文章目录
- 📋前言
- 🎯关于 Card卡片 和 Cell单元格 组件
- 🧩Cell单元格
- 🧩Card卡片
- 🎯实战代码
- 📝最后

📋前言
最近在项目开发和学习的过程中,涉及到了Vant UI(简称Vant)的使用,主要还是涉及到了Card卡片和Cell单元格的使用,这个系列的文章简单记录一下这个实战过程和学习经历,这篇文章介绍关于Card卡片和Cell单元格的实战案例。
相关文章:CT前瞻(一):Vant UI入门与使用
🎯关于 Card卡片 和 Cell单元格 组件
在进入代码实战演练之前,我们先简单了解和学习下如何使用 Card卡片 和 Cell单元格 组件。
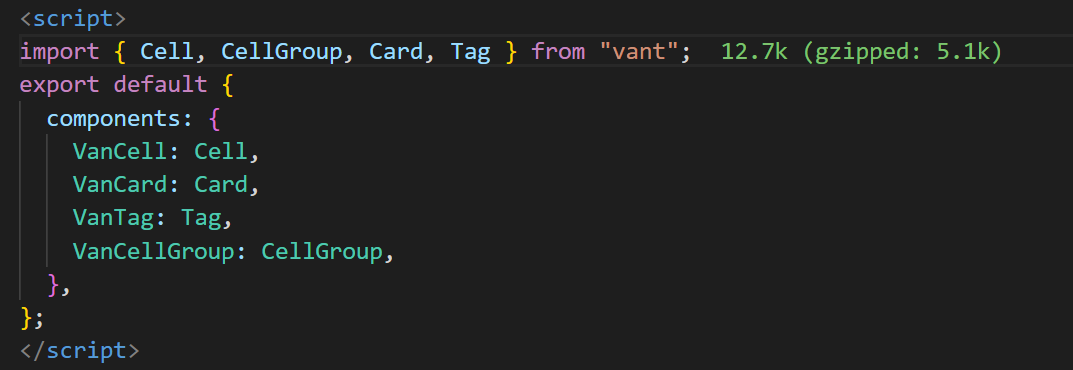
这里我们先声明本次案例所需引入的组件,如下图。

🧩Cell单元格
Vant4 的 Cell(单元格)组件是一种常用的基础组件,它可以用于展示包含文本、图标、箭头等内容的列表项,非常适合在移动端应用中使用。相较于 Vant2 版本,Vant4 的 Cell 组件做了很多优化和改进。
其具有以下特点:
- 支持左侧图标、文字、右侧内容等多种信息的展示。
- 内置11种预设样式,并支持自定义主题。
- 支持点击事件和长按事件的绑定。
- 支持对不同状态的单元格进行样式和内容的自定义,例如禁用状态、选中状态等。
- 支持 slot 插槽,可以将自定义结构插入单元格中。
基础用法:
Cell 可以单独使用,也可以与 CellGroup 搭配使用,CellGroup 可以为 Cell 提供上下外边框。
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容" label="描述信息" />
</van-cell-group>
默认情况下,运行效果如下。

如果出现如下情况,则需要给.van-cell__title修改下样式。

给.van-cell__title加上如下代码。
/deep/ .van-cell__title {
// sass 修改子组件样式 /deep/ 或者 >>>
text-align: left;
}
具体详细内容还请移步到官网(Cell 单元格 - Vant 4)进行学习和了解。
🧩Card卡片
接下来,我们看看 Card 组件。Card(商品卡片)组件是一种常用的基础组件,它可以用于展示商品的基本信息,包括商品图片、价格、名称等,非常适合在电商类应用中使用。
其具有以下特点:
- 支持左侧图片、右侧内容等多种信息的展示。
- 可以添加头部插槽、底部插槽、标签等,方便进行更灵活的内容展示和定制化操作。
- 支持对不同状态的卡片进行样式和内容的自定义,例如禁用、选中等状态。
- 支持点击事件和长按事件的绑定。
基础用法:
<van-cell>基础用法</van-cell>
<van-card num="2" price="2.00" desc="描述信息" title="商品标题"
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg" />
<van-cell>营销信息</van-cell>
<van-card num="2" tag="标签" price="2.00" desc="描述信息" title="商品标题"
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg" origin-price="10.00" />
<van-cell>自定义用法</van-cell>
<van-card num="2" price="2.00" desc="描述信息" title="商品标题"
thumb="https://fastly.jsdelivr.net/npm/@vant/assets/ipad.jpeg">
<template #tags>
<van-tag plain type="primary">标签</van-tag>
<van-tag plain type="primary">标签</van-tag>
</template>
<template #footer>
<van-button size="mini">按钮</van-button>
<van-button size="mini">按钮</van-button>
</template>
</van-card>
默认情况下,运行效果如下。

如果出现如下情况,则需要给.van-card__content修改下样式。

给.van-card__content加上如下代码。
/deep/ .van-card__content {
text-align: left;
}
具体详细内容还请移步到官网(Card 商品卡片 - Vant 4)进行学习和了解。
🎯实战代码
通过上面的内容,我们大致了解和学习了Card卡片和Cell单元格的使用,接下来我们通过一个移动端电商网站的订单信息页面为模板进行实战演练。接下来看下图的模板,来进行实现。

通过这个模板图,我们可以很清晰的看到布局的情况,从上到下包括了描述地址和订单状态的两个cell,然后是一个card描述了商品,然后是7个cell描述其他订单信息。接下来我们通过代码来进行演示一下。
<template>
<div class="container">
<van-cell class="address">
<template #title>
<span>黛琳ghz</span>
<span style="margin-left: 8px">12345678910</span>
</template>
<template #label>
<span>北京市 北京市 东城区 黛琳ghz</span>
</template>
</van-cell>
<van-cell
title="订单状态"
value="未发货"
style="margin-top: 5px"
></van-cell>
<van-card
num="1"
title="xxx手机"
desc="xxx手机,性价比之王,好用!"
thumb="https://img.yzcdn.cn/vant/apple-6.jpg"
>
<template #price>
<font size="3" color="#ED6A0C">¥</font>
<font size="4" color="#ED6A0C">4396</font>
</template>
<template #origin-price>
<font>¥</font>
<font>7777</font>
</template>
<template #tags>
<van-tag plain type="danger">超值特价、送钢化膜</van-tag>
</template>
<template #tag>
<van-tag type="danger">新品</van-tag>
</template>
</van-card>
<van-cell title="快递" value="顺丰速运"></van-cell>
<van-cell title="快递单号" value="SF123456789"></van-cell>
<van-cell title="订单号" value="16455691987654321"></van-cell>
<van-cell title="下单时间" value="2023-04-16 14:20:30"></van-cell>
<van-cell title="运费" value="免运费"></van-cell>
<van-cell title="优惠" value="无优惠"></van-cell>
<van-cell title="总金额" value="4396"></van-cell>
<van-cell title="支付方式" value="微信支付"></van-cell>
</div>
</template>
<script>
import { Cell, CellGroup, Card, Tag, Button } from "vant";
export default {
components: {
VanCell: Cell,
VanCard: Card,
VanTag: Tag,
VanCellGroup: CellGroup,
VanButton: Button,
},
};
</script>
<style scoped lang="less">
/deep/ .van-cell__title {
// sass 修改子组件样式 /deep/ 或者 >>>
text-align: left;
}
/deep/ .van-card__content {
text-align: left;
}
.address {
border-top-left-radius: 9px;
border-top-right-radius: 9px;
}
</style>
❗ 最后运行效果如下。上述代码的数据只是静态数据,在实际开发中,数据都是后台获取的,因此我在渲染数据的时候要记得结合v-for、插值表达式、v-on等语法去写。

📝最后
这篇文章先介绍这么多了,通过这篇文章可以简单学习和介绍 Vant4 Card卡片与Cell单元格和代码实战的内容,具体详细的内容还请移步到官网进行查询和学习,相关实战还是要自己多摸索和敲代码去熟悉。