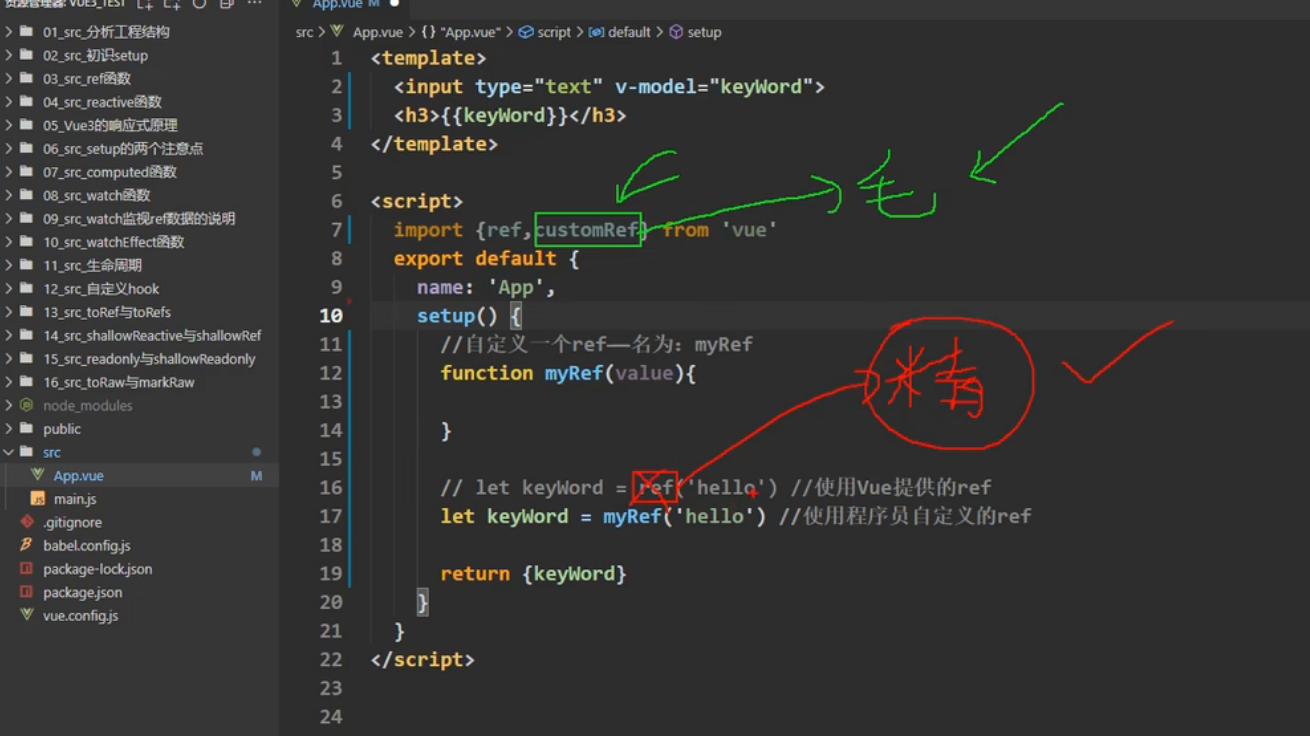
 但下边没有呈现,因此我们要引入customRef
但下边没有呈现,因此我们要引入customRef
 那么这个customRef跟ref有什么区别?
那么这个customRef跟ref有什么区别?
这个customRef就是类似我们生活中的毛坯房,里面啥也没有,需要自己去装修。而ref就是精品房,直接就可以使用了
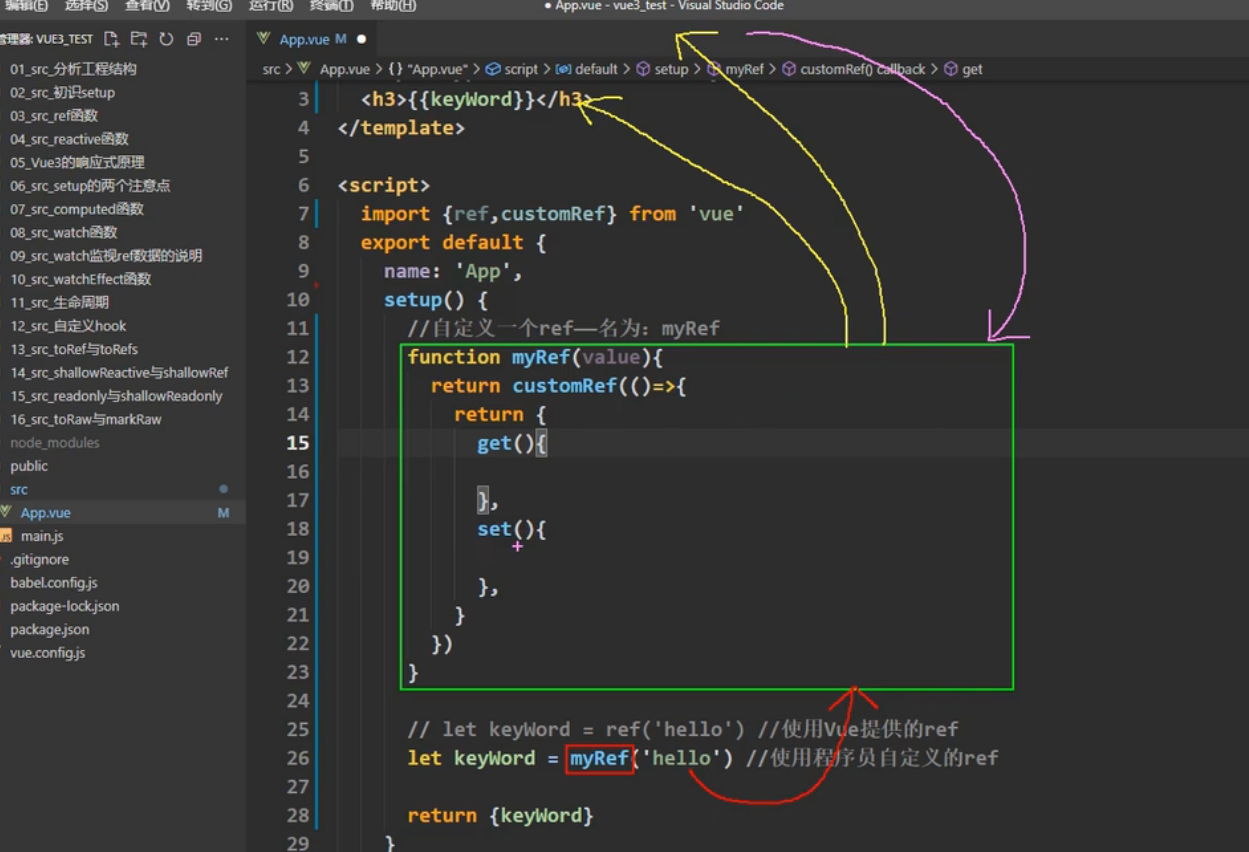
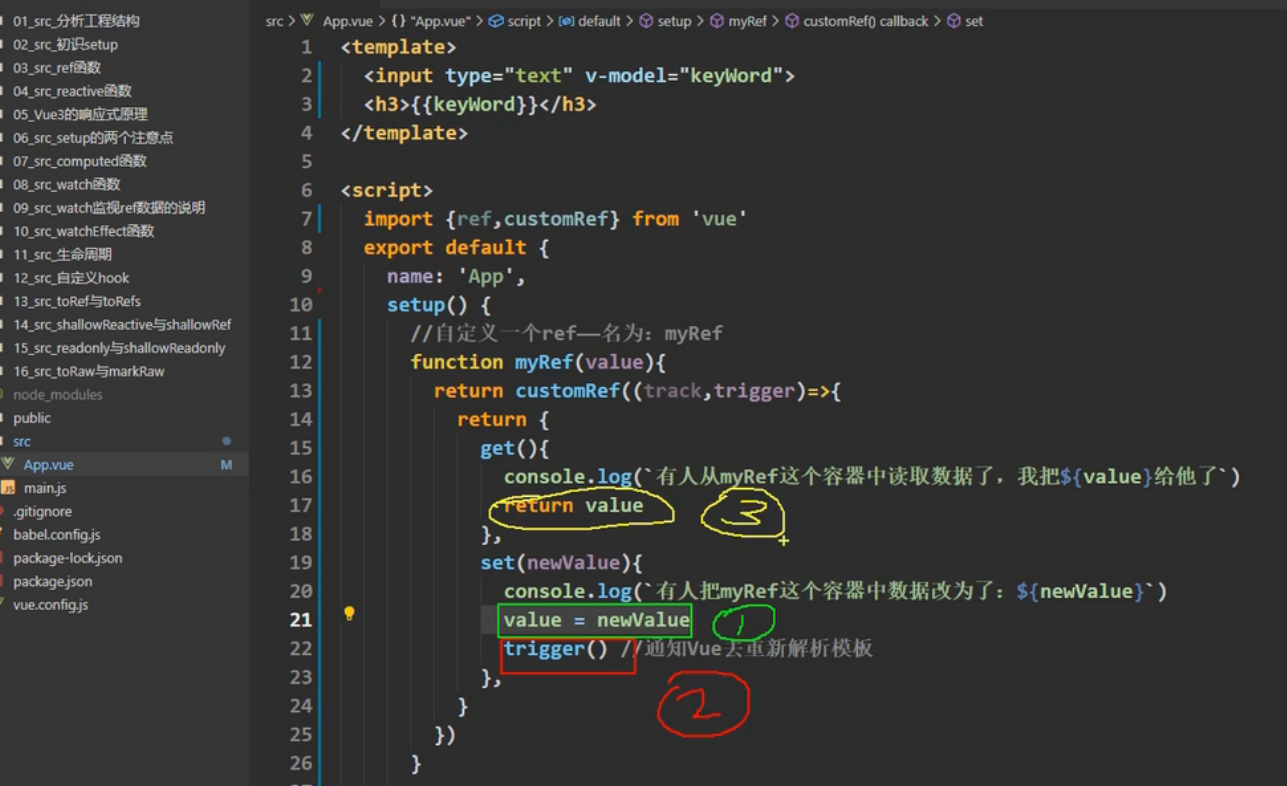
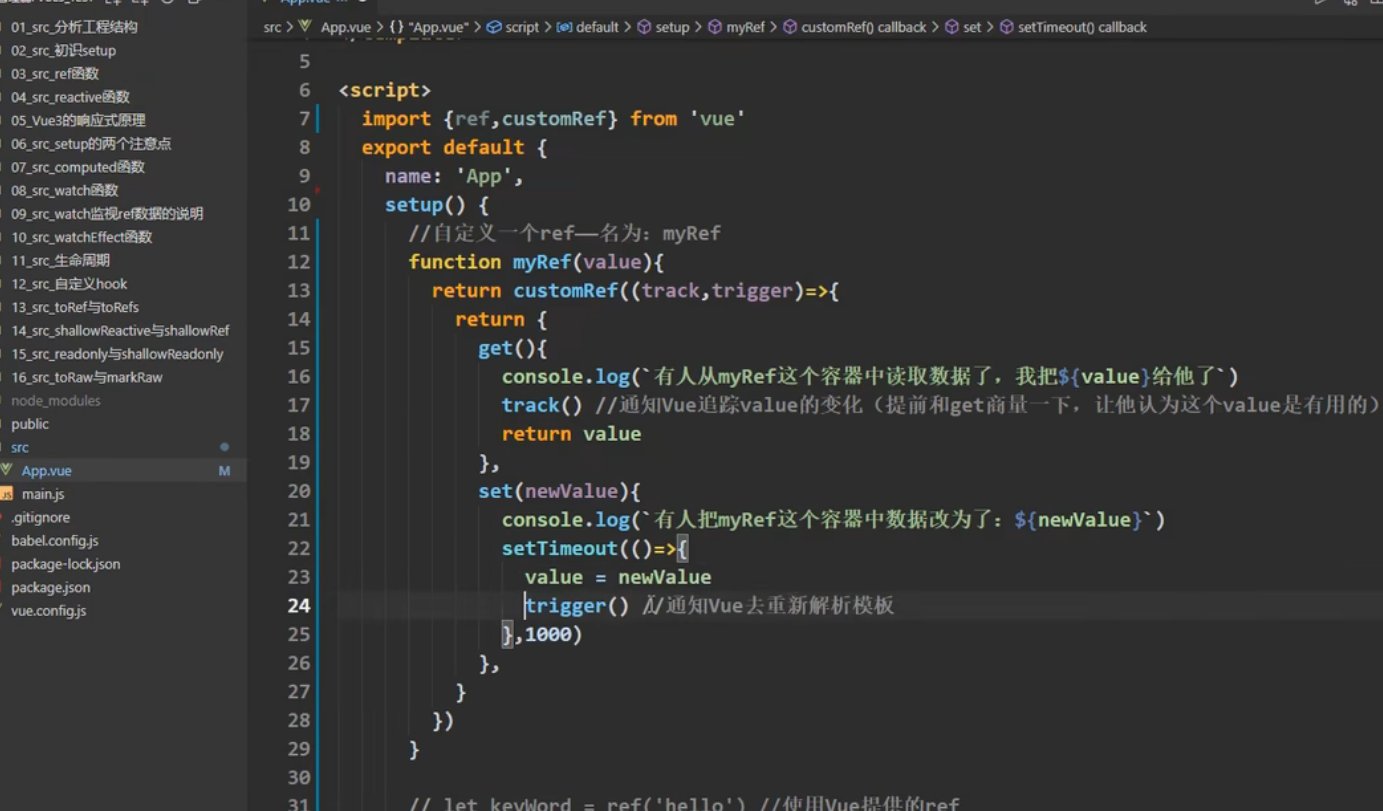
 注意的一点,这个customRef内部要return{}对象形式,而且你如果要写逻辑还要内部写成箭头函数的形式,里面还必须要有get()和set().这个俩个调用跟我们讲的计算属性一样的
注意的一点,这个customRef内部要return{}对象形式,而且你如果要写逻辑还要内部写成箭头函数的形式,里面还必须要有get()和set().这个俩个调用跟我们讲的计算属性一样的
 修改数据的流程,第一步:改变数据;第二步:通知vue重新去解析模板;第三步更新
修改数据的流程,第一步:改变数据;第二步:通知vue重新去解析模板;第三步更新

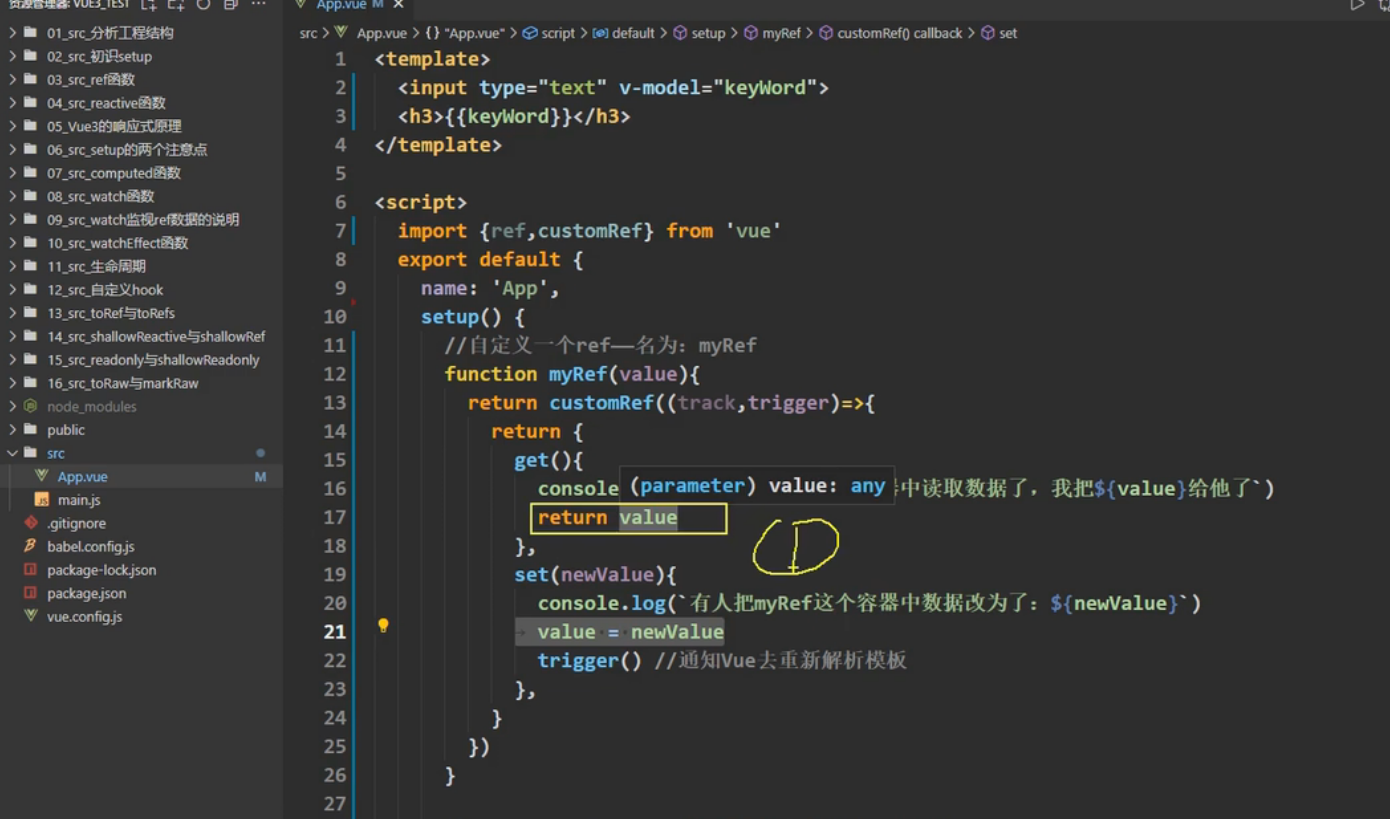
页面上来第一次展示那么这个就是第一
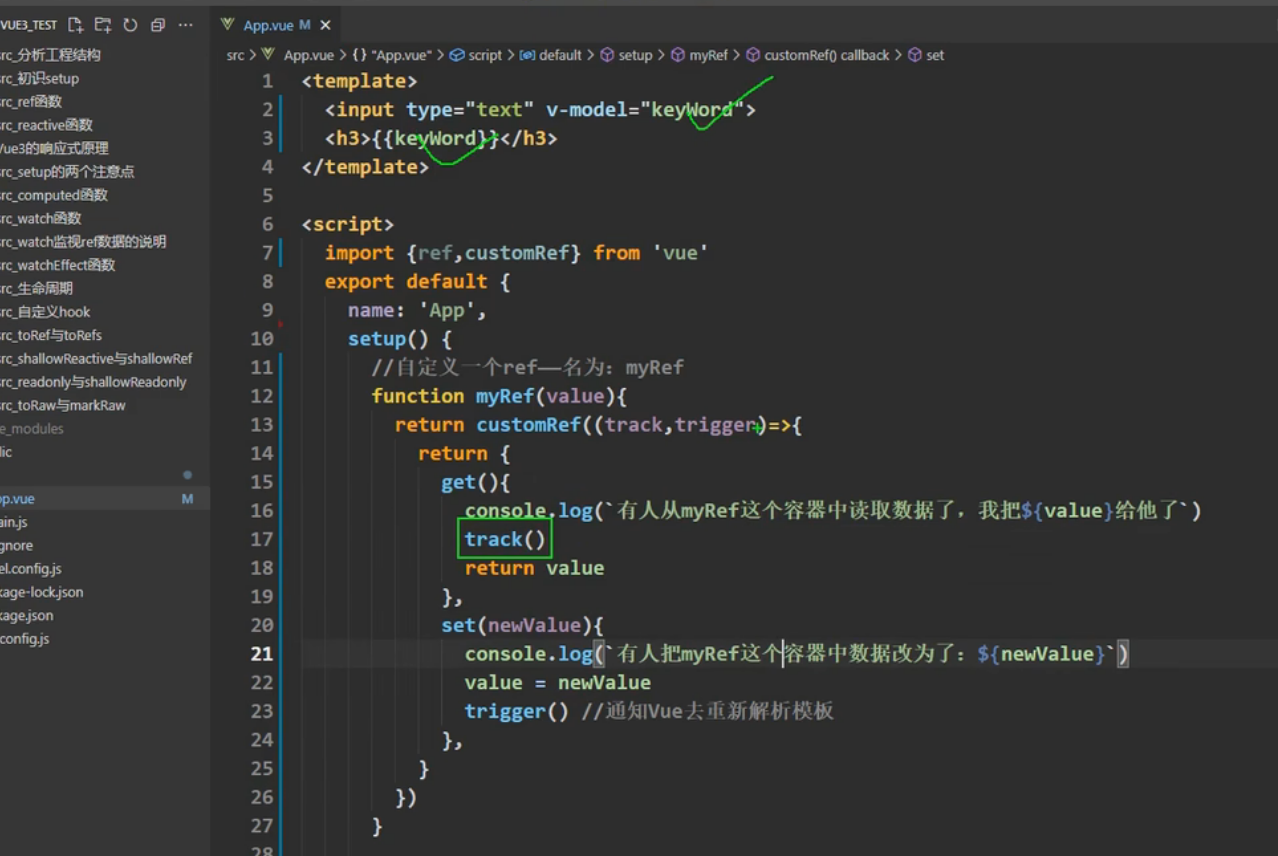
 但还是不成,我们还没有追踪track
但还是不成,我们还没有追踪track
 追踪一下keyWord的改变,就是提前打招呼一下
追踪一下keyWord的改变,就是提前打招呼一下
其实感觉这个customRef跟ref更像生活中的手动挡的车和自动挡的车,这个customRef的可玩性更大。
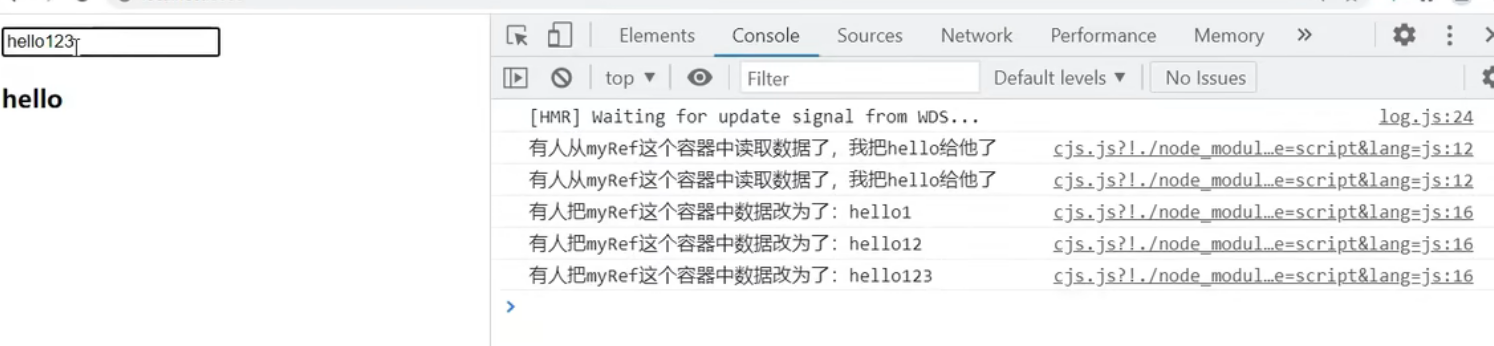
 完成我们的案例
完成我们的案例

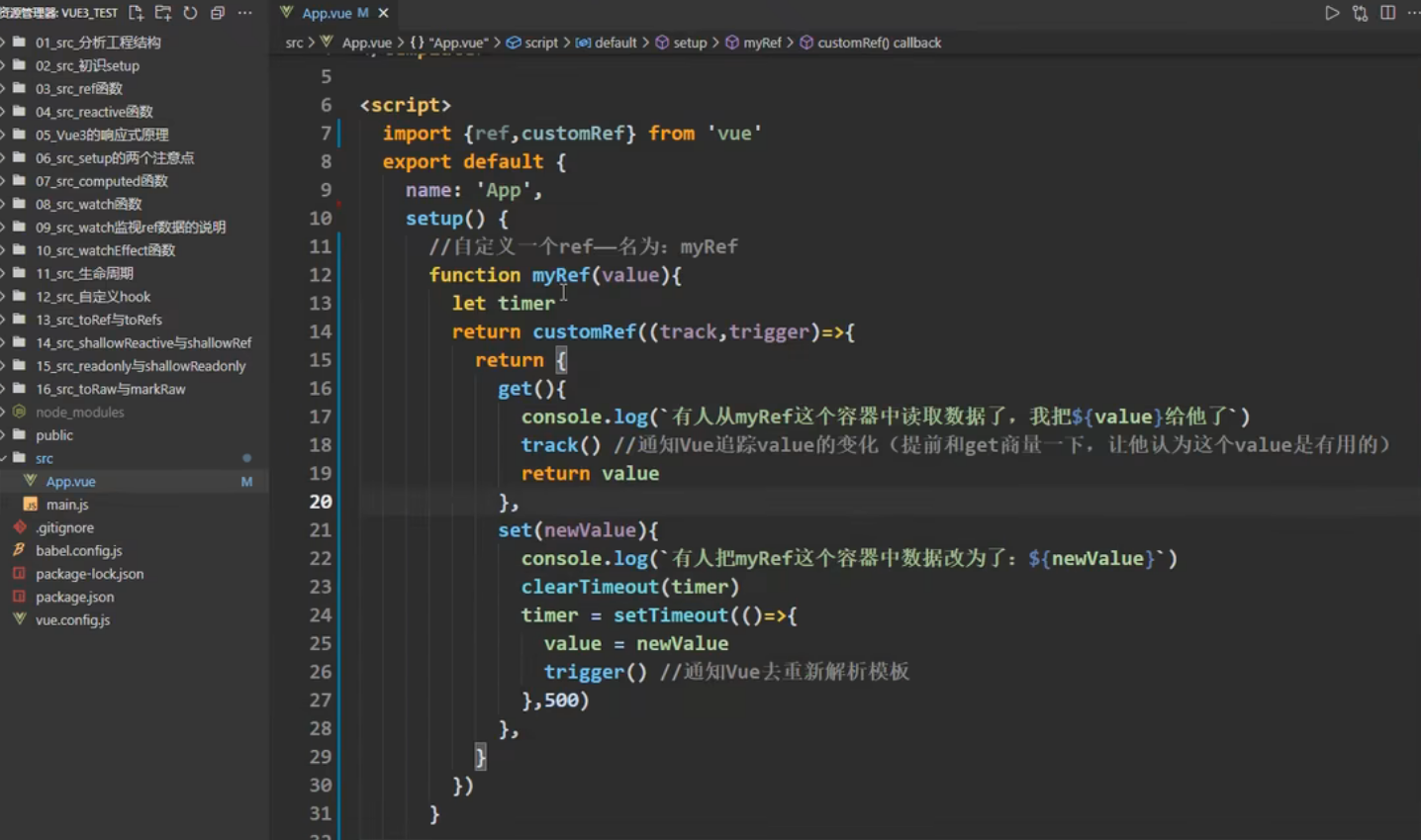
添加防抖,完成案例
总结:
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>5.provide 与 inject
provide在英文中有提供的意思
而inject在英语中有注入的意思
作用:实现祖与后代组件间通信
我们一般也称组孙组件成为跨级组件,祖与孙直接存在一个父
套路:父组件有一个 `provide` 选项来提供数据,后代组件有一个 `inject` 选项来开始使用这些数据
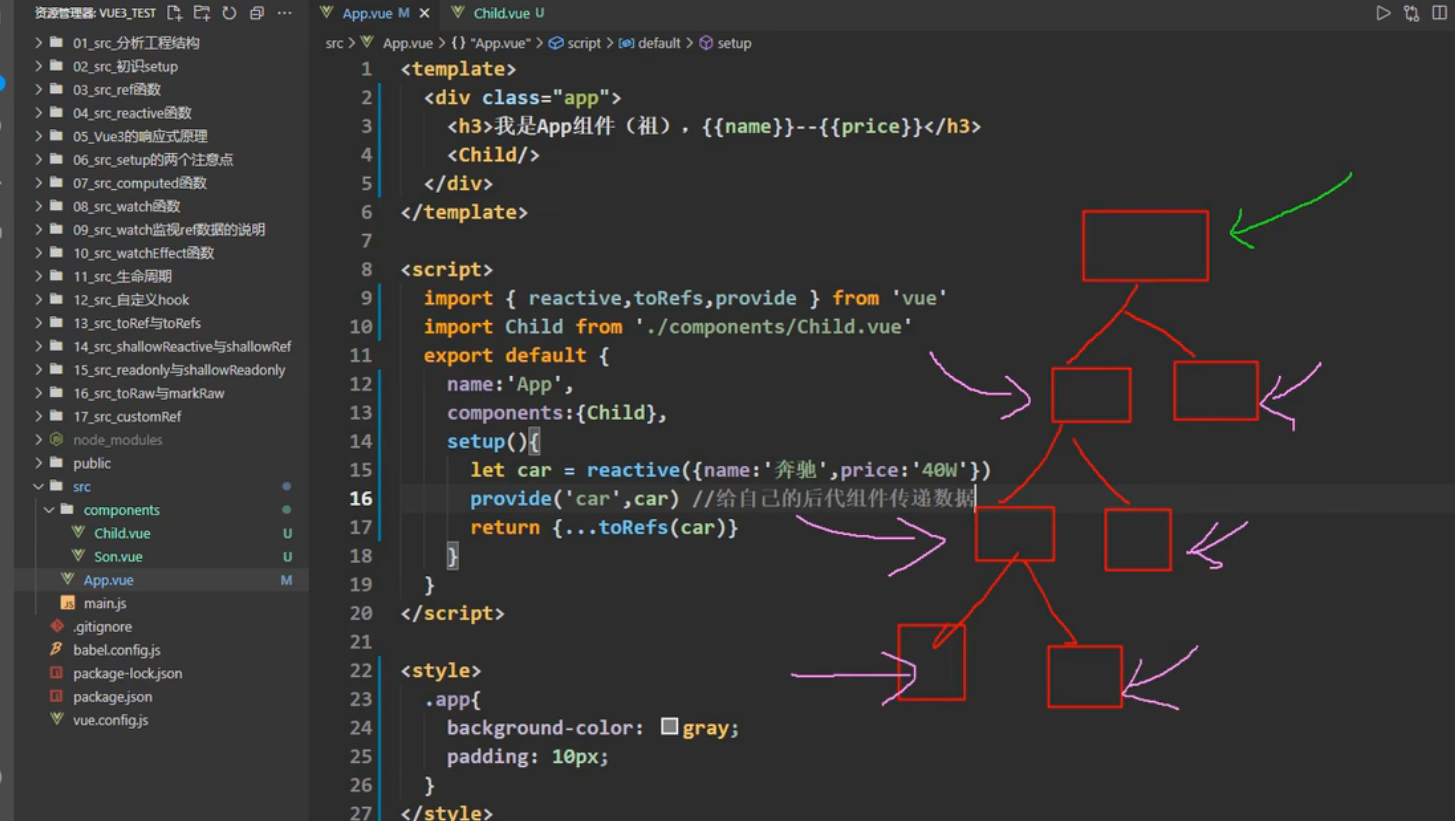
 第一个provide的参数就是提供的名字,第二个值就是真正的值。
第一个provide的参数就是提供的名字,第二个值就是真正的值。
上面的图,绿色的提供数据,而可以通过inject就可以拿数据
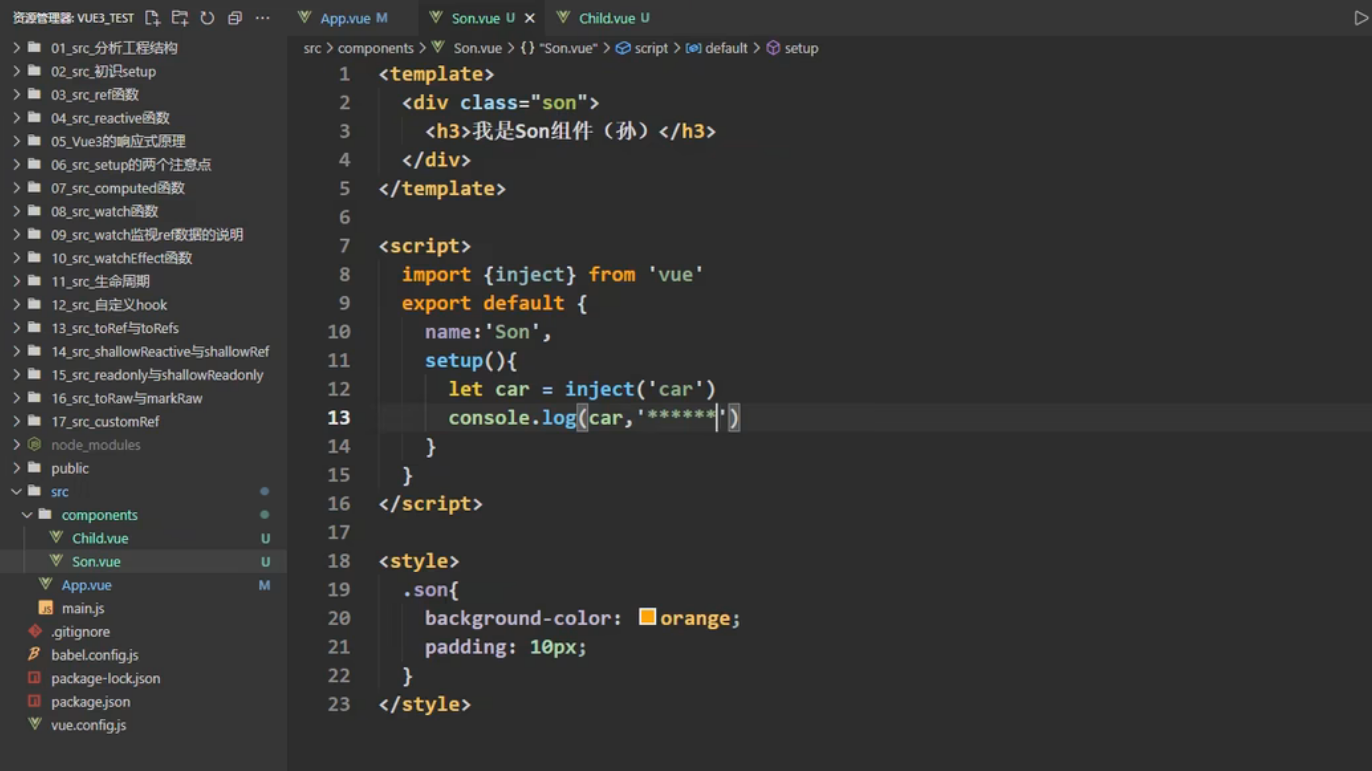
 inject就是拿我们provide里提供的名字就可以用了
inject就是拿我们provide里提供的名字就可以用了
祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}后代组件中:
setup(props,context){
......
const car = inject('car')
return {car}
......
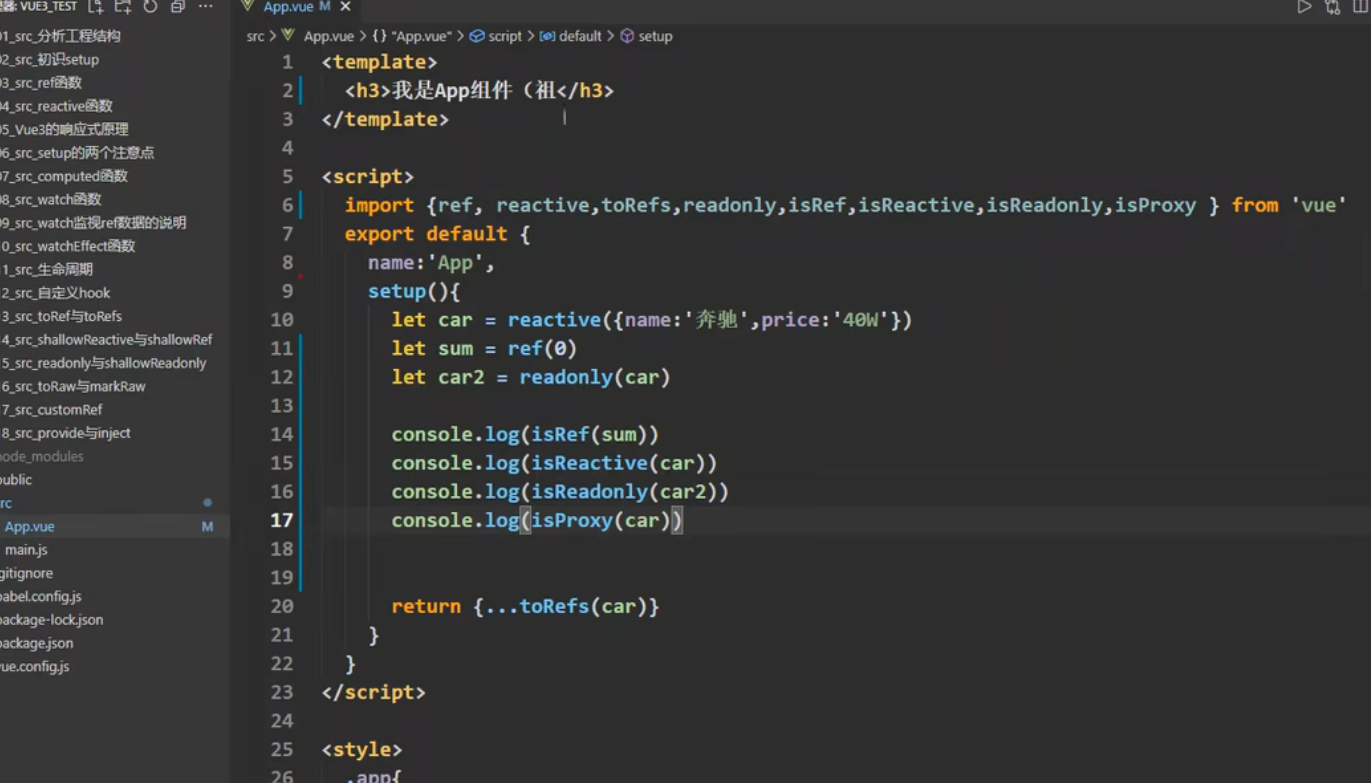
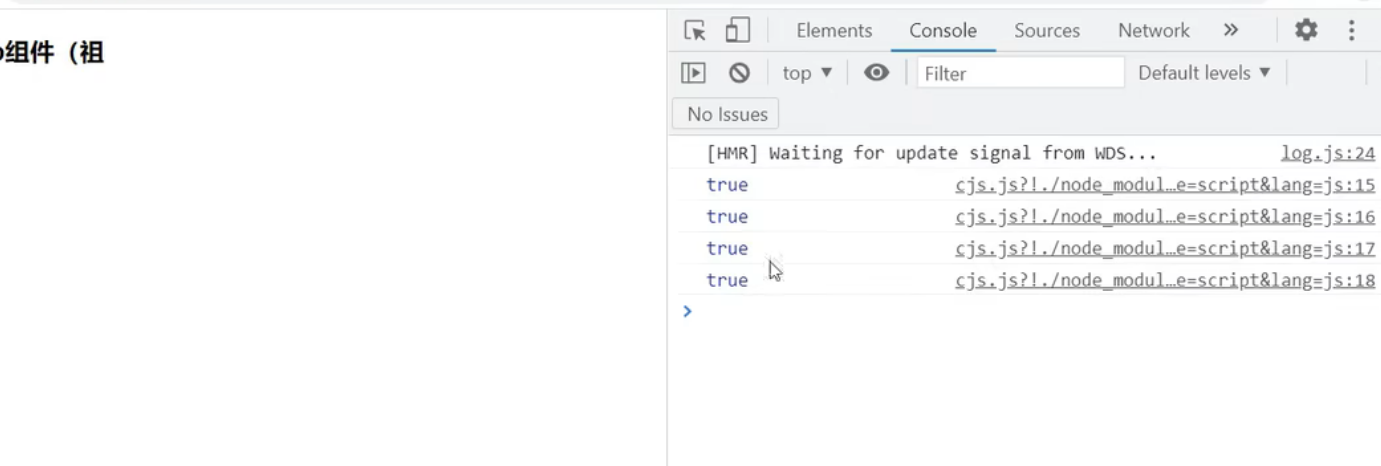
}6.响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由 `reactive` 创建的响应式代理
- isReadonly: 检查一个对象是否是由 `readonly` 创建的只读代理
- isProxy: 检查一个对象是否是由 `reactive` 或者 `readonly` 方法创建的代理