
1.安装组件库
npm install --save antd-mobile常用组件
tabbar 底部导航
Swiper 轮播图(走马灯)
NavBar(顶部返回累) 配合 Dialog,Toast
InfiniteScroll 无限滚动(实现下拉刷新)
Skeleton 骨架屏:用图形表示内容占位
SideBar 侧边导航
2. 按需导入
我们可以根据项目需要导入需要用到的组件, 该组件的样式会自动导入.
eg:
import { Button } from 'antd-mobile';下载组件库,icon:特殊一点,导入使用
//下载
npm install --save antd-mobile-icons
//导入使用
import { AntOutline } from 'antd-mobile-icons'
常用组件:
封装: tabbar
import React, { Component } from 'react';
import './MyTabbar.scss'
import { Badge, TabBar } from 'antd-mobile'
import { AppOutline, AppstoreOutline, MessageFill, MessageOutline, UserOutline } from 'antd-mobile-icons'
import { withRouter } from 'react-router-dom';
interface Props {
history:any,
match:any,
location:any,
}
interface State {
tabs: Array<any>
}
class MyTabbar extends Component<Props, State> {
constructor(props: Props) {
super(props)
this.state = {
tabs: [
{
key: '/index/home',
title: '首页',
icon: <AppOutline />,
},
{
key: '/index/mypage',
title: '分类',
icon: <AppstoreOutline />,
},
{
key: '/index/mycate',
title: '购物车',
icon: (active: boolean) =>
active ? <MessageFill /> : <MessageOutline />,
},
{
key: '/index/my',
title: '我的',
icon: <UserOutline />,
},
]
}
}
handleChange(key: string) {
this.props.history.push(key)
}
render() {
return (
<TabBar className='tabbar' onChange={(key) => { this.handleChange(key) }}>
{
this.state.tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))
}
</TabBar>
);
}
}
export default withRouter(MyTabbar);.tabbar{
position: fixed;
bottom: 0;
.adm-tab-bar-wrap{
width: 100%;
}
}
封装:swiper
拿到数据,通过组件传递给组件内数组。父向子

接收使用
import React, { Component } from 'react';
import './index.scss'
import { Swiper } from 'antd-mobile'
interface Props {
swiperlist: Array<any>
}
class MySwiper extends Component<Props> {
render() {
return (
< Swiper className='myswiper' allowTouchMove={true} autoplay autoplayInterval={1000} loop >
{
this.props.swiperlist.map((item, index) => {
return (
<Swiper.Item key={index}>
<img src={item.img} alt="" key={index} />
</Swiper.Item>
)
})
}
</Swiper>
)
}
}
export default MySwiper;.myswiper{
height: 200px;
img{
//height: 200px;
width: 100%;
}
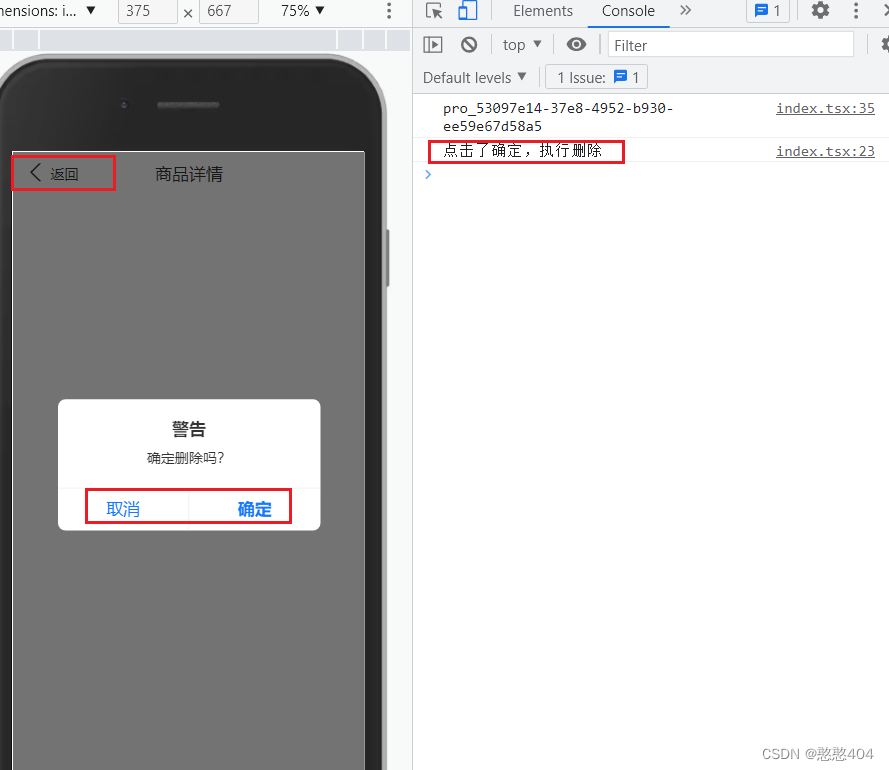
}navbar顶部返回:配合 Dialog,Toast
import React, { Component } from 'react';
import './index.scss'
import { NavBar,Dialog, Toast } from 'antd-mobile'
interface Props {
match: any,
location: any
}
class Detail extends Component<Props> {
back = () =>{
// Toast.clear();
// Toast.show({
// content: '点击了返回',
// duration: 1000,
// })
Dialog.clear() //关闭所有打开的对话框
Dialog.confirm({
content: '确定删除吗?',
title:'警告',
}).then((res)=>{
if (res) {
console.log('点击了确定,执行删除');
} else {
console.log('点击了取消');
}
})
}
render() {
// 获取动态路由参数
// console.log(this.props.match.params.id);
// 获取固定路由参数,query,刷新页面参数会丢失
// console.log(this.props.location.query.id);
// 获取固定路由参数,state
console.log(this.props.location.state.proid); //商品信息获取了
return (
<div className='detail'>
<NavBar back='返回' onBack={() => { this.back()}}>
商品详情
</NavBar>
</div>
);
}
}
export default Detail;
下拉加载:无限滚动:需要放在列表下边
//下拉加载
import { InfiniteScroll } from 'antd-mobile'
//骨架屏
import { Skeleton } from 'antd-mobile'
{ // 骨架屏
this.state.recommendlist.length == 0 &&
<>
<Skeleton.Title animated />
<Skeleton.Paragraph lineCount={5} animated />
</>
}
{/* 下拉加载:hasMore 是否有更多内容,当hasMore为true时,列表滚动到底部会自动执行loadMore对应的回调函数 */}
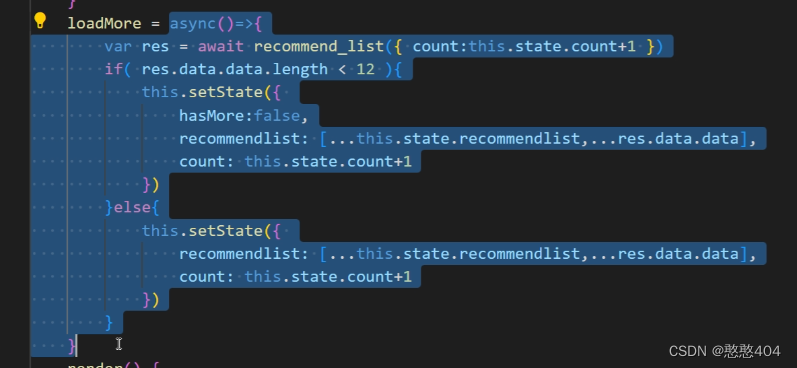
<InfiniteScroll loadMore={this.loadMore} hasMore={this.state.hasMore} />loadMore是个异步函数:::
代码如下:::
import React, { Component } from 'react';
import './index.scss'
import { pro_recommendlist } from '@/api/index'
import { withRouter } from 'react-router-dom';
// 导入 无限加载 和 骨架屏组件
import { Skeleton } from 'antd-mobile'
import { InfiniteScroll } from 'antd-mobile'
interface Props {
history: any //表示可选的值
match: any,
location: any
}
interface State {
recommendlist: Array<any>
hasMore: any,
count: any,
}
class List extends Component<Props, State> {
constructor(Props: Props) {
super(Props)
this.state = {
// list: []
recommendlist: [],
count: 0,
hasMore: true,
}
}
// async componentDidMount() {
// var res = await pro_recommendlist({ count: 1, limitNum: 10 })
// // console.log(res.data.data);
// if (res.data.code == 200) {
// this.setState({ recommendlist: res.data.data })
// }
// }
handleClick(e: any, proid: any) {
this.props.history.push({ pathname: '/detail', state: { proid } })
// console.log(proid);
}
// 滑动加载
loadMore = async () => {
// 请求下一条数据
var res = await pro_recommendlist({ count: this.state.count + 1 })
if (res.data.data.length < 12) {
// console.log(res);
this.setState({
hasMore: false,//数据加载完成,设置false})
recommendlist: [...this.state.recommendlist, ...res.data.data],
count: this.state.count + 1
})
} else {
this.setState({
recommendlist: [...this.state.recommendlist, ...res.data.data],
count: this.state.count + 1
})
}
}
render() {
return (
<ul className="list_ul">
{
this.state.recommendlist.map((item, index) => {
return (
<li key={index} onClick={(e) => { this.handleClick(e, item.proid) }}>
<img src={item.img1} alt="" />
<p className='clear_ellipsis'>{item.proname}</p>
<p className='money'>¥<span >{item.originprice}</span></p>
</li>
)
})
}
{ // 骨架屏
this.state.recommendlist.length == 0 &&
<>
<Skeleton.Title animated />
<Skeleton.Paragraph lineCount={5} animated />
</>
}
{/* hasMore 是否有更多内容,当hasMore为true时,列表滚动到底部会自动执行loadMore对应的回调函数 */}
<InfiniteScroll loadMore={this.loadMore} hasMore={this.state.hasMore} />
</ul>
);
}
}
export default withRouter(List);骨架屏(两种写法)先导入,再使用
//骨架屏
import { Skeleton } from 'antd-mobile'
{
this.state.recommendlist.length == 0 &&
<>
<Skeleton.Title animated />
<Skeleton.Paragraph lineCount={5} animated />
</>
}













![[计算机图形学]光线追踪:加速结构(前瞻预习/复习回顾)](https://img-blog.csdnimg.cn/bc73e7f71e154d05a51acd3464fb96ea.png)