背景
在之前的博客中,曾经介绍了关于Krpano的相关知识,原文:全景自动切片技术-krpano初识。简单讲解了基于krpano1.19-pr13下单张全景照片的处理与展示。随着实景中国在各地的落地生根,三维园区、三维景区、三维乡村等等需求的集中展示,在园区层面、旅游景区层面、乡村振兴层面,加上现在无人机的小型化,操作的简单化,让原来复杂的全景照片的采集和生产变得越来越简单。在上述的场景中,我们可以采集一定区域范围内的多个标志性经典的照片,以此来共同组成一个核心范围的景物,不仅在视觉上能让读者更直观的看到风物地貌,也能在地理空间上看到空间从属位置。当然,在一些面向测绘等细层级管理中,可以采用无人机倾斜摄影建模和激光点云建模的方式进行构建,但这样的采集方式成本较高,技术要求也高,而且对前端的渲染引擎也非常依赖,终端和设备的要求高。

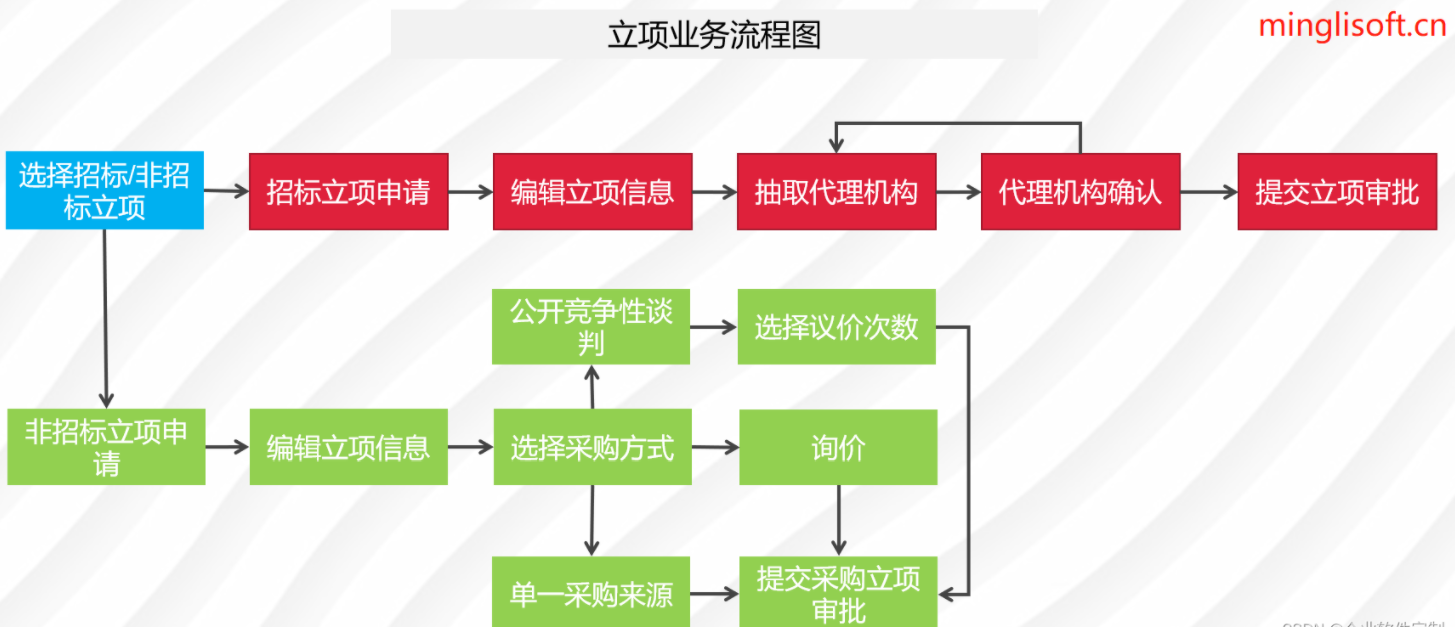
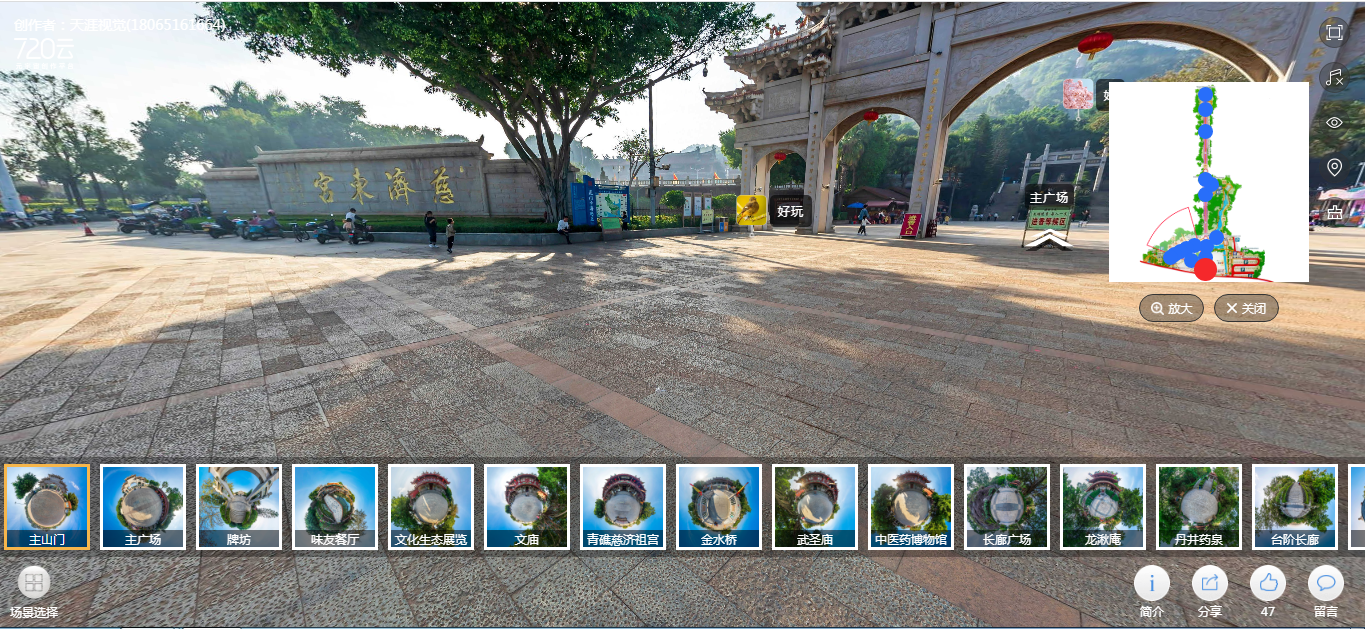
这是在720云上截取的一张经典的示意图。通过图上其实可以看到几个比较直观的功能点。1、是热点的编辑,比如在视角的中心点,有一个主广场的标志,点击后可以切换到主广场的场景。在底部,有整个场景的分场景介绍。以某一个具体景区为例,包括了每个景区的各个子景点,通过这些景点构成整体。在每个场景都可以进行其他场景的切换。

本文以Krpano作为整个技术方案的基础,讲解了如何利用Krpano进行多张全景照片的场景式集成,同时讲解如何在场景中如何创建动作热点,以及进行场景的切换跳转。
一、全景多场景融合
1、krpano简单回顾
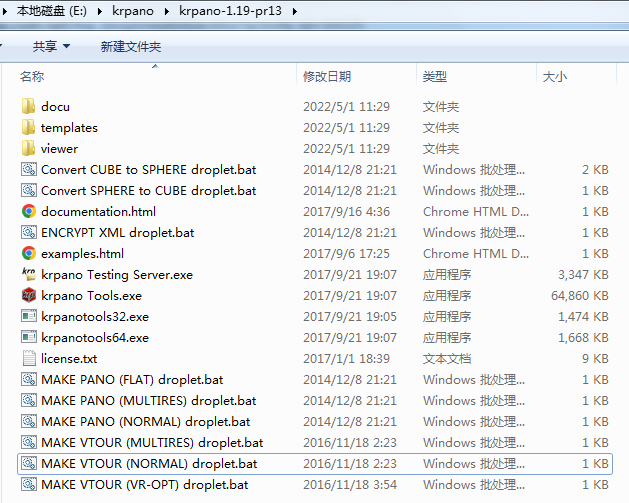
本文生成案例的krpano版本是1.19-pro13,如下图所示:

2、bat命令简单介绍
在上述的场景生成中,选择MAKE VTOUR (NORMAL) dorplet.bat脚本进行创建。在这里先来简单分析以下这个脚本都调用了那些函数,分别做了什么工作。使用记事本或者其他的文本编辑器对bat脚本进行打开后(其它的bat脚本类似)。可以看到一下的命令:
@echo off
echo MAKE VTOUR (NORMAL) droplet
IF "%~1" == "" GOTO ERROR
IF NOT EXIST "%~1" GOTO ERROR
set KRPANOTOOLSEXE=krpanotools64.exe
if "%PROCESSOR_ARCHITECTURE%" == "x86" set KRPANOTOOLSEXE=krpanotools32.exe
"%~dp0\%KRPANOTOOLSEXE%" makepano "%~dp0\templates\vtour-normal.config" %*
GOTO DONE
:ERROR
echo.
echo Drag and drop several panoramic images on this droplet to create
echo automatically a virtual tour with normal single-res panos.
:DONE
echo.
pause
在上面的脚本中,有相应环境变量的设置,以及调用了makepano的命令,在创建pano的过程中调用了默认的配置文件。在templates/vtour-normal.config配置文件中。我们在krpano的安装目录下,可以找到这个config配置文件,使用文本编辑器打开此文件后可以看到:
# Virtual Tour with Normal/Single-Resolution Panos
# Skin with Scrolling-Thumbnails, Bingmaps, Gyroscope, VR-Support
# Documentation: http://krpano.com/tools/kmakemultires/config?version=119
# krpano 1.19
# basic settings
include basicsettings.config
panotype=autodetect
hfov=360
makescenes=true
# output
flash=true
html5=true
# convert spherical/cylindrical to cubical
converttocube=true
converttocubelimit=360x45
# multiresolution settings
multires=false
maxsize=8000
maxcubesize=2048
stereosupport=true
# output images path
tilepath=%INPUTPATH%/vtour/panos/%BASENAME%.tiles/pano[_c].jpg
# preview pano settings
preview=true
graypreview=false
previewsmooth=25
previewpath=%INPUTPATH%/vtour/panos/%BASENAME%.tiles/preview.jpg
# generate smaller mobile images (optionally for supporting older mobile devices)
#customimage[mobile].size=1024
#customimage[mobile].stereosupport=true
#customimage[mobile].path=%INPUTPATH%/vtour/panos/%BASENAME%.tiles/mobile/pano_%s.jpg
#customimage[mobile].imagesettings=jpegquality=85 jpegsubsamp=444 jpegoptimize=true
#customimage[mobile].xml=<cube url="[PATH]" devices="mobile" />
# generate thumbnails
makethumb=true
thumbsize=240
thumbpath=%INPUTPATH%/vtour/panos/%BASENAME%.tiles/thumb.jpg
# xml output
xml=true
xmlpath=%INPUTPATH%/vtour/tour.xml
# html output/template
html=true
htmlpath=%INPUTPATH%/vtour/tour.html
htmltemplate_html5=auto
# skin / xml template
include vtourskin119.skin
# include testing server
htmltemplate_additional_file=html/tour_testingserver.exe
htmltemplate_additional_file=html/tour_testingserver_macos+x有兴趣的朋友可以看到这里配置了相应的前置依赖的调用,比如basicsettings.config,在基础设置配置中进行环境初始化。

然后定义了处理完成之后,需要切的全景瓦片的存储地址和预览图地址以及对应瓦片的图片尺寸等附属信息。这里有一个tour.xml的文件地址需要特别注意,后面提到的场景热点添加,就需要通过这个文件来进行相应的定义和数据的保存才可以。

3、全景多场景融合生成
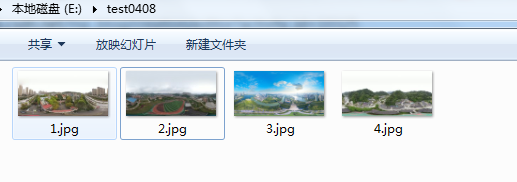
首先,我们提前准备好4张用无人机飞的全景照片。详情如下图所示:

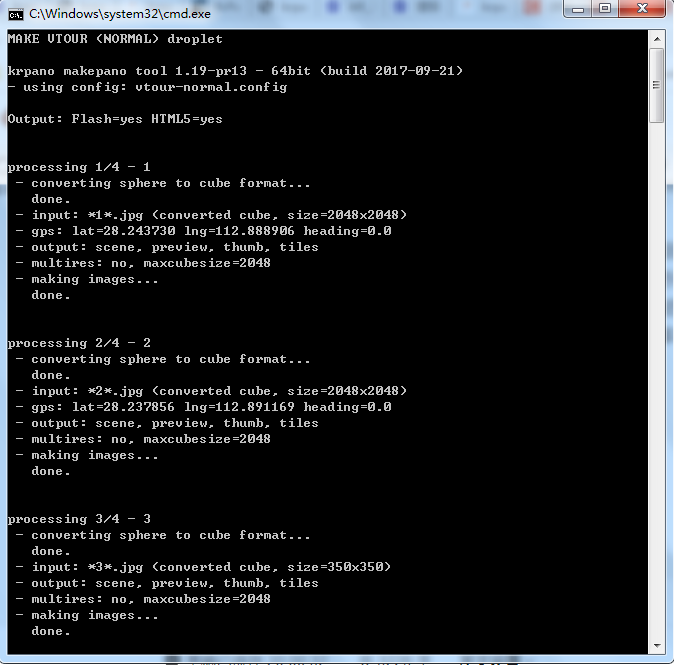
由于这里需要处理的照片也不是很多,因此我们采用手动的方式进行处理,在大批量作业调度的情况下,我们可以采用脚本调度的方式进行命令的执行,以此保证系统的实时性和高效性。具体的操作方法是,在test0408目录总全选所有的照片,然后将这些图片拖拽至之前提到过的MAKE VTOUR (NORMAL) droplet.bat中即可。bat脚本执行后,可以看到系统的执行批量转换的请求。

二、多场景融合自定义热点
1、多场景融合效果
当bat脚本执行完毕后,在原来的全景照片所在目录位置新建了一个vtour的文件夹。打开这个文件夹后,您可以看到如下的目录信息。

依次打开瓦片目录后,可以看到之前的1-4.jpg全景照片都被以此切成了对应的全景照片。供系统在访问时调用。

在插件目录,可以看到在默认情况下,krpano会默认带了一些基础的插件,比如bingmap和google地图,当然在国内这两个地图几乎不可用。剩下还有一些视频播放、webVr的应用插件。

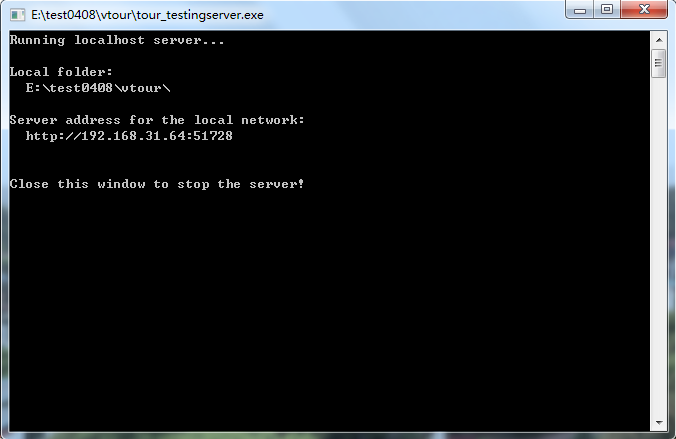
在生成的目录中,使用鼠标双击tour_testingserver.exe这个可执行文件,可以在本地开启一个测试服务器,用于访问当前的全景网页服务。

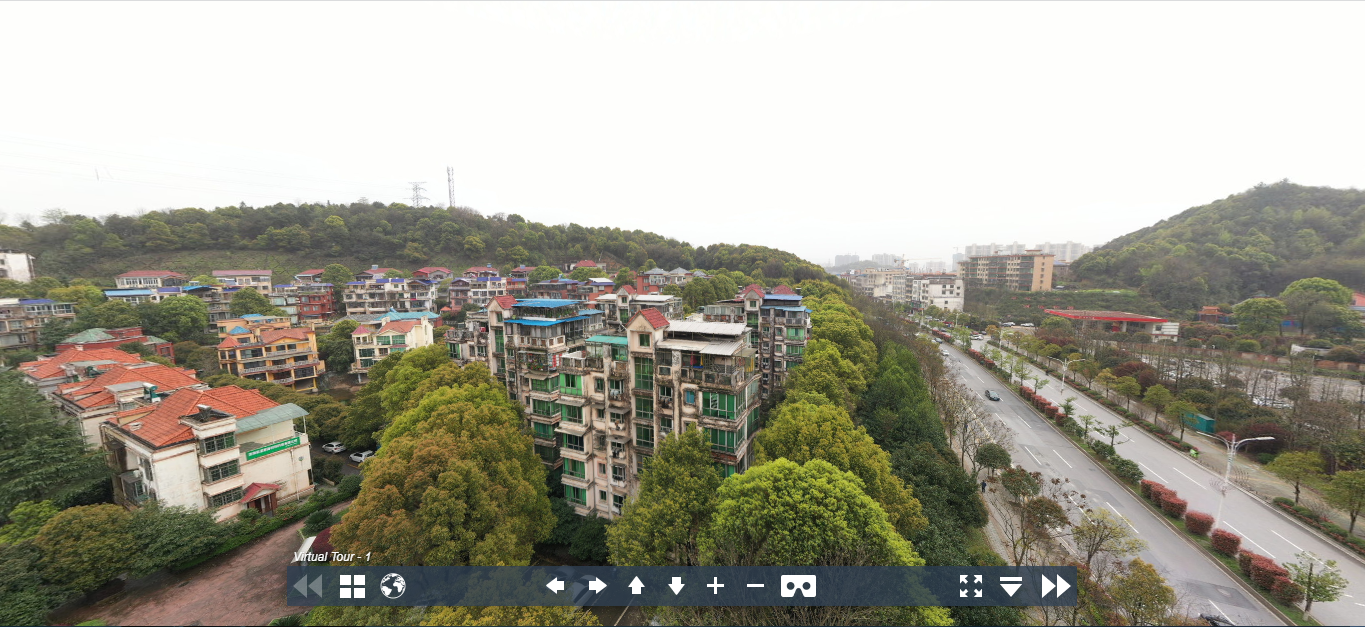
您的默认浏览器会默认打开一个新的页面,如果没有打开,可以复制docs命令中的访问地址,进行页面的访问。

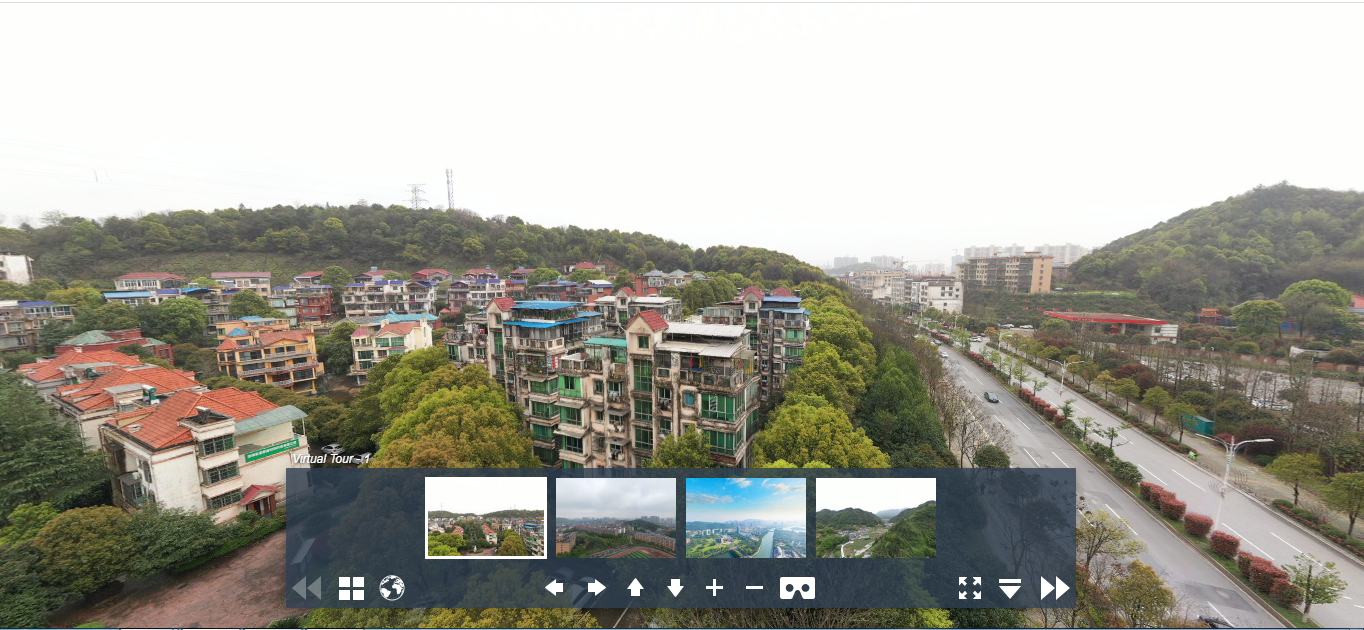
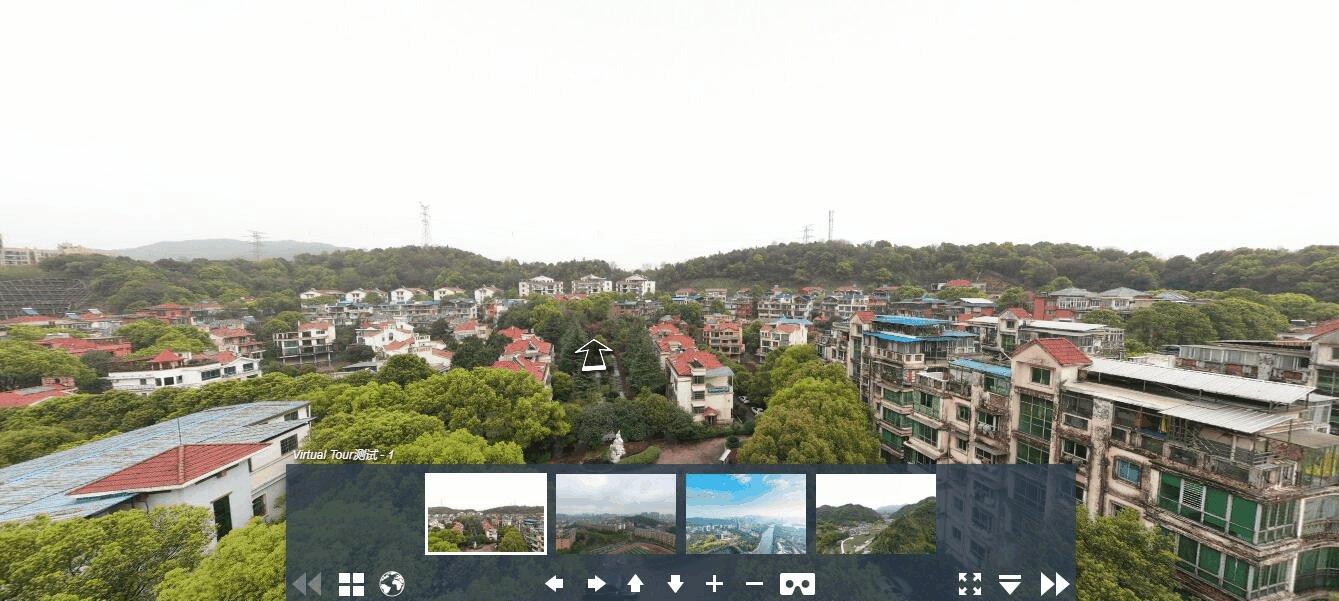
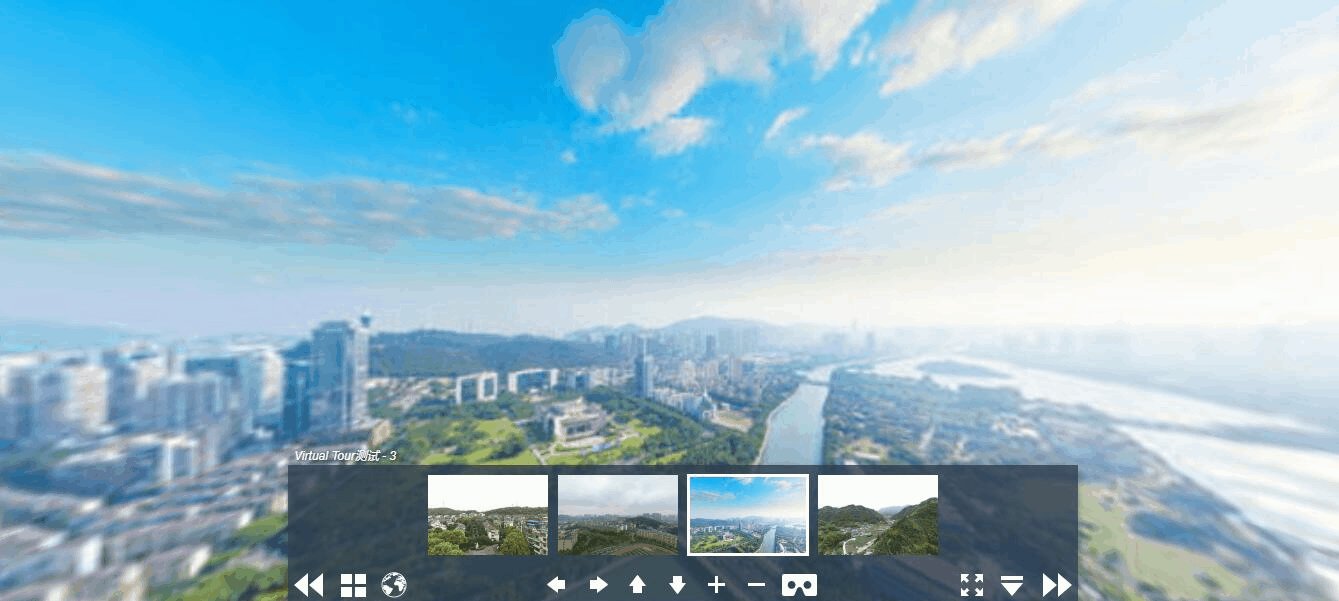
打开场景切换底部的场景切换按钮,可以看到在按钮的上方弹出所有场景的预览图窗口,点击预览图可以进行切换。

至此,全景照片的多场景融合基本完毕,对照720云,功能基本已经具备。细心的你是不是发现了有什么不同呢?的确,这里还有一个需求没实现,那就是如何在地图上添加热点,并通过热点来进行场景的切换?
2、场景编辑器
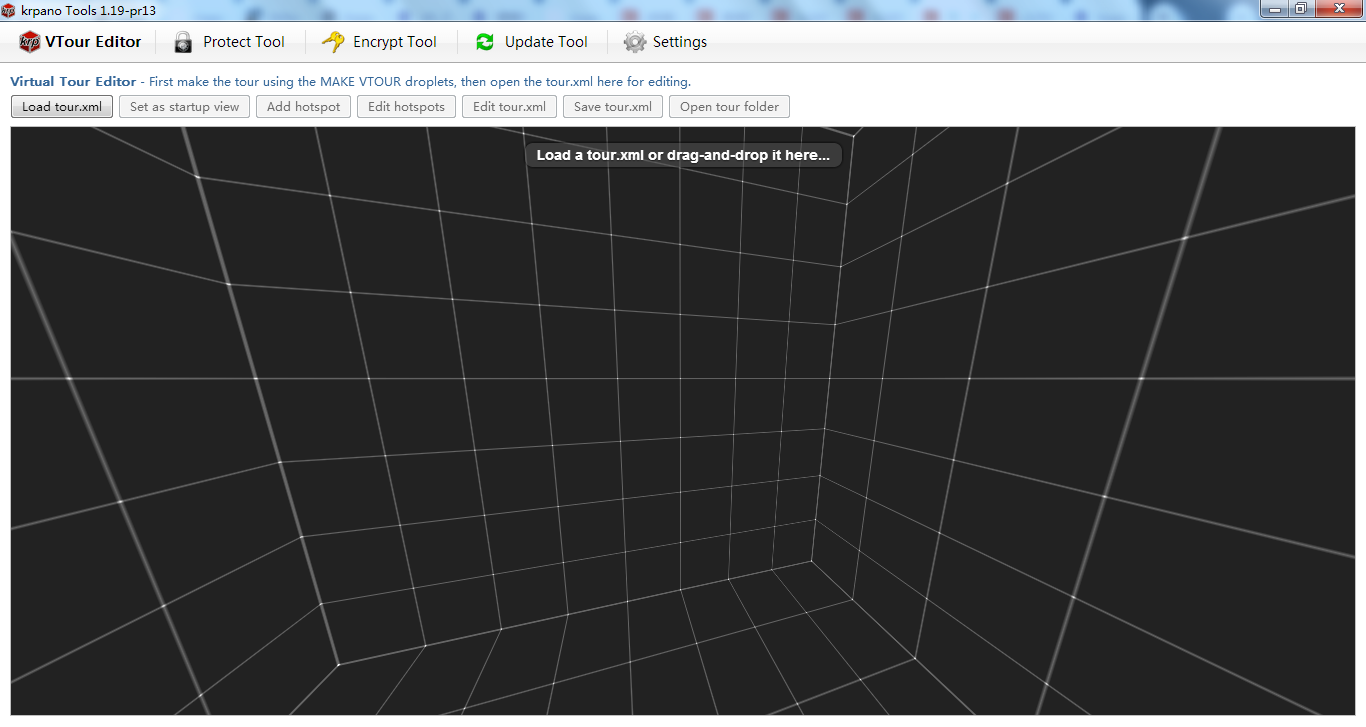
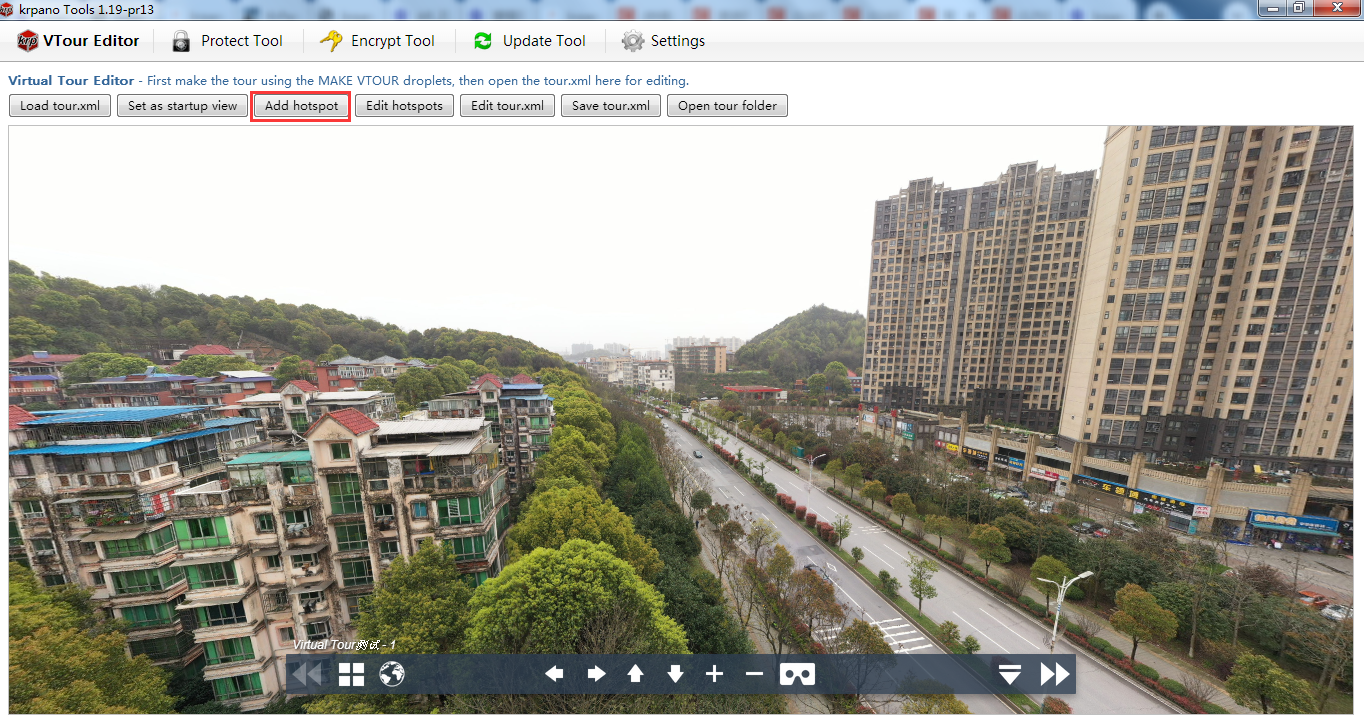
在krpano的安装文件中,krpano Tools.exe就是一个全景编辑器,通过krpano Tools.exe就可以实现热点的添加和另外一些特效的添加。在windows平台下,鼠标双击这个可执行文件即可。可以看到如下的全景编辑器。

在我们的全景照片目录中,也对应生成了一个tour.xml配置文件,在这里,只需要将tour.xml拖拽到这里即可。在这里,我们先来看一下tour.xml里面有一些什么内容。
<krpano version="1.19" title="Virtual Tour">
<include url="skin/vtourskin.xml" />
<!-- customize skin settings: maps, gyro, webvr, thumbnails, tooltips, layout, design, ... -->
<skin_settings maps="true"
maps_type="google"
maps_bing_api_key=""
maps_google_api_key=""
maps_zoombuttons="false"
gyro="true"
webvr="true"
webvr_gyro_keeplookingdirection="false"
webvr_prev_next_hotspots="true"
littleplanetintro="false"
title="true"
thumbs="true"
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
thumbs_opened="false"
thumbs_text="false"
thumbs_dragging="true"
thumbs_onhoverscrolling="false"
thumbs_scrollbuttons="false"
thumbs_scrollindicator="false"
thumbs_loop="false"
tooltips_buttons="false"
tooltips_thumbs="false"
tooltips_hotspots="false"
tooltips_mapspots="false"
deeplinking="false"
loadscene_flags="MERGE"
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)"
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)"
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)"
loadingtext="loading..."
layout_width="100%"
layout_maxwidth="814"
controlbar_width="-24"
controlbar_height="40"
controlbar_offset="20"
controlbar_offset_closed="-40"
controlbar_overlap.no-fractionalscaling="10"
controlbar_overlap.fractionalscaling="0"
design_skin_images="vtourskin.png"
design_bgcolor="0x2D3E50"
design_bgalpha="0.8"
design_bgborder="0"
design_bgroundedge="1"
design_bgshadow="0 4 10 0x000000 0.3"
design_thumbborder_bgborder="3 0xFFFFFF 1.0"
design_thumbborder_padding="2"
design_thumbborder_bgroundedge="0"
design_text_css="color:#FFFFFF; font-family:Arial;"
design_text_shadow="1"
/>
<!--
For an alternative skin design either change the <skin_settings> values
from above or optionally include one of the predefined designs from below.
-->
<!-- <include url="skin/vtourskin_design_flat_light.xml" /> -->
<!-- <include url="skin/vtourskin_design_glass.xml" /> -->
<!-- <include url="skin/vtourskin_design_ultra_light.xml" /> -->
<!-- <include url="skin/vtourskin_design_117.xml" /> -->
<!-- <include url="skin/vtourskin_design_117round.xml" /> -->
<!-- <include url="skin/vtourskin_design_black.xml" /> -->
<!-- startup action - load the first scene -->
<action name="startup" autorun="onstart">
if(startscene === null OR !scene[get(startscene)], copy(startscene,scene[0].name); );
loadscene(get(startscene), null, MERGE);
if(startactions !== null, startactions() );
</action>
<scene name="scene_1" title="1" onstart="" thumburl="panos/1.tiles/thumb.jpg" lat="28.24373047" lng="112.88890642" heading="0.0">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/1.tiles/preview.jpg" />
<image prealign="0|0.0|0">
<cube url="panos/1.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_2" title="2" onstart="" thumburl="panos/2.tiles/thumb.jpg" lat="28.23785572" lng="112.89116925" heading="0.0">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/2.tiles/preview.jpg" />
<image prealign="0|0.0|0">
<cube url="panos/2.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_3" title="3" onstart="" thumburl="panos/3.tiles/thumb.jpg" lat="" lng="" heading="">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/3.tiles/preview.jpg" />
<image>
<cube url="panos/3.tiles/pano_%s.jpg" />
</image>
</scene>
<scene name="scene_4" title="4" onstart="" thumburl="panos/4.tiles/thumb.jpg" lat="" lng="" heading="">
<view hlookat="0.0" vlookat="0.0" fovtype="MFOV" fov="120" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
<preview url="panos/4.tiles/preview.jpg" />
<image>
<cube url="panos/4.tiles/pano_%s.jpg" />
</image>
</scene>
</krpano>在这个xml中,定义这个场景融合后页面的网页标题、开启的什么插件、启动视角、子场景的瓦片加载信息等等。
3、自定义热点
在krpano- tools.exe打开的页面中进行热点的添加。
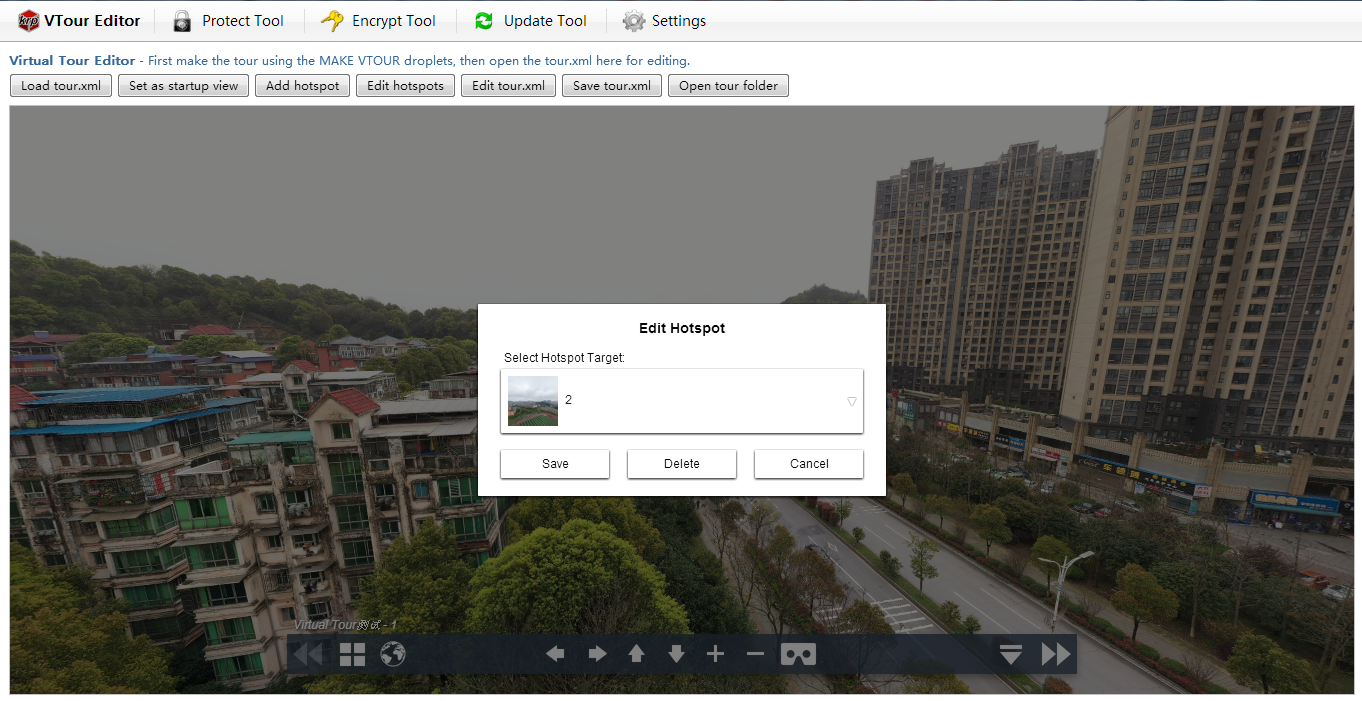
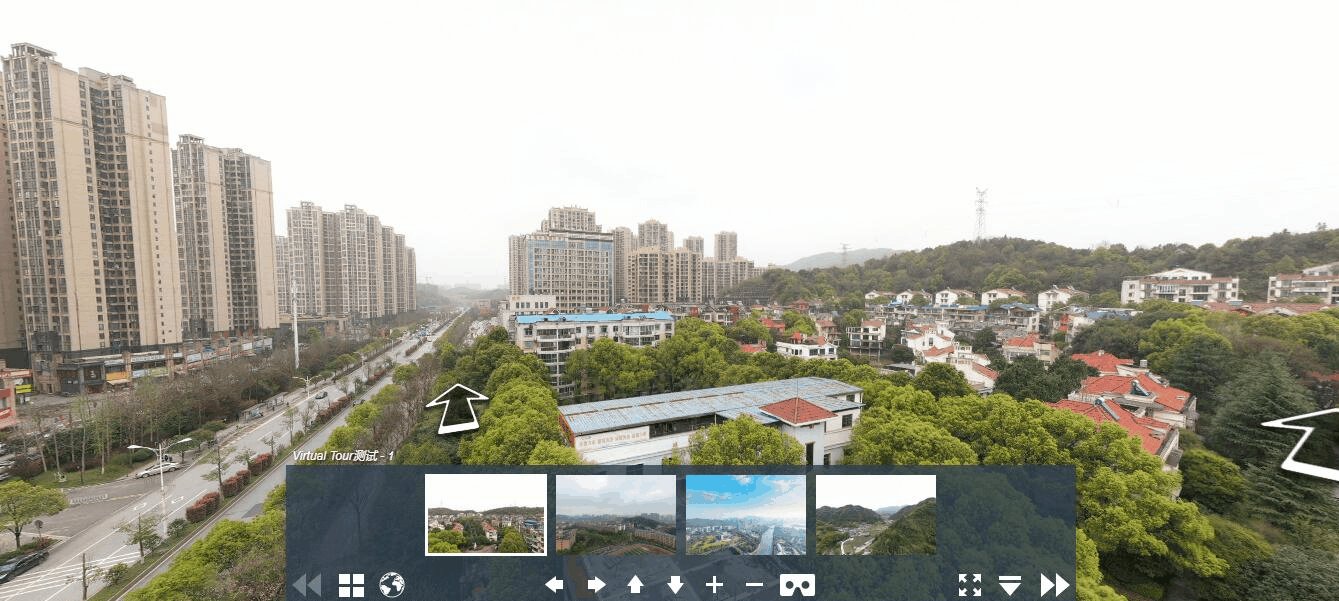
 点击添加热点后,在全景中心点上会默认添加一个指示箭头,同时设置点击这个热点后,会自动漫游至哪个场景,如下图所示:
点击添加热点后,在全景中心点上会默认添加一个指示箭头,同时设置点击这个热点后,会自动漫游至哪个场景,如下图所示:
 点击保存后,即可完成一个热点的添加。同样的操作,可以根据需要设置不同的热点及场景关联。请注意,在完成一个场景的关联后,点击保存即可完成xml文件的保存。温馨提示,如果要实现多个场景的热点添加,需要在每个场景中进行单独设置,最后点击保存。
点击保存后,即可完成一个热点的添加。同样的操作,可以根据需要设置不同的热点及场景关联。请注意,在完成一个场景的关联后,点击保存即可完成xml文件的保存。温馨提示,如果要实现多个场景的热点添加,需要在每个场景中进行单独设置,最后点击保存。
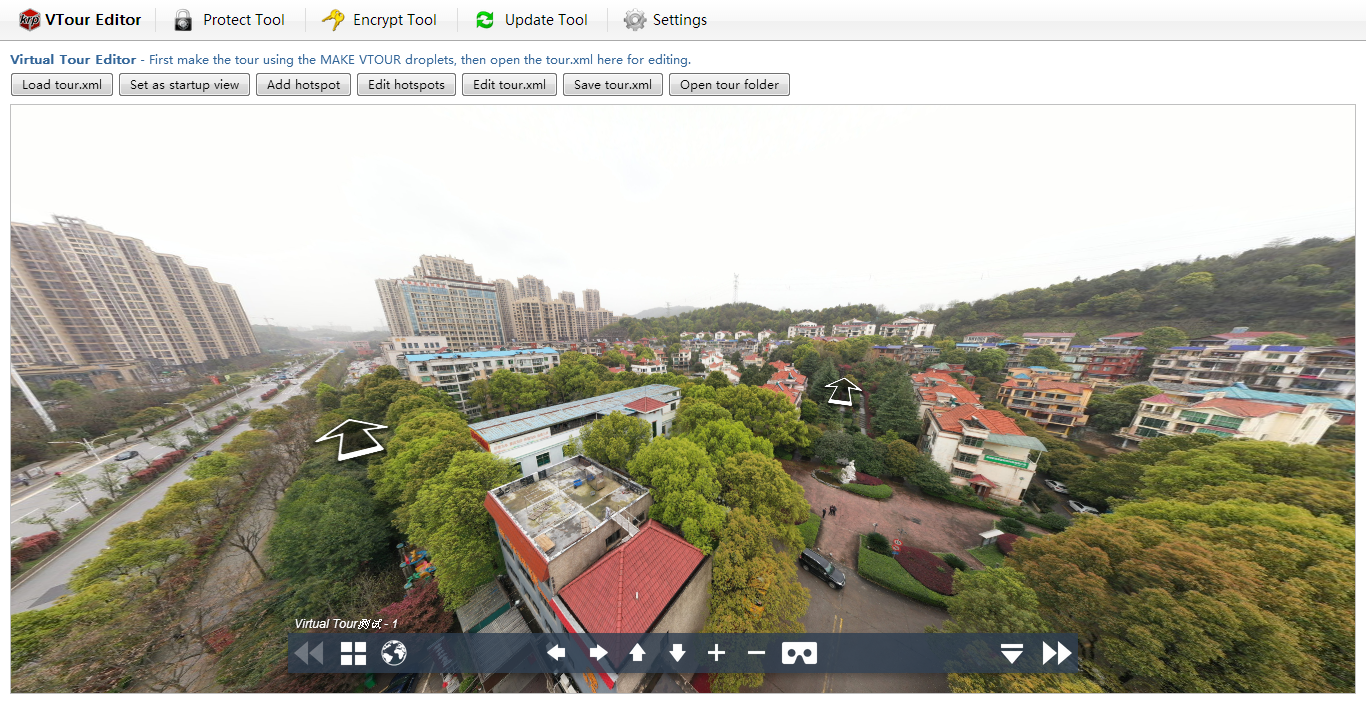
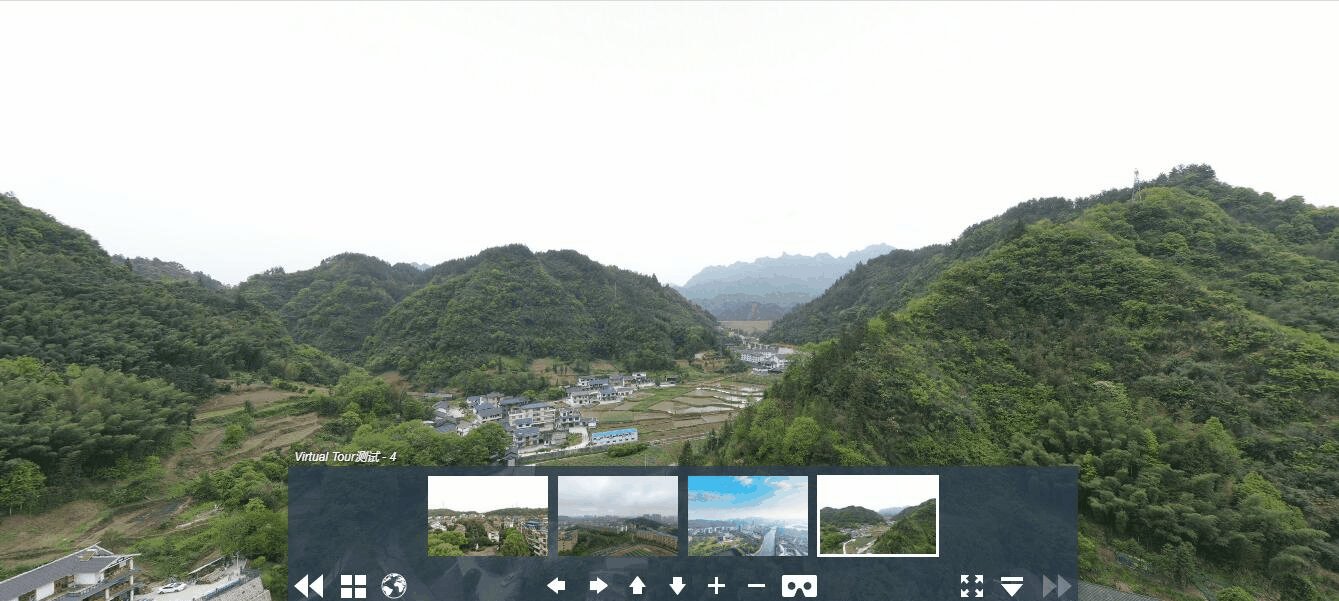
 最后实现的总体效果就是可以实现热点和场景的动态关联,点击热点实现场景的自由切换。
最后实现的总体效果就是可以实现热点和场景的动态关联,点击热点实现场景的自由切换。

总结
以上就是本文的主要内容, 以Krpano作为整个技术方案的基础,讲解了如何利用Krpano进行多张全景照片的场景式集成,同时讲解如何在场景中如何创建动作热点,以及进行场景的切换跳转。行文仓促,如有错误,请多指正。