1. 为什么会存在跨域
首先要知道,在浏览器/app中使用异步请求(ajax)发送到服务器时,会出现跨域问题。若是服务与服务之间通信是没有跨域这一说的
2. 浏览器为什么要设置跨域的存在?
为了防止恶意网页可以获取其他网站的本地数据,所以同源策略应运而生(Netscape提出的一个著名的安全策略),现在所有支持JavaScript的浏览器都会使用这个策略
3. 同源策略是什么?
同源策略:协议、域名、端口都要相同,其中有一个不同就会产生跨域

同源策略(Same Origin Policy)是一种约定,它是浏览器最核心也最基本的安全功能。可以说Web是构建在同源策略的基础之上的,浏览器只是针对同源策略的一种实现。实际上同源策略在浏览器上实现的更为完善.然后在小程序和一系列以浏览器为底的app(h5+webkit)也是实现了同源策略
4. 如何解决跨域问题呢
目前有两种方法解决
- 采用
JSONP,不过该方法局限性很大,只能解决请求方式为GET的请求,并没有完全解决问题,所以这里不细说了 - 启用
CROS:相比相比JSONP只能发GET请求,CORS能解决任何类型的请求。
5. 什么是CROS?
CORS 是一个 W3C 标准,全称是” 跨域资源共享”(Cross-origin resource sharing)。
简单理解:它允许浏览器向跨域服务器发送Ajax请求,打破了Ajax只能访问本站内的资源限制
要实现CROS,需要服务端和客户端都支持CROS,目前基本上浏览器都支持,所以我们只要保证服务端实现了 CORS 接口,就可以跨源通信。
服务端在响应respon中设置Access-Control-Allow-Origin头部信息,浏览器接收后,会根据头部信息 的白名单"放行"(校验本站当前要发送的请求是否为白名单,从而实现ajax的跨域访问)
服务端设置响应头如下:
Access-Control-Allow-Origin *
Access-Control-Allow-Methods *
Access-Control-Allow-Headers X-PINGOTHER, Content-Type 预检请求后,告知发送请求需要有的头部
Access-Control-Allow-Credentials false
Access-Control-Max-Age 86400
Access-Control-Allow-Credentials true
响应头参数详解:
Access-Control-Allow-Origin:表示允许请求的域 ”*“:表示所有域Access-Control-Allow-Methods:表示 允许的请求方法(GET、POST) ”*“:表示所有请求方法Access-Control-Allow-Headers:,表明服务器允许请求中携带的请求头Access-Control-Max-Age:表示响应的有效时间为 86400 秒,也就是 24 小时。在有效时间内,浏览器无须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。Access-Control-Allow-Credentials: 表示,表示是否允许发送Cookie。
关于 Access-Control-Allow-Credentials还需要注意:
默认情况下,Cookie不包括在CORS请求之中,这里需要注意的是如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段,还需要客户端(浏览器)在AJAX中打开withCredentials属性
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则即使服务器同意发送Cookie,客户端(浏览器)也不会发送。或者服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
6. CROS如何解决跨域?
CROS针对请求会分为两种不同的请求:简单请求和非简单请求
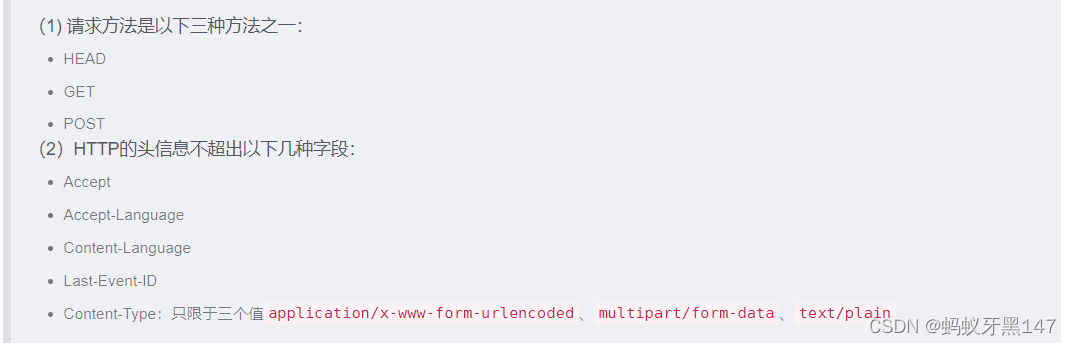
只要同时满足以下两大条件,就属于简单请求

凡是不满足以上两个条件的,就属于非简单请求。
浏览器对这两种请求的处理是不一样的
6.1 简单请求的处理
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
下面是一个例子,浏览器发现这次跨源AJAX请求是简单请求,就自动在头信息之中,添加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0…
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段(详见上文),就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,服务器返回的响应,除了接口返回的响应数据还会多出几个头信息字段。其中肯定会有Access-Control-Allow-Origin字段信息
6.2 非简单请求的处理
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及向服务端表明真实请求使用了哪些HTTP协议和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
所以我们在浏览器上经常会看到同一个请求会发送两次。
以下模拟非简单请求的处理流程
6.2-1. 客户端发送请求
下面是一段浏览器的JavaScript脚本。
var url = ‘http://api.alice.com/cors’;
var xhr = new XMLHttpRequest();
xhr.open(‘PUT’, url, true);
xhr.setRequestHeader(‘X-Custom-Header’, ‘value’);
xhr.send();
上面代码中,HTTP请求的方法是PUT,并且发送一个自定义头信息X-Custom-Header。
浏览器发现,这是一个非简单请求,就自动发出一个"预检"请求,要求服务器确认可以这样请求。下面是这个"预检"请求的HTTP头信息。
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0…
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。头信息里面,关键字段是Origin,表示请求来自哪个源。
除了Origin字段,"预检"请求的头信息包括两个特殊字段。
(1)Access-Control-Request-Method
该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
(2)Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器真实请求会额外发送的头信息字段,上例是X-Custom-Header。
6.2-2. 服务端响应
6.2-2-1 不同意
如果服务端否定了"预检"请求,会返回一个正常的HTTP回应,但是没有任何CORS相关的头信息字段。这时,浏览器就会认定,服务器不同意预检请求,因此触发一个错误,被XMLHttpRequest对象的onerror回调函数捕获。控制台会打印出如下的报错信息。
XMLHttpRequest cannot load http://api.alice.com.
Origin http://api.bob.com is not allowed by Access-Control-Allow-Origin.
6.2-2-2 同意
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://api.bob.com
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
上面的HTTP回应中,关键的是Access-Control-Allow-Origin字段,表示http://api.bob.com可以请求数据。该字段也可以设为星号,表示同意任意跨源请求。
一旦服务器通过了"预检"请求,后面就发送真实请求,真实请求的格式跟简单请求一样,在请求是请求头中会有一个Origin头信息字段。服务器的回应,若是允许,会有一个Access-Control-Allow-Origin头信息字段。
参考链接:CORS请求的简单请求和非简单请求
需注意,本文中关于Access-Control-Request-Header的解释与上文链接有所不同
7. 服务端解决跨域
方式非常多,以下列出几种常见的
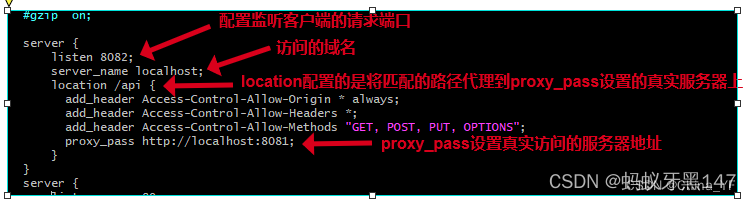
第一种:nginx反向代理解决跨域
nginx通过反向代理解决跨域也是利用了服务器请求服务器不受浏览器同源策略的限制实现的。
在nginx上配置上,设置CROS:

第二种:SpringBoot解决跨域
参考链:SpringBoot解决跨域的5种方式