我们先来看一下实现的效果。 然后再来分享结构。
结构分为左右3:7 分配,
左侧是类别,右侧是该类别对应的品牌。
后台会在onload的请求把左侧的类别返回来,然后我们通过循环把数据展示出来。然后通过点击事件,把对应的品牌请求回来。

、、、、、js
data:{
id:0,
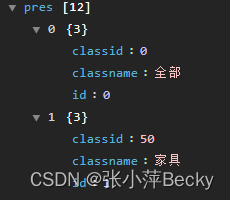
pres:[
{
classid: 0,
classname: "全部",
id:0
},
{
classid: 50,
classname: "家具",
id:1
},
{
classid: 40,
classname: "瓷砖",
id:2
}
]
}
数据结构

chooseBrand(e){
var classid = e.currentTarget.dataset.classid; //获取自定义的id
let ids = e.currentTarget.dataset.id
this.click(classid,ids) //请求对应的数据
},
click : function (classid,ids) {
console.log(classid)
let that = this
wx.showLoading({
title: ‘加载中’,
})
wx.request({
url: app.globalData.siteurlh5 + ‘/api/brand.php’,
method:‘get’,
data:{
shopid: wx.getStorageSync(‘shopid’),
classid: classid
},
success(res) {
console.log(res)
that.setData({
goods:res.data
})
},
fail(res) {
wx.showToast({
title: ‘服务器繁忙,请稍后再试’,
icon: ‘none’,
duration: 4000
})
},
complete(res) {
setTimeout(function () {
wx.hideLoading()
}, 500)
}
})
this.setData({
id: ids, //把获取的自定义id赋给当前组件的id(即获取当前组件)
})
},
、、、、、、css
.tab-container{
margin-top:20rpx;
display: flex;
flex-direction: row;
z-index: 1;
}
.tab-list{
width:200rpx;
}
.tab-list>view{
width:100%;
height:90rpx;
line-height:90rpx;
text-align:center;
font-size:28rpx;
}
.noclick{
background:#f9f9f9;
color:#888;
}
.click{
background:#fff;
color: black;
}
.tab-item{
display: flex;
padding:20rpx;
}
.brand-img{
width:139rpx;
height:80rpx;
display:block;
margin:0 auto;
}