目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、接口测试主要目的是什么?
软件测试面试题:https://www.bilibili.com/video/BV1Lq4y137aR/
另外两种问法:接口测试的价值,意义?为什么要做接口测试?
主要就是验证后台服务端的业务逻有没有问题,提高测试的效率
①越底层发现bug,它的修复成本是越低的
②前端页面修改频繁情况下,接口测试不受页面元素改变而影响
③检查系统的安全性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是
通过接口可以传入-1元
④如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口自动化测试可以提高测试效率
⑤接口测试相对容易实现自动化持续集成,且相对U自动化也比较稳定,可以减少人工,回归测试人力成本与时间,缩短测试周期
2、接口测试和平常的Ul测试有什么区别?
其实这两者测试的侧重点是不同的,接口因为没有界面,更多考虑后台服务器对请求的,处理逻辑问题,业务交互,检测的是后台“容错机制”是否完整;
而ui更多会去关注页面展示,数据转换,界面排序这些功能,当然也会后台数据处理的问题,ui测试其实已经包含了接口测试。系统功能的用例更全面,不仅有界面的,也有业务功能用例,还有其他用户场景的用例功能入口用例,流程用例,而接口测试主要根据各种入参场景来设置用例。
3、给你一个新的接口,你怎么去设计用例?
首先要对于每个要测的接口都要先搞清楚这个接口的功能,它的作用是什么,熟悉这个业务功能需要用到什么协议,请求方式是什么,接口有哪些参数。
对于每个参数的作用都要搞清楚,像数的类型,是否有约束限制,是否为必填的,长度,其他的限制等等,如果两个参数之间有关联我们还要考虑参数的组合场景,对于参数不理解的,一般都会跟开发沟通下,然后考虑返回数据的类型,返回数据中的返回码和返回信息是什么,通过以上几个点去提炼测试点,设计用例。
参数约束——长度、必选项、格式、数据类型
业务场最——正确的业务场景;错误的业务场景;异常场景:服务器空间不足
组合场景——相互依赖:手机和验证码、用户名和验证码;
相互排斥:二选一当然还有边界值等价类等等
Jmeter测试流程,步骤如下:
创建 jmeter线程组一添加HPPT请求-输入协议-域-端口-路径-编码-请求方式-请求参数-启动
Jmeter测试流程:
先需求,再根据需求写测试点转换成测试用例,根据测试用例编写测试脚本;执行测试脚本;
提交BUG,跟踪BUG
4、你们什么时候测试接口?
一般有需求就会做,后台的接口开发好,就可以开始测。例外,如果增加了新需求,也要做接口测试,还有就是开发对后台的接口做了修改,交互逻辑发生变化,我们也要重新对接口进行测试。
5、你怎么去检查,分析接口?
我们主要是根据入参情况,去看接口的返回值,对于返回值,我主要关注的几个点:
1.状态码;
2.提示信息;
3.返回数据的具体内容。根据接口文档的说明去检查这个3个点是否满足接口需求文档;
4.有些如果要检查数据库的,就连接数据库获取数据与返回的数据做对比。
如果不满足就是有问题,如果满足则通过,如果有Bug我们会先大概分析下,是什么原因,并进行复测,如果还是有问题,提交Bug给开发,让开发修复,之后再回归测试
6、依赖于第三方的接口如何测试?
1.需要第三方接口的,接口文档
2.发送请求到第三方接口,检查第三方接口返回的数据是否正确
3.不正确的时候,要跟第三方接口联调,看是请求问题,还是第三方接口返回数据有误
这个我们公司的第三方接口,我们都是打通的,比如电商,我们通过调用微信接口等等,都是打通的,比如要测试下单第三支付,我们自己开店,收款设置我们自己的账号,然后通过商品设计1分钱,去测试的。
如果不打通的话,基本也只能抓包,主要保证我们发送出去的数据符合需求文档就行,然后真正的上线之前,我们会在预生产环境做一个联调测试,把各自系统连在一起,做一个联调测试没有问题了
我们就可以上线,基本就这么做的
联调测试怎么做的?
其实联调测试就是数据拉通测试,两个子系统,连在一起,形成一个完整的系统,然后从上游下数据,下游接到数据看传过来的数据是否符合下游的系统要求然后下游做了操作,把数据返回给上游,通知上游说数据返回了。
上游看返回的数据是否符合要求,如果没有问题,就这个数据就拉通成功这个都是按照用例来执行,上游和下游一起出一份用例,两边都评审通过,然后按照测试用例执行,每条用例测试通过那么联调测就完成了。
7、你们接口怎么鉴权的?
1.通过用户和密码,auth鉴权
2.通过 cookie和 session
3.通过 token
4.通过sign签名
现在app一般是通过 token鉴权,有些是通过把 token放在请求头里面,有些是通过 singn签名这个字段放在body里面去鉴权的,一般的web是通过 session去鉴权的
8、cookie、session、token的区别?
它们都是用来做鉴权的,区别的话,大概是这样的
1.现在 cookie、session一般是配合使用的用户第一次登陆时,服务器会创建一个 session生成一个 sessionID,sessionID保存在 cookie中,然后返回到客户端,保存在浏览器中。
客户端每次发请求都会把这个值带到服务器,做一个鉴权和会话的跟踪,或者时效的验证
2.token和 cookie、session差不多,通过算法,每次验陆,会产生一串很长的随机字符串,一般是在放在返回的body里面,或者返回的头里面,他们都是服务器产生,带过来是要做验证和时效的验证的。
一般在app中使用token比较多一点,Web端使用cookie、session的鉴权方式会多一点。
9、上传文件的接口用 JMeter怎么做?
另外一种问法:有没有做过文件上传的接口,具体怎么做?
要测试上传文件的接口,在JMeter的http请求这个组件中传递请求参数的栏目中专门提供了一个用来文件上传的,在这里面需要填写几个内容,一个就是文件的路径,还有一个就会参数名称,还有就是MlME类型也就是指定要上传的文件的类型,这样就可以了。
10、对于需要加密的请求参数, JMeter如何处理?
这里首先让开发给我们写一个加密,解密的jar, JMeter直接调用这个jar进行加密,解密处理
1.首先需要将开发给到的加解密的jar包文件放到 jmeter的lib/ext目录下
2.在测试计划中中有一个 add Directory or jar to classpath,在这里指定jar的路径,添加需要的jar包
3.在jmeter的前置处理器中添加 Beanshell PreProcessor然后在其中添加java代码
具体就是:
首先导入需要用到的加密包中的加密算法类;
如果要对json格式的请求参数加密,组装json格式的数据;
调用加密类中的函数对json格式的参数数据进行加密,如果只对具体某个参数加密,那就针对哪个参数加密即可;
然后将加密之后的数据保存到 jmeter的一个变量中就可以了
4.最后直接在消息体中引用这个变量就可以了
具体代码如下:
Jmeter调用
import com changfu EncryptAnd Decryptinterface; #导入加密类
String json_str =
"{\"Username\":\"amycheno2\",\"password\":\"F59BD65F7EDAFB087A81D4DC
AO6c4910\",\"deviceNo\",\"35584806988942\")"; #请求的参数
调用加密类中的函数对请求参数实现加密处理。
String enpost= EncryptAndDecryptinterface.getEncryptPost(json_str); #将请求参数加密
vars put("enpost",enpost); #将加密处理后的数据存到 jmeter变量中
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
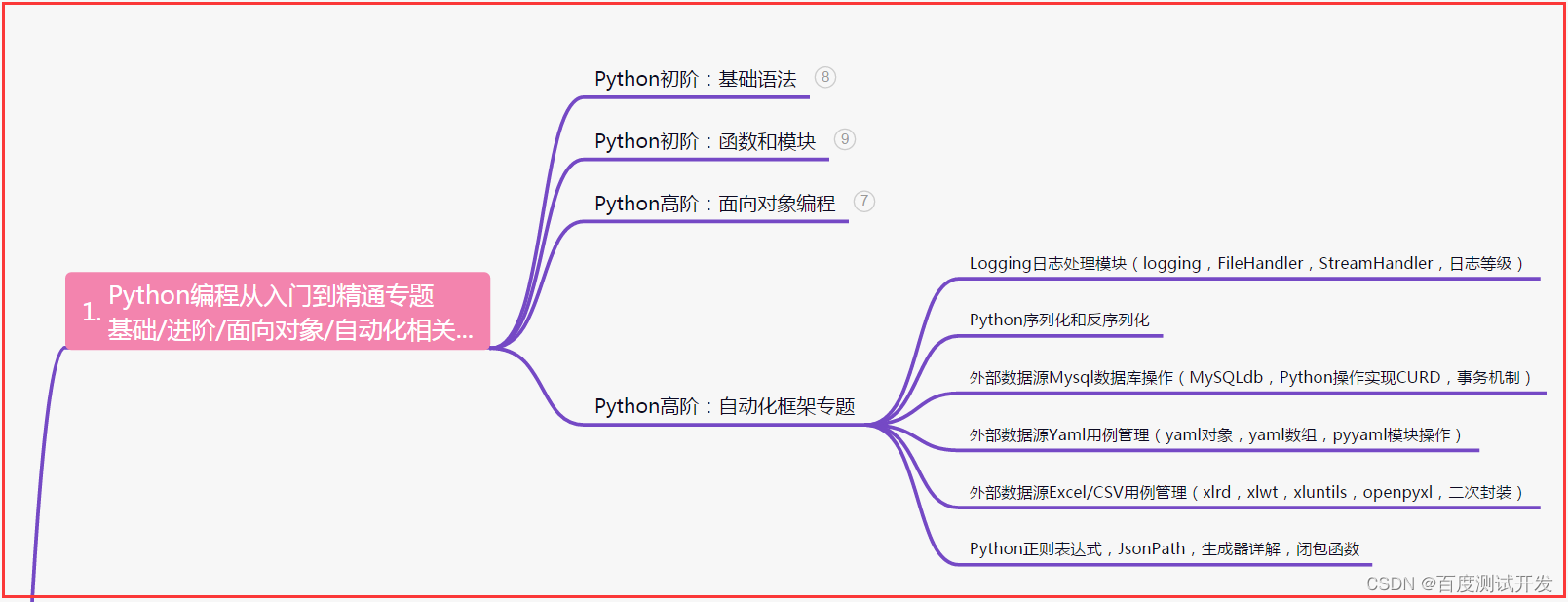
一、Python编程入门到精通

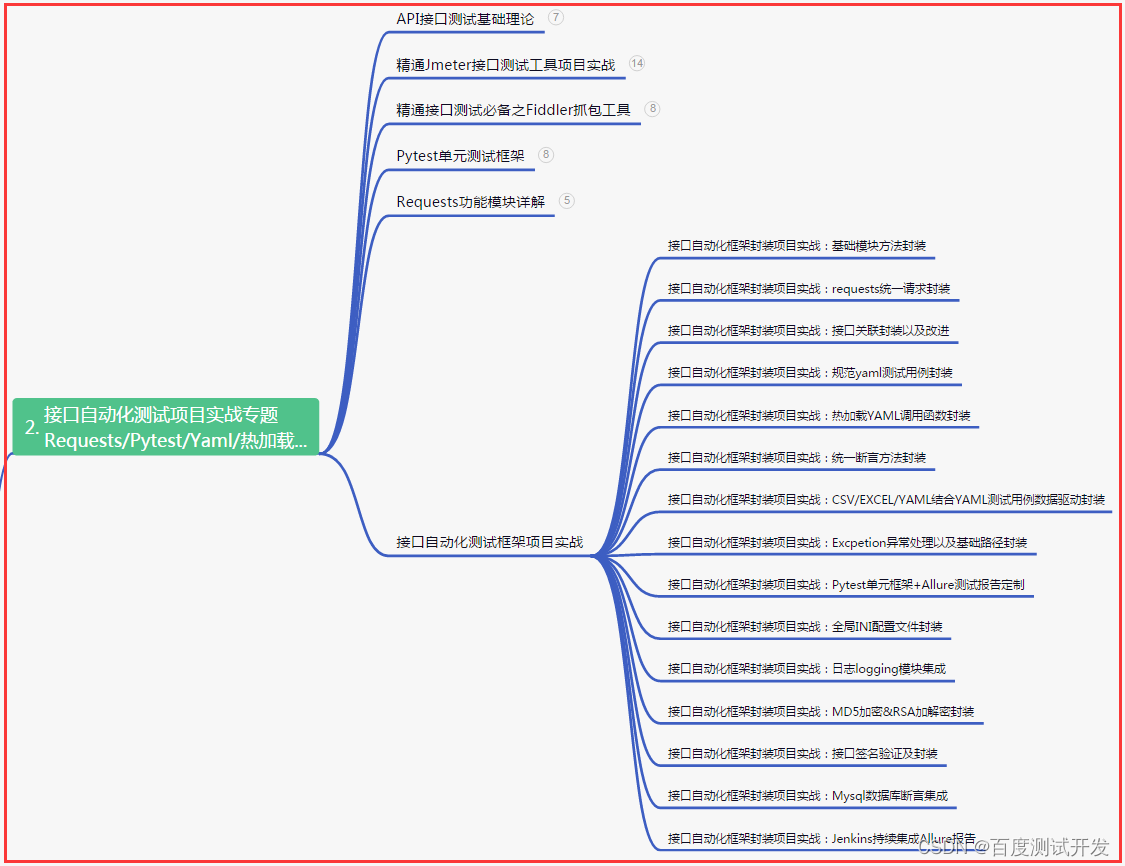
二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

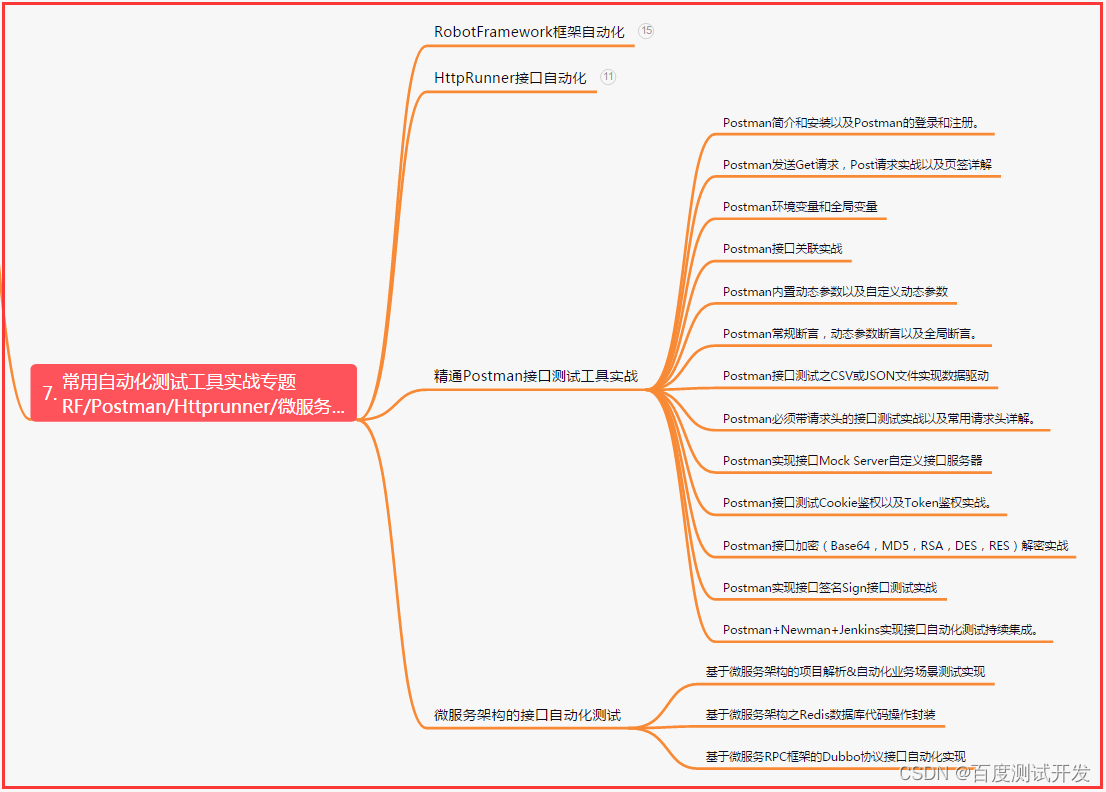
七、常用自动化测试工具

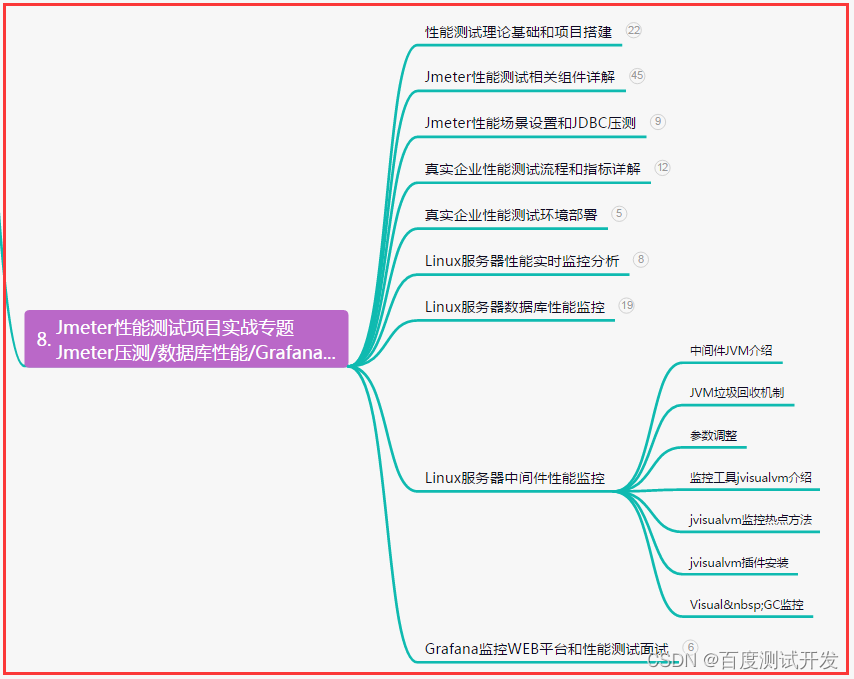
八、JMeter性能测试

九、总结(尾部小惊喜)
只有在不断地拼搏中,才能收获成功的果实。无论前路如何崎岖,只要坚定信念,勇往直前,我们就一定能够创造出属于自己的辉煌!
永远不要低估自己的潜力和能力,只有勇于挑战自我,才能开启更加精彩的人生篇章。让我们不畏困难,砥砺前行。
只要心中有梦想,就不要停止奋斗的步伐。即使路途崎岖,也要坚定前行的信念,才能在生命的旅途中创造属于自己的辉煌!